目次
ディレクターに聞かれた操作は、あえてショートカットで答える
今世Figmaはもはやデザイナーのみのツールではありません。
セブンデックスではデザインフェーズだけでなく、戦略フェーズからUXディレクターがFigmaを扱いながらプロジェクトに参画しています。セブンデックスのディレクターがどのようにFigmaを活用しているかを紹介している記事は以下になります。
また、Figmaについて網羅的に知りたい方は以下の記事もぜひ読んでみてください。
デザイナーであればAdobeデザインツールでショートカットに慣れ親しんでいるため既知な情報ですが、デザイナーではない方にとってデザインツールのショートカットは馴染みがないかもしれません。
ディレクターとFigmaを使って資料を整理するふとしたシーンでショートカットを教えた際「もっと早く知りたかった!」と言っていただいたことがありました。わざわざ教えることではないような基本的なショートカットでも、ディレクターにとって非常にありがたい情報だったのだと知りました。
それから私は「自分でやった方が早い」から離れ、ちょっぴり手間ではあるけれど都度ショートカットを教えながらその場で実践してもらうように心がけています。(若干ショートカットにうるさいおばさんになりかけてる)
この記事では、デザイナー以外の人がFigmaを使う際に作業効率が爆速になるであろうショートカットを紹介していきます。
超便利!作業が楽になるショートカット
基本的にツールバーは使わずに業務を行うと作業効率がぐん!と上がります。
ディレクターが画面を整えたり資料を作成するときに便利であろう順で紹介していきます。
テキストの切り替え

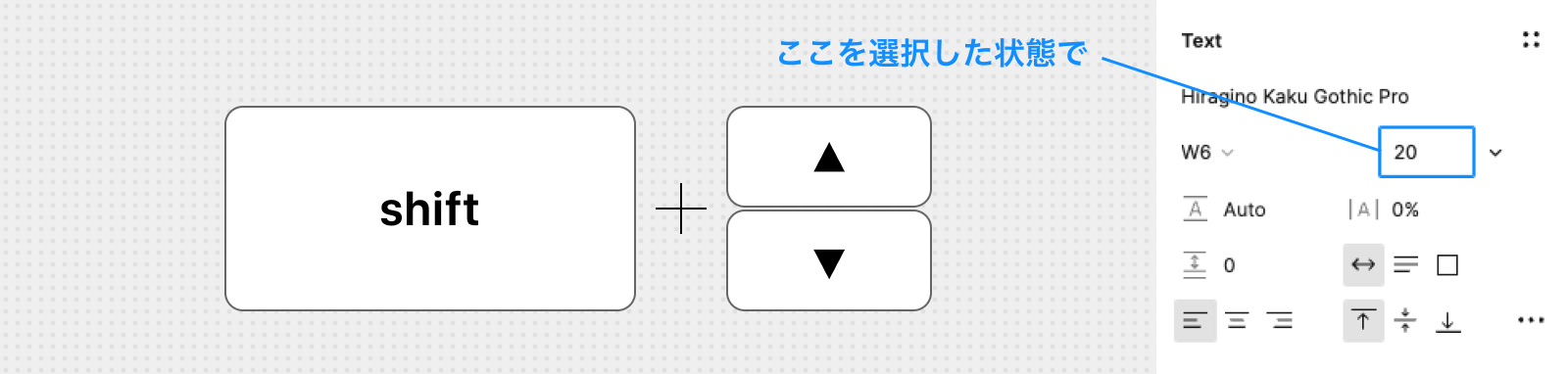
ちょっと+αな便利機能
テキストサイズは、shiftを押しながら矢印を押すと10pxずつ変わります。

アートボードの作成

セクションの作成

四角の作成

円の作成

線の作成

矢印の作成

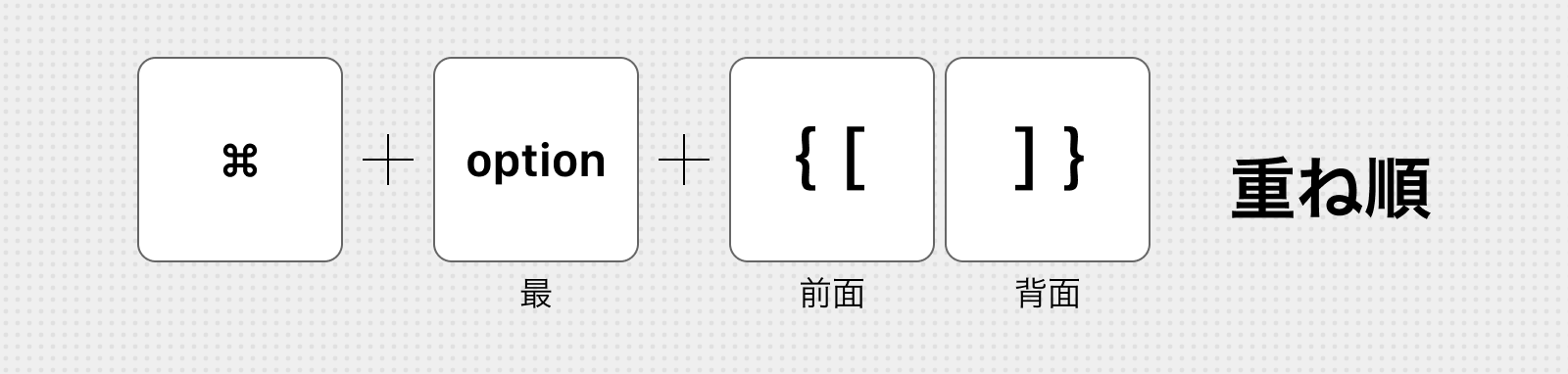
オブジェクトの最背面 / 最前面への移動

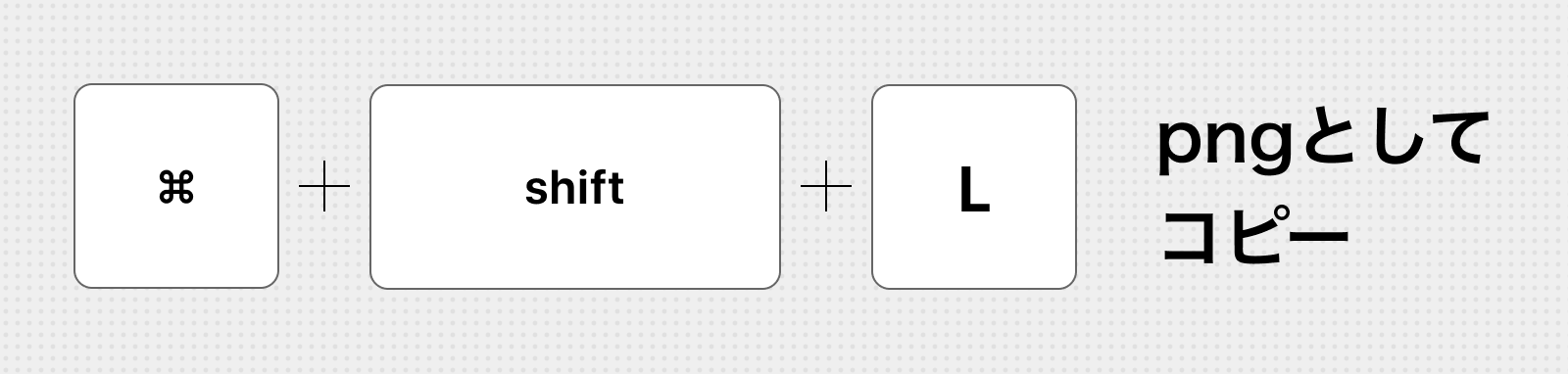
pngとしてコピー
選択したオブジェクトをpngとして書き出せるコピーです。

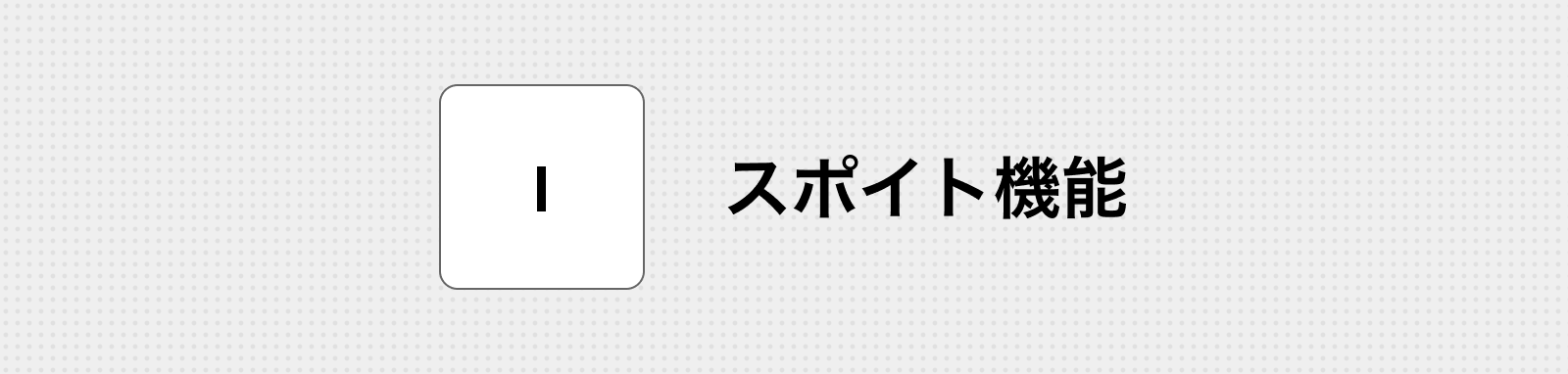
スポイトで色を抽出

その他便利機能
真っ直ぐに移動
「shift」を押しながらオブジェクトを移動すると真っ直ぐ移動することができます。
正円、正方形の作成
オブジェクトを作成する際、「shift」を押しながらカーソルを操作すると、上下左右同じ比率を保ったままオブジェクトが作成できます。
数字で透明度を操作できる
キーボード上の数字ボタンを押すだけで透明度が10%ずつ変化します。例えば、透明度を「80%」にしたいときは「8」を押すことで簡単に透明度が80%になります。
カラーは6桁入力しなくてもいい
例えば「#000000」と入力したい場合は「0」と入力するだけで自動で残り5桁の数字が反映されます。
おわりに
いかがでしたでしょうか?今回ご紹介したショートカットを活用することで、よりスピーディーにFigmaが扱えるようになるかと思います。
それではよいFigmaライフを👋!