今回は「業務でヒューリスティックを行うとき」や「勉強会で既存サービスのリデザインをするとき」などに、私がよく提案するデザインの改善案について紹介させていただきます。
これからご紹介する4つのデザインTipsは、0からサービス設計する際には非常に重要です。そのため、既存のサービスでもこの点を改善するだけでサービスの使いやすさはグンと上がります。
みなさんのサービス改善の第一歩として参考になれば幸いです。
①タスクの中にタスクがある
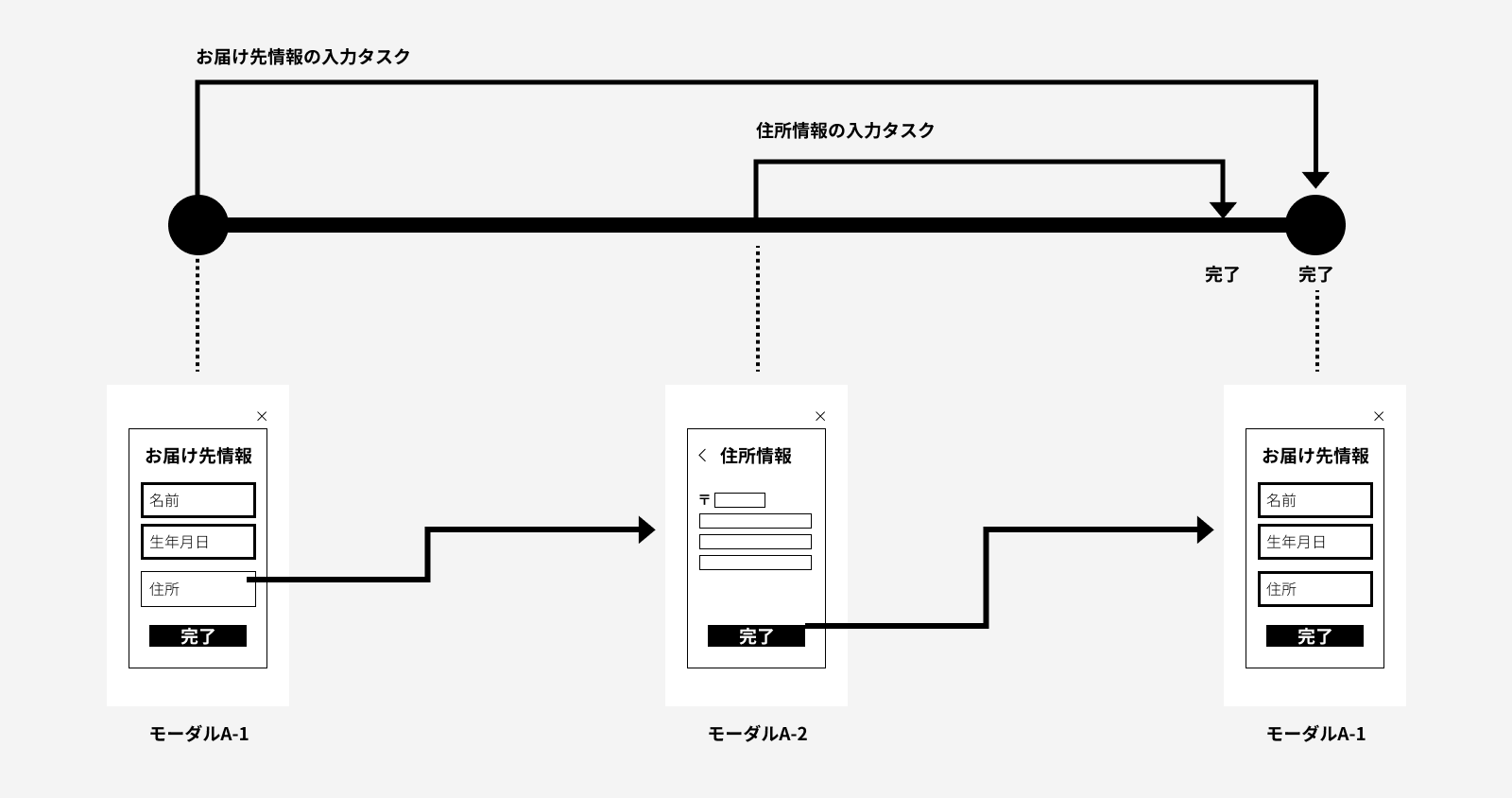
タスクの中にタスクがある状態とは、以下のような状態です。

このようにタスクの中にタスクがあると、一つの目的に別の目的が重なってしまうので
✅ 複雑で負担を感じる
✅ 利用するのが面倒になる
✅ 入力作業が進んだ感じがしない
ということになってしまいます。
解決方法としては、
- 一つにまとめられてしまっているタスクを分解し、動作をグルーピングして別ものとして繋げる
- モーダーレスなデザインにする
などが挙げられます。
②フィードバックが適切でない
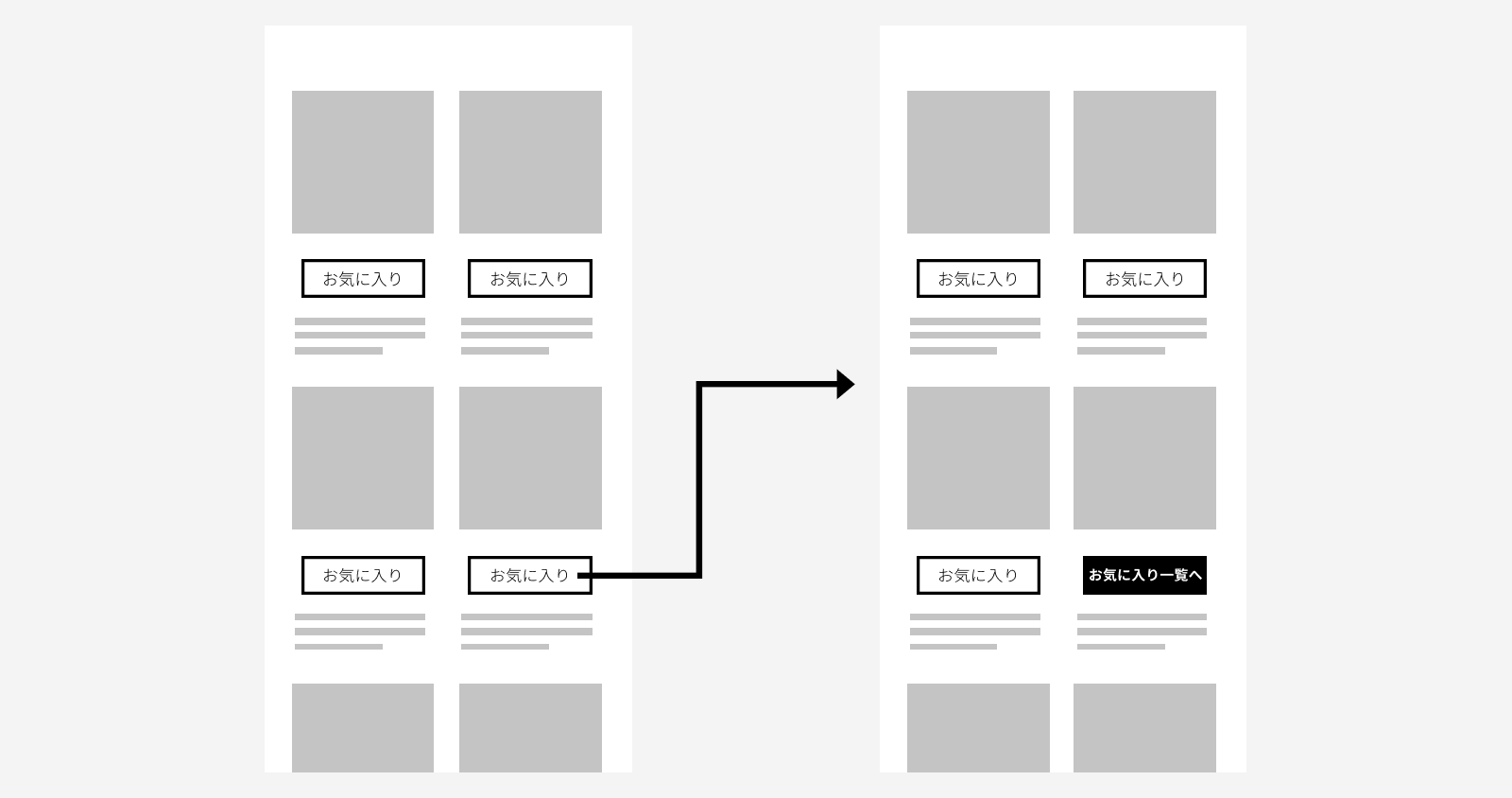
以下のように、お気に入りボタンを押した後にボタンが「お気に入り一覧へ」に変化するなどの状態は、フィードバックが適切でないと言えます。

フィードバックが適切でない場合、
✅ 完了したか不明になる
✅ ユーザーが現在見ている画面で達成しようとしている目的を邪魔してしまう。(検索画面でお気に入りをつけていきたいのにお気に入り一覧への導線が毎回表示される、など)
✅ 状態を戻したくてもできない(上の例だと、お気に入りを解除したいが解除できない、など)
ということになってしまいます。
解決方法としては、ユーザーに「今自分は何をしたのか」と状態を明確に提示してあげることが大切です。
また、わかりやすく簡単な言葉を用いる必要があります。
上部の画像でいうと「お気に入り一覧へ」を「お気に入り済み」などにするのがいいでしょう。
③用語の統一がされていない
意味が同じだからと言って、以下のように複数の用語を使ってしまうとユーザーが理解しにくくなってしまいます。
- 「お気に入り」したものが「チェックリスト」の中に蓄積されていた。
- 「検索画面へ」のリンクを押したら「ホーム画面」へ遷移した。
- 「マイページ」を押したのにヘッダーには「アカウント管理画面」と書かれている。
このように用語が統一されていない場合、
✅ どこに何があるかわからないので目的へ辿り着けず迷子になる
✅ やりたいアクションができない
✅ 学習コストが高い
など、ユーザーのあらゆる予測を裏切ってしまいます。
上の例でいうと、「お気に入り」と「チェック」は同じ意味で使用されてしまっています。
この場合の解決方法としては「お気に入りリスト」にするなどどちらかに合わせましょう。
④コンバージョンボタンの種類が複数存在する
よくある例では、「一番目立たせたいボタンだからここでは暖色にする」です。
コンバージョンボタンの種類が複数存在することにより、
✅ ボタンを押し間違える
✅ 学習コストが高い
などのデメリットが上げられます。一つの画面やサービス全体でコンバージョンボタンの種類が複数存在すると、ユーザーに同じ意味であると認識されなくなってしまいます。
どうしても暖色にしたい場合は、サービス全体のUIをよく理解した上での設計が必要となります。
あとがき
以上、サービス改善の第一歩をご紹介させていただきました。
これからサービス改善を検討している方はぜひ参考にしてみてください。(自社サービスで上記に当てはまる箇所があった場合は、早急に改善することをおすすめします。)
また、専門家によるサービスに合った改善が一番効果的です。サービス改善に悩んでいる方はぜひセブンデックスにお問い合わせください。