これまでUIデザイナーとして、スタートアップの企業様から東証一部情報の大手企業様の支援に携わらせていただき、コーポレートサイト制作などを担当させていただきました。
その経験から、今回はデザイナーが押さえておきたい写真の基本的な構図とデザインに活かせる写真の使い方をご紹介します。
覚えておきたい基本の構図
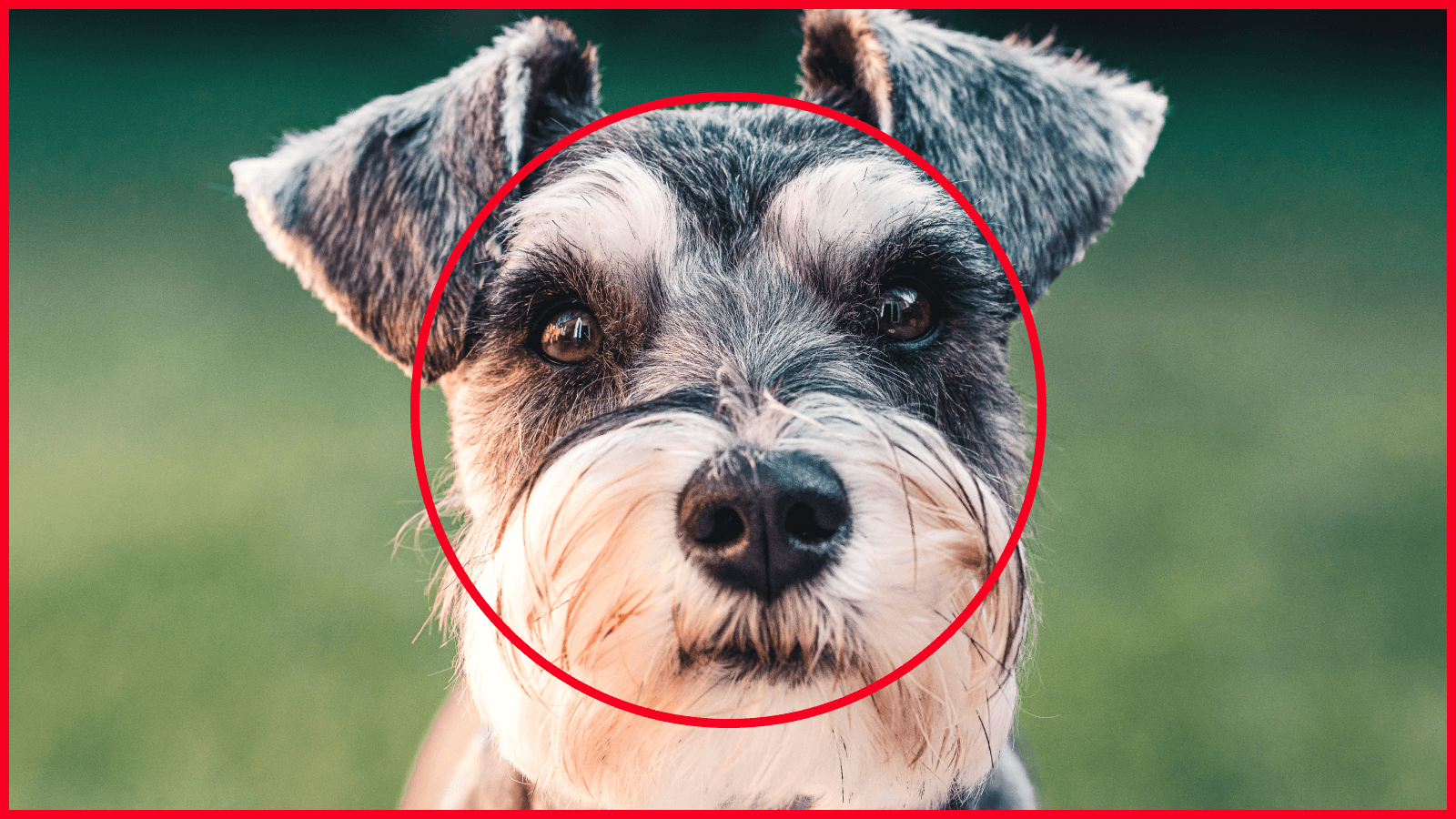
日の丸構図
被写体を、画角の真ん中に配置する構図です。

明確に撮りたいものがあったり訴えかけるような写真を撮りたい場合には、この日の丸構図を使います。また真ん中に写したい被写体をもってくるので、スクエアでも切り取りやすい構図です。
被写体の魅力をストレートに伝えられる一方で、被写体のインパクトが弱いと平凡な雰囲気にもなりやすいです。
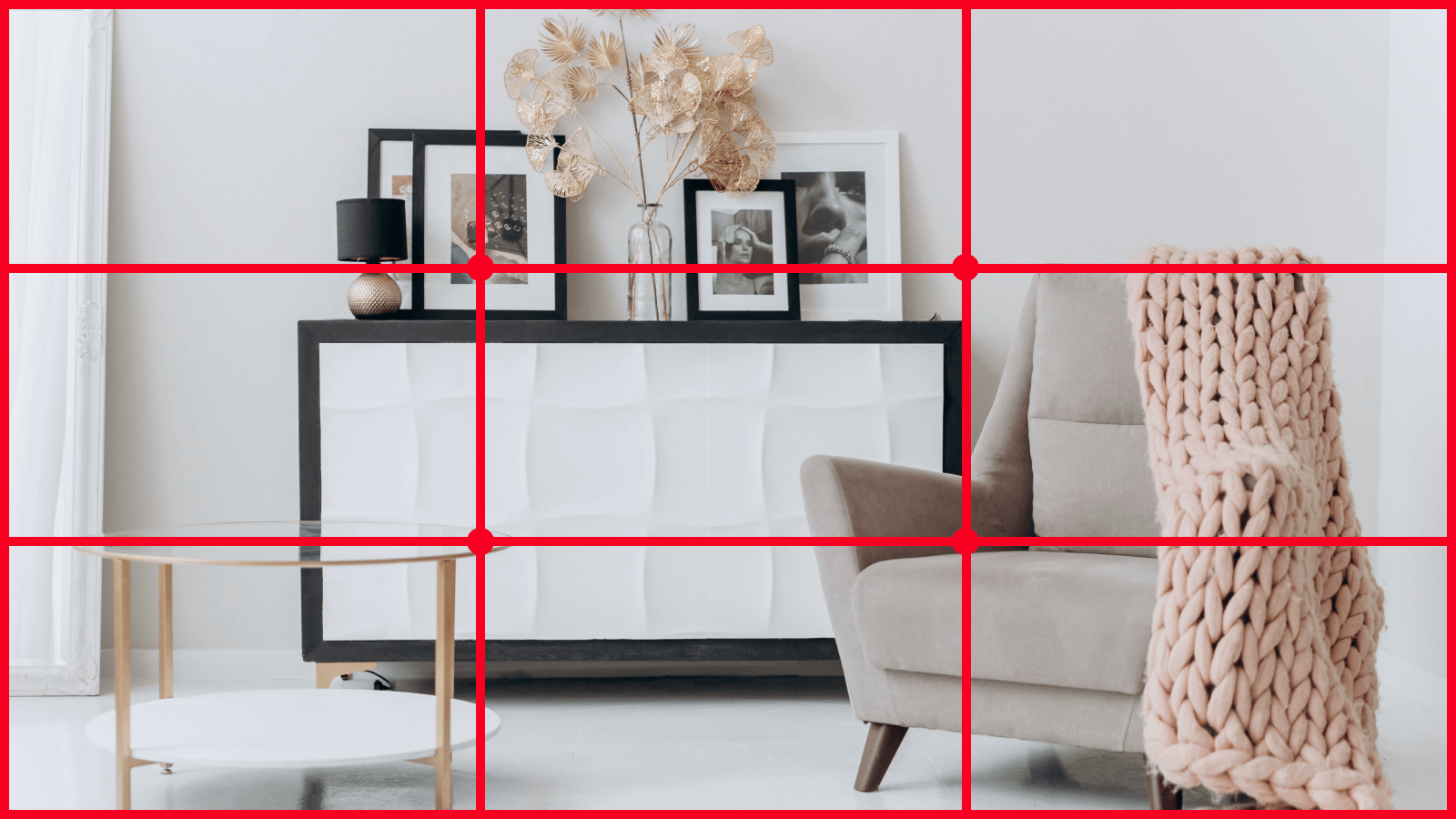
三分割構図
画面を縦横にそれぞれ三分割し、画面を九分割して、それぞれの交点に被写体や一番強調したい主題を配置する構図です。

人物も風景も活かせるので、被写体を選ばず使用できます。分割点に合わせて、被写体を置いたり、区切り、目安として配置することで、バランスがとれた安定感のある構図となります。
iphoneのカメラアプリにもグリッド機能があり、設定 > カメラ > グリッド をオンにすると、撮影時に画面が九分割されたグリッドが現れます。
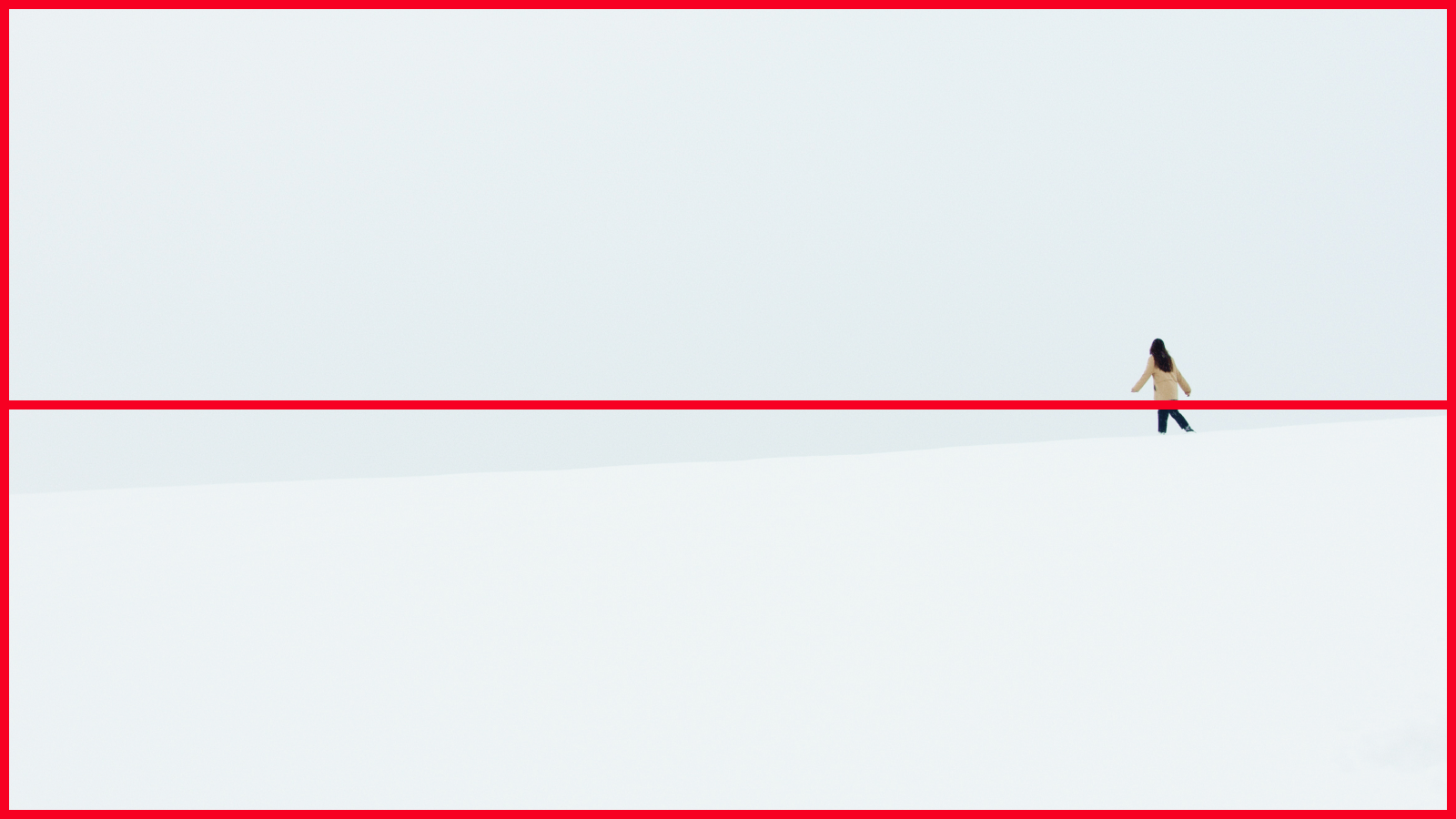
二分割法(シンメトリー構図)
画面を縦か横で二分割にする構図です。

上下、左右がほぼ対称の構図は、とても整った印象を与えます。画面を二分割にすることで対比効果が生まれます。シンメトリーを取り入れることで安定感のある美しい写真に見せることができます。
例えば、海や雪山などスケールの大きい背景を取り入れた写真を撮る時、水平線で二分割にすると安定した構図になります。
放射線構図
画面の、一点から複数の線が放射状に伸びていくような構図です。

奥行きを感じることから動きやスピード感、迫力を表現できます。
被写体の顔となる部分を手前にもってくることで、被写体にインパクトを持たせたかっこよい仕上がりになります。
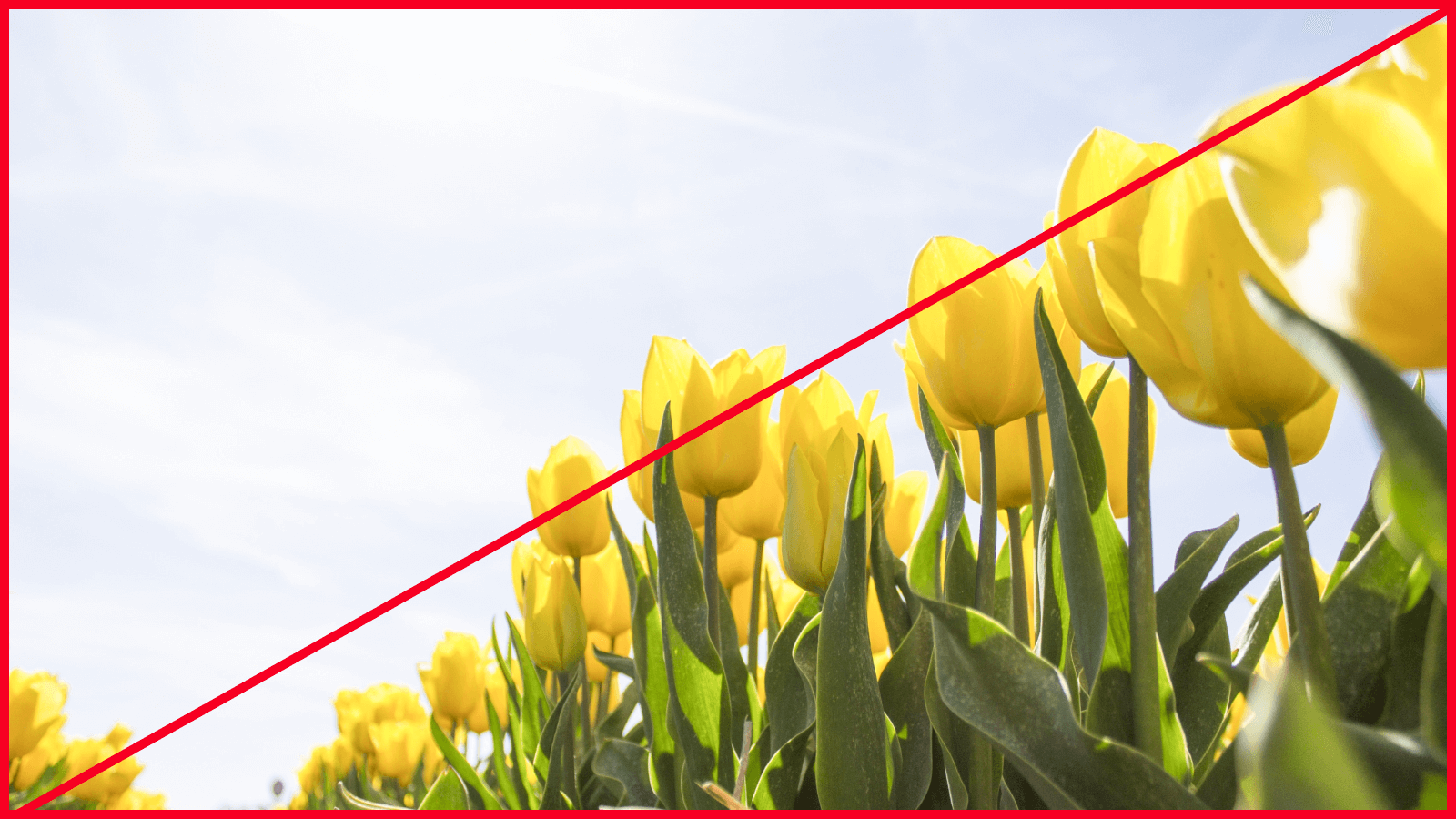
対角線構図
フレームの隅から対角線の線を引き、その線に沿って被写体を配置する構図です。

上の写真のように、被写体を対角線上に乗せながら撮影する方法や、カメラ自体を傾けて撮る方法などがあります。線上に被写体が写ることで、写真の中に区切りが見え、体裁がよい写真を撮ることができます。
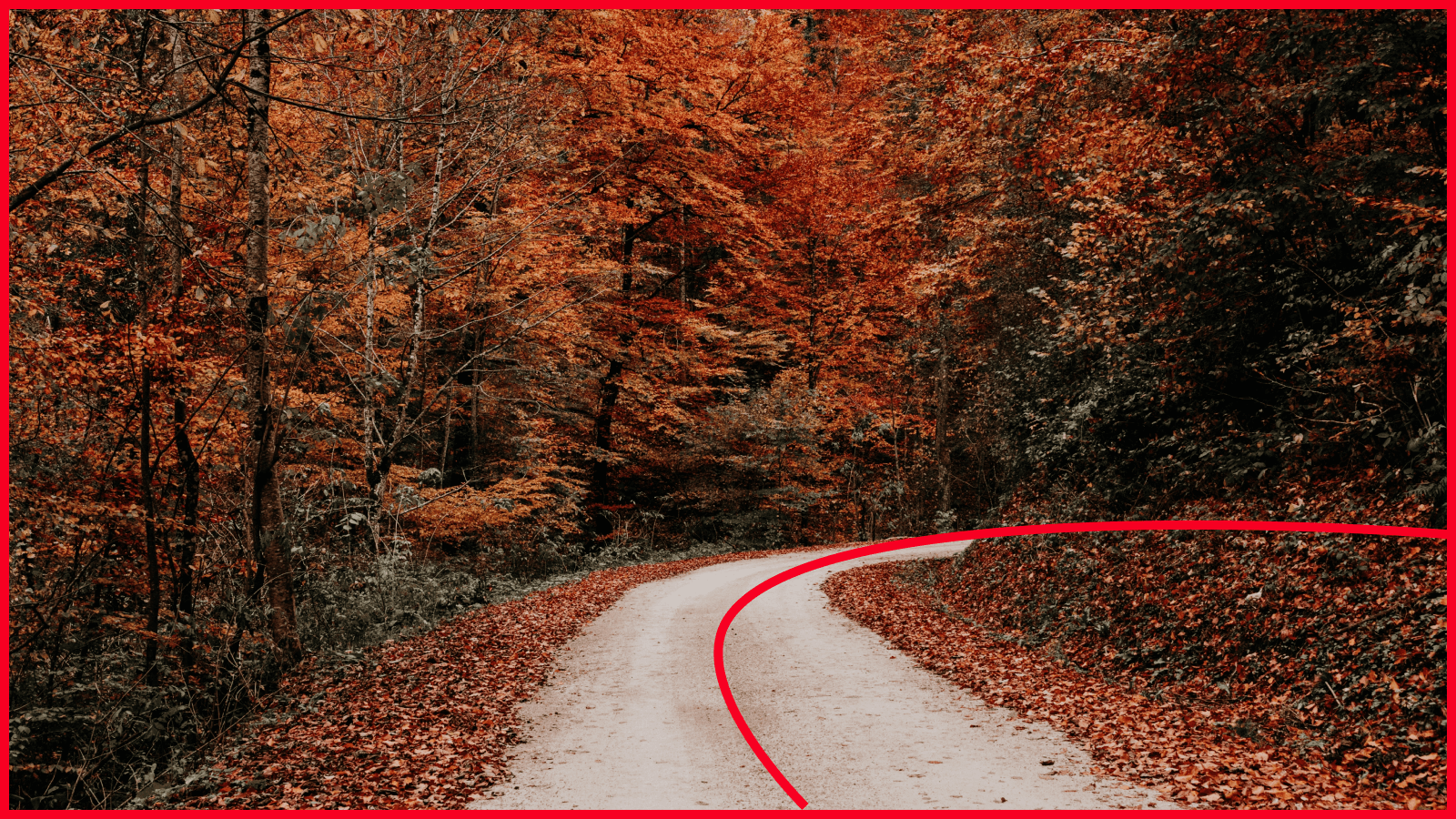
アルファベット構図
アルファベット等の文字の形を写真の中で作り出す構図です。

特に「C構図」や「S構図」がよく使われています。
道路や丸みのある被写体が写っている写真に多く用いられています。文字に沿ったカーブを描くことで曲線が美しく見えます。また動きを感じさせるため、躍動感のある写真が撮れたり、奥行きや流れのある写真が撮れます。
人は自然と “人間の顔” に目がいく
人間の脳は、「顔」に自然とひきつけられる習性があります。
私たちの脳には、紡錘状顔領域という顔に特化した領域があり、生後2ヶ月後あたりから人の顔とそうでないものを区別しはじめます。
人混みの中から知り合いを見つけたり、相手の顔から感情を察知できるなど、人は人間の顔に対して、他のものよりも認識の優先度が高いです。
採用サイトのメインビジュアルには、企業に所属する社員さんのお顔がよく載っていますよね。広告などに人物が多いのもこのためです。
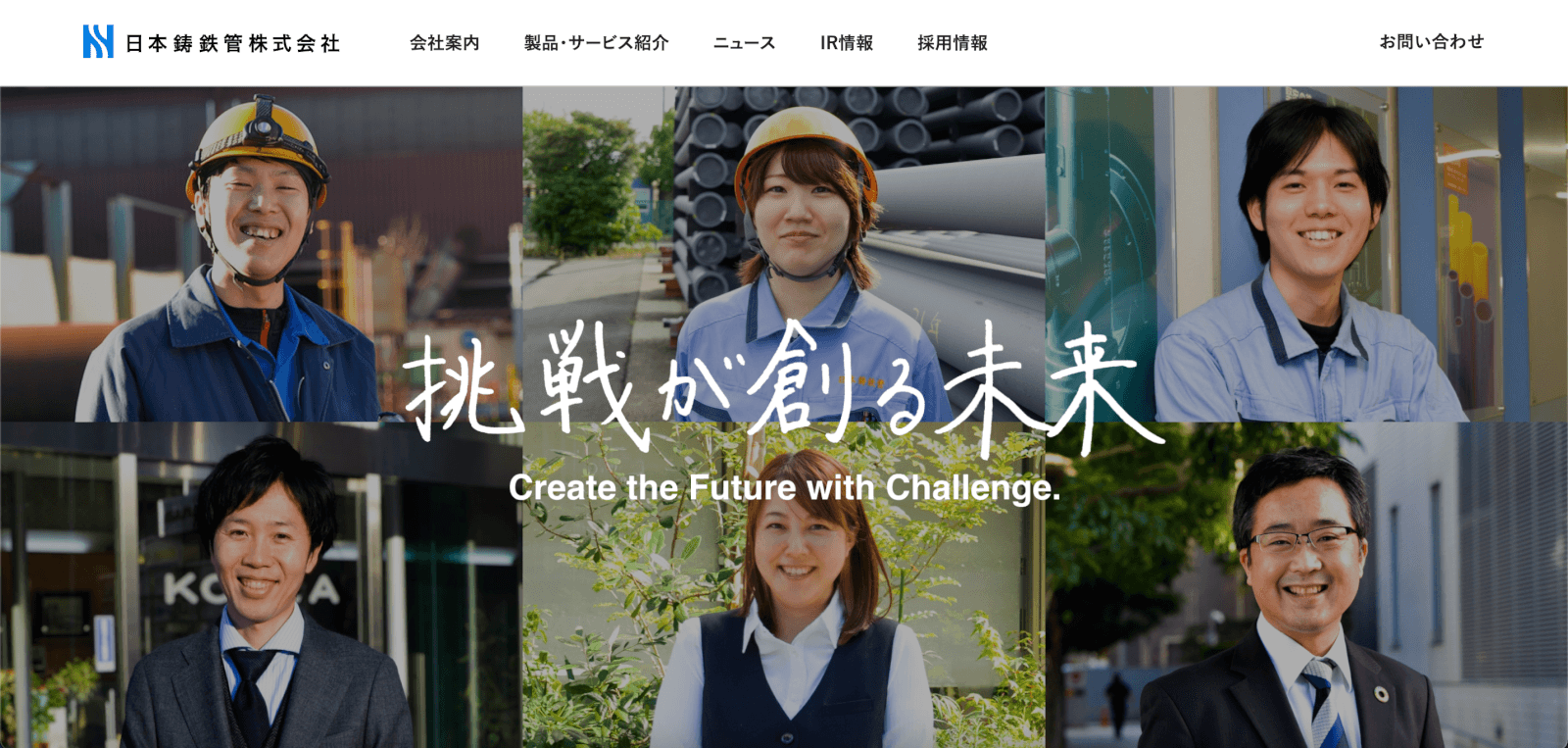
こちらは、人の顔は特別に認識される人間の脳の仕組みを活かして作られた採用ページのメインビジュアルです。

人の顔に目がいくことに加えて、感情に左右される心理学的なアプローチを活用しています。
笑顔の写真を載せることで、仕事にやりがいを感じて活き活きと働く社員が多い会社なんだ、というイメージを与えます。
このようにシチュエーションによって、笑顔が効果的に働く場合があります。
デザインに活きる写真の構図
デザイナーが写真の構図を覚えておくメリットとして、私自身このようなメリットがあると思います。
1つ目は、サイトの効果的なメインビジュアル、広告バナーの写真選定ができることです。写真を選定する際に、写真の構図を理解しているとその写真が与える印象までを理解できるため、表現したいイメージに沿った写真をより選びやすくなります。
2つ目のメリットは、特徴を押さえたトリミングができることです。どこで切り取れば、写真の印象を崩さずに伝えられるか、またより魅力的な印象を持った写真にできるかのコツが見えてきます。
写真の構図を理解していると、その写真が伝えたいことや与えたい印象を保ったまま写真の加工(トリミングやレタッチ)をすることができ、より効果的な視覚表現ができると考えています。ビジュアルイメージを固める際にぜひ、写真の構図も把握しながらブラッシュアップをおこなっていきましょう。