YouTubeやnoteなどのメディアの普及により、さまざまな媒体で情報発信をする人が増えてきました。そんな中で、デザイナーではないけど、アイキャッチやサムネイルを自作しているという方も多いのではないでしょうか。今回は「作りたいけどどうやってデザインすれば良いのかわからない!」という方に向けて実際の作成過程を交えて、デザインの考え方の部分を中心にデザインプロセスをご紹介します!
目次
アイキャッチ、サムネイルの役割

私たちは普段からnoteやYoutubeなどのメディアで数多くのサムネイルやアイキャッチを目にしているかと思います。何となく目にしているであろうこれらですが、実は大きな役割があるのです。
魅力的で、読みたいと思わせるアイキャッチを作るためにはその役割を知っておく必要があります。それでは、プロセスをご紹介する前に今一度、アイキャッチの役割について確認しましょう。
内容想起
先述のように、私たちは目で見たものに大きく印象を左右されます。そのため、アイキャッチでは見た目である程度内容を伝える必要があります。
アイキャッチはいわば本の表紙のような存在です。例えば小説などの表紙には登場人物や舞台、キーアイテムなどが描かれているかと思います。
これらの要素があることで、私たちはざっくりと内容を想像することができ、自分が読みたいものか否かを判断する材料としているのです。
このように内容を連想させる絵づくりがアイキャッチ作成において重要です。
ターゲットに読みたい、見たいと思わせる
アイキャッチは想定した受け手、つまりターゲットに「私のための記事だ!」と思ってもらえるかが鍵になります。そのためには、ターゲットに沿ったデザインにする必要があります。内容想起と少し重複しますが、ターゲットに適切に内容を伝えることが重要です。例えば記事の内容に対してリテラシーが低い人をターゲットとした場合には、イラストや写真はもちろん、タイトルテキストで内容をはっきりと示すとより記事の内容が伝わりやすくなります。
作成プロセス
作例を用いた具体的なプロセスの前に、アイキャッチ作成の大まかな全体の流れについてご紹介します。
要素の洗い出し
まず初めに、アイキャッチ画像に必要な要素を洗い出します。いきなりビジュアルに着手するのではなく、「何が必要なのか」を書き出すことで、内容にあっていて、他と被らないオリジナルのアイキャッチを作ることができます。
実際の洗い出しですが、テキストベースで以下の4点を書き出しています。
- 記事のターゲット
- タイトル
- 本文内容
- 特に言いたいこと
以上を踏まえて、アイキャッチで必要な要素を洗い出します。
次に洗い出した要素に優先順位をつけ、「テキスト」で表現する要素と「ビジュアル」で表現する要素にざっくりと仕分けます。
アイキャッチの構成要素は主にテキストとイラストや写真などのビジュアルの2つと言えます。
この要素の洗い出しの段階で大切なのはテキストとイラストその両方で伝えたいことを表現するということを意識です。つまり、「テキスト」と「ビジュアル」で補完的に必要な要素を表現するということです。
例えばイラストでは表現しにくい要素についてはテキストで起こしたり、テキストでは伝えにくい要素については意味に沿ったイラストを追加するなど、あくまで2つの手法を使って伝えたいことを効果的に表現することが重要です。
表現のリサーチ
洗い出した要素のうち、「ビジュアル」で表現するものについて参考となる表現を探します。
この時によくみているのは以下のようなサイトです
- 競合の類似記事
- Amazon(内容とリンクする本の書影)
- Webやバナー、サムネイルなどのデザインギャラリーサイト
これらのサイトから要素の表現方法をリサーチします。
主に構図やイラスト、タイトルテキストのあしらいなどを中心に見ています。
この時リサーチにかける時間をあらかじめ決めておいたほうが良いです。リサーチはしようと思えばどこまででもできますし、色々な表現に出会えるのでつい時間をかけがちです。ですが、ここでは「イメージを掴むためのリサーチ」と割り切って臨むのがよいでしょう。
FB、ブラッシュアップを経て完成
表現のリサーチが終わり、イメージが沸いたら作成に取りかかります。
いくつかの方向性をもとに複数のラフ案をつくっていきます。その中で1番アイキャッチとしての要件を満たしているものを選び、FBをお願いしています。この時にどうしてこのようなアウトプットになったのかを要素の洗い出しの項目に沿って説明できるようにしておくと良いでしょう。これはFBをもらうときに限らず重要です。FBの際にはアイキャッチに必要な要素が入っているのか確認しやすくなるため、より効率的に作業を進めることができます。
また、FBをうけて手戻りが出る場合には、それまで作成したアイキャッチは消さずに残しておくと良いでしょう。そうすることで最終的なアウトプットとの差分がわかりやすく、表現したい要素の抜け漏れがないかの確認にも役立ちます。
実際のアイキャッチ作成過程
それでは先述のプロセスを実際の作成過程でご紹介します。
デザインプロセス1
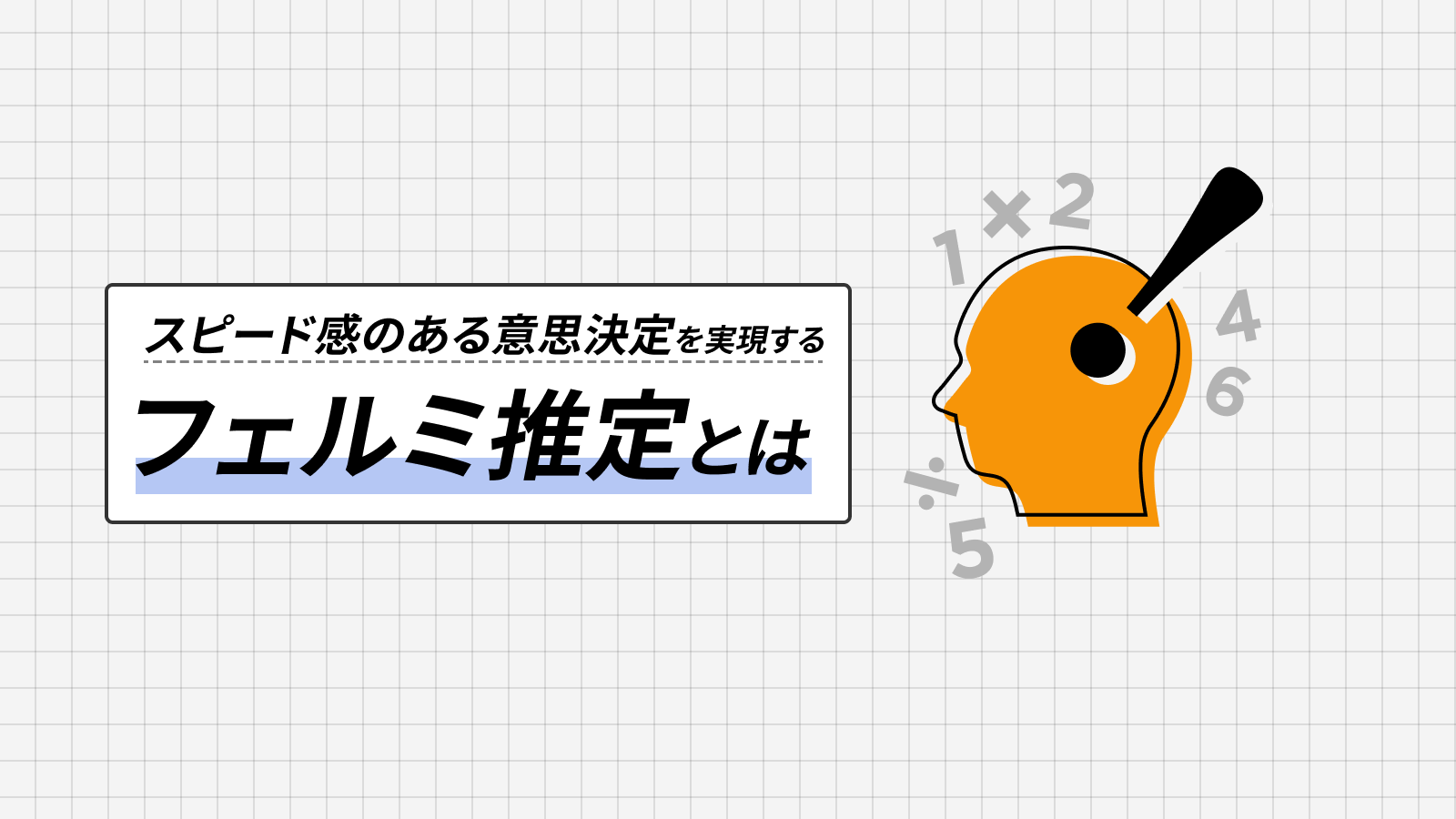
まず1つ目はこちらのフェルミ推定についての記事アイキャッチです。最終的に採用されたアイキャッチのデザインはこちらです。

このアイキャッチの作成過程において、リサーチの重要さを再確認したので今回ご紹介しようと思いました。リサーチで数パターンの表現を把握しておくことでアウトプットの手を止めずに進めることができるということがお伝えします。
それでは、アウトプットに至るまでの過程をご紹介していきます!
要素の洗い出し
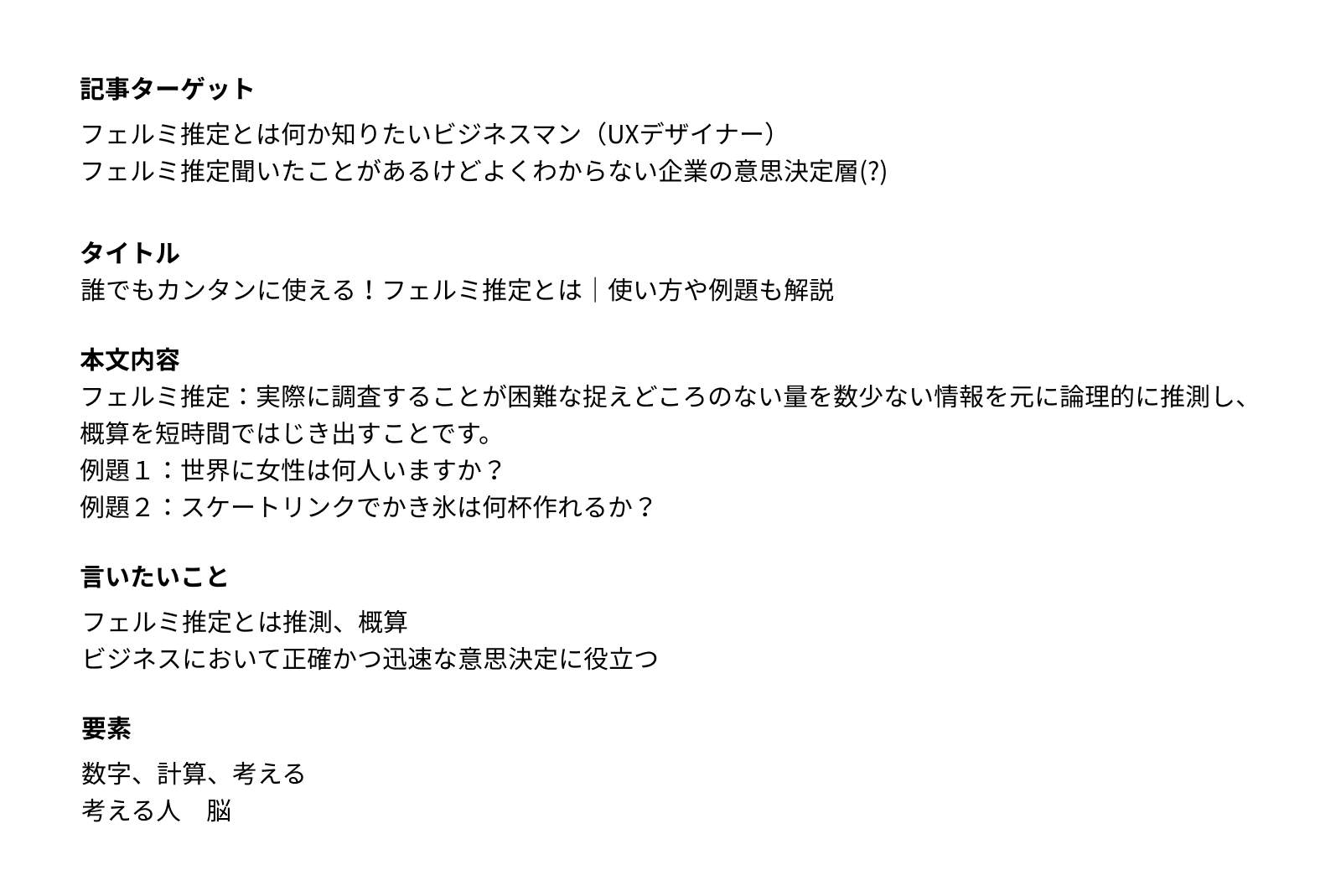
まずはアイキャッチを作る記事を読み、以下のようにして全体と特に伝えたい内容を把握します。アイキャッチに落とし込む要素は、言いたいことで洗い出した内容から連想される言葉やイメージを書いています。
記事がフェルミ推定だったので、概算であることを表現するために数字や計算記号を採用しようと決めました。また、論理的な推測であることからロジック感や考えている感を出す表現を探すことにしました。

表現のリサーチ
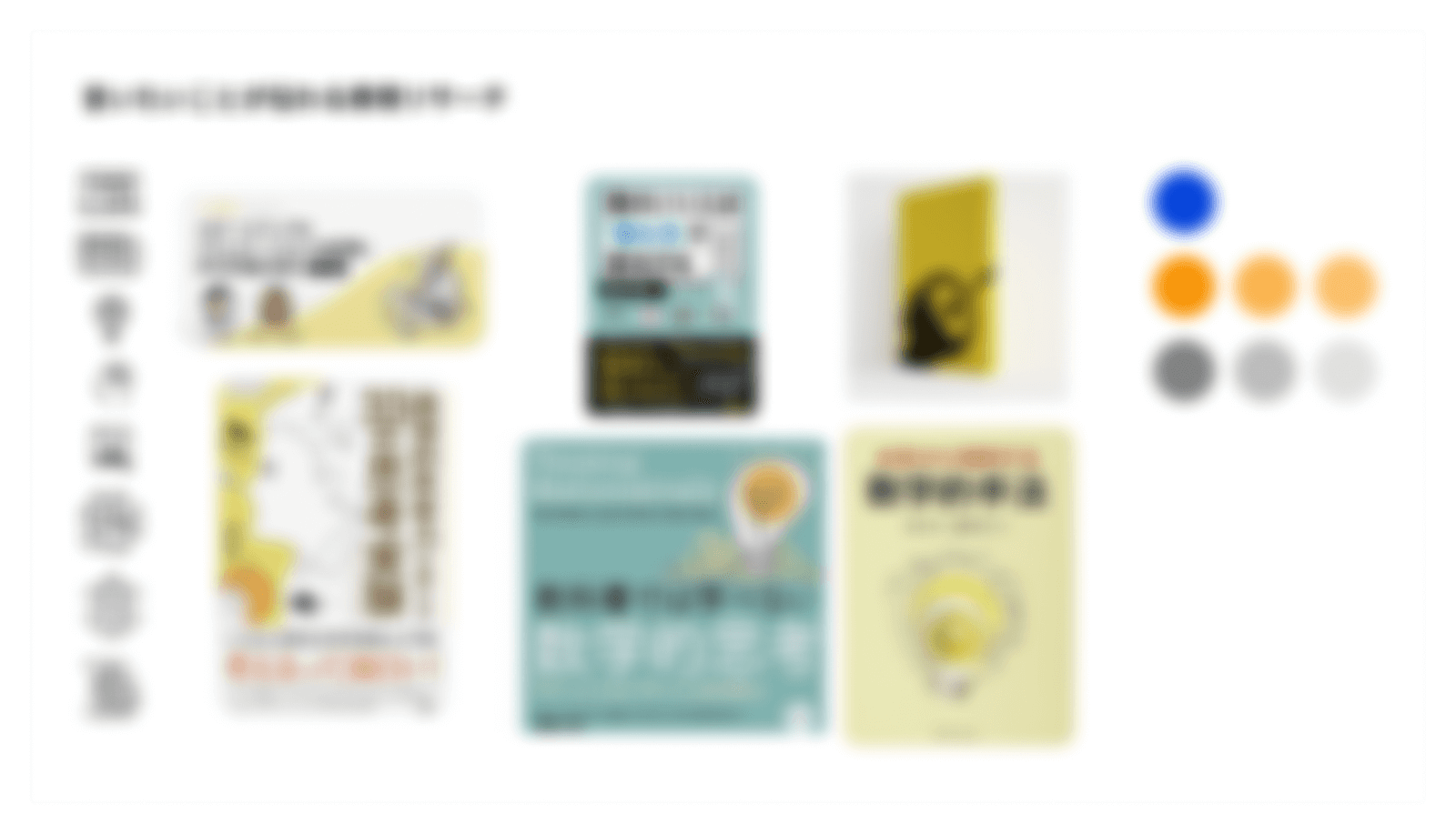
先程ご紹介したサイトやフリーアイコン素材サイトを覗いてリサーチを進めます。(画像は著作権保護のためぼかしています)
リサーチのやめどきについてですが、要素の表現のパターンをいくつか把握できれば良いのかなと思っています。例えば「考える、思考」を表現するモチーフとしては電球や人の頭、脳のアイコンが使われているかと思います。このように1つの要素の表現を数パターン発見するとこの後のラフ作成での手詰まりが防げます。

ラフ作成、FB
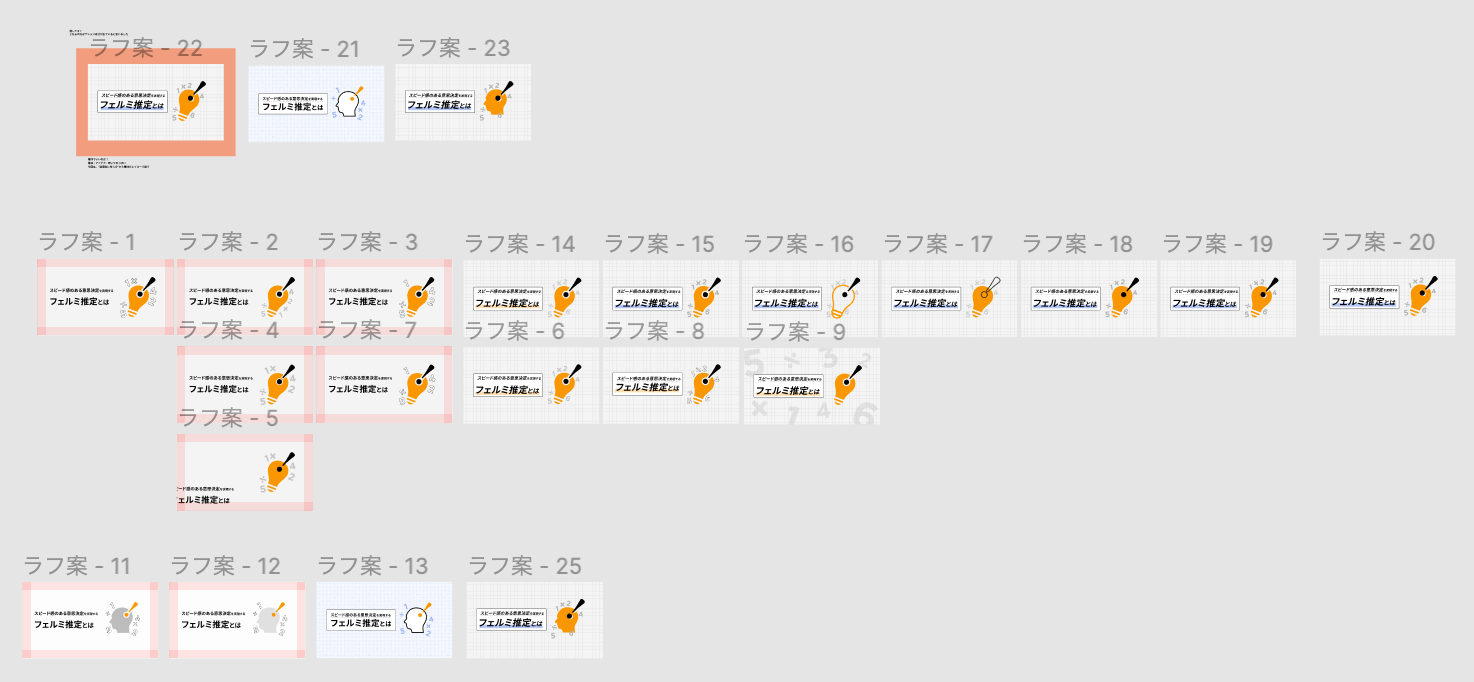
リサーチで見つけた表現をもとにデザイン案をいくつか作っていきます。なるべく沢山の方向性を検討して、この段階で3つの案をピックアップしました。その中でも特に良いと思ったものをデザイナーに提出し、FBをもらいます。今回は画像左上の電球アイコンに!マークが重なっているものを提案しました。

実際のFBは以下の通りです。
電球のモチーフは内容に対して適切か?
電球はどちらかというと「ひらめき」や「思いつき」のような印象が強い。論理的に考えるフェルミ推定とは噛み合わない。
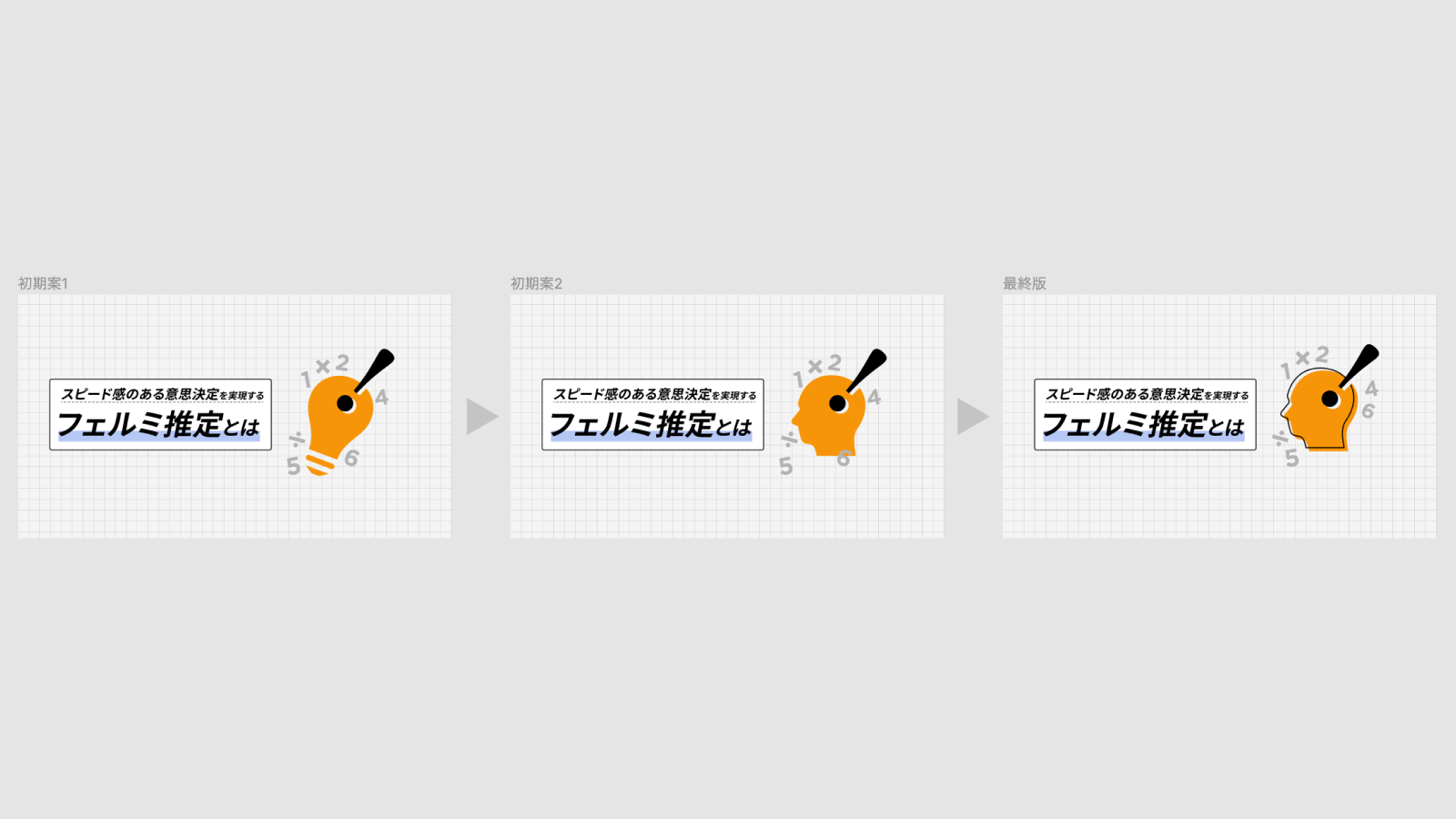
このFBを受けて、他の案として出していた人横顔のアイコンを用いたデザインを採用することにしました。
そこからアイコンのあしらいをブラッシュアップして完成です。

デザインプロセス2
続いてはグロースプロセス記事のアイキャッチです。こちらが最終的なアイキャッチのデザインです。
このプロセスにおいては改めて「伝わる表現」を吟味する大切さをお伝えします!

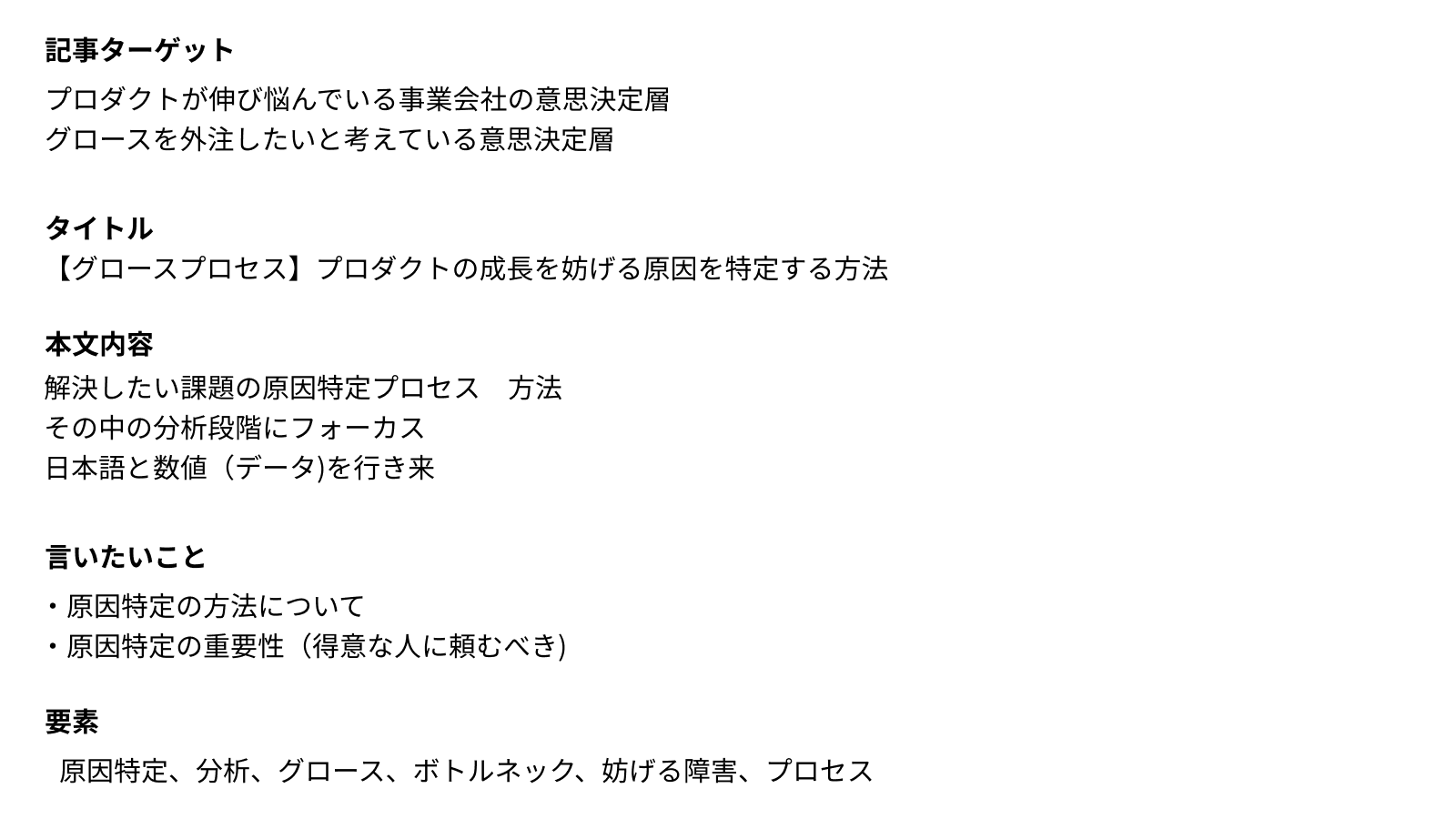
要素の洗い出し
今回の記事はタイトルにもあるように「原因特定」が一番言いたいことだと考えました。また、原因特定の「手段」についても紹介していたため、以上2つの要素をデザインの指針としてリサーチに進みました。

表現のリサーチ
先ほど洗い出した要素をもとにリサーチです。まず「原因特定」については懐中電灯で照らすイメージや成長を妨げる原因=ボトルネックからワインボトルをモチーフにするのも良いのでは?と考えました。「分析」については記事中にもあるようにデータを材料に分析をするということだったので、グラフっぽいものを集めました。

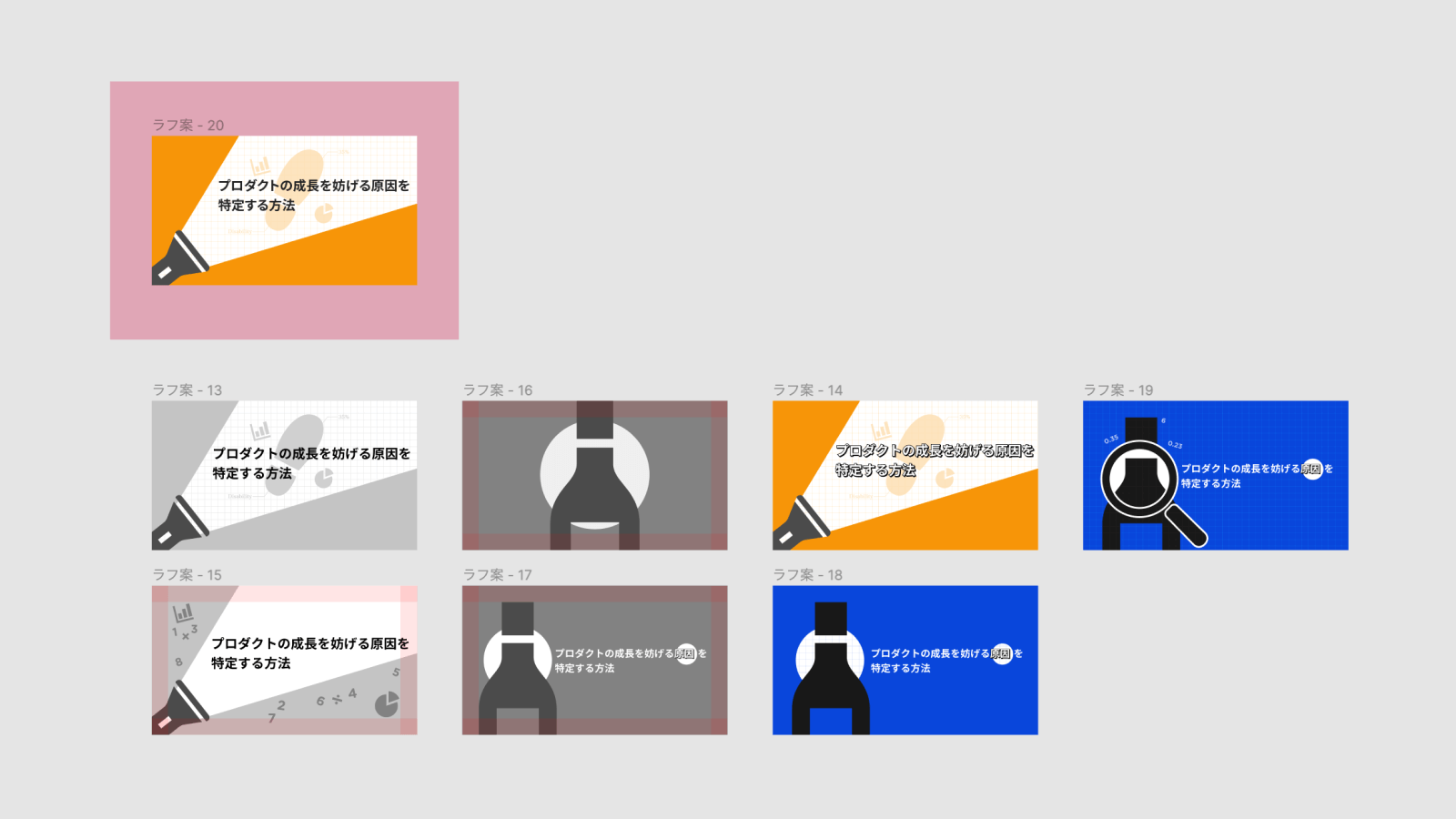
ラフ作成、FB
先ほどのリサーチで考えた2つの方向性でデザインを検討していきました。
デザインを検討する上で重要な観点の一つに視認性があります。以下の画像内にいくつかモノトーンで作られているアイキャッチがあります。これらはカラーで作ったものをグレースケールにして「見づらくないか」を検証するためのものです。アイキャッチは先述のように、コンテンツ内容を伝えたり、読みたいと思わせるものである必要があるため、視認性は気を遣いたいポイントです。

FBですが、今回は右上のデザインについてアドバイスをもらいました。
「足跡」のアイコンが何を表しているのかわからない。
タイトルが窮屈かつ小さい→ライトの角度を調整
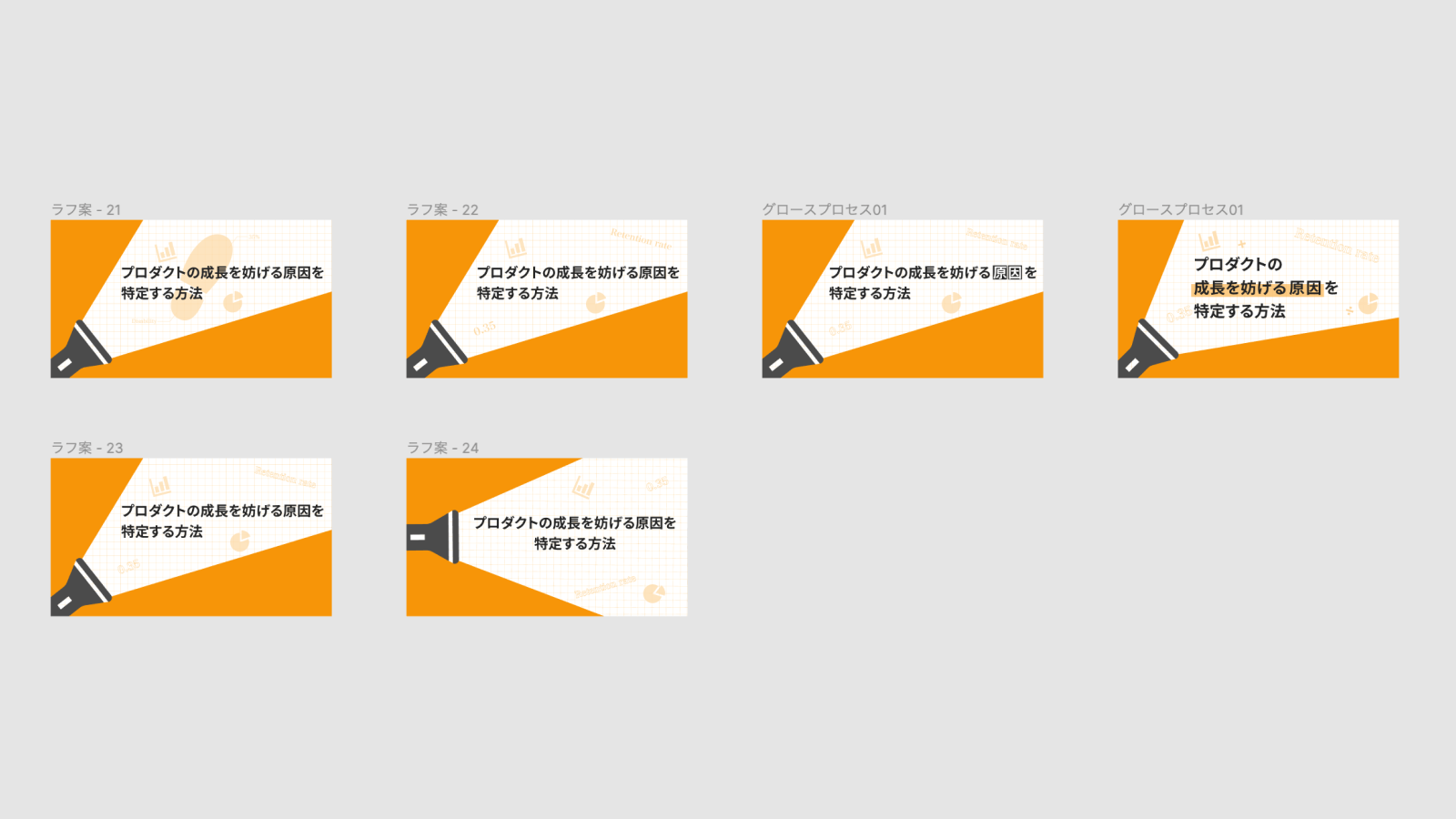
FBにある「足跡」に関してはリサーチ時に見た表現に影響を受けて採用していたのですが、改めて内容と照らし合わせた時にFBの通り「何を言いたいんだ?」となりました。複数案を出しているうちに目的への意識が薄くなってしまい、目の前の表現に対して盲目的になってしまうことがあります。洗い出したアイキャッチに必要な要素とビジュアルを改めて見比べて、「言いたいことが伝わるか?」を都度確認することが大切です。
FBを受けて、角度やタイトルのあしらいを調整し、無事完成です。

おわりに
今回は没案なども含めて作成過程を全てご紹介しました。FBについてはもらえる環境にいないという方もいらっしゃるかもしれませんが、手詰まった時に視点を変えるヒントになるのではないかと思います!
この記事がアイキャッチやサムネイル作成の助けになれば幸いです!