いま最も注目されているデザインツールで、日々進化し続けているFigmaから、先月機能アップデートがありました。
FigmaのコミュニティとTwitterで30このアップデートが紹介されていますが、皆さんはもう全部チェックしましたか?
UIが変わってすぐに気づいたものもあれば、コミュニティを見て初めて気づいて「おっ!」となったものもあったので、その中でもより便利に、作業効率がグンと上がった8つをご紹介します!
目次
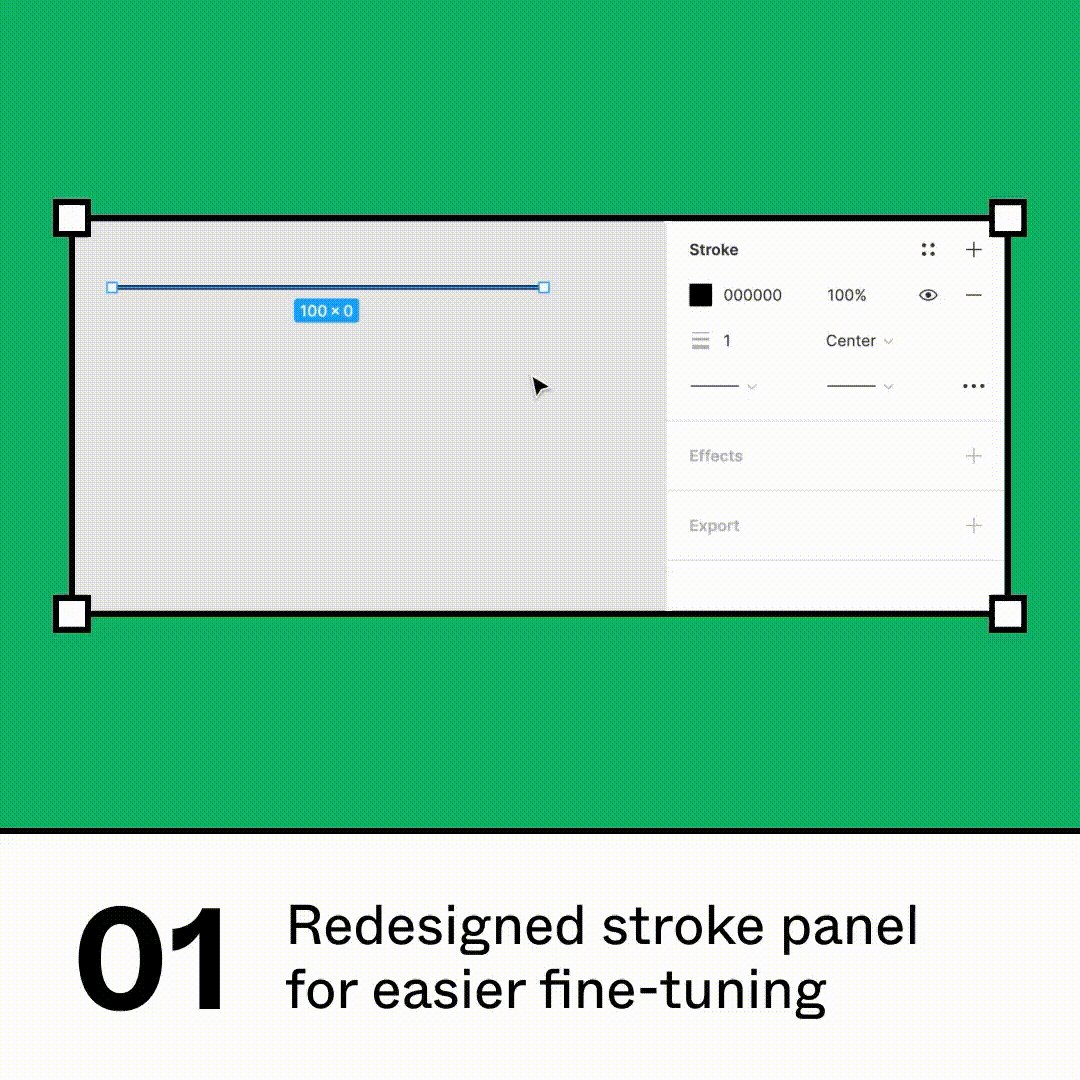
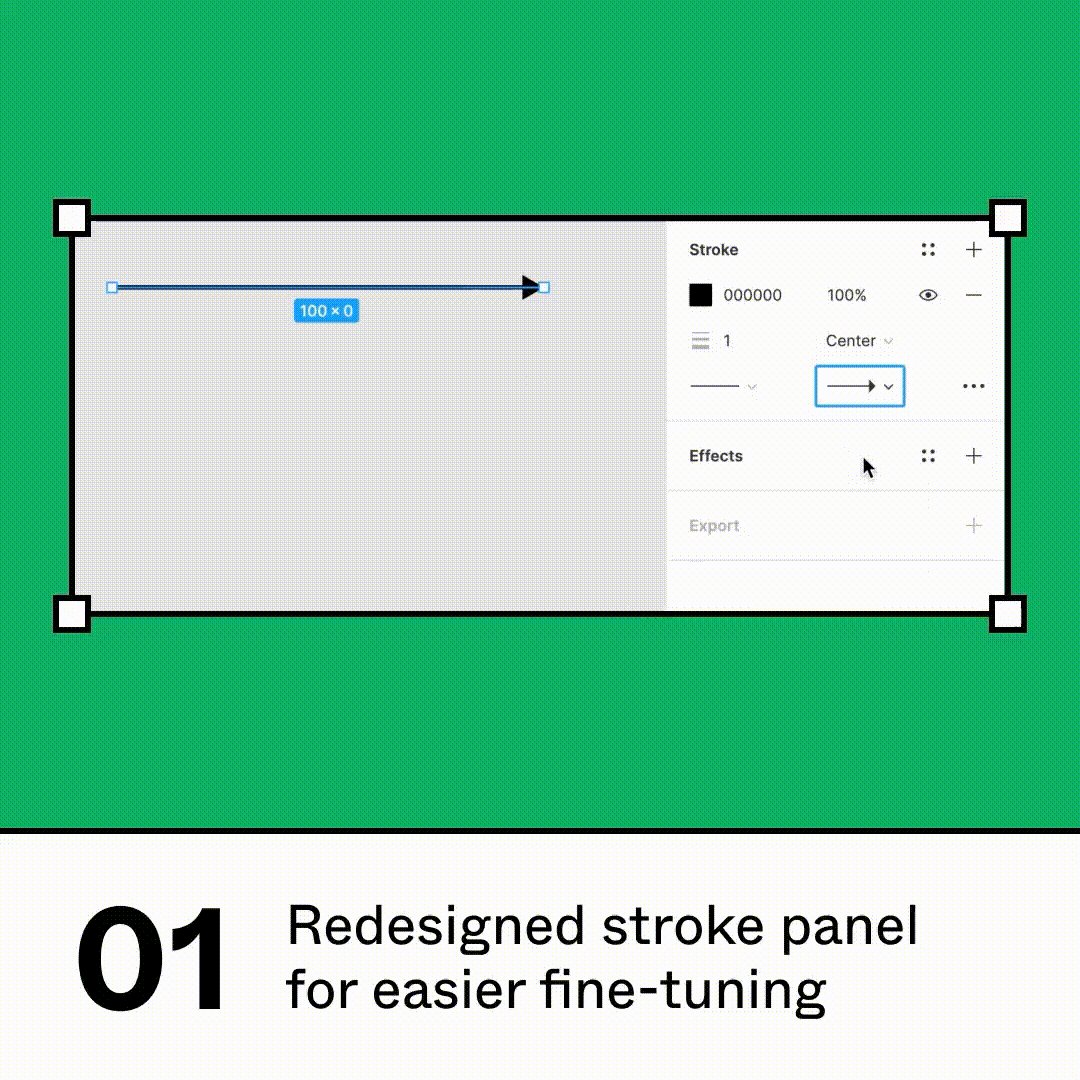
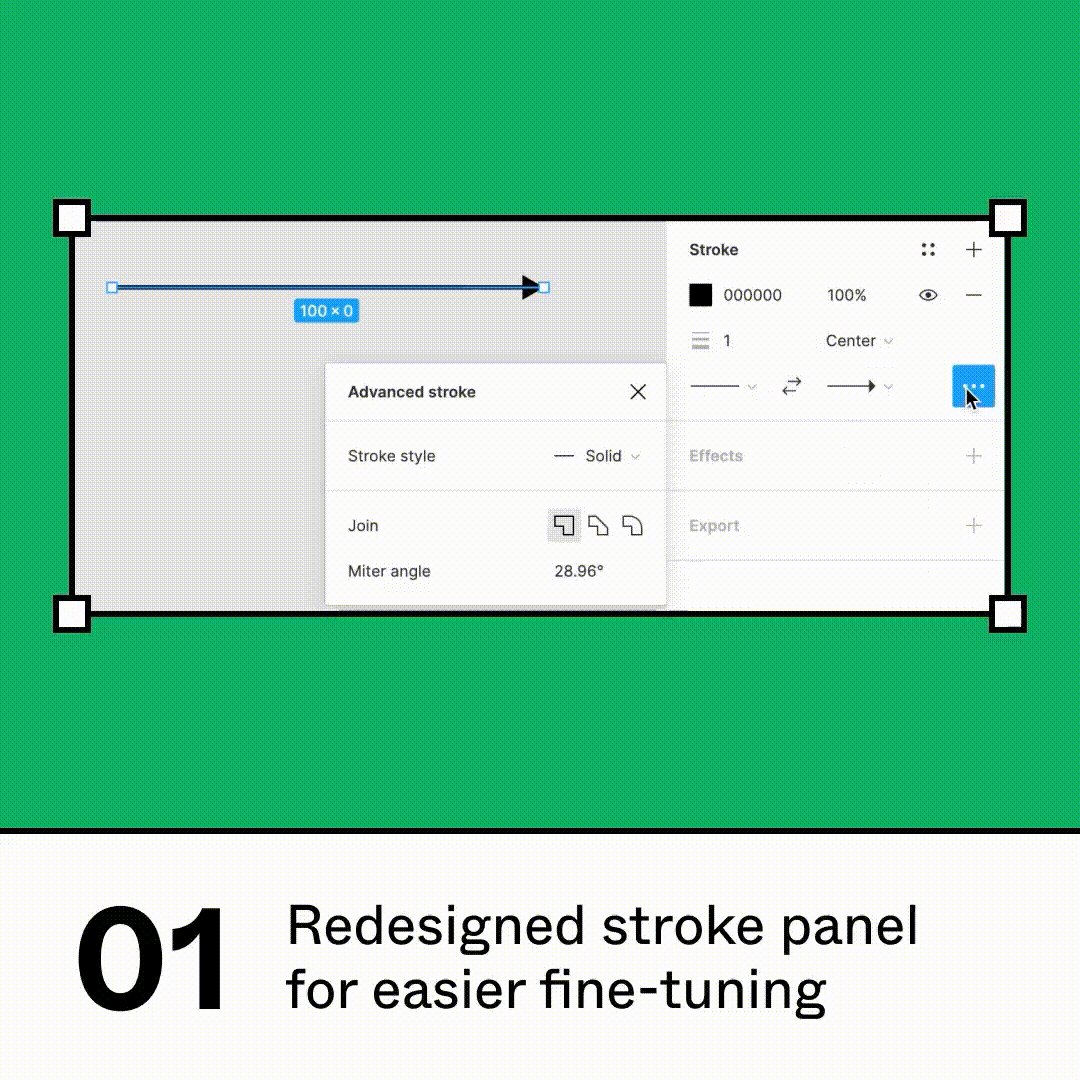
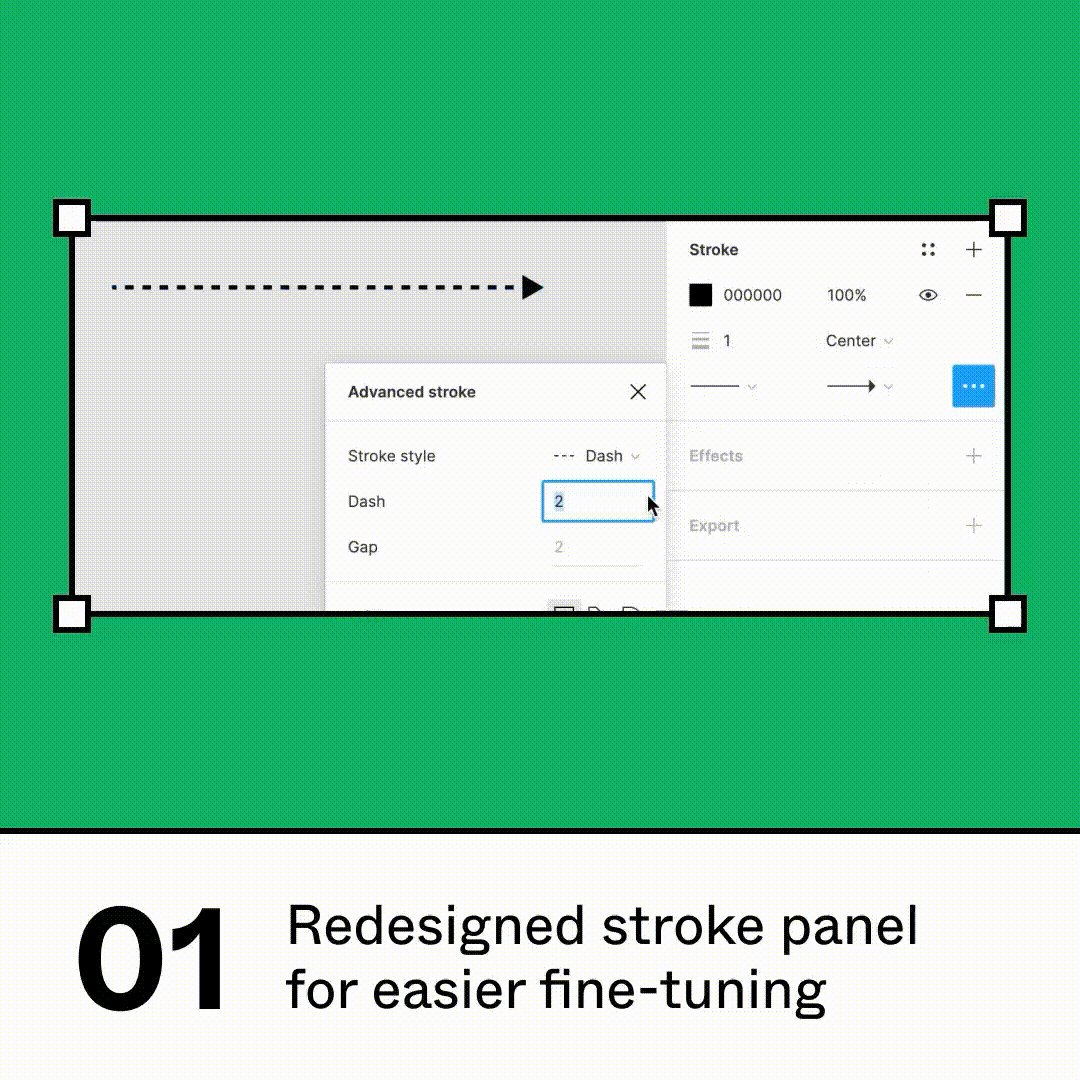
ストロークスタイルを簡単に変更できる
言わずもがな、全Figmaユーザーがすぐに気づいたアップデートです。
今までは「•••」でAdvanced Strokeパネルを開く必要があったり、端点を選択したりと少し面倒でしたが、これが一気に解決されました!
また、FigJamからコピペしたきたストロークも同じように調整できます。

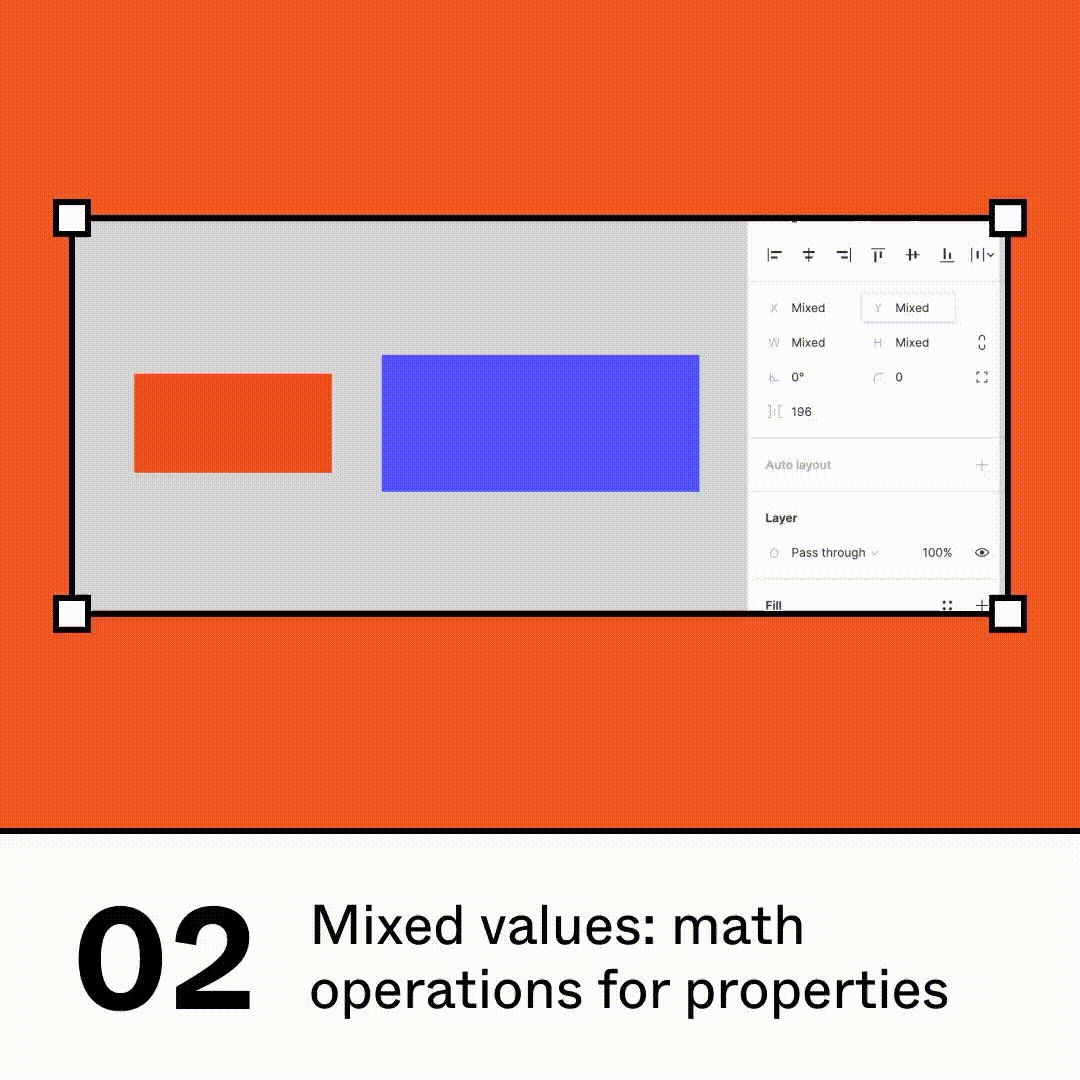
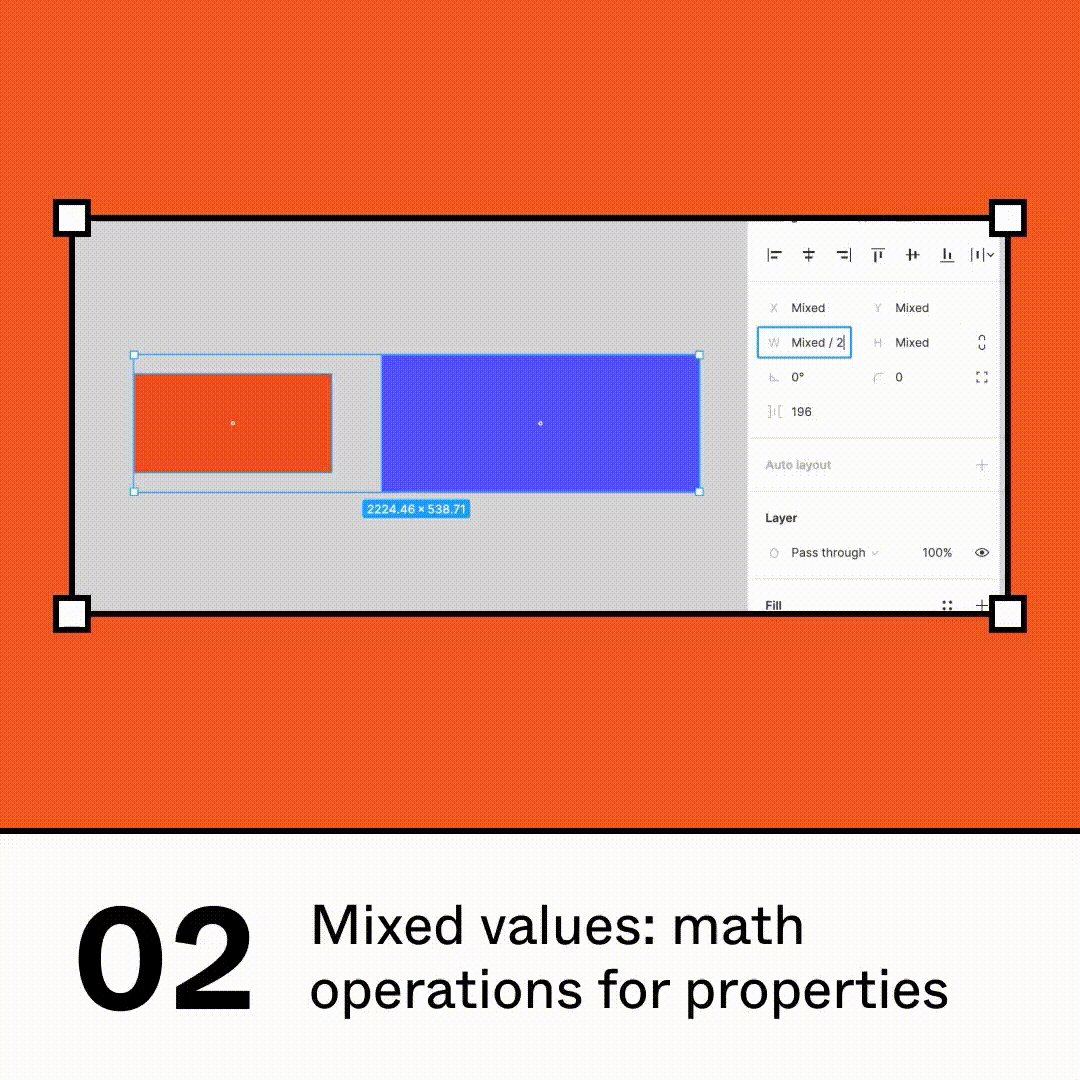
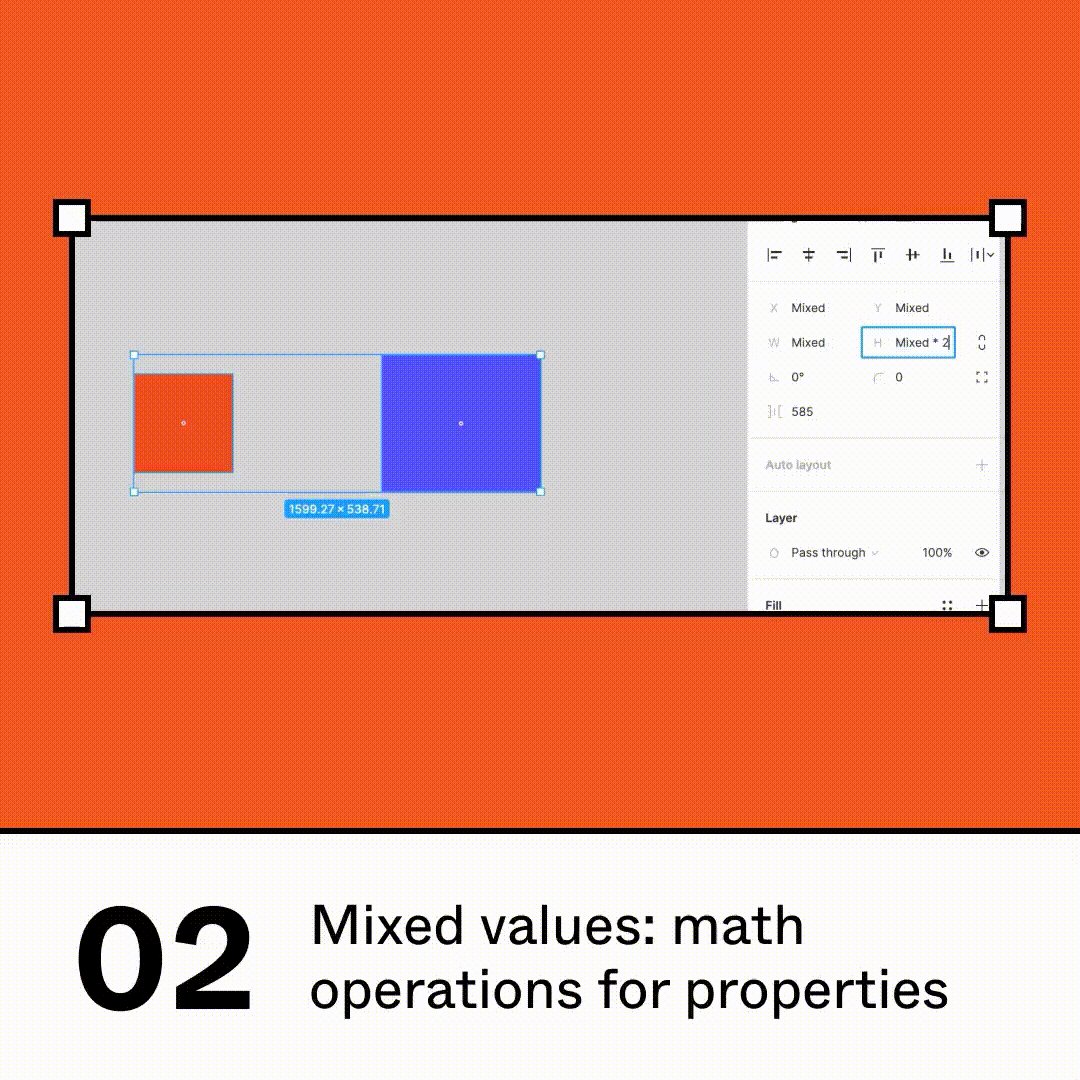
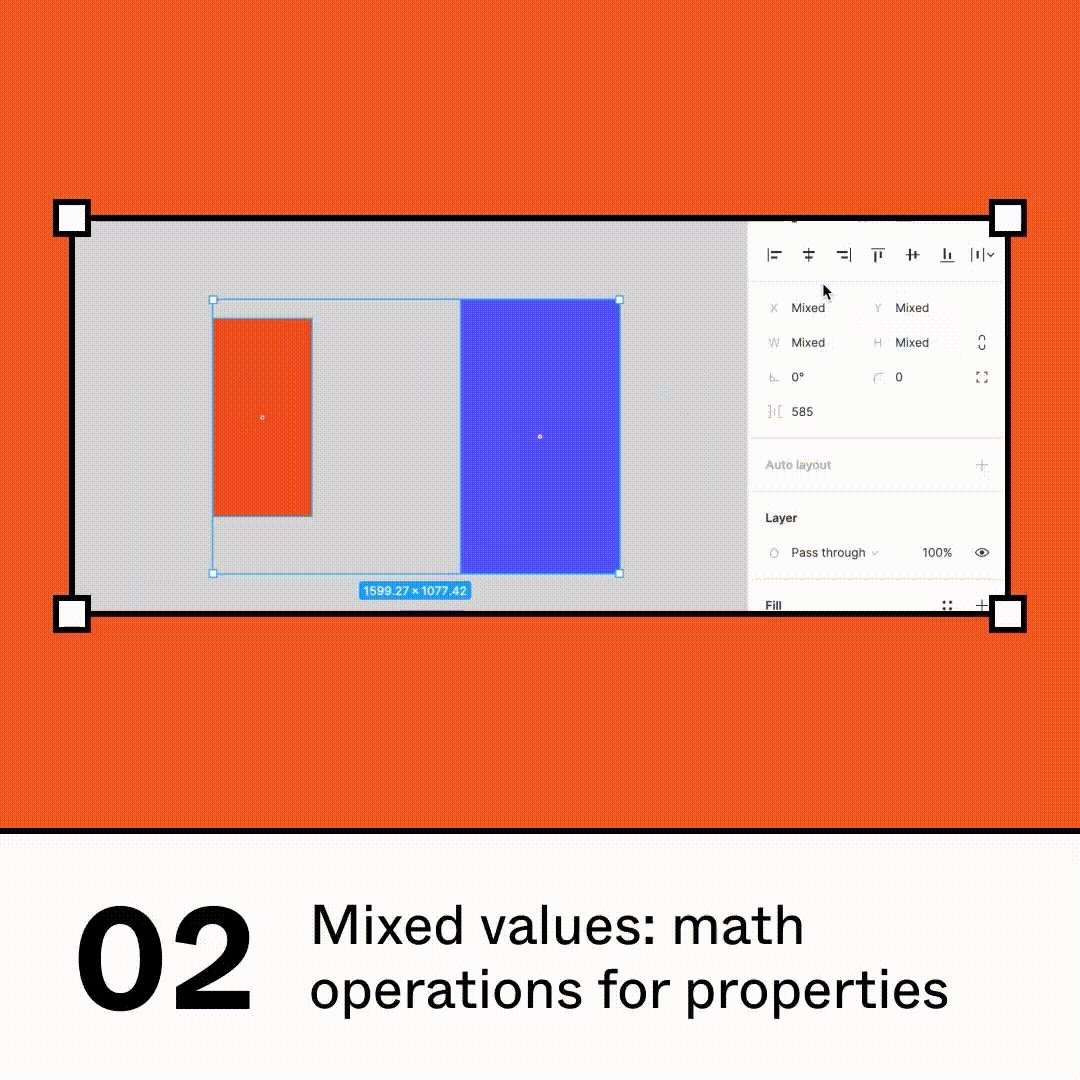
値がMixedでも数式でリサイズができる
数値が表示されている時(1つのオブジェクトを選択時or複数の同じ値のオブジェクトを選択時)しか使えなかった計算機能。
複数オブジェクトを選択してMixedになっている時でも使えるようになりました。

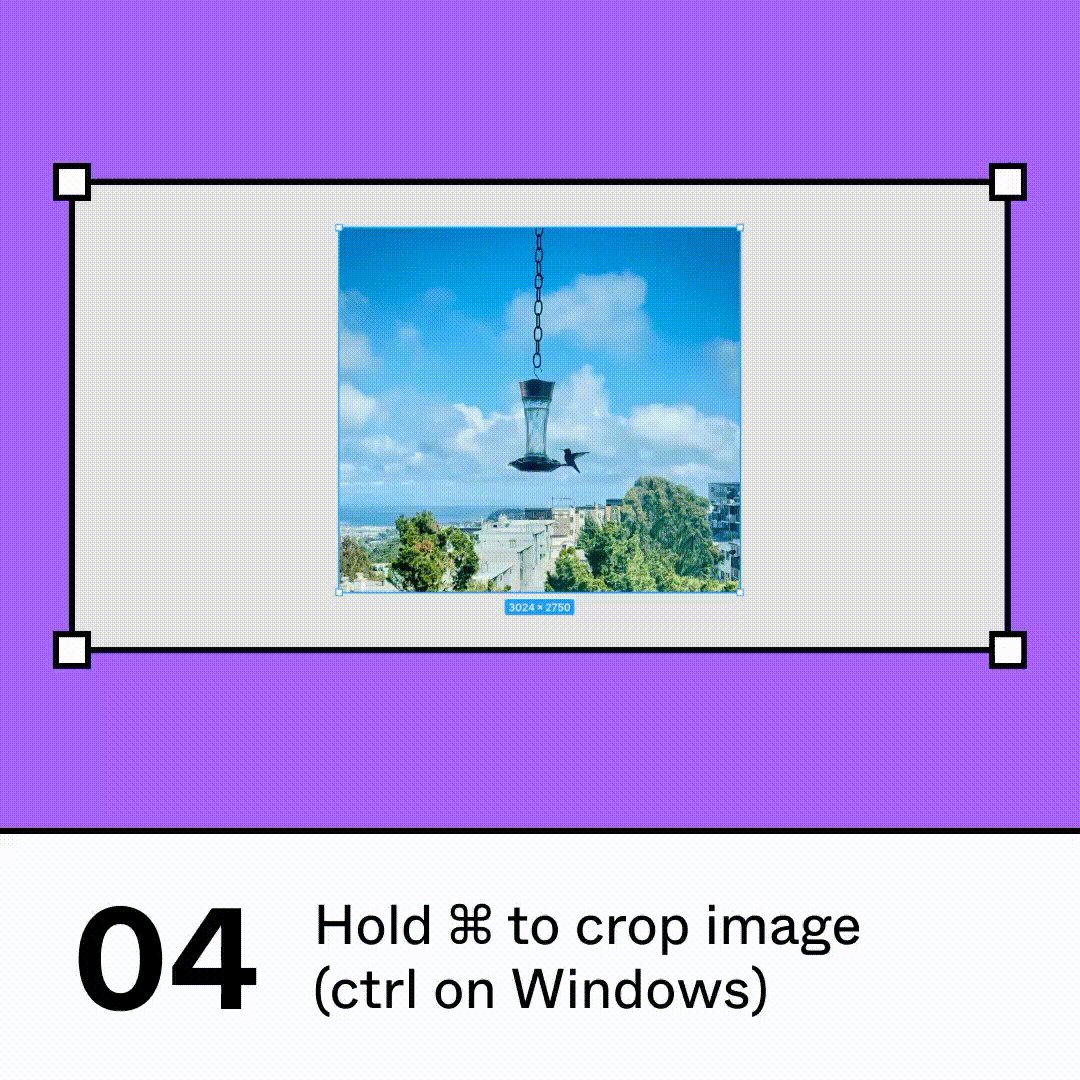
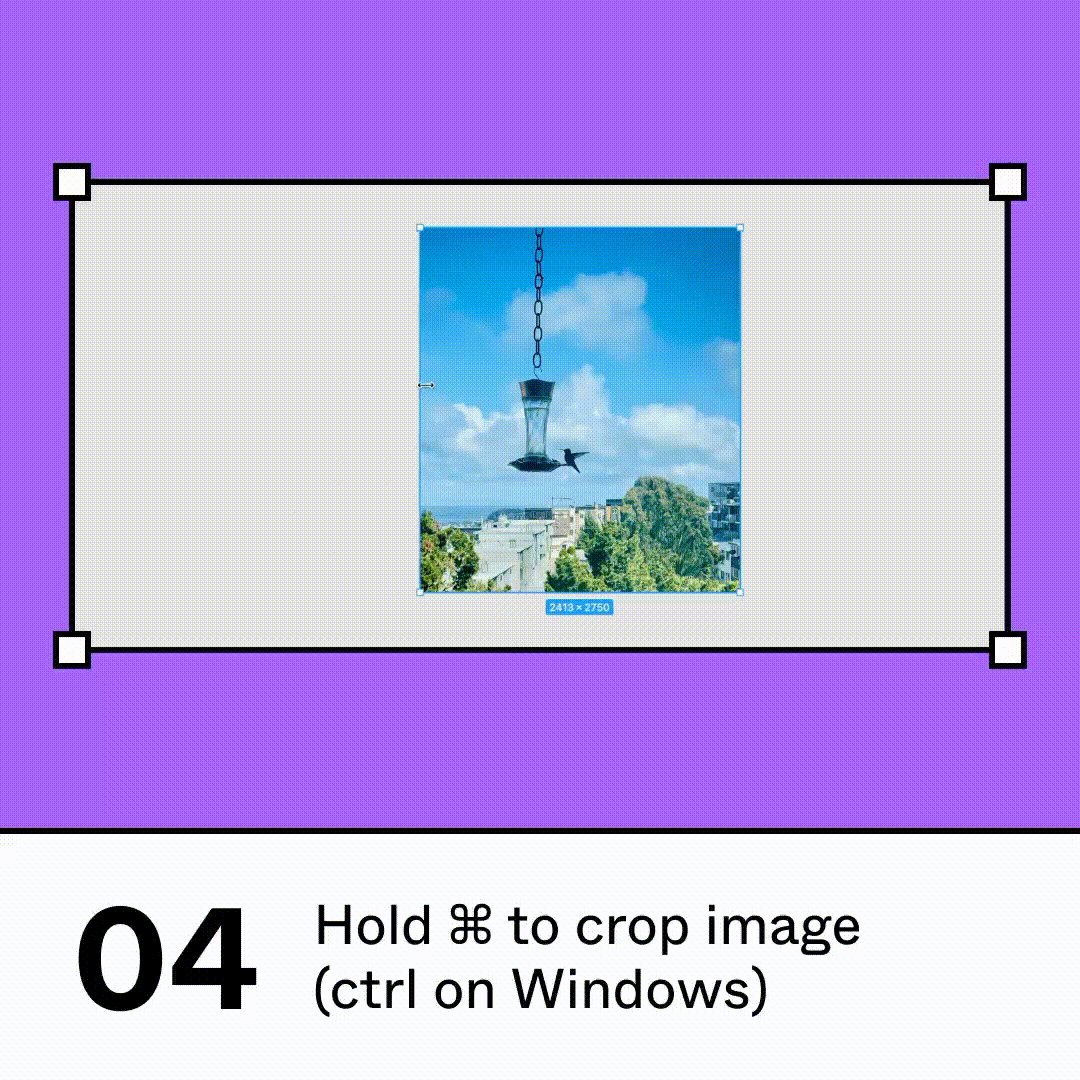
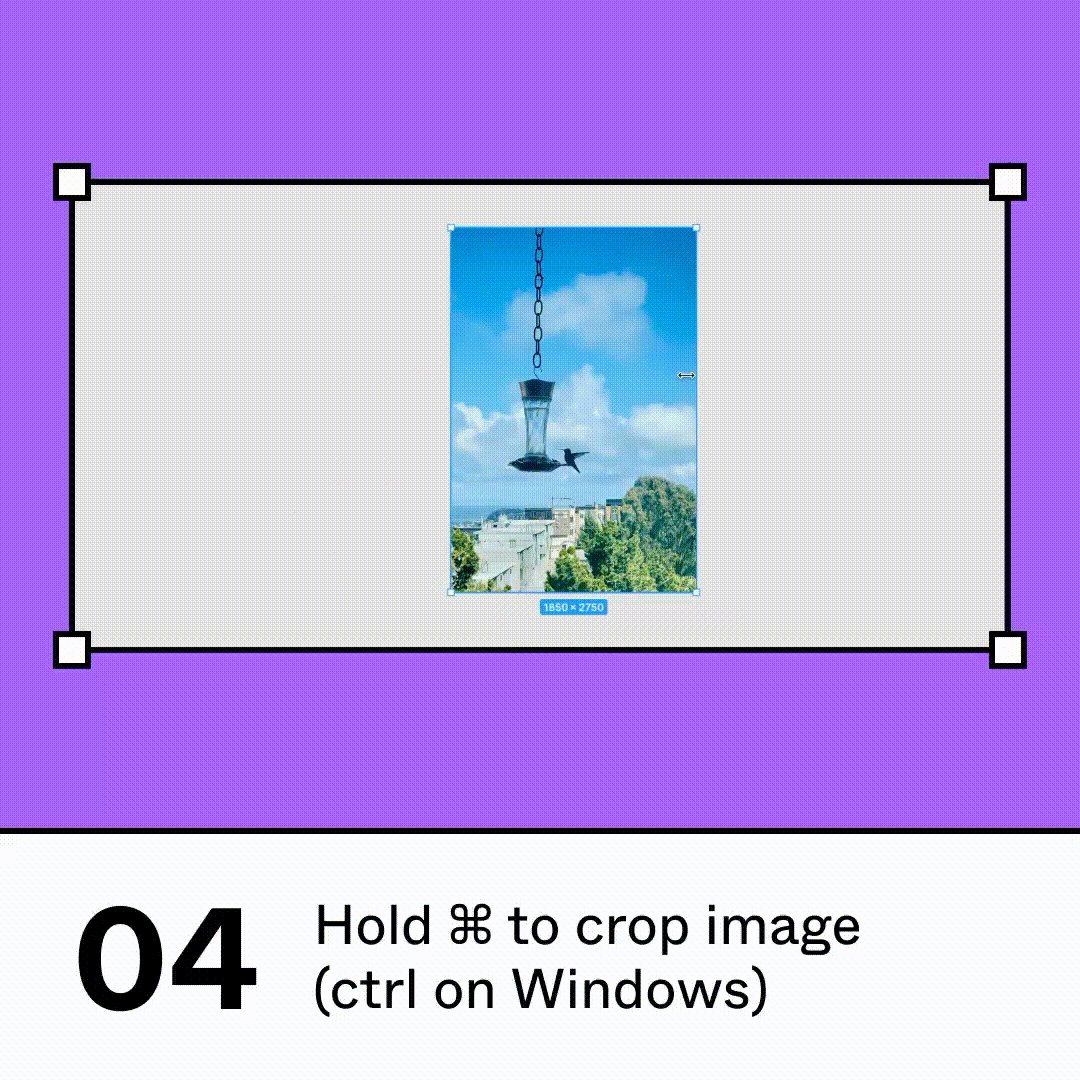
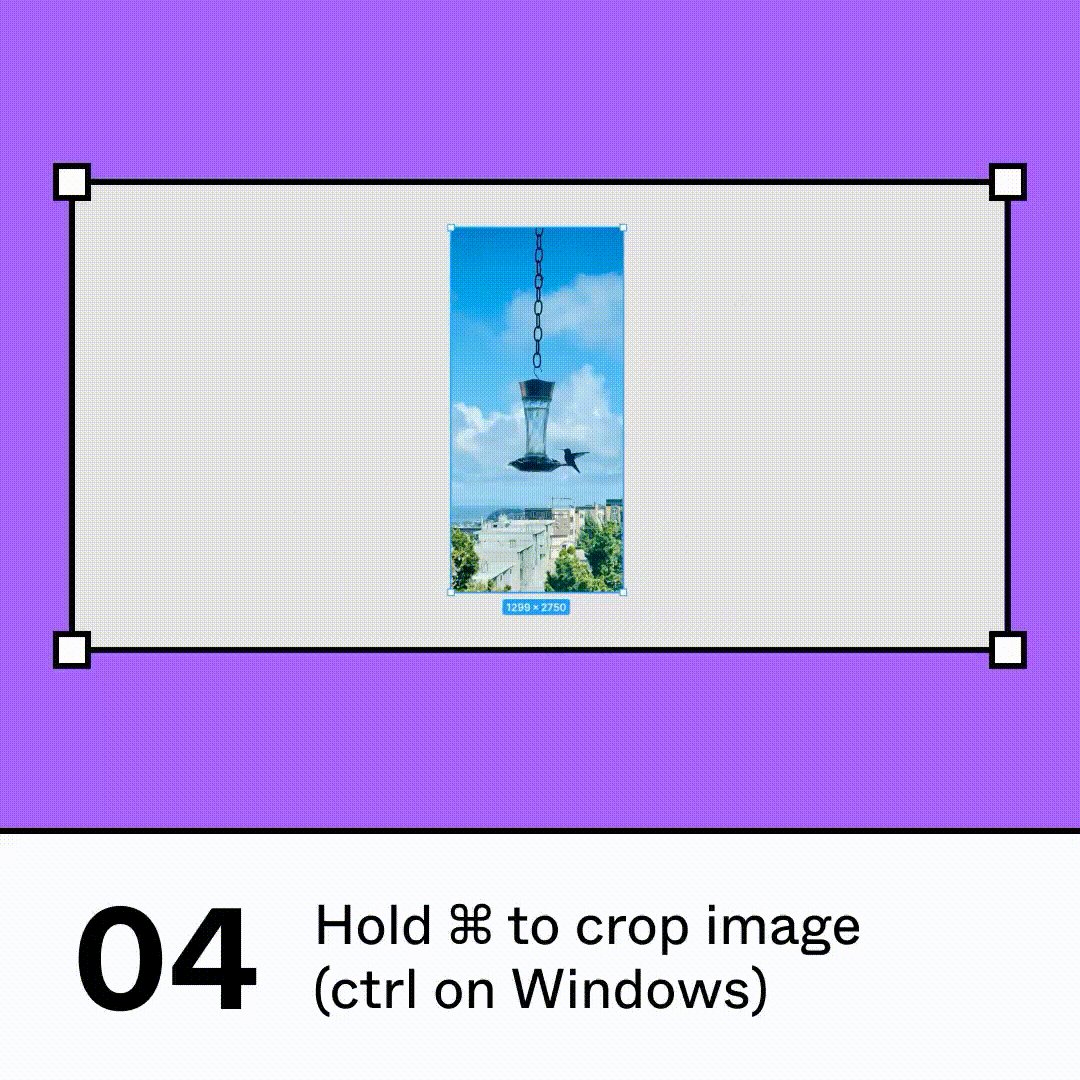
⌘を押しながらのリサイズで画像のクロップができる
今まではイメージのオプションパネルでCropを選択する必要がありました。
ダブルクリックでクロップができるSketchからの移民としては、少し手数が多く地味に面倒でした…
今回ついに画像のクロップが(Sketchよりも)簡単にできるようになりました!

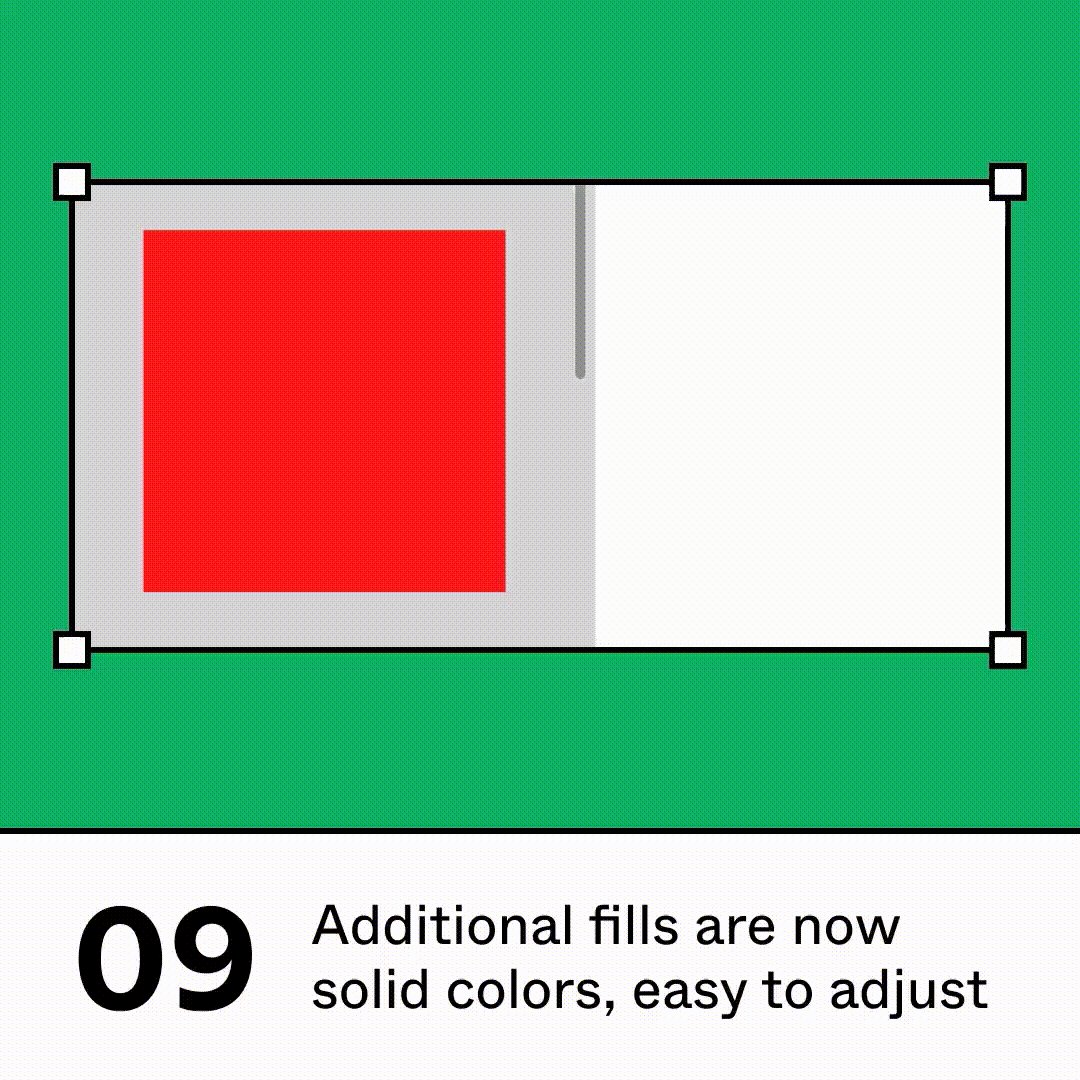
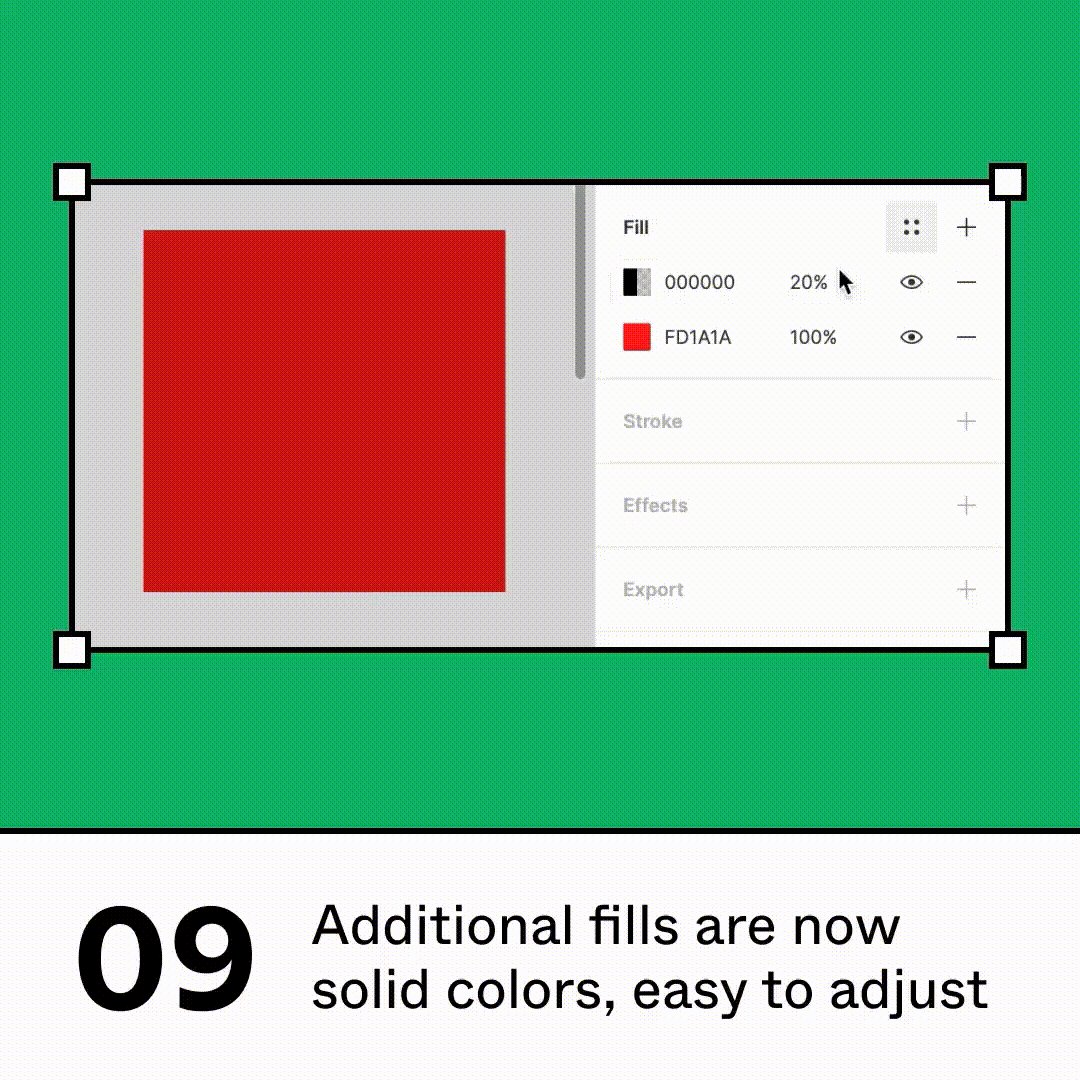
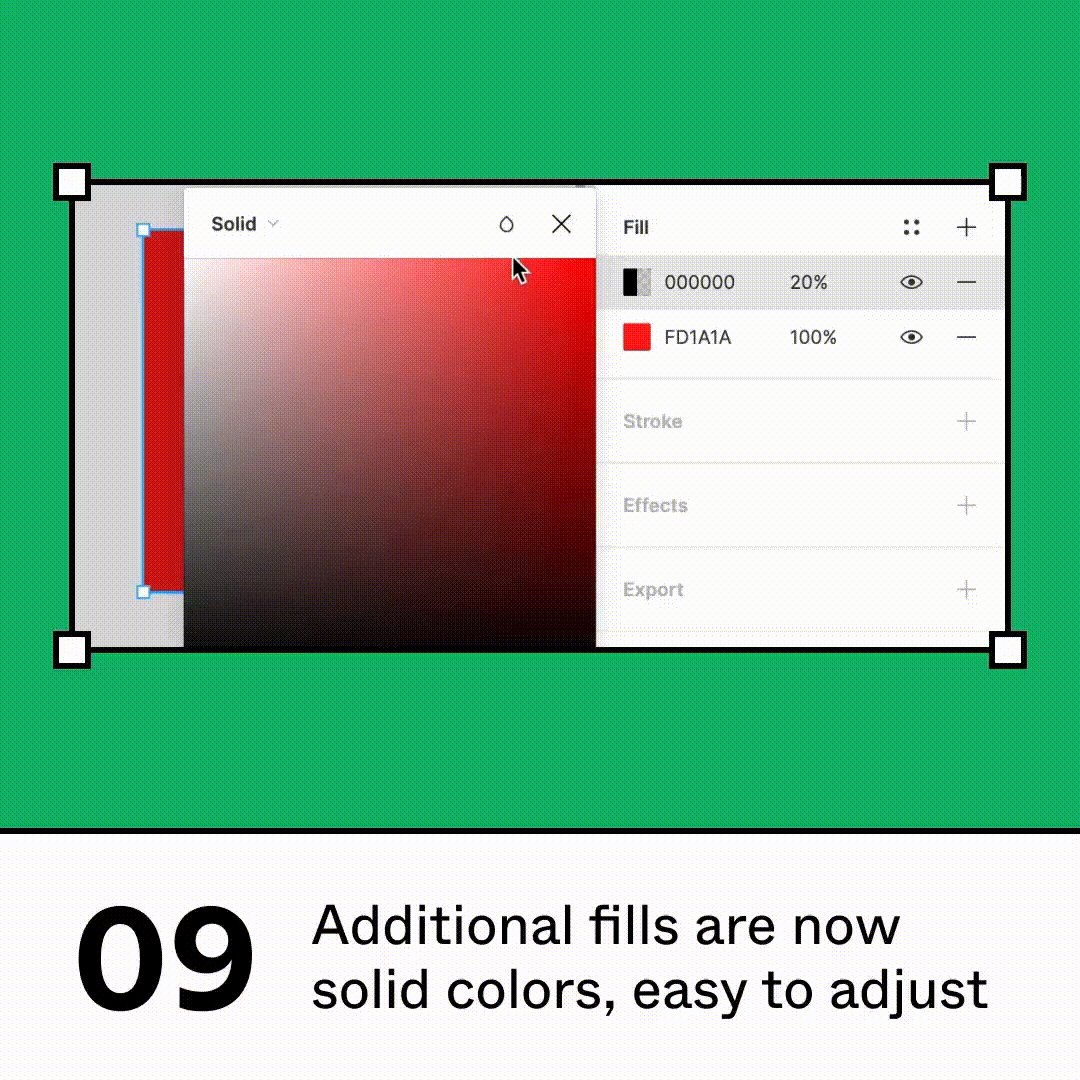
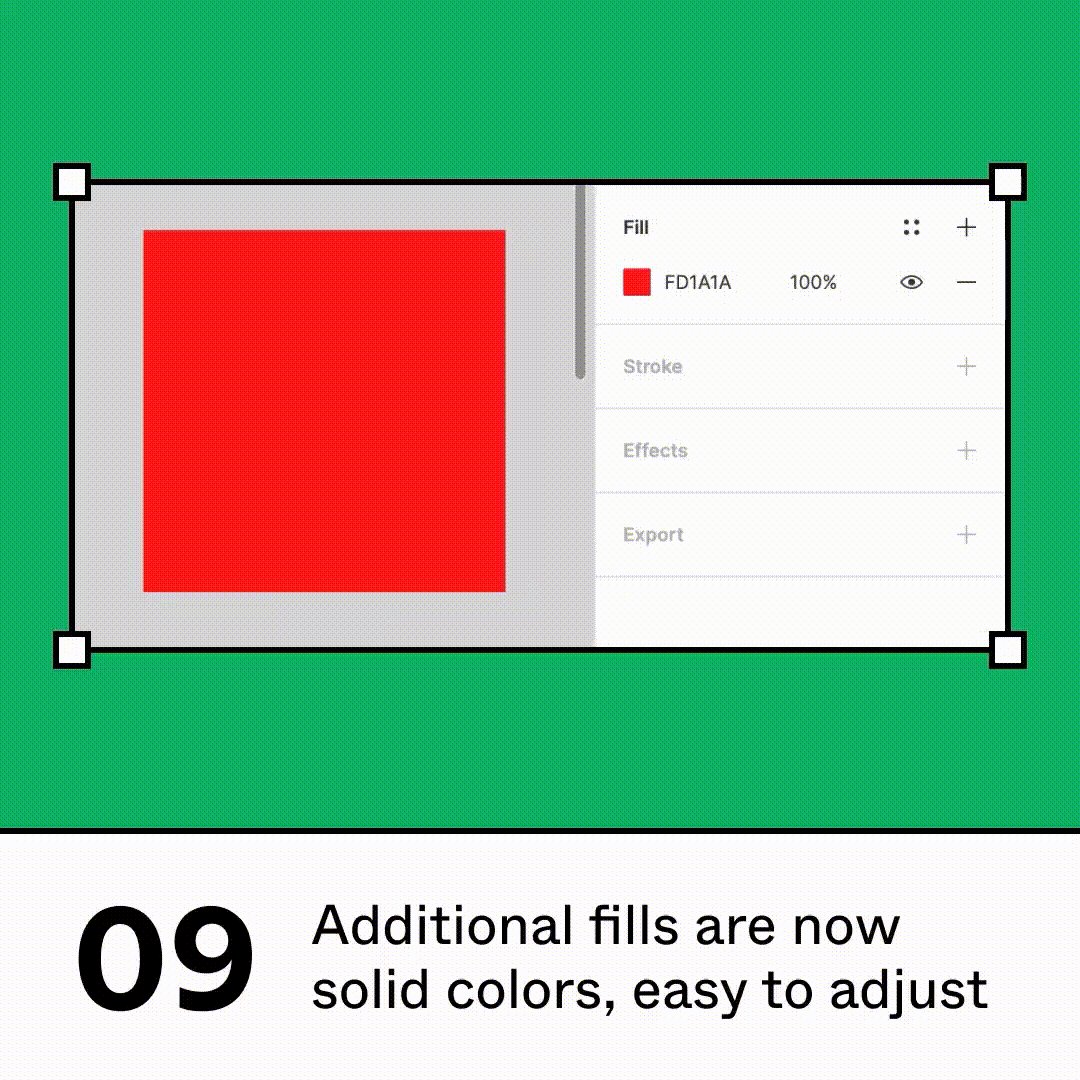
2つめのFillをSolidで追加される
以前はFillを追加するとGradientで追加されていました。
個人的にはSolidを使用することの方が多いので、とても嬉しいアップデートでした!

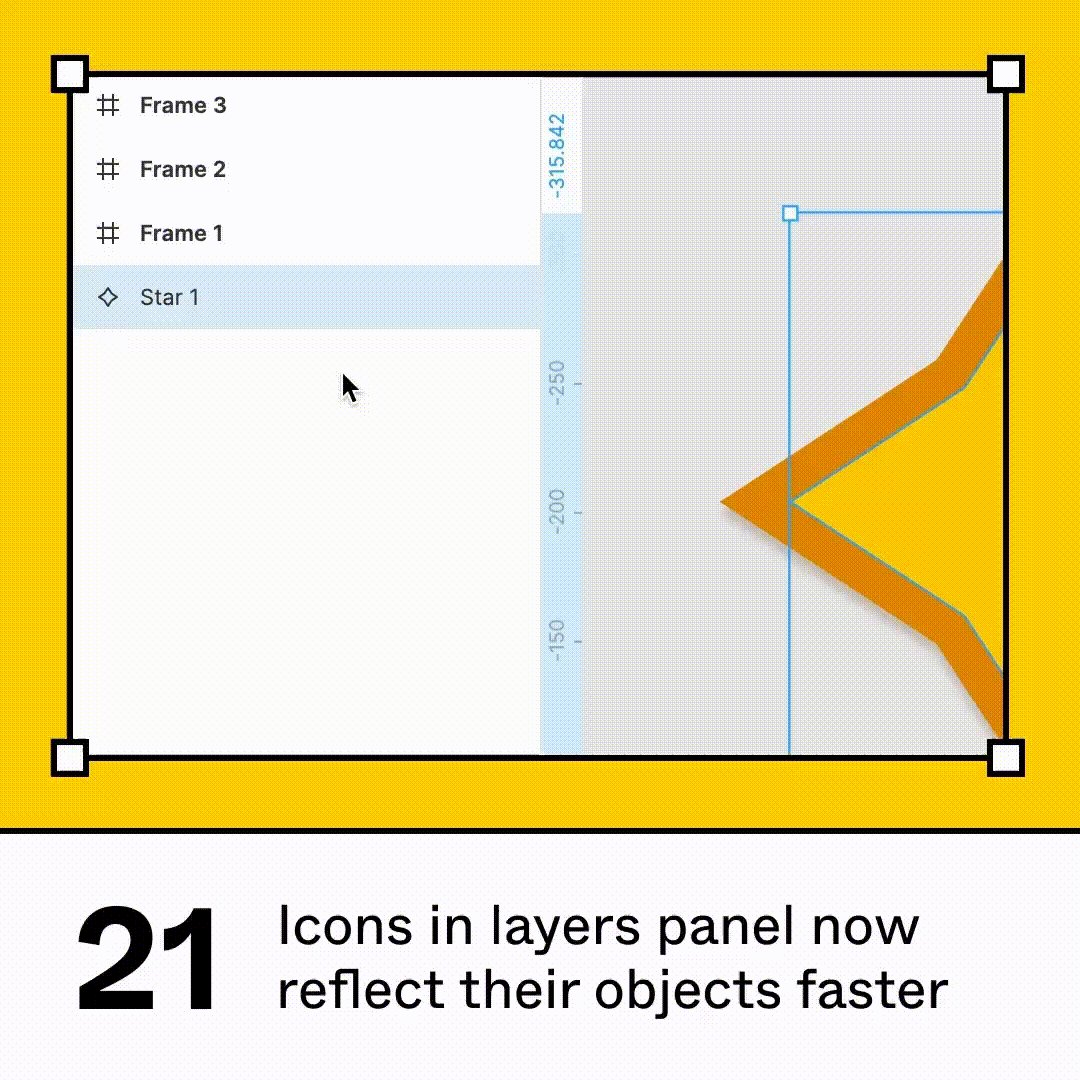
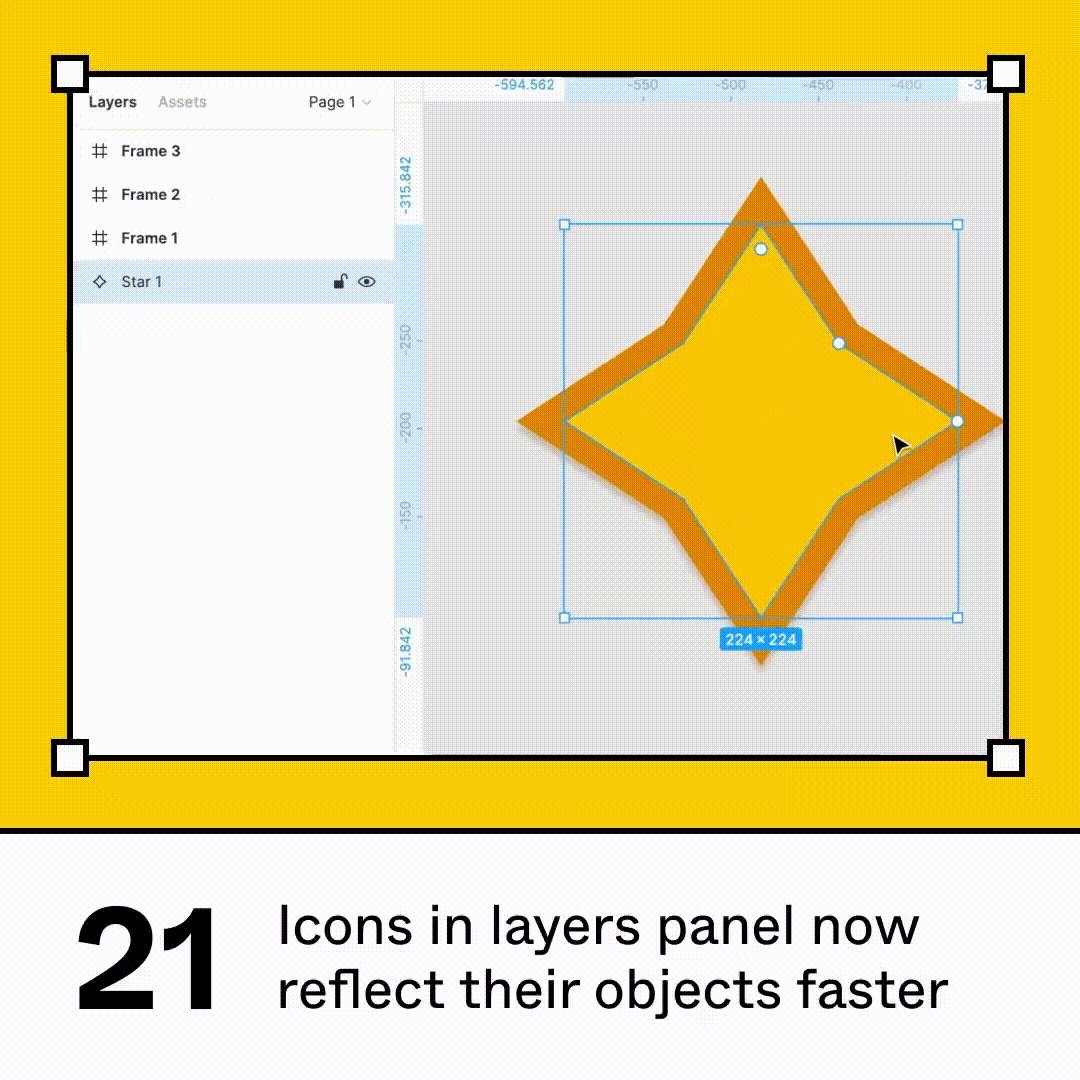
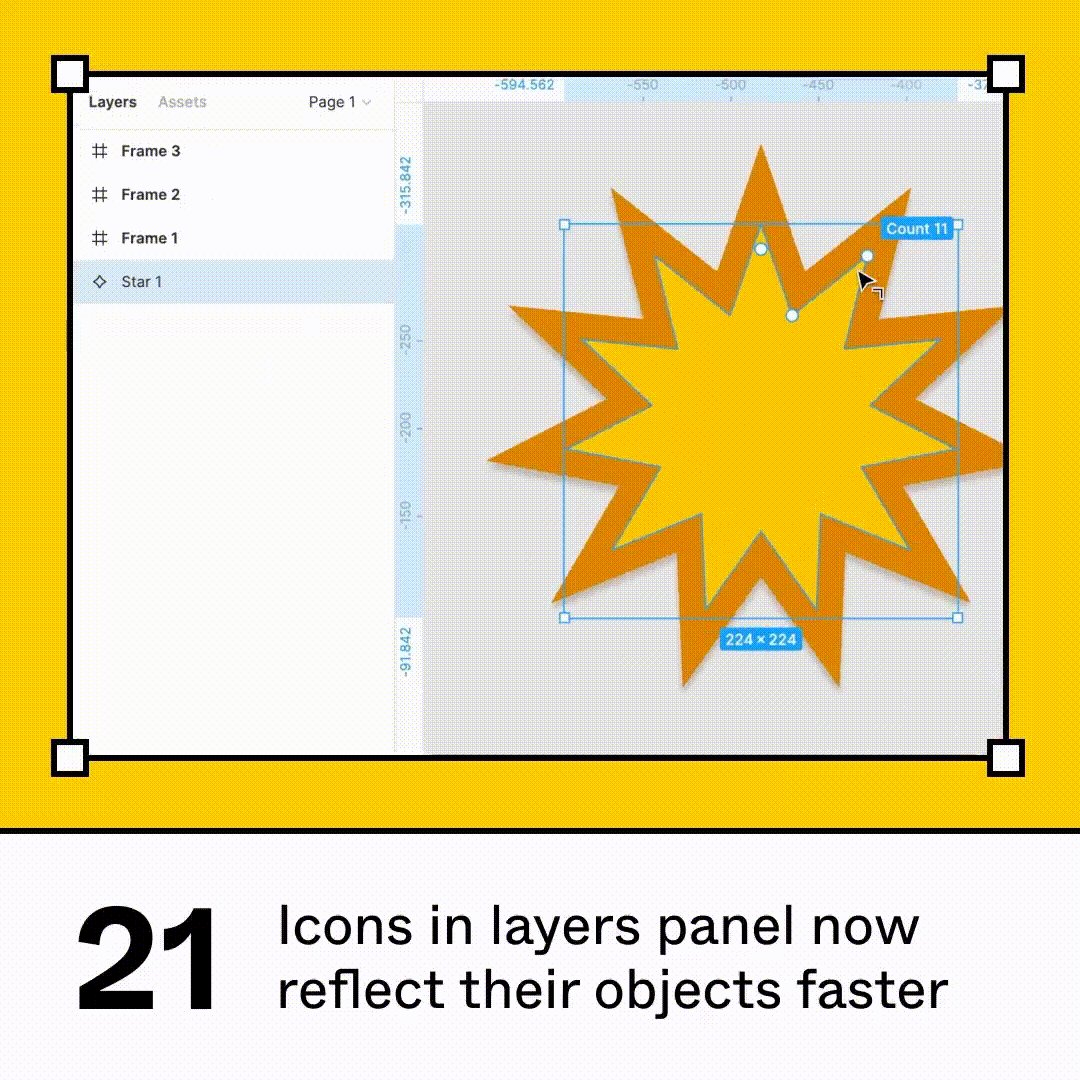
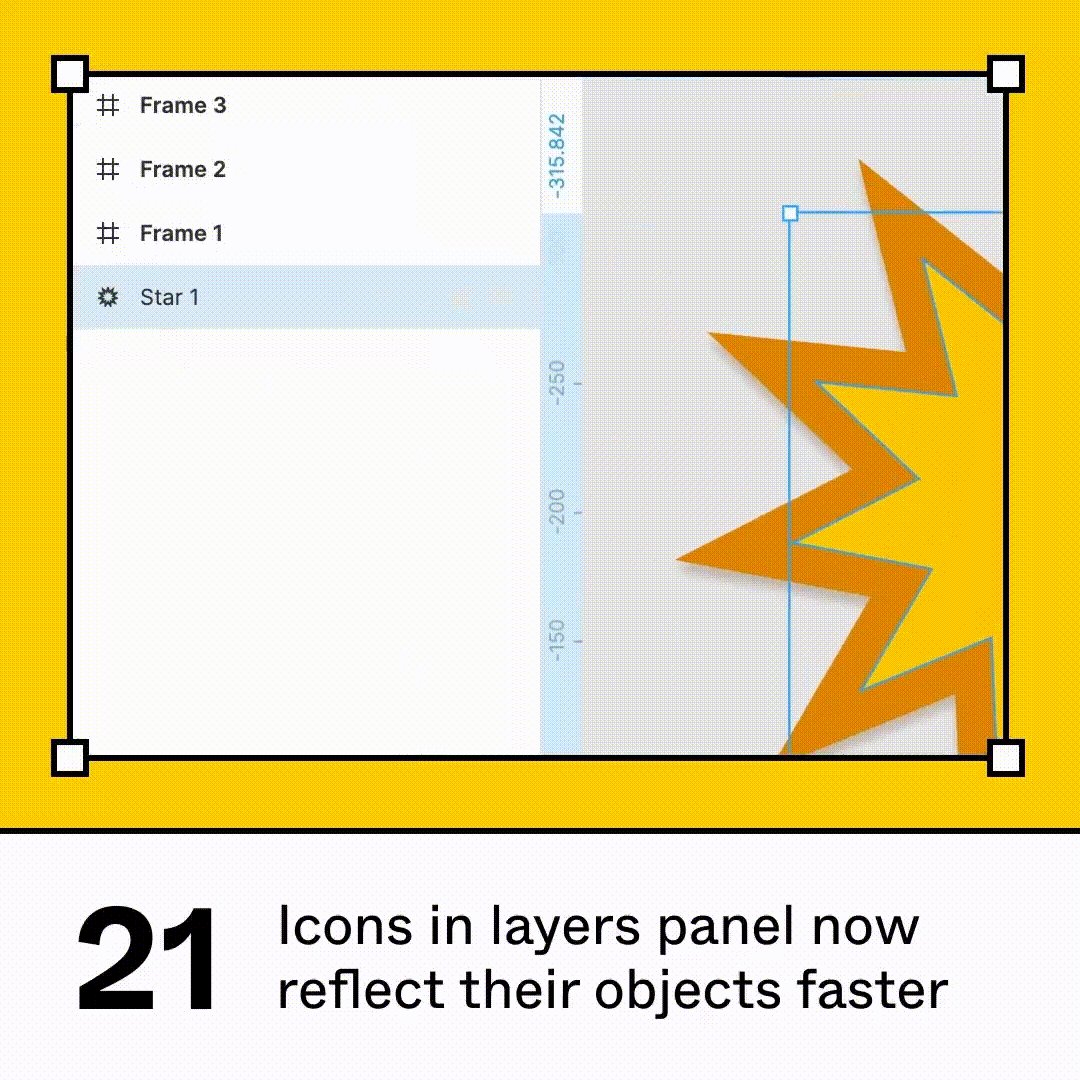
オブジェクトの形がレイヤーパネルのアイコンへ反映される
レイヤーパネルのアイコン=オブジェクトの形なので、オブジェクトに名前をつけなくてもアイコンで区別ができるようになりました。
レイヤーの並び替えなど、レイヤーパネルでの操作がよりしやすくなりました。

ルーラーを矢印キーで動かすことができる
ルーラーは今まではドラッグでしか動かせず、ドラッグで1px単位の調整をするのは結構面倒な作業でした。
それが矢印キーで細かく動かせるようになったので、細かい調整が便利になりました!
また、ルーラを削除するときもドラッグではなくDeleteキーで削除できます。

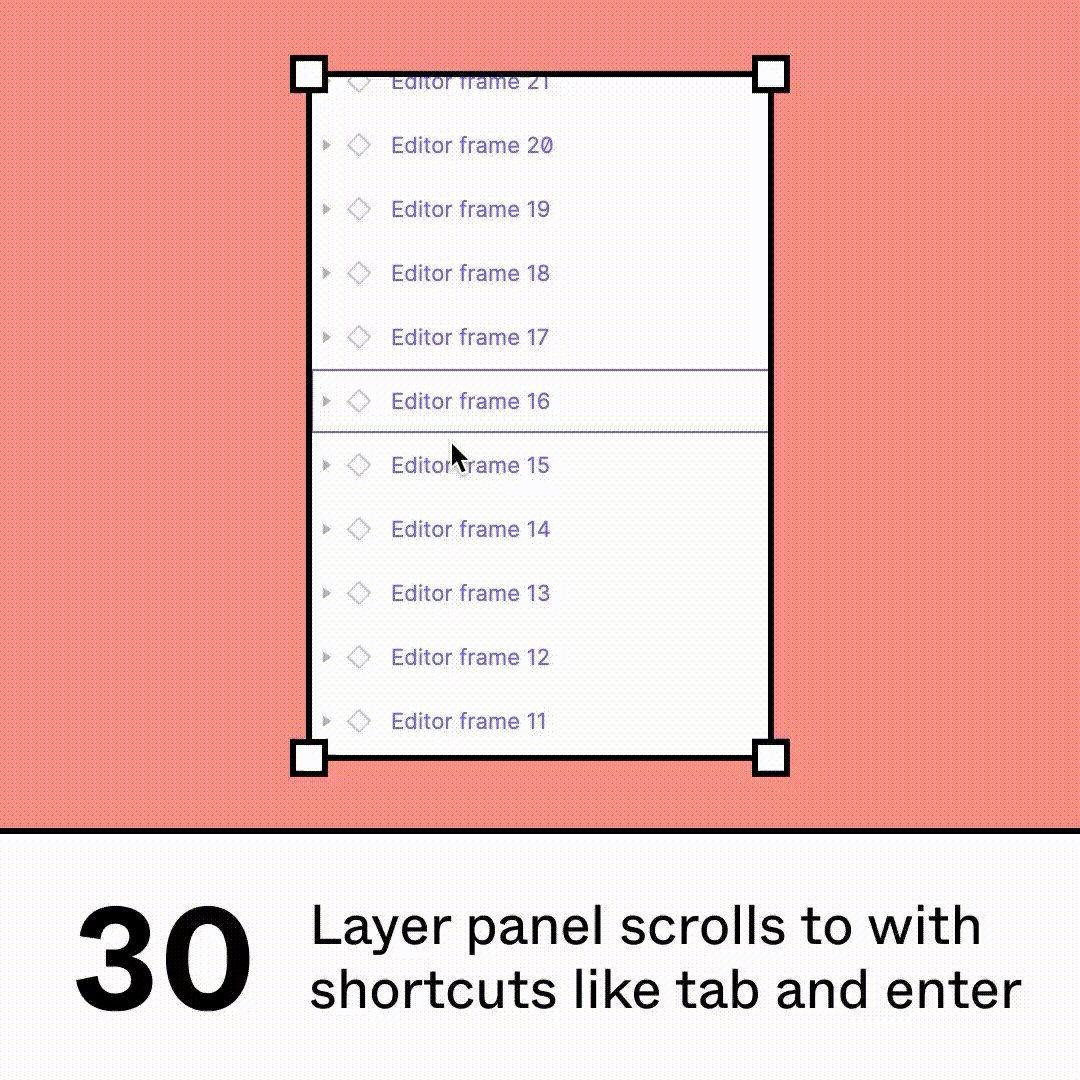
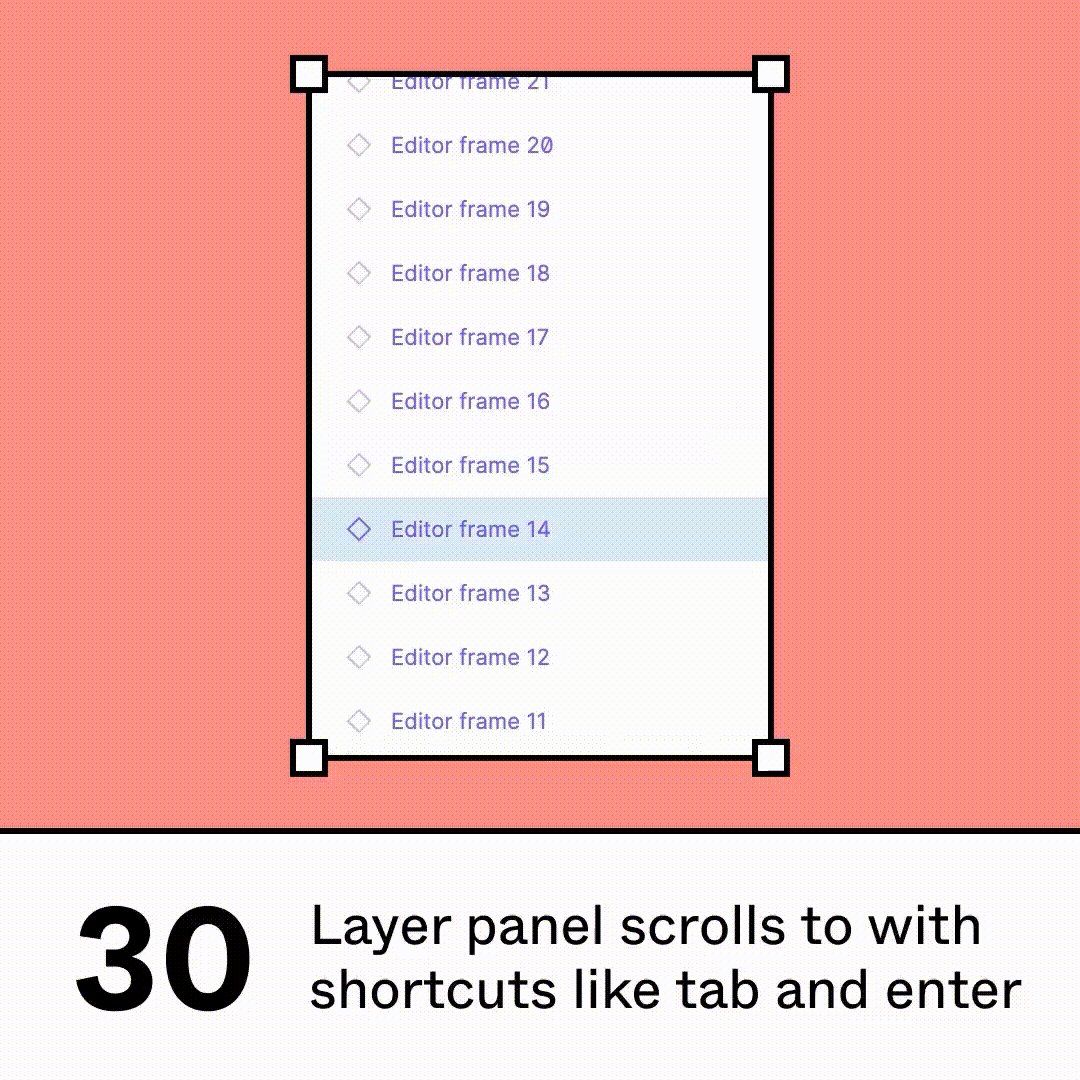
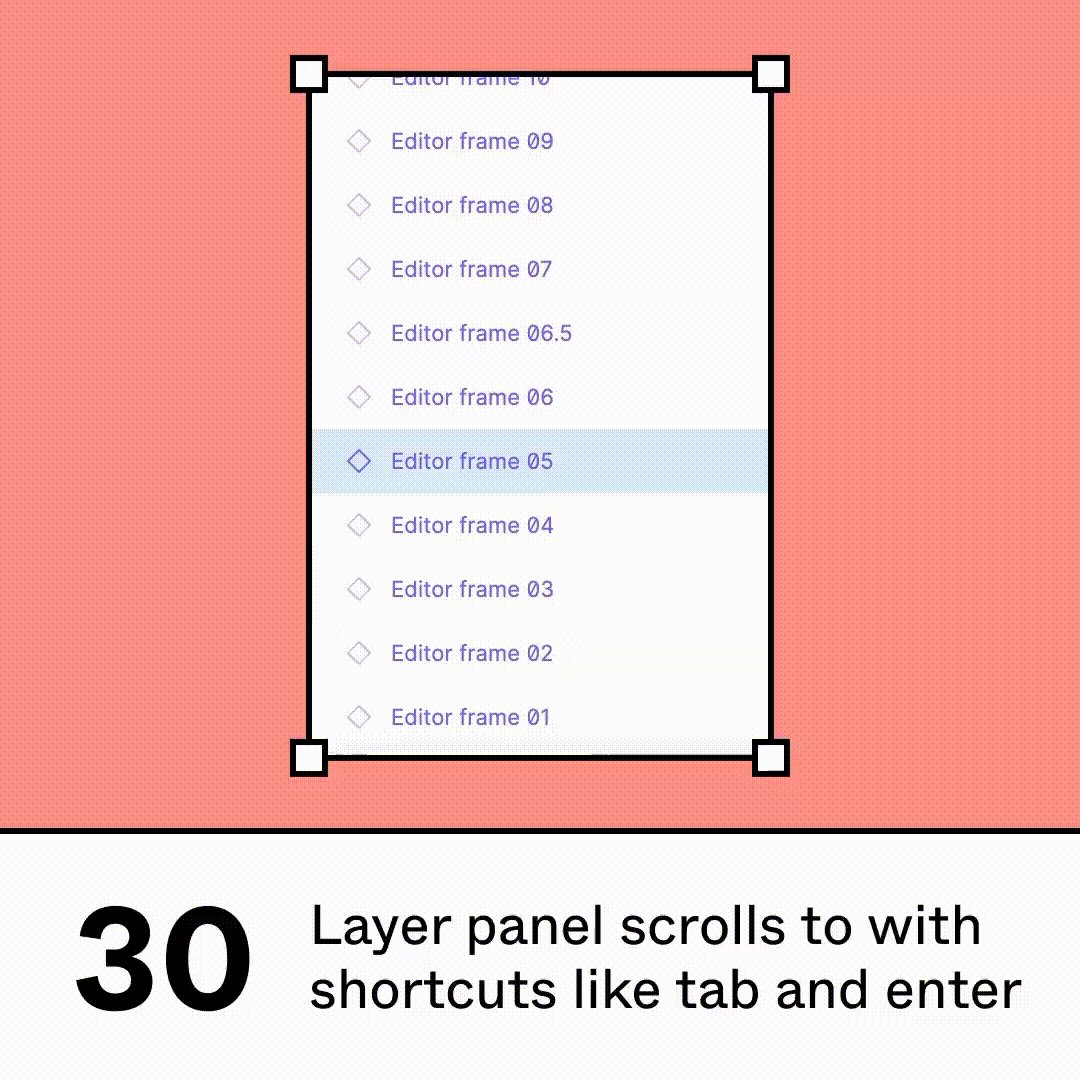
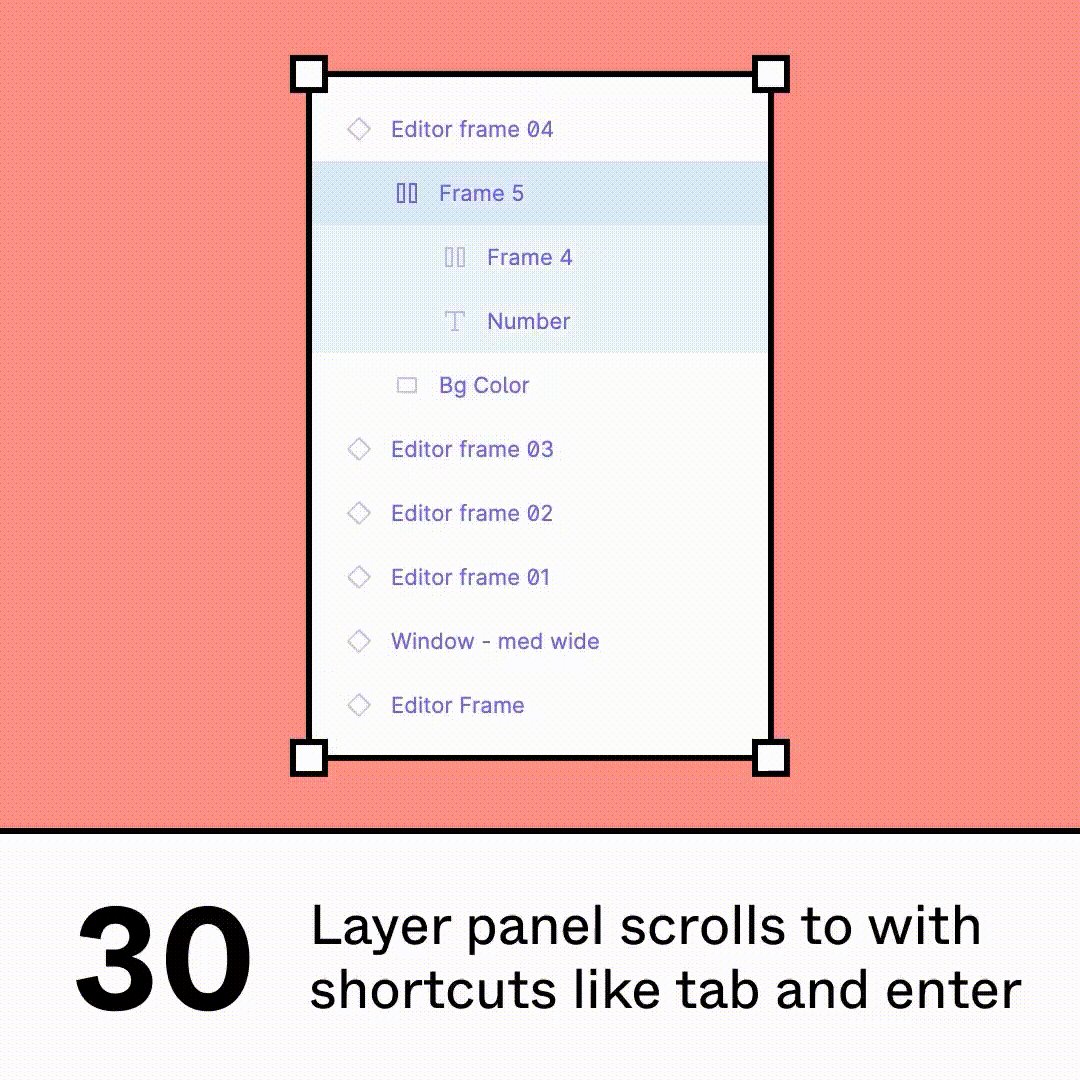
レイヤーパネルをTabキーとEnterキーでスクロールできる
レイヤーを選択した時、Tabキーで下のレイヤー、グループの場合Enterキーで奥の階層のレイヤーを選択することができます。(Shift+Tab、Shift+Enterで逆の動きになります。)
キーボードだけでレイヤーの操作ができるので、作業効率がかなり上がりました!

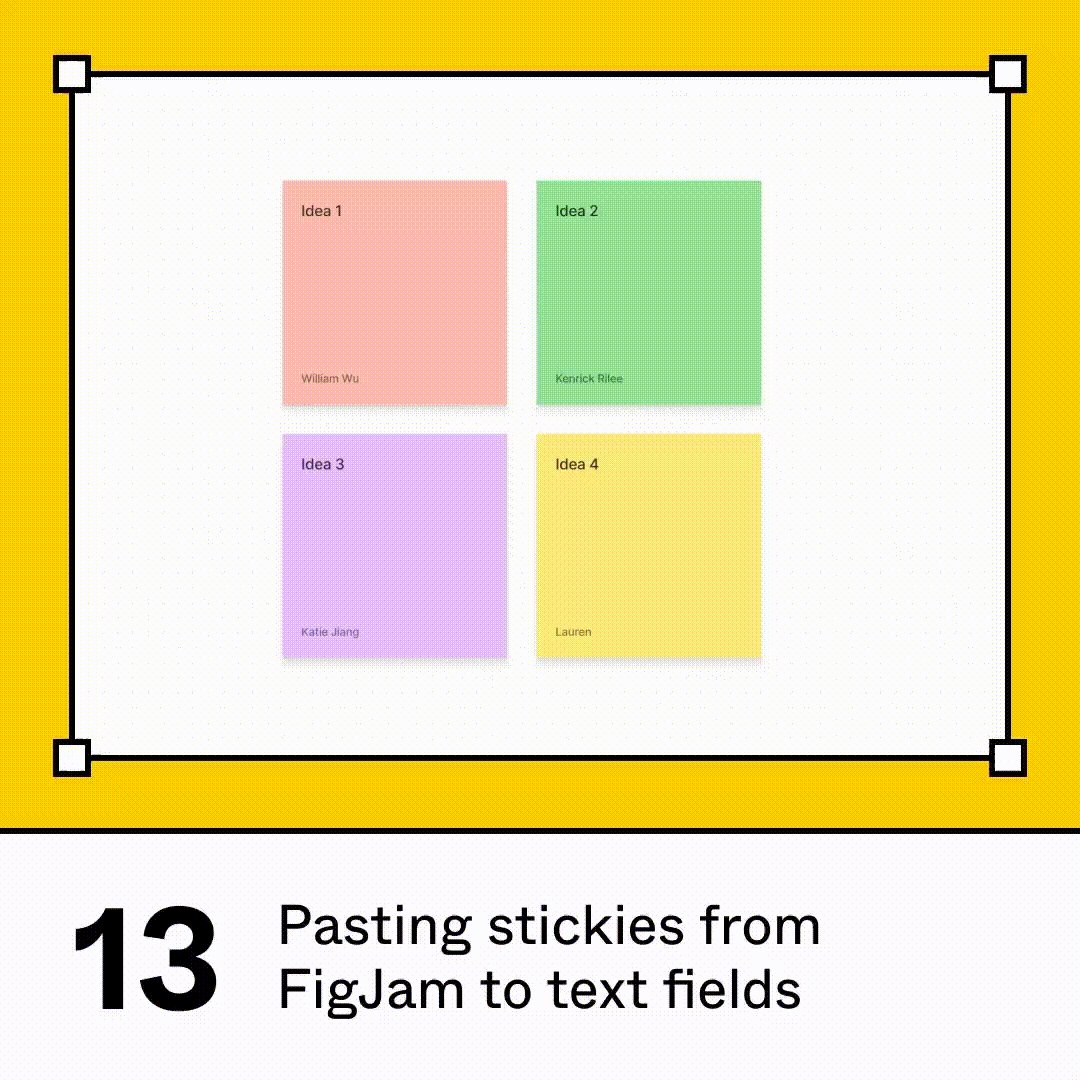
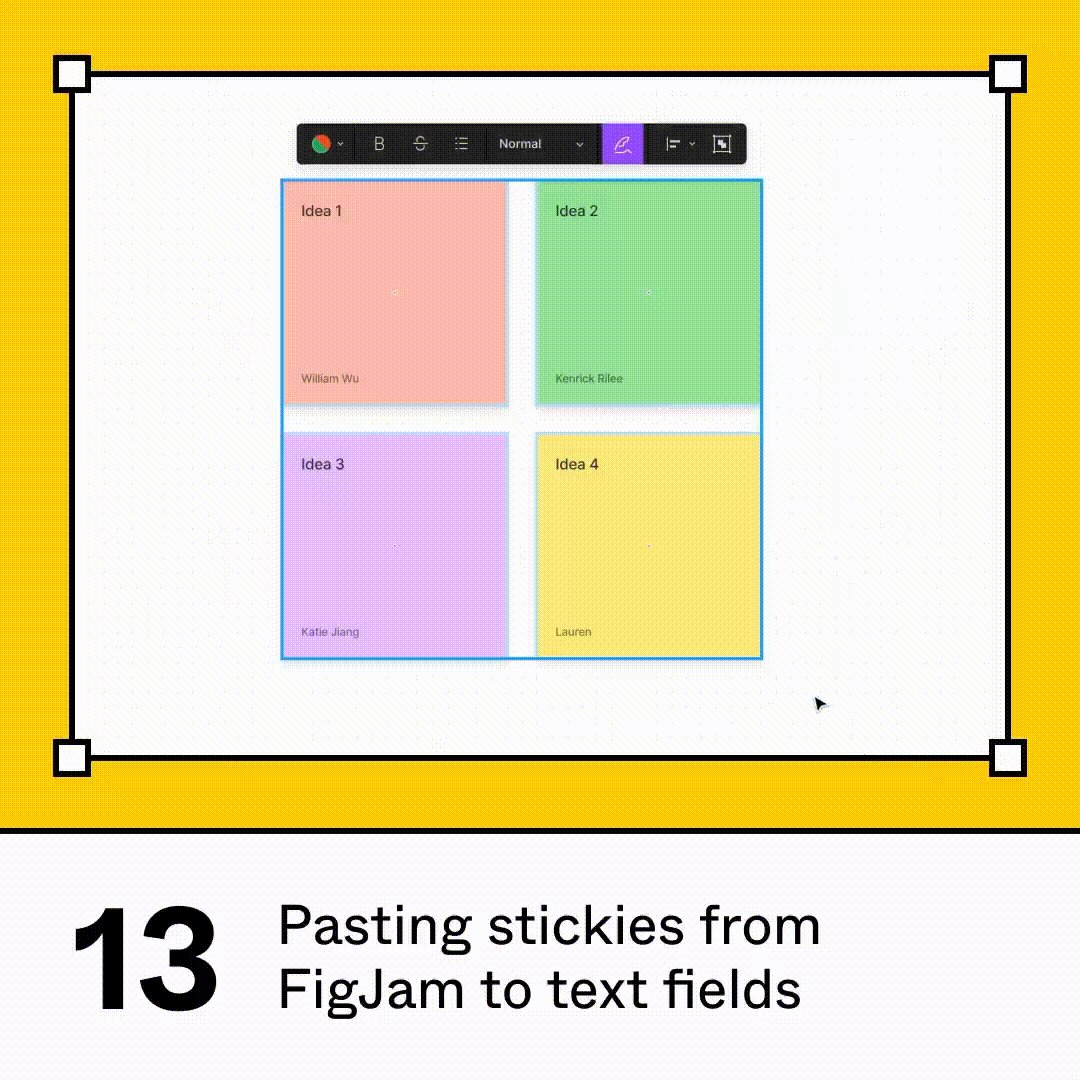
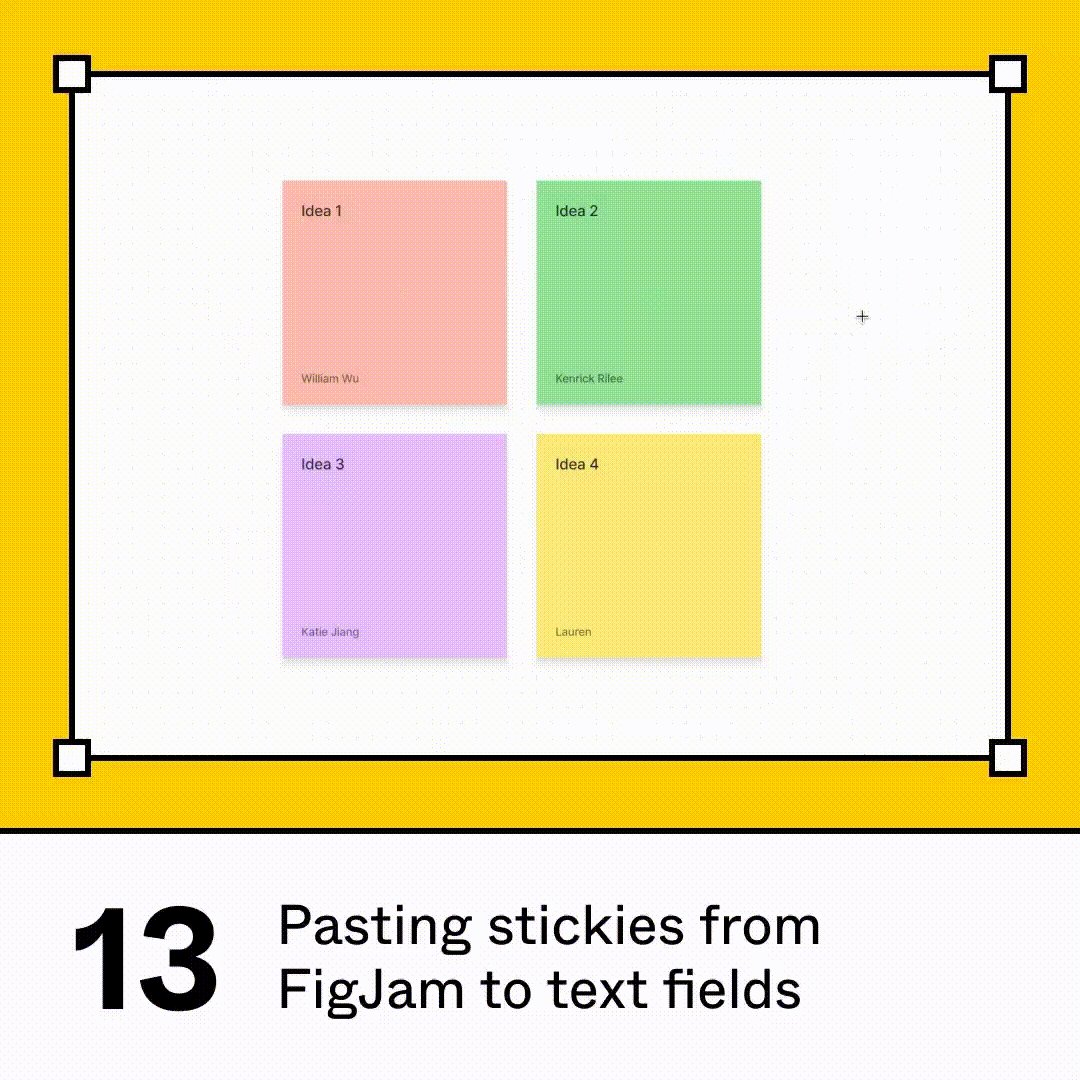
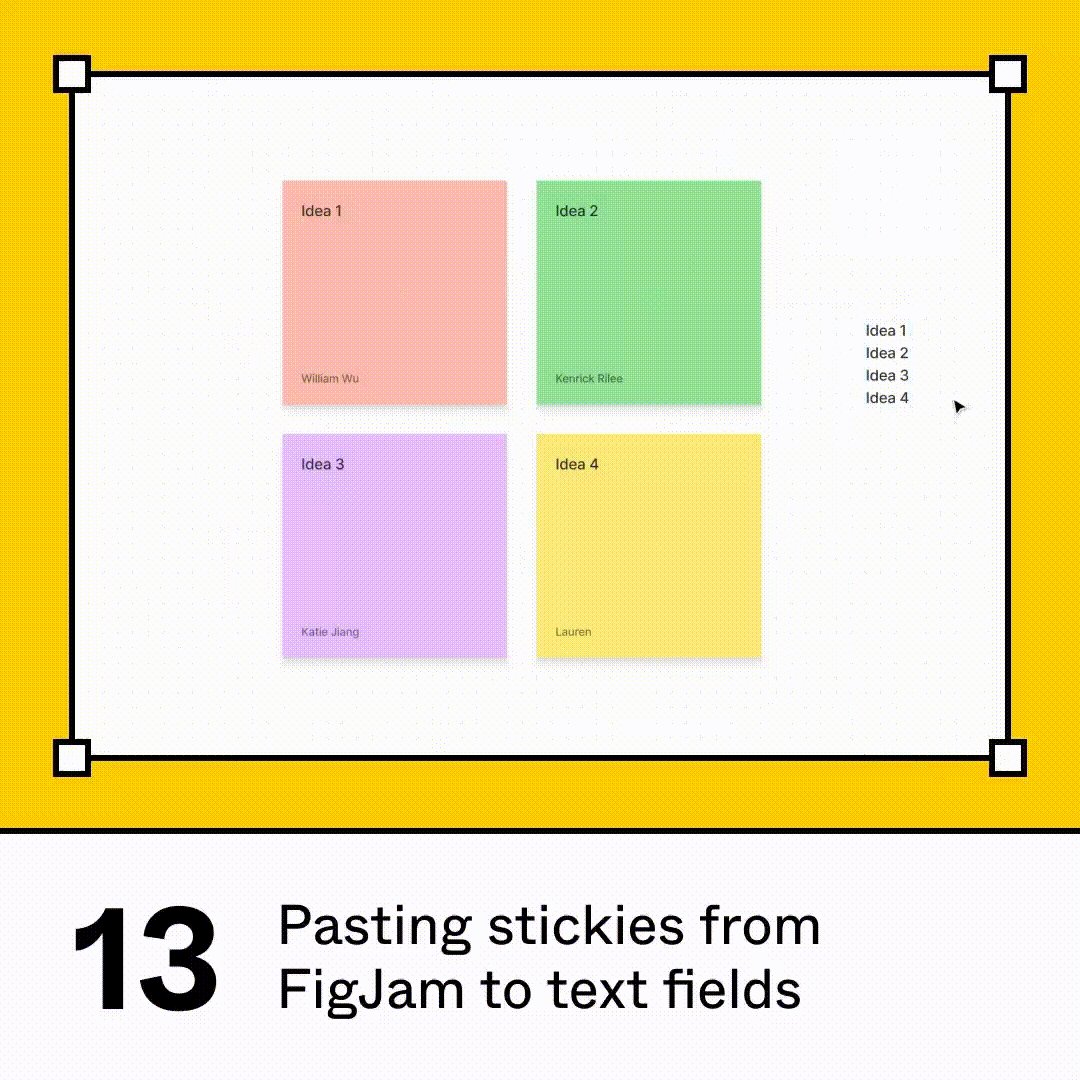
FigJamで付箋をテキストにコピペできる
FigJamで付箋をコピーすると、Figma内のTextツールだけでなく、個人のメモ帳など別のアプリでもテキストをペーストすることができます。
FigJamでのディスカッションやワークの内容をテキストベースの議事録として保存しやすくなりました。

さいごに
30このアップデートの中でもより便利で嬉しいアップデートを8つ紹介しましたが、いかがでしたか?知らなかった機能があった方は、今日から活用していきましょう!
その他のアップデートについてはFigmaのコミュニティとTwitterで紹介されています。(全部英語ですが、Twitterは日本語翻訳できます!)
Figmaは今後もどんどんアップデートしてくはずなので、コミュニティやTwitterを頻繁にチェックしておきましょう!