UXデザイナーの主な役割は、ユーザーの課題解決・目的達成のためのプロダクトの戦略〜情報設計部分となりますが、デザインの最終アウトプットを担う一員としても勿論、一定のデザイン知識も求められます。
今回は、UIデザインにおいて UXデザイナーも持っておくべき、デジタルプロダクトにおけるフォントの基礎知識についてご紹介します。
※ ここでの「デジタルプロダクト」とは、Webサイト・Webアプリケーション・スマートフォンアプリなど、デジタル上で表示されるサイトやプロダクトの総称とします。
なぜフォントが重要なのか?
本題に入る前に、なぜUXデザイナーもフォントを知ることが重要なのでしょうか?
そのヒントとして、Appleが公表している iOS Human Interface Design を見てみましょう。
In addition to ensuring legible text, your typographic choices can help you clarify an information hierarchy, communicate important content, and express your brand.
– タイポグラフィーは、読みやすさを確保するだけでなく、情報階層の明確化、重要なコンテンツの伝達、ブランドの表現に役立ちます
iOS Human Interface Design より
フォントはデザインの読みやすさを担保するだけでなく、ユーザーに情報やプロダクトの世界観を伝えるためのブランドコミュニケーションの役割があります。
物理的なモノを通じてではなく、あらゆるサービスがインターネットを通じて提供されるようになった昨今では、文字が企業やサービスとユーザーとの最も大きなタッチポイントと言えます。
そのタッチポイントとなる「文字」を通じて、ユーザーにその企業やサービスならではの一貫した「体験価値」を提供できるのです。

そのため、UXデザイナーとして、ユーザーにサイトやプロダクトを通じて「届けたい世界観を提供する」という目的を達成するために、サービスで用いるフォントについて一定水準の知見を持つことが重要と考えています。
なおフォントといっても実にさまざまな種類があり、フォント選びや配置、文字組の仕方は「タイポグラフィ」として紀元前からの歴史があるくらい、とても奥深いものです。
ここでは、Webを中心とするデジタルプロダクト制作において最低限知っておくべきエッセンスをご紹介できればと思います。
フォントの基礎知識
まず、デジタルプロダクトで利用されるフォントには、システムフォント(デバイスフォント)と、Webフォントの2種類があります。
Webサイトの文字は、CSSの font-family というプロパティで使用するフォントを指定し、Webブラウザがデバイスにインストールされているフォント(=システムフォント)を用いて文字を表示させています。
もし指定したフォントがデバイスにインストールされていない場合、標準インストールされているシステムフォントで文字が置換されますが、OS や機種によって標準インストールされているフォントが異なるため、デバイスによって文字の見え方が変わってしまうということが起こってしまいます。
的確にデザインをユーザーに届けるためには、デバイスが使っているシステムフォントか、Webフォントを指定します。
以下、システムフォントとWebフォントそれぞれについて詳述します。
システムフォントとは
「システムフォント」とは、スマートフォンやPCなどのOSがデフォルトでインストールされているフォントを指し、「デバイスフォント」とも呼ばれます。
例えばスマートフォンにインストールし使用するアプリのデフォルトで表示されるフォントの種類は、デバイスのシステムフォントに依存します。
各 OS において標準で表示されるシステムフォントは以下の通りです。
| OS | フォント名 |
|---|---|
| macOS, iOS(欧文 / 和文) | San Francisco, New York / ヒラギノ角ゴシック Pro |
| Windows | Yu Gothic UI(Windows 10 〜) Meiryo UI, Meiryo(Windows 7 〜) |
| Android(欧文 / 和文) | Roboto / Noto Sans JP(OS や機種によって異なる) |
iOS Human Interface Guidelines においても述べられている通り、ユーザーが日常的に利用するデジタルプロダクトのデザインにおいて、ユーザビリティが優れているシステムのデフォルトフォントは第一の選択肢として挙げられるため、どの OS でどのフォントがシステムフォントか把握しておくと良いでしょう。
Unless your app has a compelling need for a custom font — such as for branding purposes or to create an immersive gaming experience — prefer the system fonts
– ブランディングや没入感のあるゲーム体験の実現など、カスタムフォントの必要性が高い場合を除き、システムフォントを使用することをお勧めします。
iOS Human Interface Design より
例えば Apple が提供する Mac や iPhone のOS で標準で表示される和文フォントは「ヒラギノ角ゴシック Pro(Hiragino Kaku Gothic Pro)」、欧文フォントは「San Francisco / New York」です。
Android は機種やOSのバージョンによってデフォルトフォントが異なりますが、欧文では Roboto、和文では Noto Sans JP が用いられています。
なお表記載のフォントは、デバイスが画面上でデフォルトで表示するのに用いられるフォントで、デバイスに標準インストールされているフォントはこれら以外にもあります。
アプリやサイトで指定したフォントが、標準インストールされているフォントに含まれている場合は表示可能となることは念頭においておきましょう。
例えば macOS に標準されているフォントは、Finder を開き、上部のメニュータブ [移動] > [コンピュータ] をクリック後、以下のディレクトリから確認することができます。
/System/Library/Fonts
(Macintosh HD > システム > ライブラリ > Fonts)システムフォントを用いる具体的なメリットは以下の通りです。
- 可読性・視認性・判読性が優れている
- フォントのライセンスを気にする必要がない
- システムにデフォルトでインストールされているフォントを表示するので、表示速度が速い
スマートフォンアプリだけでなく、Web サイトとして表示するフォントとしても、これらのシステムフォントはユーザーに「読みやすい」サイトを設計する上では有益な選択肢となります。
Webサイトにおける システムフォントの具体的な指定方法などの詳細が知りたい方は、以下ブログが参考になりますので参照してみてください。
Webフォントとは
Web フォントとは、インターネットを介して読み込むことで、ブラウザに表示させるフォントを指します。
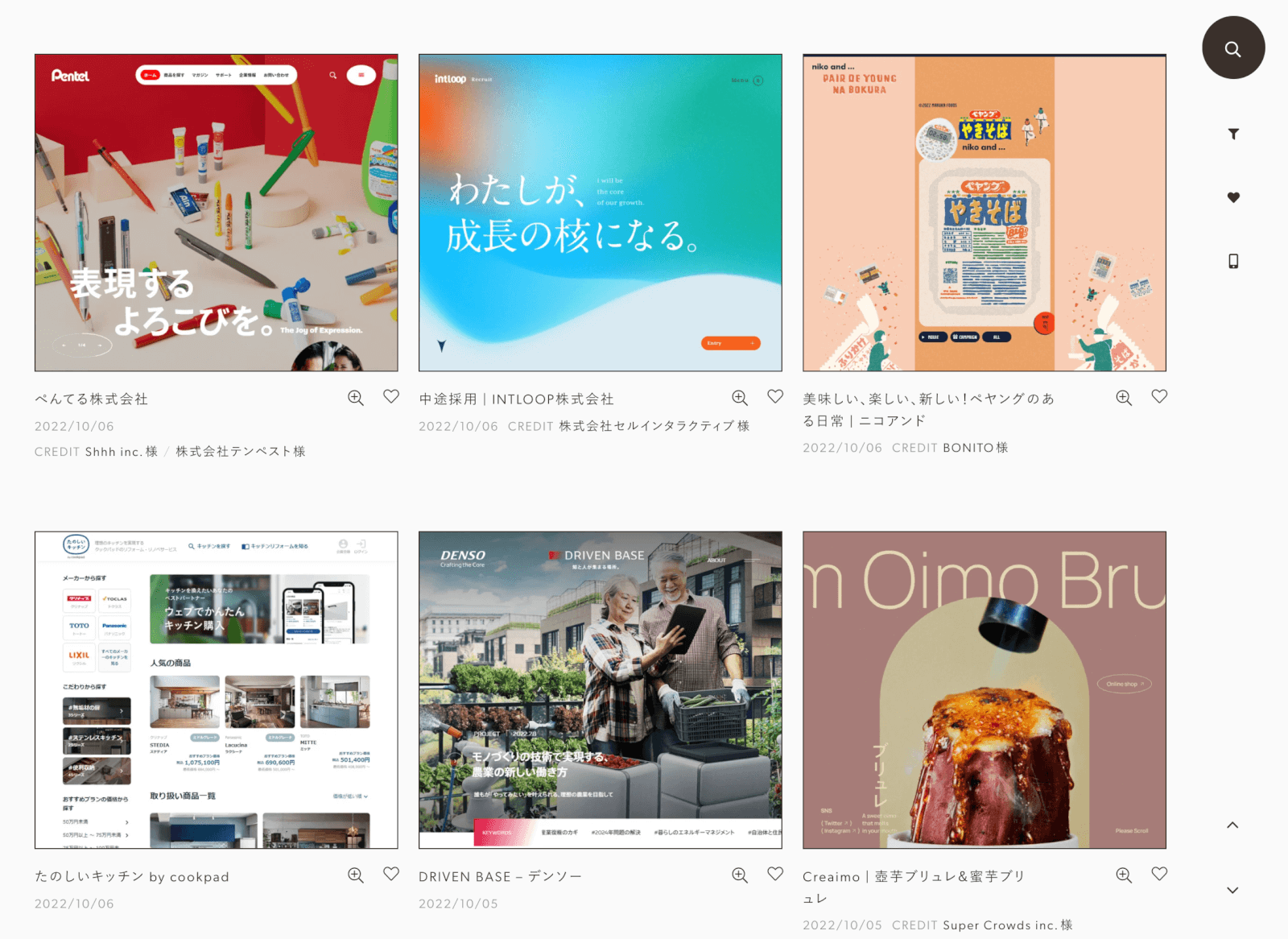
上記で紹介したシステムフォント以外、日々みなさんがインターネットを通じてアクセスし表示しているWebサイトで目に付く印象的でデザイン性のあるフォントはほとんどが Web フォントであると言えます。

Web フォントのサービスとしては様々なものがありますが、代表例としては以下が挙げられます。
- Google Fonts(無料)
- Adobe Fonts(一部無料)
- TypeSquare(有料)
Web フォントを用いるメリット・デメリットは以下の通りです。
▼メリット
- デザイン性のあるフォントを使用することで、サイトの世界観を表現することができる
- デバイス、OS、バージョンの違いに関係なく、表示フォントを統一させることができる
▼ デメリット
- インターネットのサーバー上のフォントを読み込むため、表示に時間がかかる
- ライセンス料金がかかるものが多い(特に和文フォントは種類が少なく無料で利用できるフォントが限られる)
大きなメリットはやはり、デザイン性のあるフォントを通じ、統一的な世界観を表現することができる点でしょう。コーポレートサイトやイベントサイトなど、世界観をユーザー伝えたい場合や、視覚的なインパクトをユーザーに与えたい場合に有効な選択肢です。
まとめ
今回は、デザイン制作に直接関わらない UXデザイナーも持っておくべき、デジタルプロダクトで用いられるフォントの基礎知識について、「システムフォント」と「Webフォント」に分けてお伝えしました。
特に Web アプリケーションやスマートフォンアプリなど、ユーザーが日常的に利用するアプリでは「システムフォント」、視覚的に情報を印象付ける Web サイトデザインには「Webフォント」の選択肢が有効と言えるでしょう。
冒頭でお伝えした通り、タイポグラフィは歴史が長く、書体それぞれの成り立ちや特徴は知れば知るほど面白いです。興味がある場合はぜひ書籍や以下の関連ポストなども参考にしてみてください。
▼関連ポスト
▼お薦め書籍(初学者向け)
- 隣のヘルベチカ
タイポグラフィを「擬人化」し、それぞれが作る印象や世界観をキャラクターとして表現しているので頭に入りやすく、またタイポグラフィの歴史も学ぶことができる、入門に最適な書籍です。