Webに関する実績が多い印象のセブンデックスですが、戦略的に必要であればWeb以外のメディアのデザインも制作しています。
Web中心で活動されているデザイナーの中には、紙媒体の入稿作業を毎回調べながら手探りでやっている…という方が多いのではないでしょうか。
この記事では、前職で毎月何十ページと入稿作業をしていた、エディトリアル出身のデザイナーが、Adobe Illustrator(以下イラレ)の入稿でおさえておきたいポイントを一歩踏み込んだ内容とともに紹介いたします。
(雑誌のデザインではIndesignがメインですが、そちらは体感としてユーザーが多くないと思うのでイラレに絞り込んでみました)
目次
準備・デザイン時編
この記事は入稿でおさえておきたいというタイトルですが、項目によっては入稿の最終チェックより前の、素材の準備やデザインの段階でおさえた方がいいものもありますので、それらを「準備・デザイン編」としてあえて切り出して紹介します。
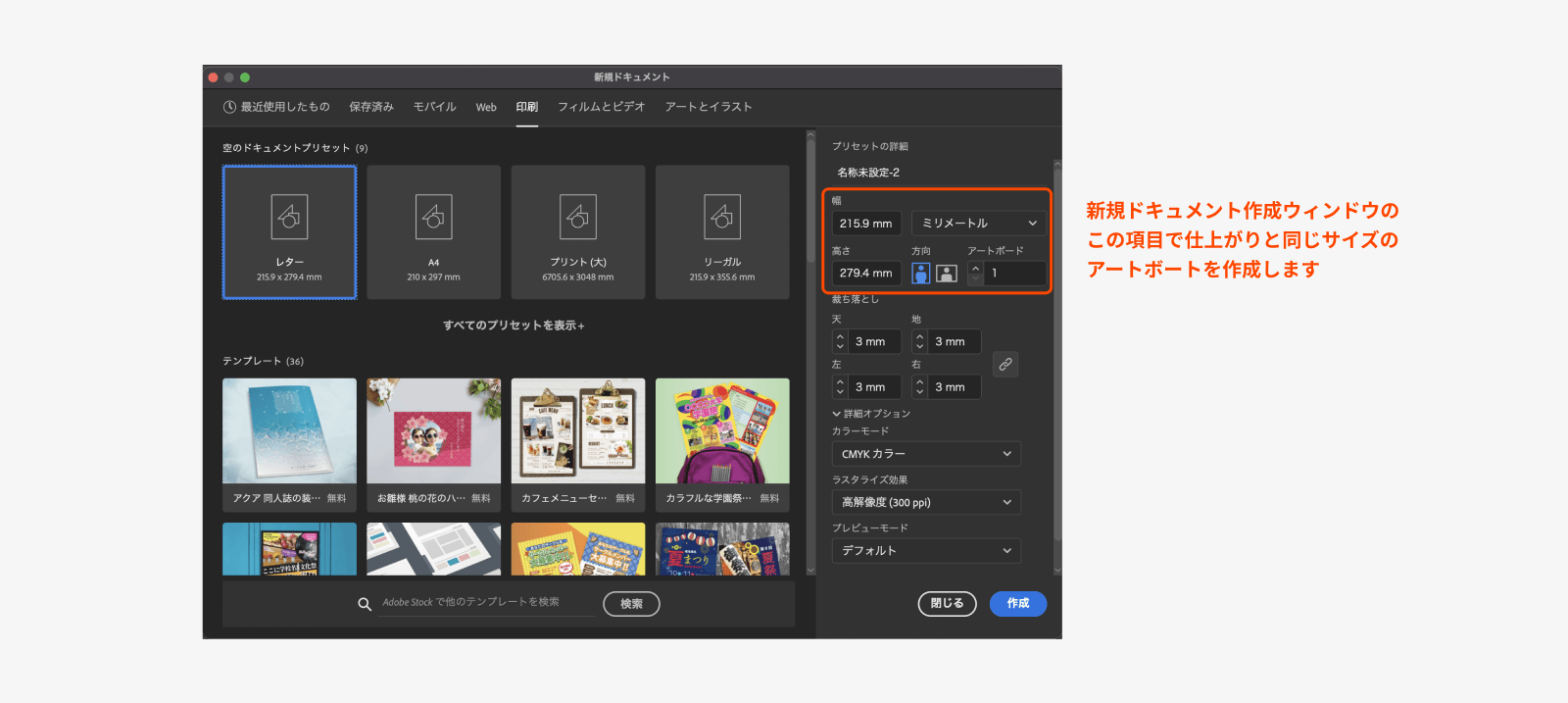
実寸で作成する
イラレはベクターデータ方式なので、後からサイズ変更しても、Photoshop(以下フォトショ)のように画質が荒くなることはありません。しかし、仕上がりのサイズが決まっている場合には、線やフォントのサイズ感を掴むためにも実寸で作り始めることをおすすめします。後述しますが、画像の解像度なども早い段階からわかっておいた方がいいので、後からサイズを変えればいいや、と適当なアートボードサイズで始めるのではなく、実寸で作り始めましょう。

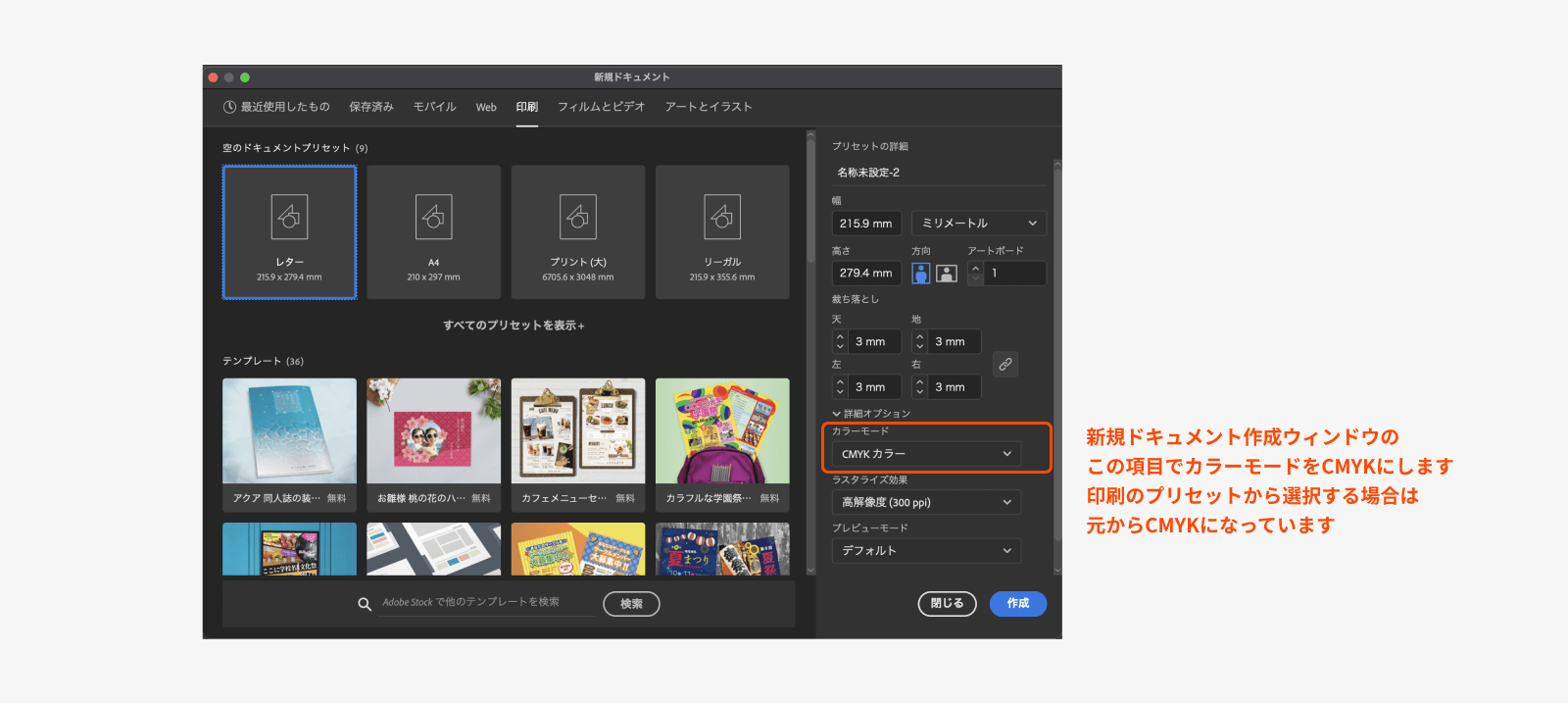
ドキュメントカラーモードはCMYKにする
イラレのカラーモードにはRGBとCMYKの2つがあります。RGBとCMYKは、どちらも色を表現する仕組みですが、RGBはモニタやディスプレイで色を表現する際に使用され、CMYKは印刷物で色を表現する際に使われます。
今回は印刷物ですので、カラーモードはCMYKに設定します。カラーモードをRGBで入稿すると、印刷所で自動的に変換されますが、データ上と印刷されたものの色が大きく変わってしまいます。(経験上大体くすみます)
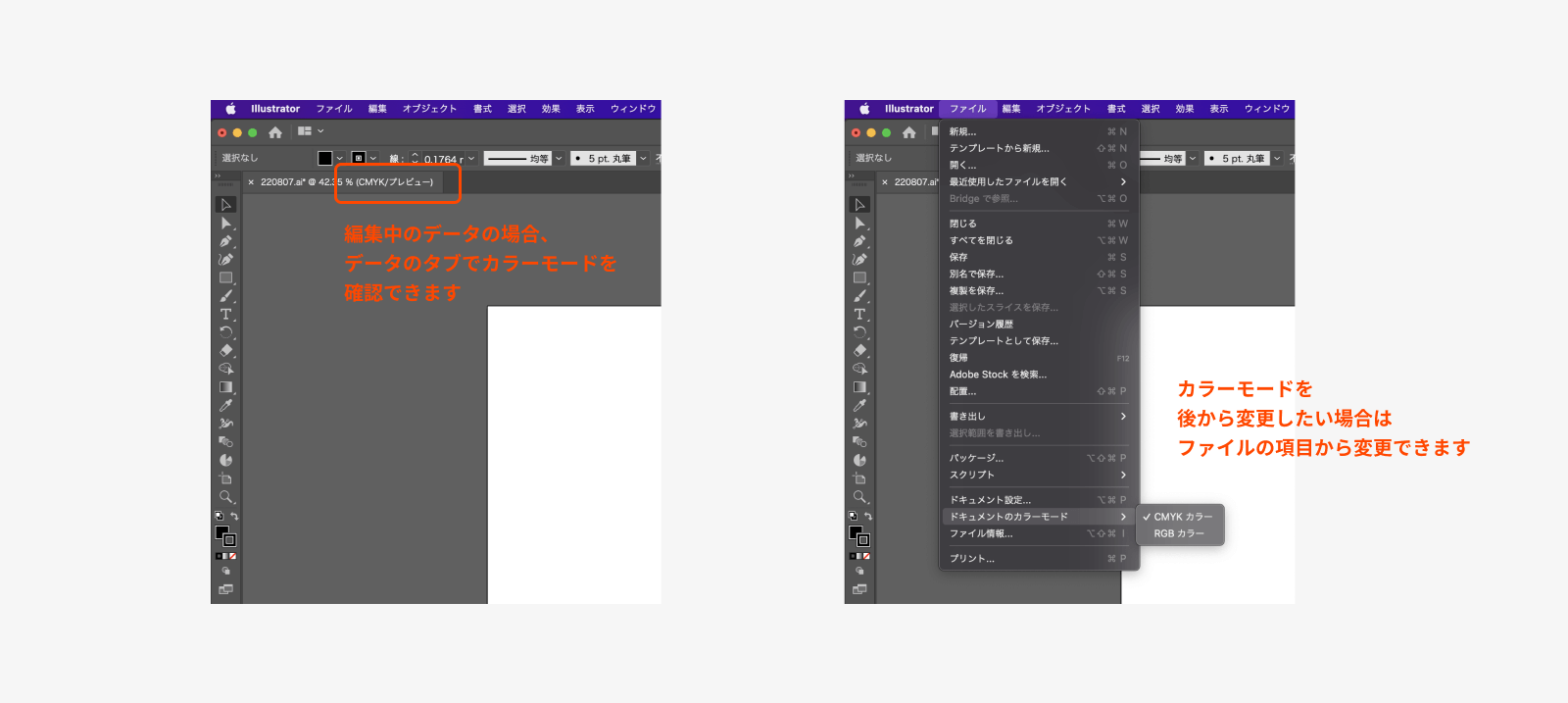
カラーモードの変更は入稿直前でも可能なのですが、イラレ上でRGBからCMYKに自動変換した色も、印刷所の変換と一緒で、変換前後で全く同じ色にはならないので、結局CMYKで当初想定していた色に変更し直す必要が出てきます。その手間を省くためにも、アートボードを新規で作る際にCMYKにしておくといいでしょう。また、引き継ぎなどで頂いたデータの場合にも、必ずカラーモードはチェックしておきましょう。


画像の解像度、カラーモードを確認する
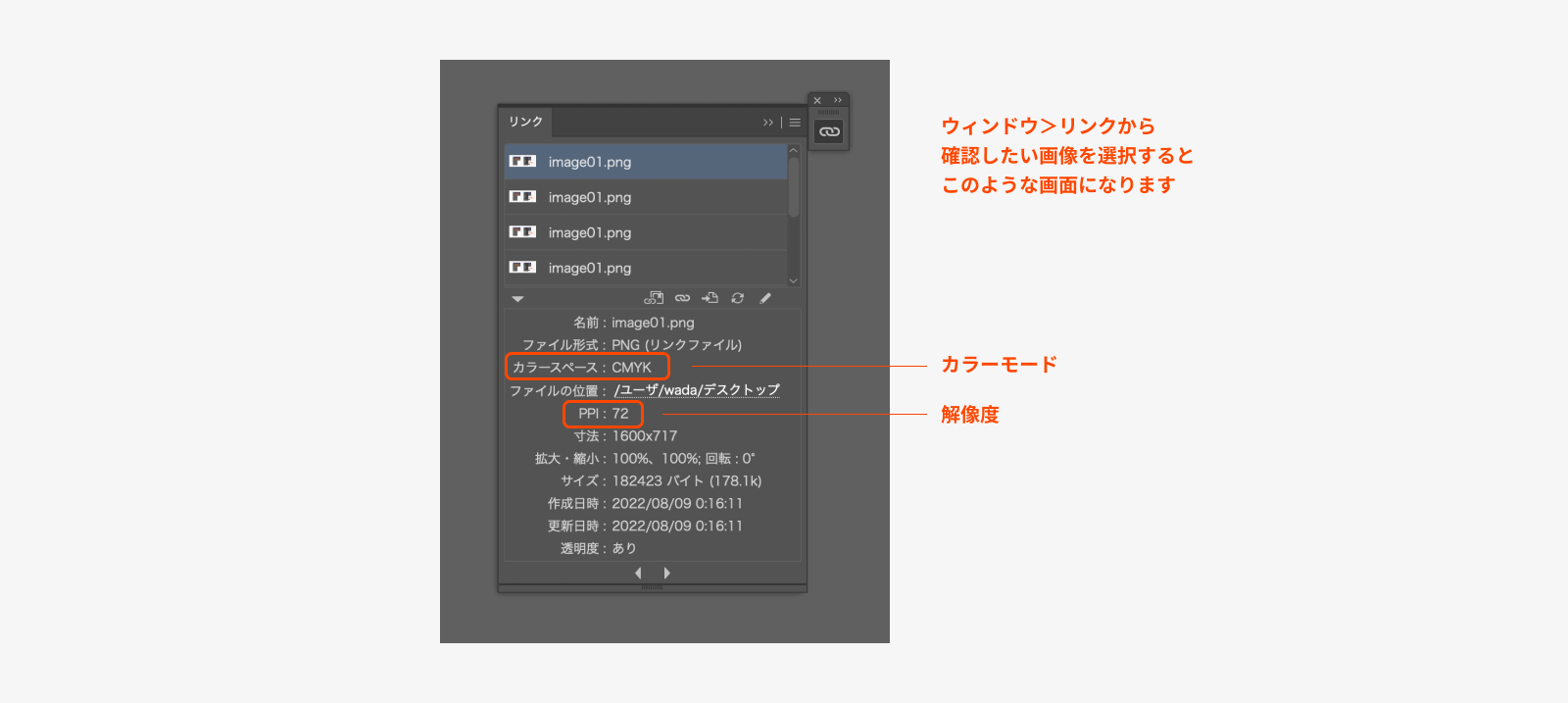
画像を使用する場合、あらかじめ解像度の数値と、カラーモードがCMYKになってるか、の2点をチェックしましょう。チェック自体はイラレ上で可能ですが、設定の変更にはフォトショが必要になります。
解像度はWebであれば72dpi、印刷物の場合は350dpi必要とされています。解像度が足りない画像でも、フォトショで数値上無理に上げることはできますが、小さい画像を無理に引き伸ばしてる状態になるため、ぼやけてしまいます。カラーモードもフォトショ上で変更可能ですが、先ほどの項目と同じく、色が変わってしまうため、人物写真を使用する場合などには、特に注意が必要です。
画像の解像度とカラーモードは前述したとおり、設定上変えることが可能ですが、見た目や仕上がりに大きく影響するため、クライアントから頂いた時点でチェックしておきます。解像度が足りない場合にはサイズの大きいものを取り寄せる、RGBだった場合はカラーモードは変更して問題ないか問う、などのアクションが必要になります。
入稿の直前でももちろんチェックは可能なのですが、直前のバタバタした状態でクライアントに画像を用意していただくことは負担になりますので、プロ意識として手元に来た時点で確認しておきましょう。

ちなみに印刷物の場合、解像度は350dpi必要と書きましたが、B0のポスターなど少し離れてみる印刷物は200dpiあれば充分です。逆に大きな印刷物の場合、350dpiで入稿すると、データが大きくなり過ぎてしまい、デザイン作業や印刷に支障をきたす可能性もあります。大きな印刷物の際には、適正な解像度を調べてみてください。
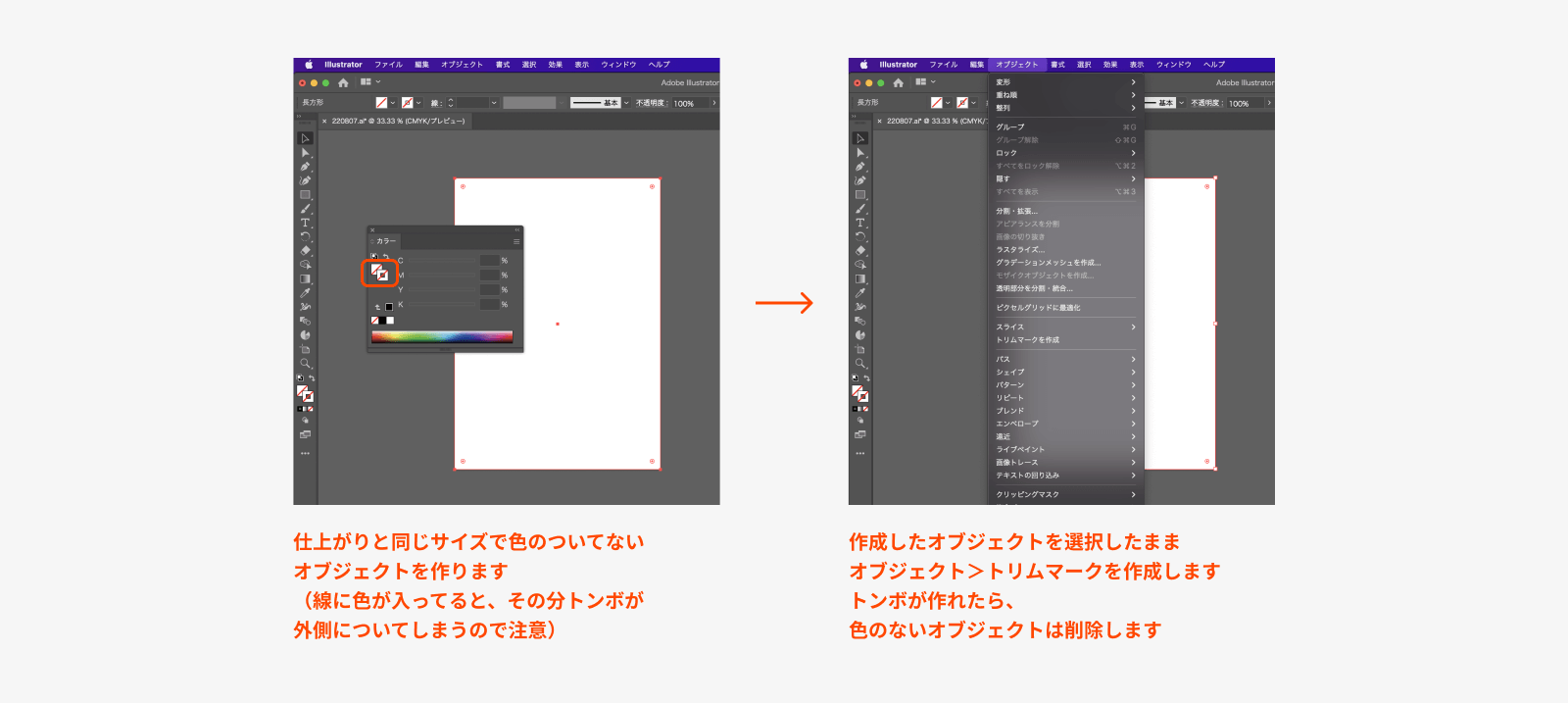
トンボ(トリムマーク)と塗りたしをつける
トンボは印刷物の断裁位置を明確にするための目印です。印刷物はこのトンボに沿って断裁されます。断裁するときに多少のズレが発生するので、ズレても仕上がりに影響がないよう、仕上がりサイズから外側に3mm、仕上がり部分と同じ色を伸ばし、塗りたしと言われる部分を作成します。トンボは塗りたしを示す役割もあるため、この二つは基本的にセットで考えられます。
トンボと塗りたしを入稿の直前につける方も多いと思いますが、画像が仕上がりからはみ出すようなデザインの場合、入稿直前に塗りたしをつけようとすると、画像が3mm足りない…ということが起きたりします。そうなると、画像を塗り足し分3mm外側にずらす必要が生まれ、デザインのバランスが崩れてしまう可能性があります。小さい印刷物ほど、3mmのずれの影響を受けやすくなりますが、初めから塗りたしを考慮した作業の方が、サイズに関係なく、完成度の高いデザインを作ることができます。
ちなみにこちらも解像度と同じく、大きな印刷物の際にはそのかぎりではありません。駅広告のような大きな印刷物の際には20mmの塗りたしとトンボをつける必要があることもあります。規格外の大きな印刷物の場合には、初めに印刷所に確認しましょう。

入稿直前編
ここからは、入稿直前に行う、または確認しておきたいポイントを紹介します。
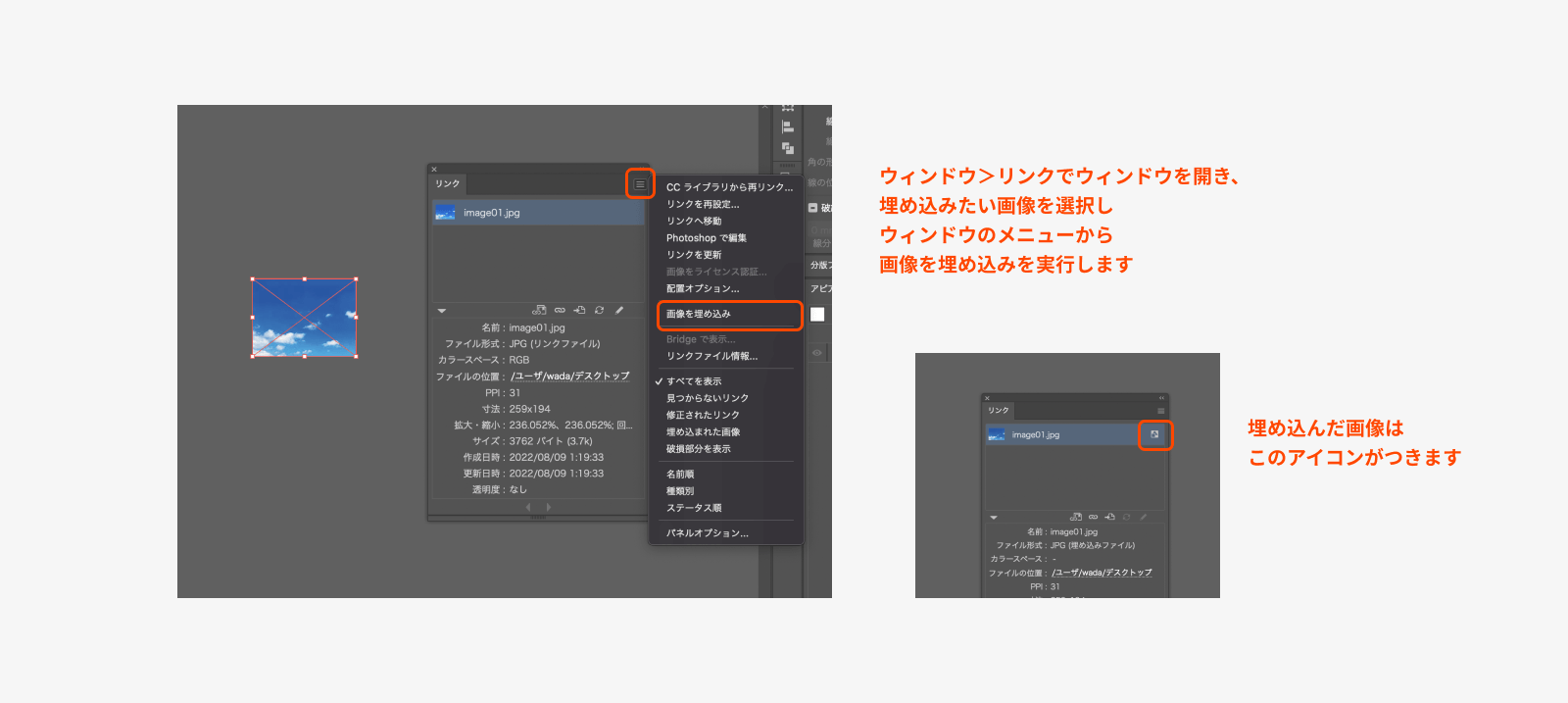
画像を埋め込み、またはパッケージする
イラレで画像を配置した場合、デフォルトの設定はリンクというものになっており、作業者のパソコンに入った画像データと繋がった状態になります。画像がリンクになることで、イラレ内に画像データを埋め込むよりデータが軽くなり、挙動がスムーズになります。画像がリンクになっているaiデータだけを入稿してしまうと、送り先のPCには当然画像がないのでリンク切れという状態になり、画像が非表示になったり、非表示のまま印刷されたりしてしまいます。そういった事態を防ぐために、入稿時にはリンクされた画像を埋め込む、または画像とaiデータの一式を揃える、のどちらかが必要になります。
この記事を書くにあたって、何件か他の記事を参考に読んだのですが、ほとんどの記事で「入稿前には画像を埋め込む」と書かれていました。しかし、画像はリンクされたものが正しく揃っていれば必ずしも埋め込む必要はありません。埋め込みをすると、aiデータ自体が重くなってしまいますし、入稿後に画像を他のデータで再利用したい場合などに書き出ししなくてはならず不便です。(印刷所から指示がある場合はそちらに従ってください)
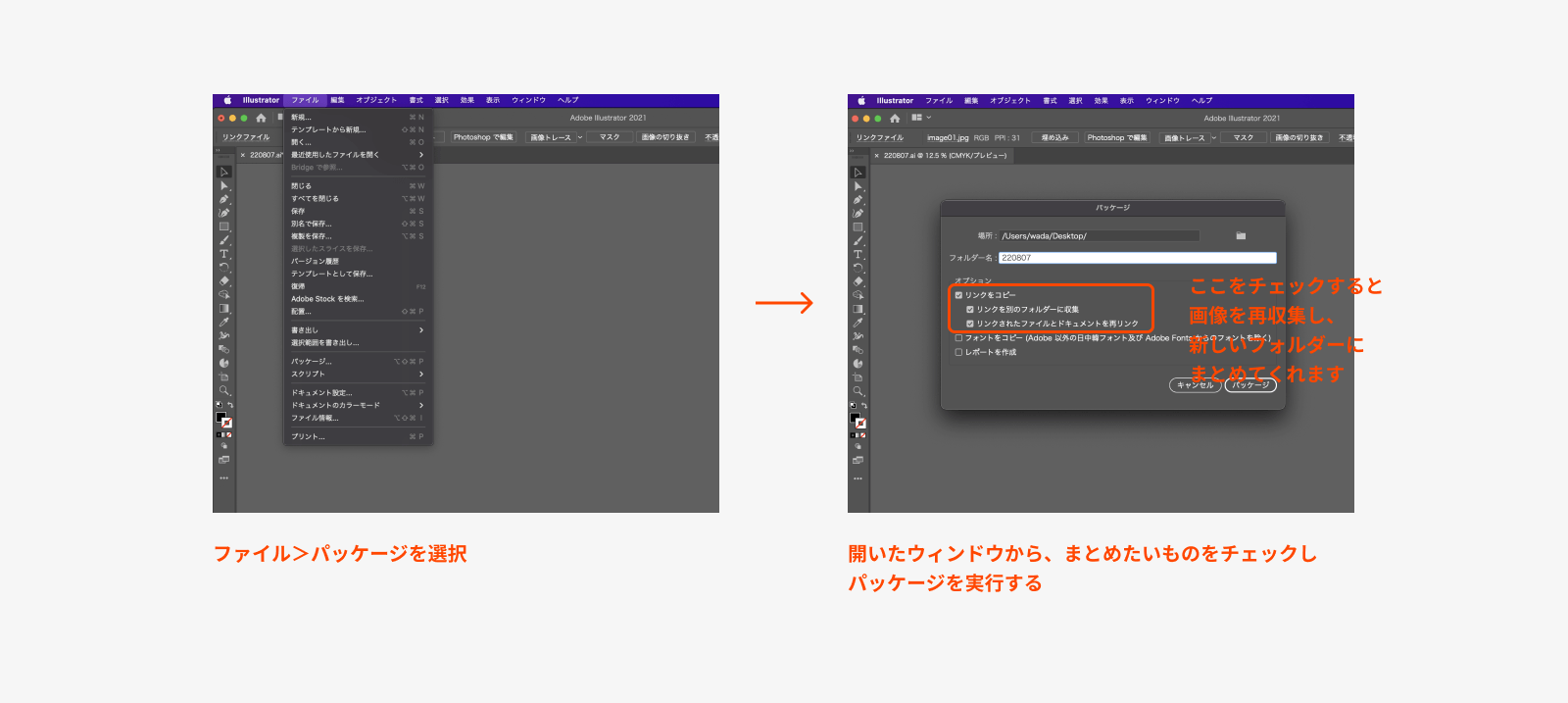
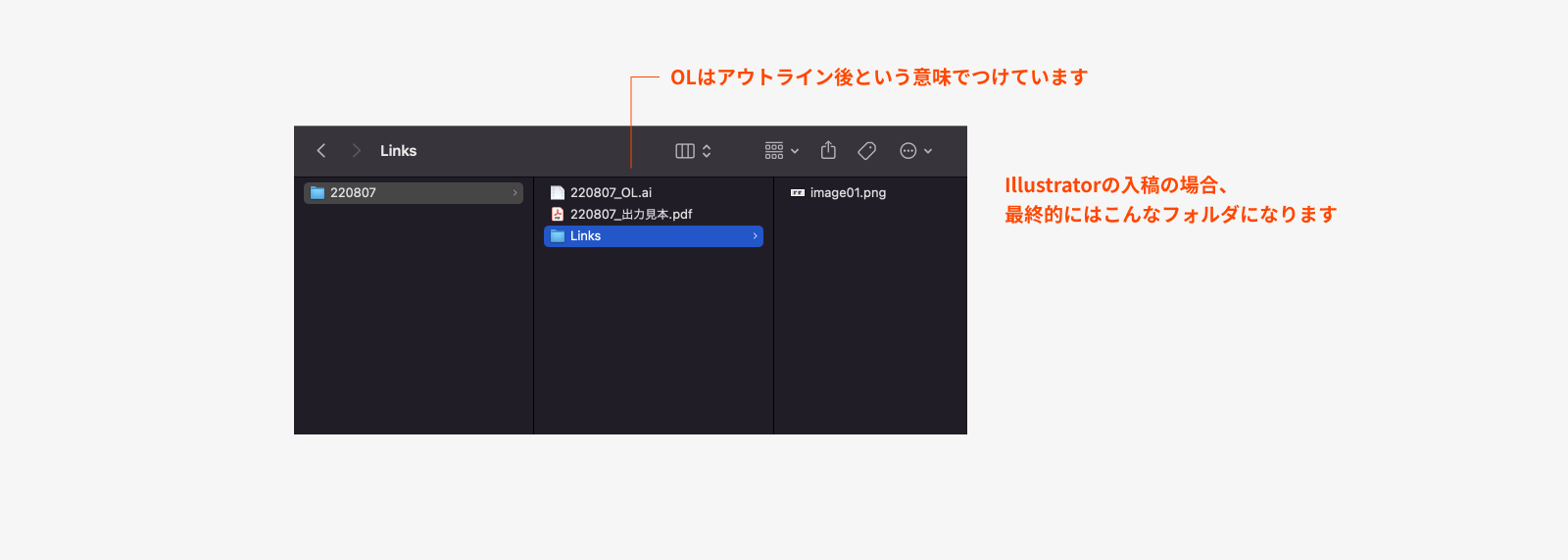
画像とaiデータの一式をリンクされた状態で揃えるには、イラレのパッケージという機能が便利です。パッケージは作業しているaiデータにリンクされた画像を再収集し、新たなaiデータと使用しているフォントともにまとめてくれる機能です。この機能はIndesignには昔からあったのですが、イラレに搭載されたのは意外と最近なので、入稿に関する記事にまとめられていないのかもしれません。


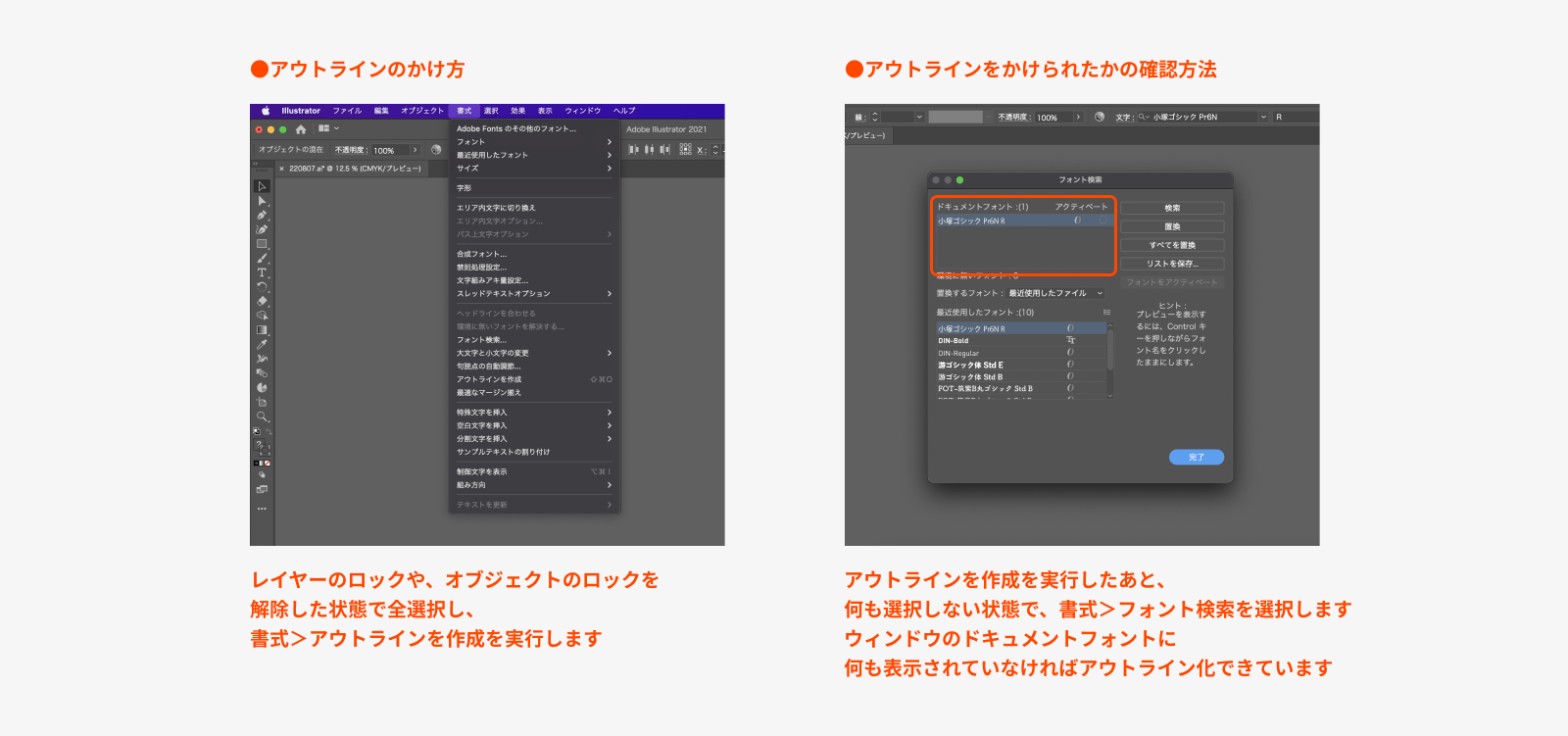
文字をアウトライン化する
リンク画像と同じように、フォントも作業者のPCに入ってる場合は適切に表示されますが、印刷所で同じフォントを持っていない場合は代替フォントで表示されてしまいます。もちろん印刷所に同じフォントがあるなら、特別なことをしなくてもいいのですが、そこまで確認することはできないので、文字に対してアウトライン化という処理をしてしまう方がいいでしょう。アウトライン化することにより文字をパス化し、文字情報を消してオブジェクトと同じように扱うことができるようになります。
アウトライン化自体はとても簡単にできます。全部アウトライン化できてるか不安…というときは以下の方法で確認もできますので、アウトライン化とセットでフォントが残っていないかの確認も行いましょう。

ちなみにアウトライン化すると、同じデータを一部変更してもう一度印刷したい!という場合に文字が変更できなくなってしまいますので、入稿データはアウトライン前後で残しておくのがおすすめです。
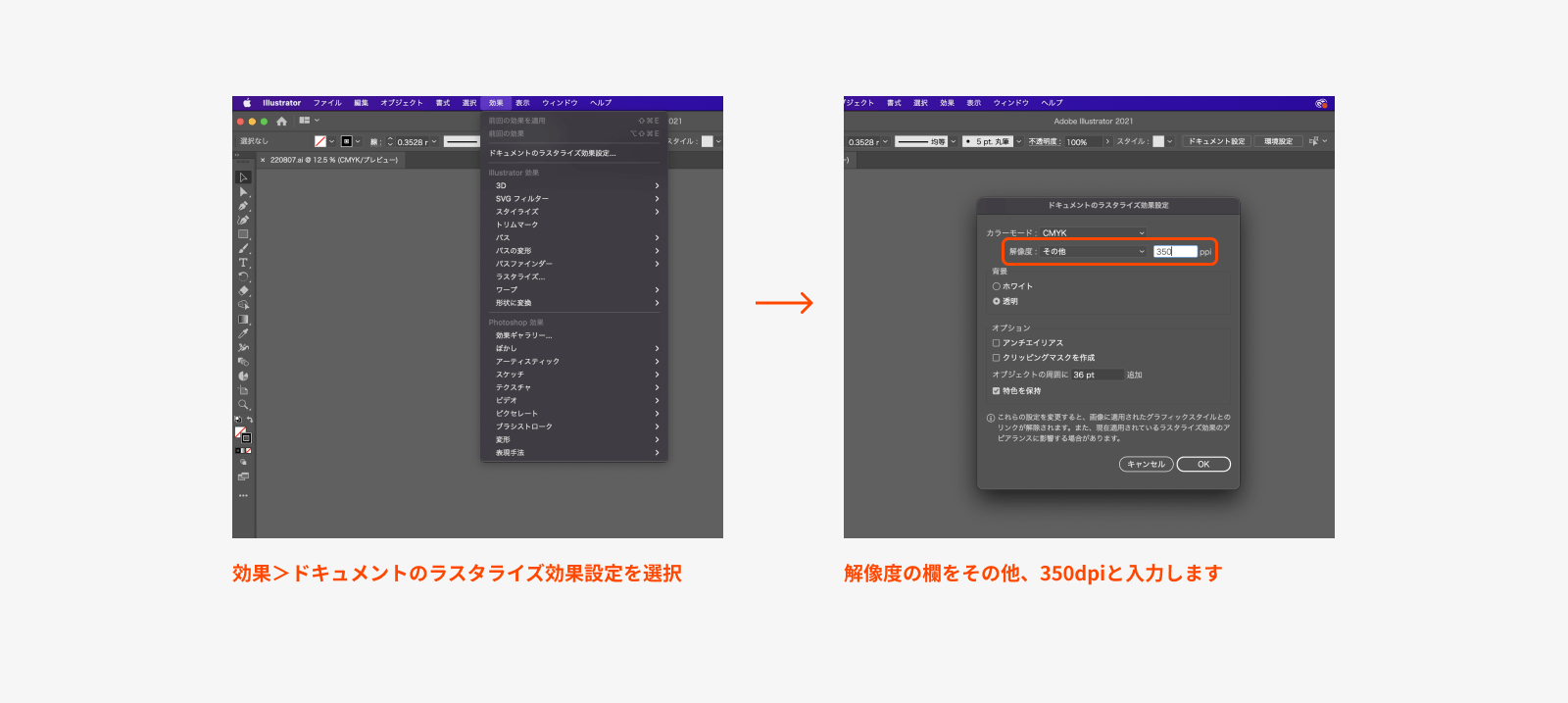
ラスタライズ効果設定を350dpiにする
ラスタライズ効果とは光彩やドロップシャドウなどの効果のことをいいます。この設定を行わないと効果をつけた部分が低解像度で書き出しされ、データ上の見え感と印刷物の仕上がりが変わってしまいます。デフォルトも300dpiと十分な数値ですが、写真などと比べた時に滑らかさの差異が出ないよう、350dpiに必ず設定しましょう。

いらないデータが残っていないか確認する
作業中に色々試した結果、最終的には使用しないデータが残っている場合があります。印刷する上で表示されない、余分なデータは削除しておきましょう。余分なデータの例としては、レイヤーや孤立点などがあげられます。
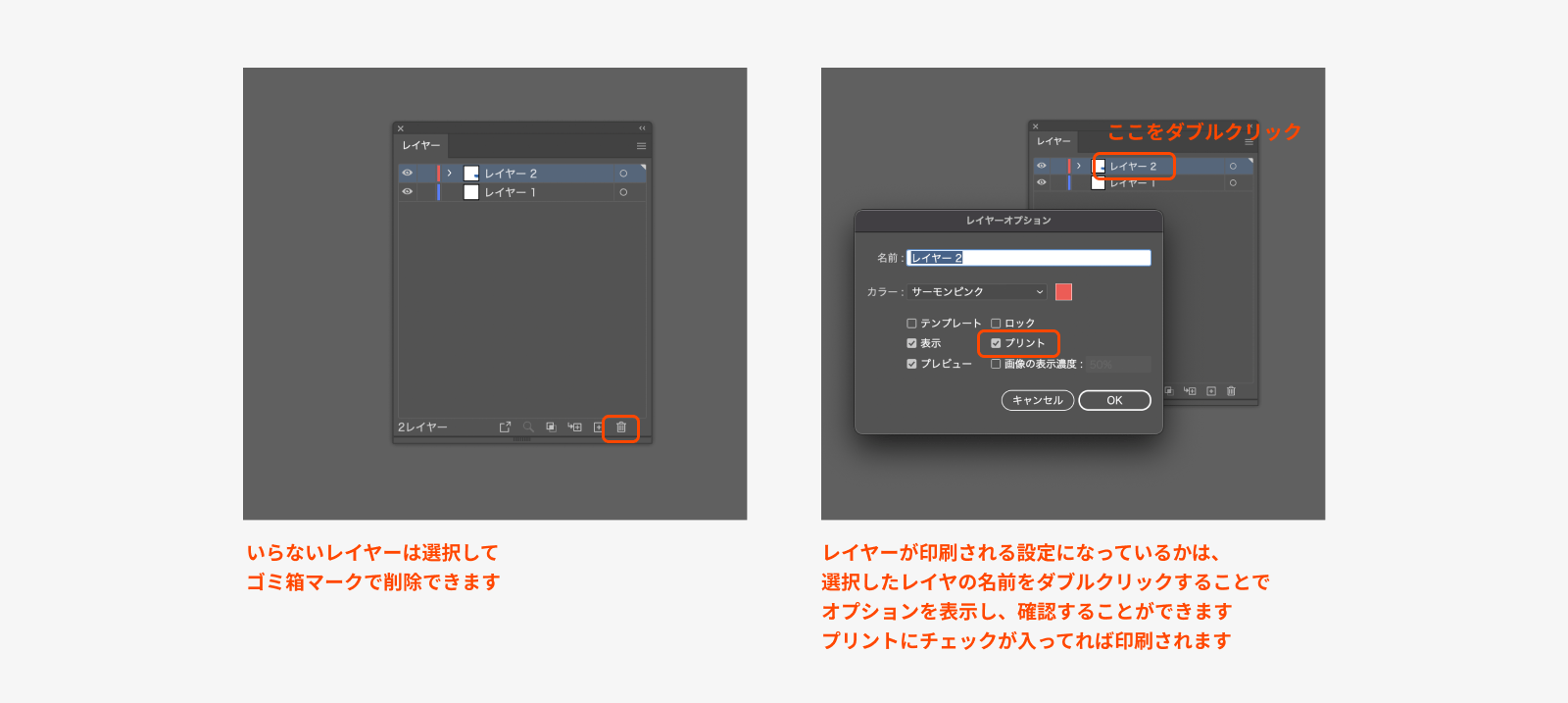
レイヤーは使用してないものや、デザイン上影響のないものは削除しておきます。まれにデータ上は見えていないが、印刷されたものを見ると黒い部分から透けて見えている…ということが起きたりします。ついでにレイヤーの設定がプリントになっているかも確認しておきましょう。(プリントが外れていると、データ上見えているが、印刷時は反映しないという設定になってしまいます)

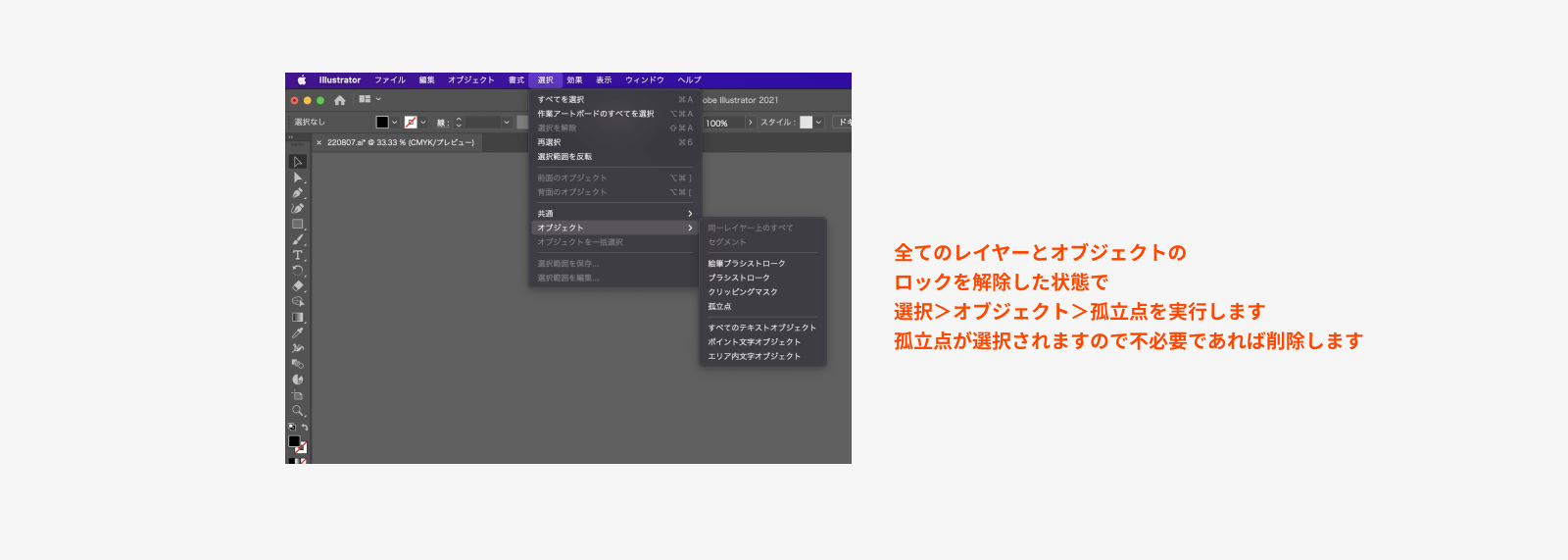
孤立点とは、余分なポイントや、文字が打ち込まれていない空のテキストボックスです。作業を途中で放置したり、消し忘れた際に発生します。孤立点を残したままにすると、デザイン上意図しないものが印刷されてしまったり、サイズが間違って印刷されることもありますので、必ず確認して削除しておきましょう。

オーバープリントを確認する
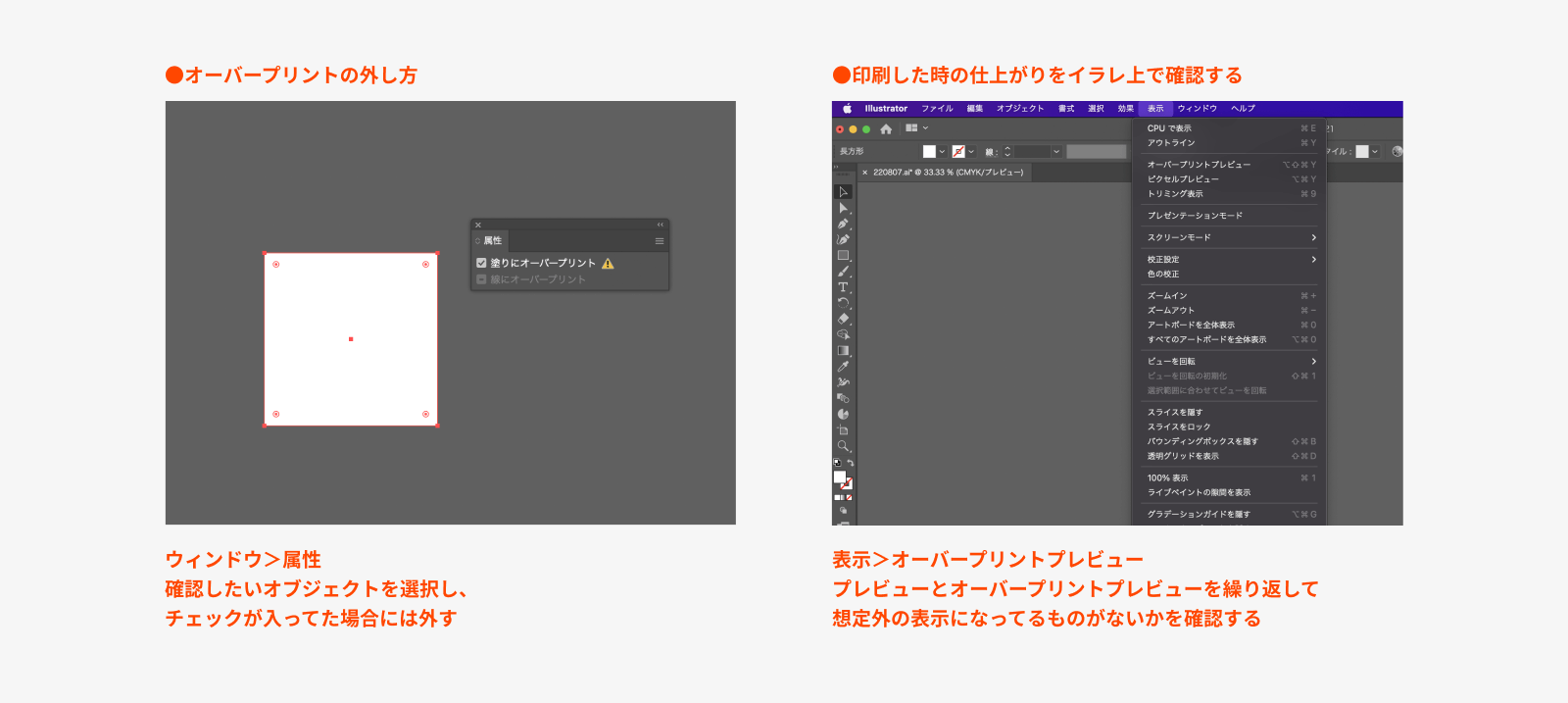
オーバープリントとは、色を重ねて印刷する事で、ノセとも言われます。オーバープリントには様々な用法や表現があるのですが、入稿時に最低限確認したいのは、白を使用したオブジェクトやフォントがオーバープリントになっていないか、です。
白を使用したものがオーバープリントになっていると、データ上では見えていても、印刷の際には反映されません。白は頻繁に使う色なので、設定した覚えがなくても入稿時に必ずオーバープリントのチェックが外れているか、オーバープリントプレビューでデータとの差異がないか、を確認しましょう。(特に素材など、他のデータからコピペしてきたオブジェクトがオーバープリントになっていることがよくあります)

出力見本をつける
aiデータで入稿する場合には出力見本のPDFを一緒に入稿します。出力見本とは、最終的な仕上がりを確認するもので、印刷所は出力見本と、印刷で出来上がったものを見比べて、画像が消えてないか、フォントが代替フォントになってしまっていないかを確認します。出力見本がないと、最終的なデザインがわからないので、間違ったデータがそのまま納品されてしまう可能性があります。
通常、出力見本はトンボ付きのPDFとして入稿し、入稿データではないということがわかるように、データ名に出力見本と入れておきます。

おわりに
印刷物を入稿する上でおさえておきたいポイントを準備と入稿直前に分けて紹介しました。基本的な印刷物の入稿にはこちらの記事で対応できると考えていますが、PDF入稿や、印刷所の方針によっては、変数もありますので早い段階で確認をとりましょう。(確認方法としては、印刷所を取り次いでもらう、印刷所のサイトを教えてもらう、前任者や前回の入稿データをもらう、などするといいかもしれません)
また、印刷物を作成する上で基本的なことが以下のPOSTにまとめられていますので、もっと土台から紙面デザインのレベルを上げたいと思っている方はチェックしてみてください。



