セブンデックスでは、ブランディング施策の一環としてwebサービスやアプリのデザインを担当させていただくほか、パンフレットなど紙媒体のデザインも多く行っています。
また最近は、webだけでなく紙面のデザインを行うデザイナーさんなど媒体を選ばずデザイナーとして活躍する方も多くいらっしゃいますね。
今回は、パンフレット制作におけるDTPの基礎知識について書いていきたいと思います。
目次
DTPとは?
DTPは、DeskTop Publishing(デスクトップパブリッシング)の略です。パソコンで印刷物のデータを制作することをDTPと言います。
パンフレットなどの印刷物を作成する際は、ソフトを用いて紙面レイアウトやデザインを行いますが、この一連の工程をDTPデザインと呼びます。
基礎知識
ここから、DTPデザインをする上で、最低限知っておきたい基礎知識と抑えておきたいポイントを紹介します。
なお今回は、使用するソフトをAdobe Illustratorと想定しています。
最低限知っておくべき専門用語
DTPの現場ではよく使われる専門用語が多数あります。印刷の歴史も長いので、その分、専門用語もたくさんあります。今回はその中でもDTPデザインを初めて行う際に、最低限知っておきたい単語を5つ紹介します。
天地:印刷物についている各部分の名称のことです。「天」は紙面上側のことを指し、「地」は紙面下側のことを指します。
アウトライン化:文字情報をあらかじめ図形化することで、ドキュメントファイルをフォントがない環境で開いた場合の文字化けを防ぐことができます。
※アウトライン化するとテキストの内容を編集できなくなるので、デザインが全て終わって入稿前にアウトライン化する or アウトライン化する前のaiデータを別で保存しておくことを推奨します。
Adobe InDesignの場合は、アウトライン化をしないケースがあるのでご注意を。
ノンブル:本・パンフレットなどのページ数を表す番号のことをいいます。
Q数:文字サイズを表す単位のことをいいます。文字サイズを大きくすることを、ポイント(Q数)を上げると言います。文字サイズを小さくすることを、ポイント(Q数)を下げると言います。
文字校(内校):印刷データを次の工程に渡す前に、配置されているテキストの内容やイラスト、画像データに間違いがないか内々で確認を行うことを指します。印刷してしまうと取り返しがつかなくなるなど紙での印刷ミスは影響範囲が広いので、慎重に行う必要があります。
最小フォントサイズ
視認性があり、読める文字であることは欠かせないので、テキストサイズは4.5pt以上を使うようにしましょう。
本文の文字には、8pt〜11pt程度の文字サイズが多く使われています。見出しはそれよりひとまわり大きいサイズ、キャプションはひとまわり小さいサイズで使い、強弱をつけましょう。
媒体によっては最低文字の大きさが決められている場合もありますが、注釈などには4.5pt ~ 5ptを使います。
トンボとガイド
印刷用データを作る際に、まず作るのがトンボとガイドです。データ作りの土台になるので、どちらもしっかり作っておくことを心がけましょう。
トンボとガイドの作り方は、adobeの公式がとてもわかりやすいです。
https://helpx.adobe.com/jp/illustrator/how-to/create-business-cards-beginner.html
データを軽くしておく
データが重いと、イラレが固まりやすくなり作業スピードが下がるので、データを軽くしておくといいです。
テキストやイラストにつける効果などもできる限り少なくし、効率よく作業するために軽いデータ作りを心掛けましょう。
イラレの自動保存をオフにするだけでも、イラレの反応がよくなるので、随時保存することを忘れずに試してみてください。
文字詰め
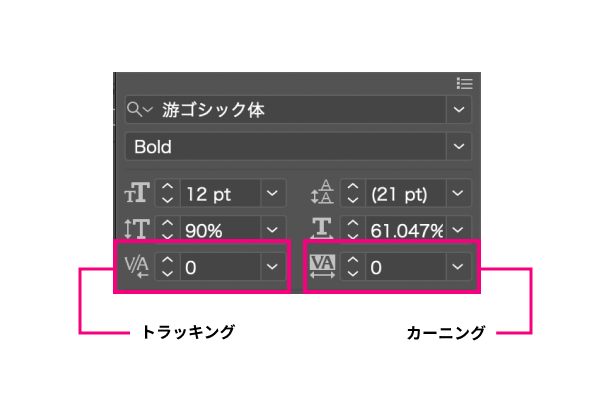
テキストパネル内にある、トラッキングやカーニングを使って、見ても読んでも綺麗な文字の配列をしましょう。

トラッキングは、選択した文章全体の文字間隔の調整を行います。テキストの右側の余白が調整されます。
カーニングの項目には、メクトリスとオプティカルがあります。どちらを選択しても自動で文字詰めしてくれるのですが、2つの違いが少し曖昧だったので少し調べてみました。
メクトリス:フォントを作ったデザイナーが計算したデータを元に最適なカーニング情報に基づいて自動で文字詰めを実行。このデータというのは、フォントに埋め込まれています。
オプティカル:ソフトが自動で判断して最適な文字詰めを行う(ソフトによる文字詰め)
どっちを使うのかに関しては色々な論があるのですが、個人的には、文字詰めツールはメクトリスが良いと考えています。オプティカルは少し詰まっている印象があるため、本文などの文字量が多くなる場合は読みやすさを考えてメクトリスを選択しています。
オプティカルはポスターなど大きな文字間を少し詰めたい場合に使うことが良いと思いました。
文字の変形
テキストがポイント文字(対になるのがエリア内文字)の状態で、上下左右に縮めたり広げたりするとテキストパネル内の水平比率、垂直比率の数字が変動します。
決まったスペースに入りきらない文章をなんとか詰め込みたいときには文字の変形で縦横の比率を変えてはめ込みます。どの程度、文字の変形を許容するかは最終的にデザイナー判断ですが、その際には視認性を意識してなるべく変形を行わないように意識しましょう。
抑えるべきポイント
ソフトの選び方
主なDTPソフトとして、Adobe InDesign 、QuarkXPress、Adobe Illustratorなどがあります。誌面をデザインする際によく使われるソフトです。
InDesign は、100ページ以上などページ数の多い冊子や書籍のレイアウトデザインに適しています。その一方で、Illustratorはページ数が少ないパンフレットやリーフレット、チラシなどのレイアウトデザインに用います。私は、制作物が100ページ以下であればIllustratorで作っていました。
レイヤーの分け方(Adobe Illustratorを使う場合)
レイヤーを綺麗に分けておくことで、ガイドやトンボなどずれてはいけない部分に一括でロックをかけることができます。
人によって、レイヤーの分け方などは異なり、作るものによっても変動はあるかと思いますが、基本的にガイドやトンボは、専用のレイヤーを設けてロックしていることが一般的です。
ガイドやトンボは、レイアウトの土台となる一番基礎かつ全体に関わる部分です。
ガイドやトンボがずれた場合、中のテキストや写真、イラストなど全ての要素もずれることになります。ここはできれば触りたくない部分なので、専門レイヤーを設けてしっかりロックしておきましょう。
紙面上の画像解像度について
これはクライアント先のルールなどに従うことが大前提なので、場合によりますが、紙面上の画質を保つために、画像解像度は320dpi程度を目安に設定することを心がけています。
dpi = dots per inch(1インチあたりのドット数)の略で、1inchにどのくらいの密度かを数値化したのが画像解像度です。この密度が高いほど、画像解像度が高く、画質もよくなります。
Web上で72dpiは可能でも、印刷物の場合は画像が綺麗に見えるように解像度をあげる必要があるのです。画像を綺麗に印刷するために、多くの印刷会社は300dpi~400dpiの画像解像度を謳っています。
画像解像度が低いと写真がぼやけてしまったり、荒く見えてしまったり、画質が悪くなってしまいます。パソコンで見ている分にはきれいな写真であっても、解像度が低いものは実際に印刷をしてみると画質の悪さが目立ってしまいます。