いよいよ、テスト環境から本番環境へサイトを移行…する前に。表示崩れは起きていないか、機能は正常かなどをチェックする必要があります。意外と時間がかかるテスト作業。見積もりが甘くて、リリースに間に合わない!ってことも。
今回はそんなことにならないように、Webサイトをリリースする前に確認すべきことを「レイアウト」「遷移」「機能」に分けてまとめていきます。
目次
Webサイト公開前のチェックリスト
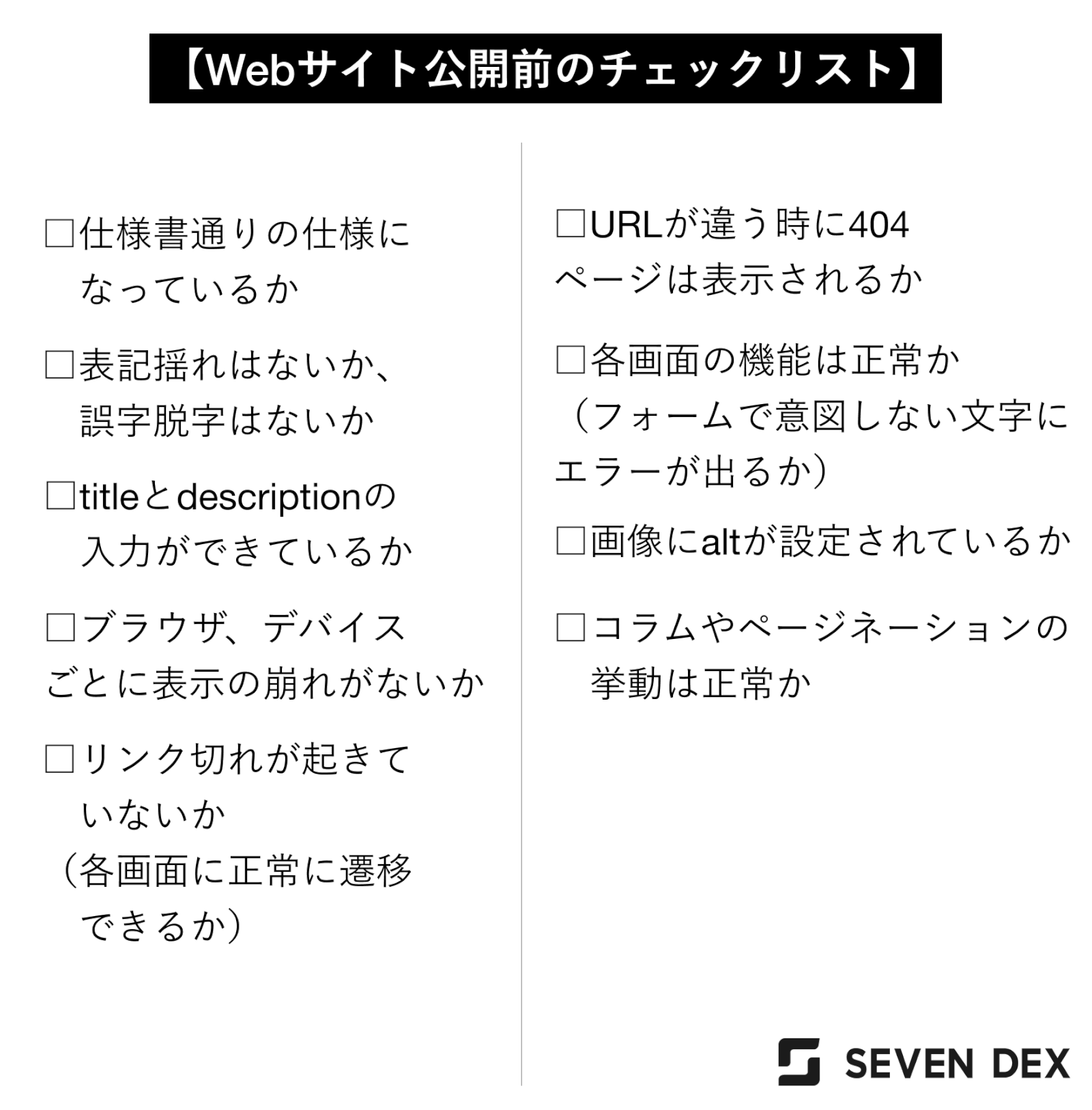
まずはじめに、チェック項目をリストとして列挙しました。Webサイト公開前のチェックリストとしてご利用ください。

それでは、それぞれの項目がなぜ重要なのかを見ていきましょう!
レイアウト編
仕様書通りの仕様になっているか
レイアウトの表示はブラウザに依存します。SafariやChrome、Firefoxなど「クライアントから指定されている」ブラウザでレイアウトを確認しましょう。開発担当に提出したデザインと一致しているか、デザイナーとプロジェクトマネージャーで確認します。要素漏れがないか、などを確認していきましょう。
表記揺れはないか、誤字脱字はないか
表記揺れとは、同一コンテンツ内で同じ語句が異なった文字表記されている状態のことを指します。例えば、
- できる or 出来る(ひらがな、漢字の統一)
- WEB or Web(英語の大文字、小文字の統一)
- 123 or 123(英数字の全角、半角の統一)
などがあります。この表記が統一されていないと、コンテンツの質が低いと判断されやすくなります。
誤字脱字に関しても同様です。誤字脱字が散見されるとコンテンツの質が低いと判断されます。自分では気づきにくいのでなるべく第三者に確認してもらうようにしましょう。目視だけでなく、文章構成ツールを使用することも有効です。ただし、これらツールが完璧に間違いを見つけてくれるわけではないということに注意しなければなりません。
titleとdescriptionの入力ができているか

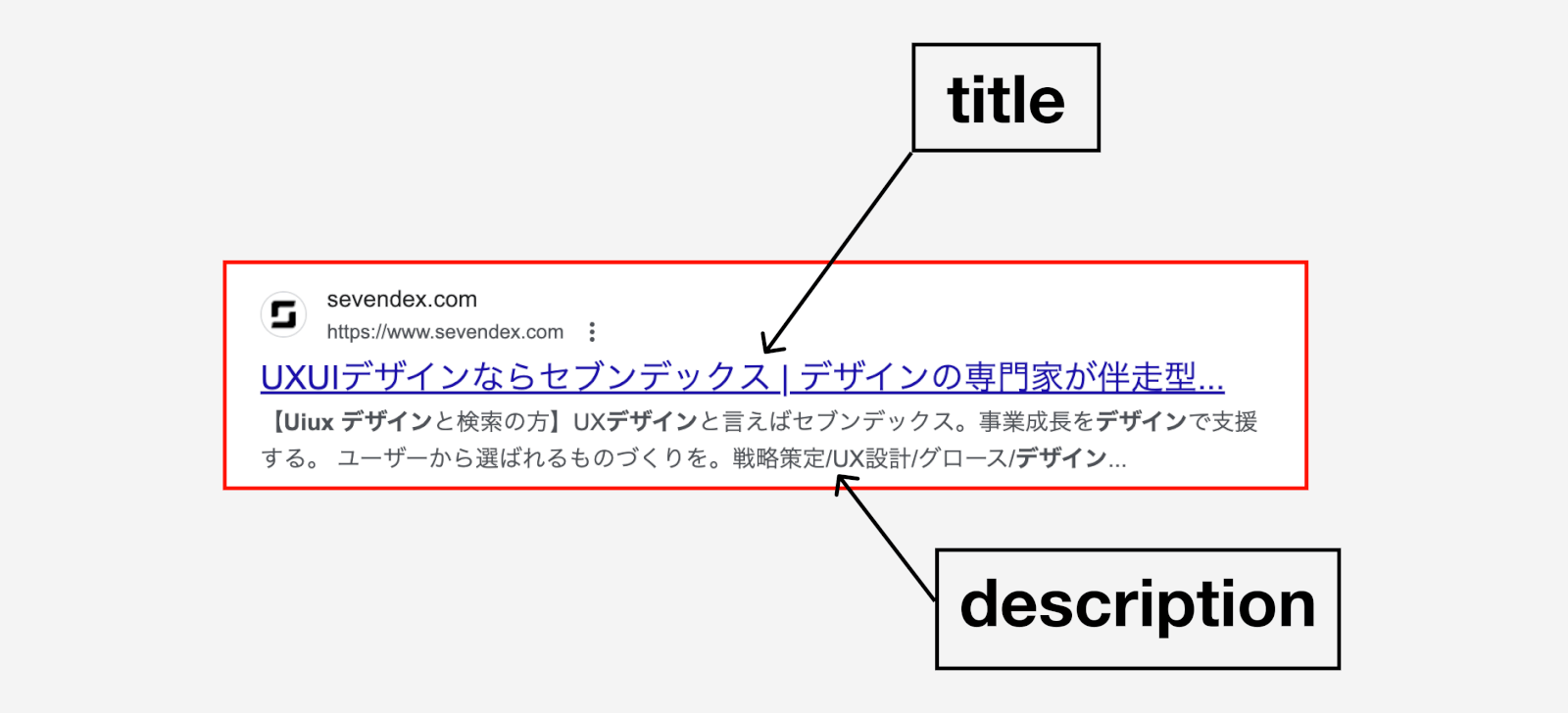
公開予定のサイトにtitleとdescriptionが入力されているかを確認しましょう。titleとはその名の通り、ページのタイトルを表すものであり、ブラウザで検索結果のタイトルとして表示されます。この検索結果のタイトルはクリックされる割合に影響を及ぼすため、その文言も慎重に選ばないといけません。
descriptionとは、そのページの概要を記述したものであり、titleより長めの文章で表現されることが多いです。
titleやdescriptionは、そのページを開いてもらえるかどうかに影響を与えるため、この文言は慎重に選ばないといけません。
ブラウザ、デバイスごとに表示の崩れがないか
Webサイトが完成しても、ユーザーが閲覧する環境は様々です。
<ブラウザ>
・Google Chrome
・Safari
・Microsoft Edge …など
<デバイス>
・PC
・スマートフォン …など
これらの異なる多様な環境の中でも表示の崩れがないように一つ一つテストしていくことが重要となります。
遷移編
リンク切れが起きていないか(各画面で正常に遷移できるか)
リンク切れとは、リンクをクリックしてもリンク先の情報が全く読めない状態のことを指します。リンクがつながっているかどうかの確認も大切ですが、リンクによる遷移先が意図したものなのかどうかも確認する必要があります。リンクがつながっているかどうかはツールを用いて確認することができますが、リンクの遷移先の確認は一つ一つクリックして手動で確認しなければなりません。
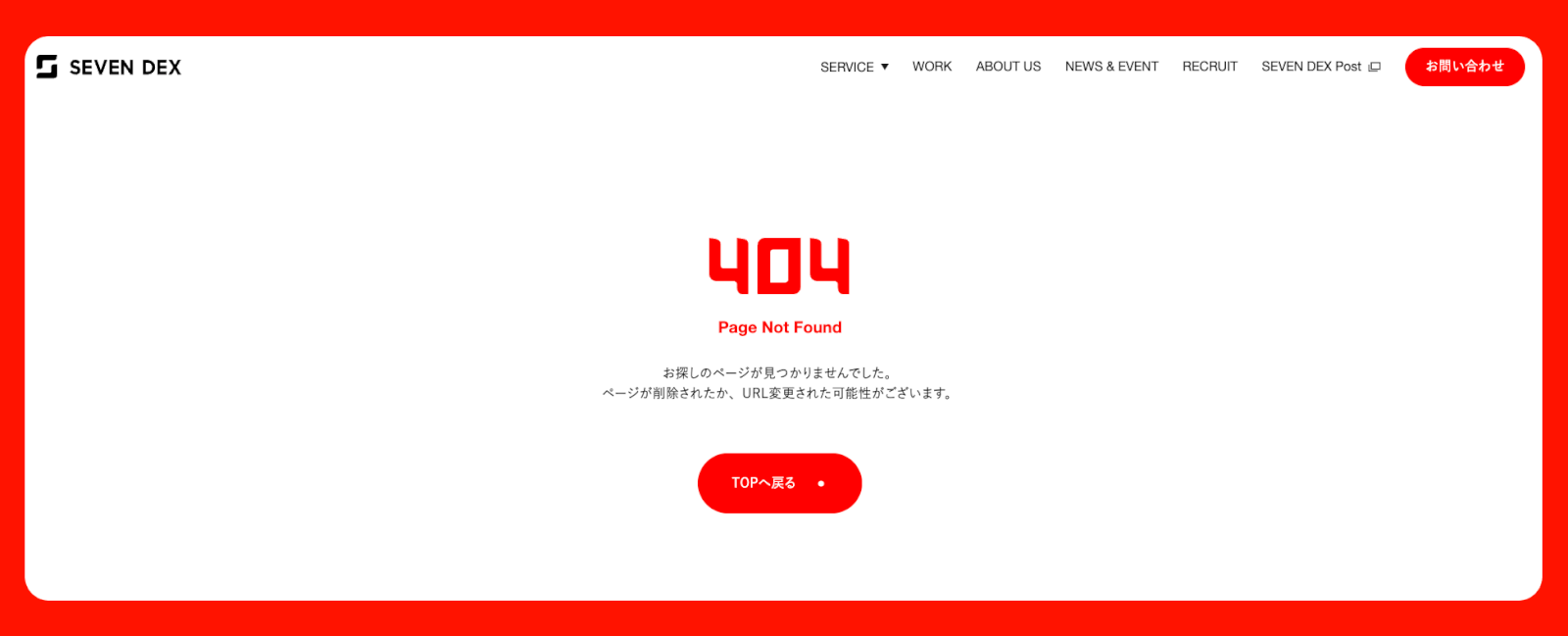
URLが違う時に404ページは表示されているか
404ページとは、Webサイトにアクセスする際、リンク切れやそもそもページが存在していない場合に表示されるエラーページのことです。用意した404ページが表示されるか、そもそも分かりやすい404ページになっているかどうかなどを確認しましょう。確認する際はわざと間違えたURLを打ちます。404ページの中に、トップページにつながるボタンなど、サイト内を回遊しやすい仕組みを作ると良いかもしれません。

機能編
各画面の機能が正常か
各画面の機能とは、より具体的に言うと、フォーム入力において意図しない文字に対してエラーが出るか、やSNS連動ボタンの機能などを指します。コーポレートサイトを作る場合などは必ずと言って良いほど「お問い合わせ」ページなどフォーム記入のページがあります。
ここで実際に意図しない文字(郵便番号に8桁の数字を入れるなど)などを入力してみてエラー表示されるかなどを見ていきます。また、SNS連動ボタンも実際に押してみて、意図した動きをするかどうかを確認していきましょう。(サイトのコンテンツをSNSでシェアする、など)
画像にaltが設定されているか
altとは、サイト上に表示される画像を説明するテキストのことを指します。このalt属性を設定していると、正しくサイトの画像が表示されない場合に、画像の代わりに画像が何を表しているかをテキスト形式でユーザーに示してくれます。
また、音声読み上げ機能を使用した場合に画像の内容を説明する音声もこのaltで設定した文言になります。このaltが全ての画像に設定されているか、その文言は簡潔な表現となっているか、誤字脱字はないか、などを確認していきましょう。
コラムやニュースのページネーションの挙動は正常か
ページネーションとは、ページ割りという意味で、ページ番号やページの分割のことを指します。企業によっては自社でメディアを運用することがあるかもしれません。メディアのコンテンツが複数のページにまたがる規模の場合、ページネーションの動作を確認する必要があります。

Webサイトデザインならセブンデックスがおすすめ!
UIUXデザインに強みを持つセブンデックスはサイト制作などの支援実績があります。デザインだけでなく、戦略策定から実行まで一気通貫での支援を得意としており、多くの企業の様々な課題を解決してきました。以下に、UIUXデザインをはじめとした多くの支援実績を掲載しております。ぜひご覧ください。
セブンデックスの支援実績↓