デザイナーのみなさん、デザインデータ整理できてますか?データを開く度にMacbookが唸る、アプリケーションが突然落ちる、送受信に時間がかかる…などなど、重たいデータは制作のスムーズな進行を妨げます。使用しているマシンのスペックも人それぞれ、特にリモートワークが普及し仕事環境・ネットワーク環境が様々となった今、デザインデータはできるだけ軽くしておきたいところです。
今回は主にFigmaとPhotoshop(Adobe CC)を使用したデジタルでのデザインの際に、データを軽くするために実行しているテクニックをご紹介します。
画像の解像度・サイズを調整する

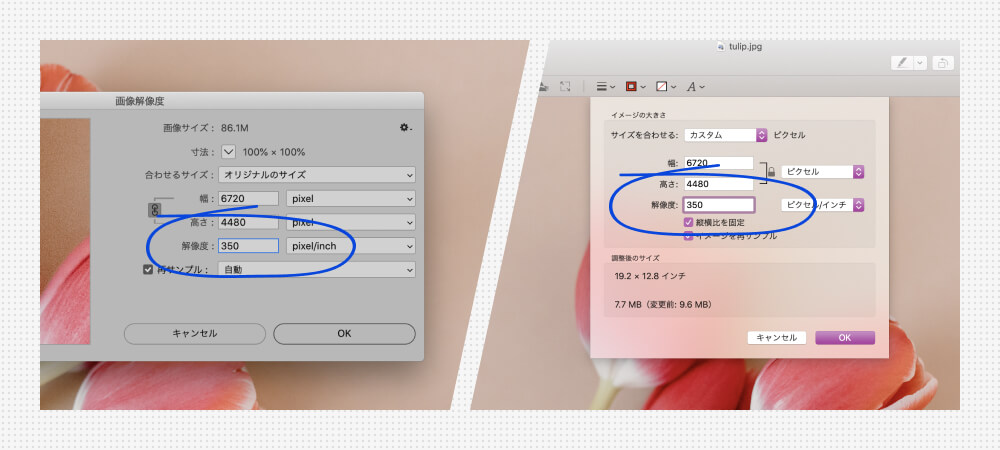
まず、データの種別ごとの適切な解像度は、多くの場合で下記のとおりです。解像度は、Photoshopはもちろん、Macのプレビューでも確認、そして変更をすることができます。
- 印刷用データ ‐ 350dpi
- デジタル用データ ‐ 72dpi
印刷用のデータに72dpiでは解像度が足りませんが、大は小を兼ねますので、デジタル用のデータに350dpiの画像を使用することは問題ありません。しかし、スクリーンで見る場合は350dpiでも72dpiでも表示(見え方)は同じなので、350dpiを使用しなければならない場面はあまりありません。必要以上の解像度の画像データをデジタルデータに使用しても、ただただデータが重くなってしまうだけです。画像を多く使用するデザインであれば、ことさら、作業前に解像度を下げておくひと手間を惜しまないことをおすすめします。

また、使用サイズが確定している場合は、サイズも小さくしてしまうことで、更にファイルを軽量化できます。
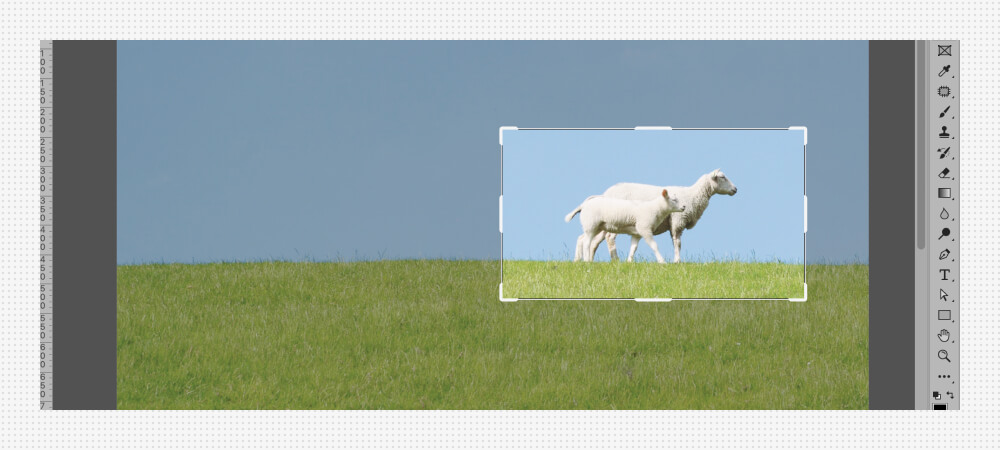
画像の一部だけを使用する場合も、要らない部分はトリミングしてしまいます。微差かもしれないですが、塵も積もれば山となる…ということで、できるだけやっておくようにしています。
不要なレイヤーは消す
デザイン検討の過程でレイヤーはどうしても増えてしまいますが、不要になった段階でまとめて削除するようにしています。

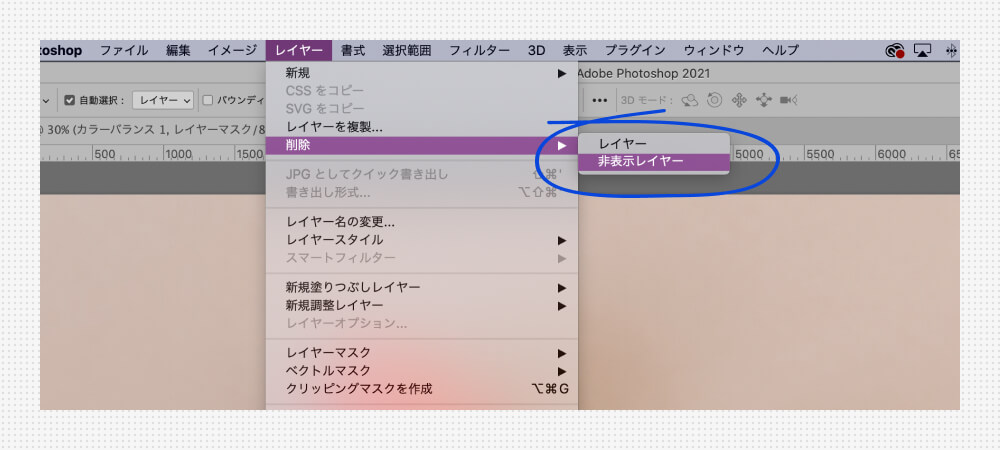
Photoshopには、非表示レイヤーをまとめて削除する機能があります。

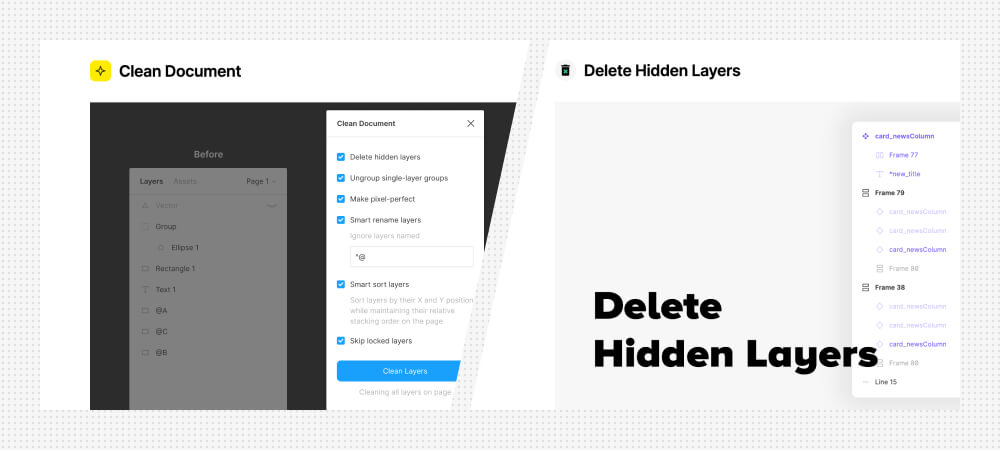
Figmaでは、プラグインを使用することで非表示レイヤーをまとめて削除することができます。
もし、再検討が必要な可能性が残っている段階で不要レイヤーを削除する場合は、削除前のデータまたはバージョンを残してから、削除の作業をしています。
結合してもいいレイヤー群は結合する

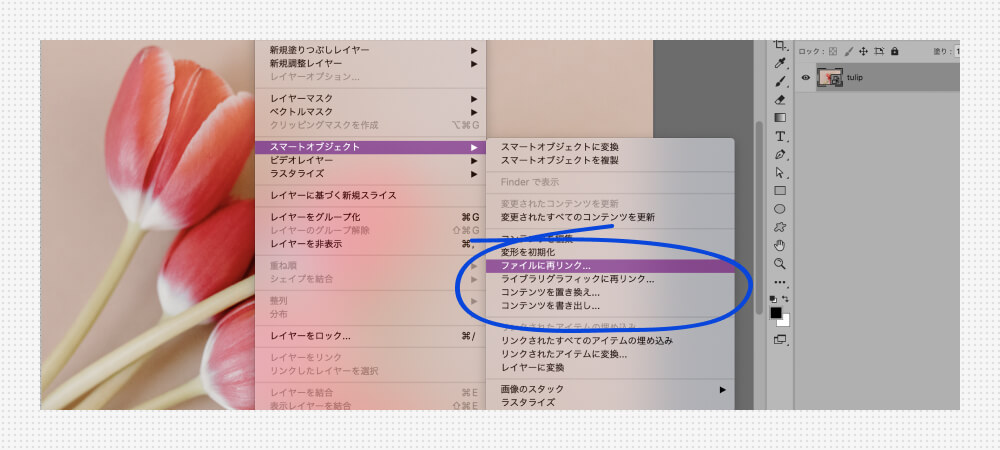
こちらは主にPhotoshopの場合ですが、グラフィックなどの多数の画像やレイヤーを含むスマートオブジェクトは結合してひとつのレイヤーにすることで、大幅にファイル容量を減らすことができます。
Photoshop CCでは、ファイルの置き換えが容易になったり、外部ファイルとのリンクが可能になったりなど、スマートオブジェクトまわりの機能が強化されており、結合してしまっても元の状態に戻しやすくなっています。しかし、ここで大事になるのは「結合前のファイルをきちんと残しておく」ことです!
デザインデータはこまめに整理しよう
データの容量を軽くするテクニックを紹介しましたが、そもそも、部屋やデスクを綺麗に保つことが大切なように、データも綺麗にしておくことが大切だと思っています。デザインデータは他人の手に渡ったり、時間を経てから再度触る可能性が常にありますよね。ひとのためにも、自分自身のためにも、デザインデータはこまめに整理しましょう、デザイナーのみなさん!