Google Chrome にはデザイン制作にも活用できる便利な拡張機能がたくさんあり、ブログでも紹介されている種類が多すぎて結局何を使えば良いのかわからない、という方も多いのではないでしょうか?
このポストから1年、新しく導入した優れた拡張機能や、逆に使えなくなった拡張機能も確認されたため内容をアップデートし、 デザイン制作に欠かせない最新の厳選機能を紹介いたします!
目次
① [おすすめ!] 各端末での表示と画面キャプチャが可能な神ツール “モバイルシミュレーター”
▼ インストールはこちら(chromeウェブストア)
今回、こちらの拡張機能を紹介したく、本ブログを執筆するに至ったと言っても過言ではありません。
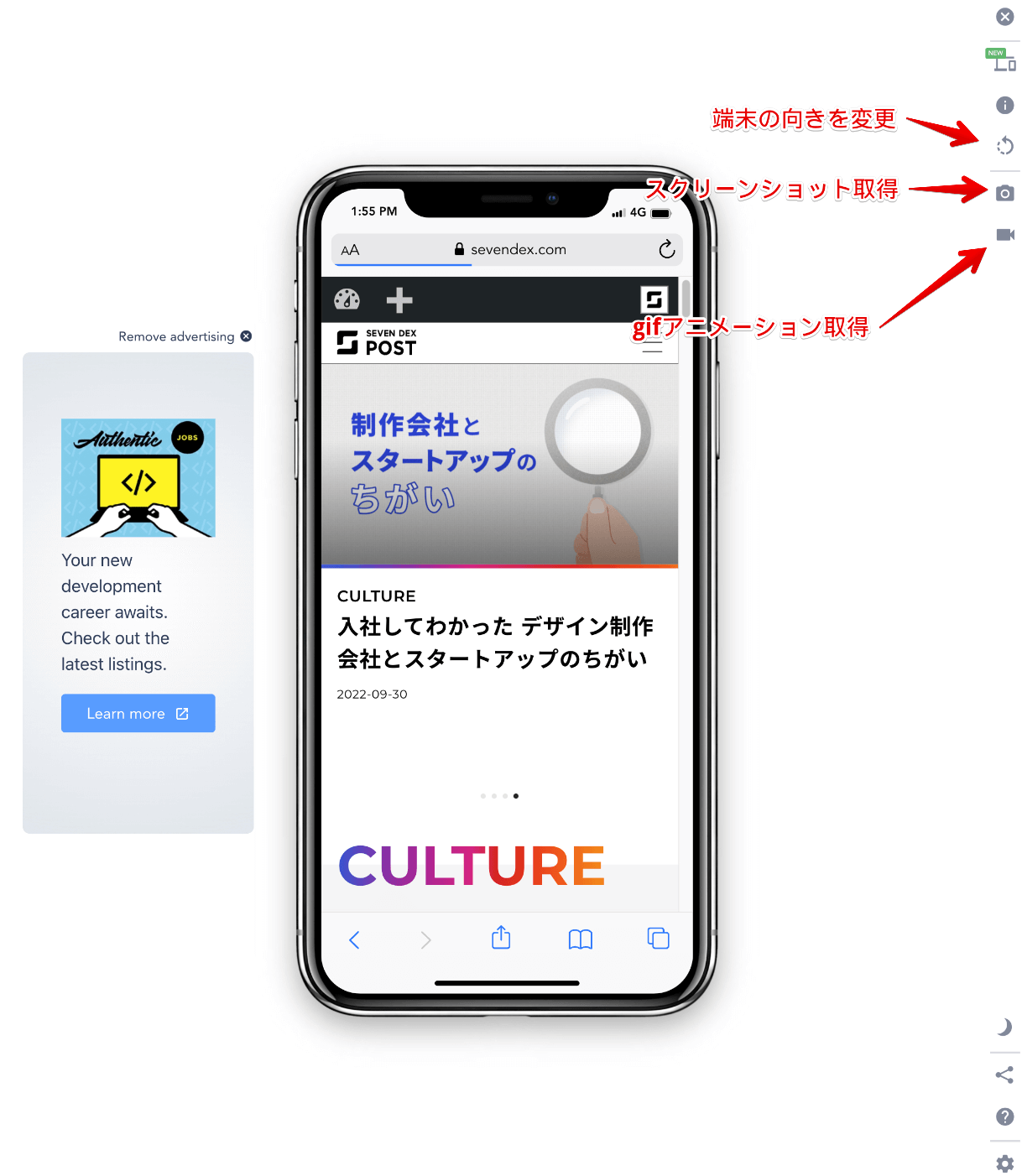
モバイルシミュレーターは、Webページを様々なデバイスのスクリーンサイズで確認・検証できる拡張機能です。
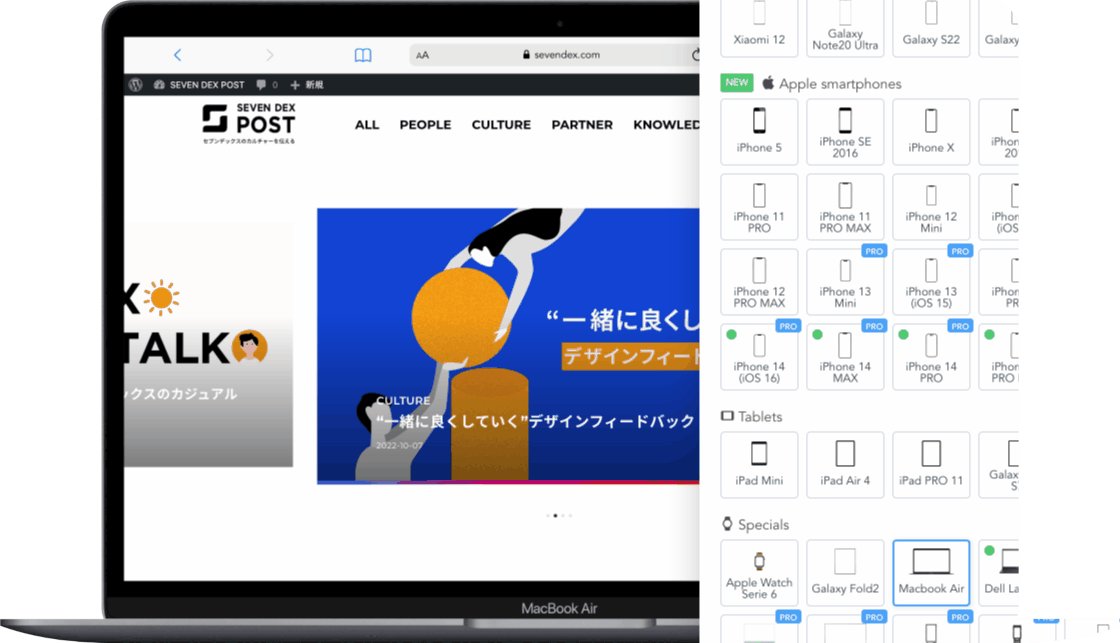
iPhoneからiPad、各種アンドロイド端末まで、様々なスクリーンサイズでの画面表示がワンクリックで確認可能となるだけでなく、なんと各画面のスクリーンショットまで取得できるという優れものです。
これを使うまでは、スマートフォン版のサイトの画面キャプチャを共有するために自分のスマホでスクリーンショットを取得しPCに送る…というプロセスを踏んでいましたが、完全に手間が解消されました。
また、以前は Window Resizer を用いて画面幅変更の検証を行なっていましたが、使用するブラウザの幅自体が変わってしまうので煩わしさを感じていました。
この機能を用いることで、同一画面内でリアルな端末が切り替わりサイトが表示されるので、作業体験としても向上したと感じています。
様々な確認作業が一挙に完結するので、デザイナーだけでなく、ディレクターも必須な拡張機能です。


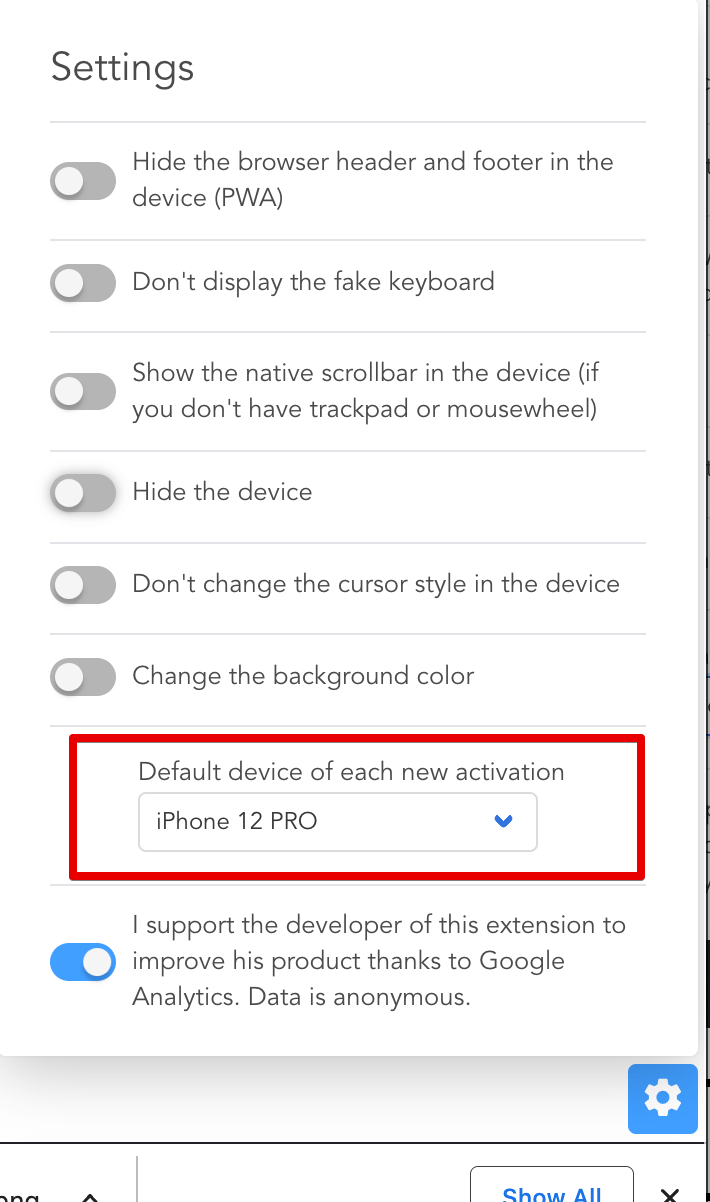
なお、右下の設定アイコンから、拡張機能を開いた時にデフォルトで表示させる端末を設定することが可能なので、PC上ですぐに表示を確認したいスマートフォンを登録するなどがおすすめです。
(また、[Hide the device] を選択すると、端末のフレームを除外して表示することも可能です。)

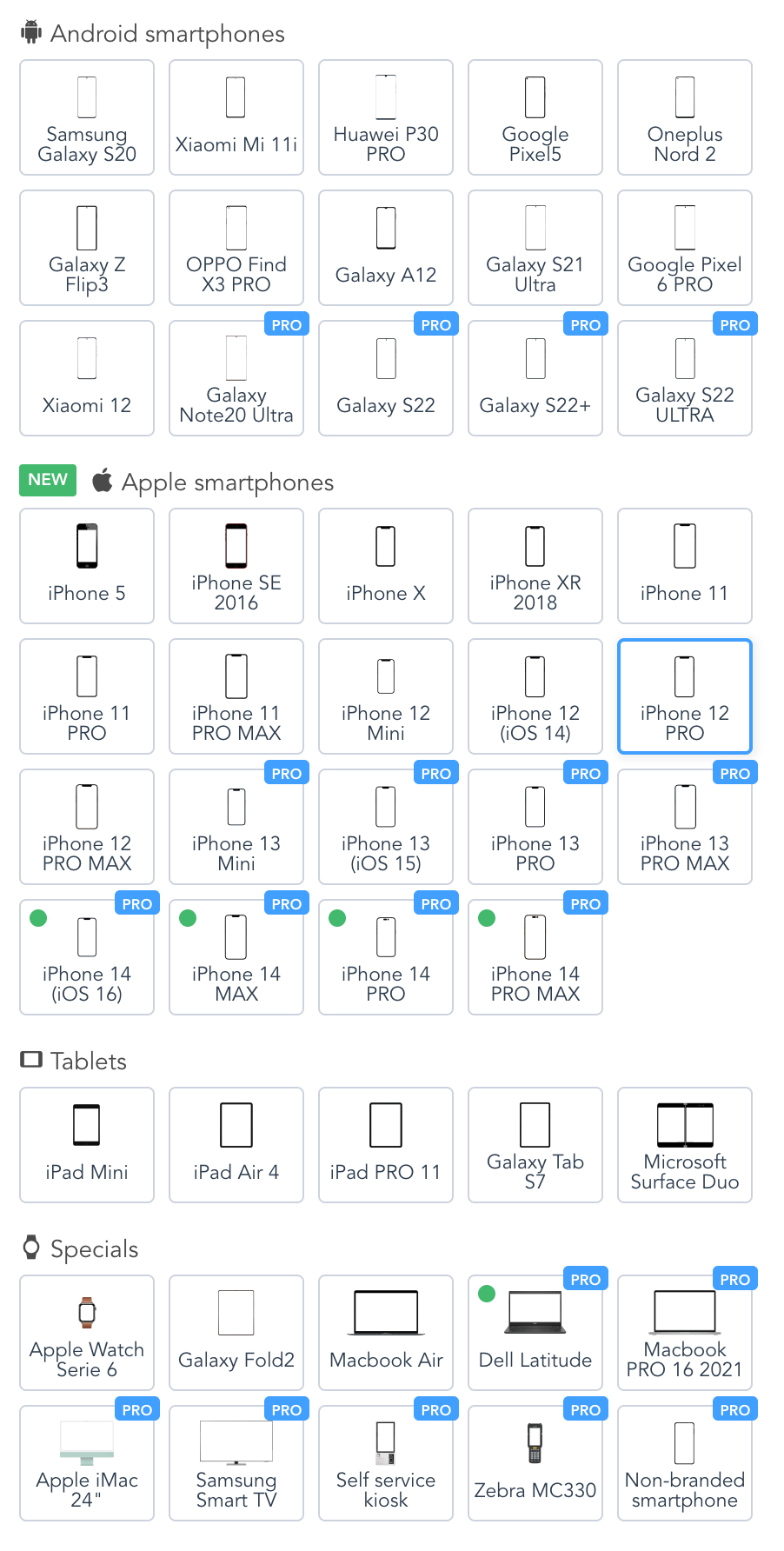
サポートしているデバイスは以下の通りです。「PRO」は有料ですが、それ以外は無料で利用できます。無料版でこれだけ利用できれば十分なのではないでしょうか..!

②ワンクリックでスクリーンショットを撮りたかったら “Go Full Page”
最初に紹介したモバイルシミュレーターでPC端末でのスクリーンショットも取得可能ですが、端末上でのサイト表示を行うためにローディングが走り、サイトの表示に少し時間を要します。
ワンクリックでその時表示している PC 画面のキャプチャを取得したい場合にはこの拡張機能でサクッと取得しましょう。
▼ インストールはこちら(chromeウェブストア)
③ WhatFontより使い勝手の良いフォント確認ツール “Font Ninja”
サイト上のフォントを確認するために、以前は WhatFont を利用していましたが、こちらに乗り換えました。
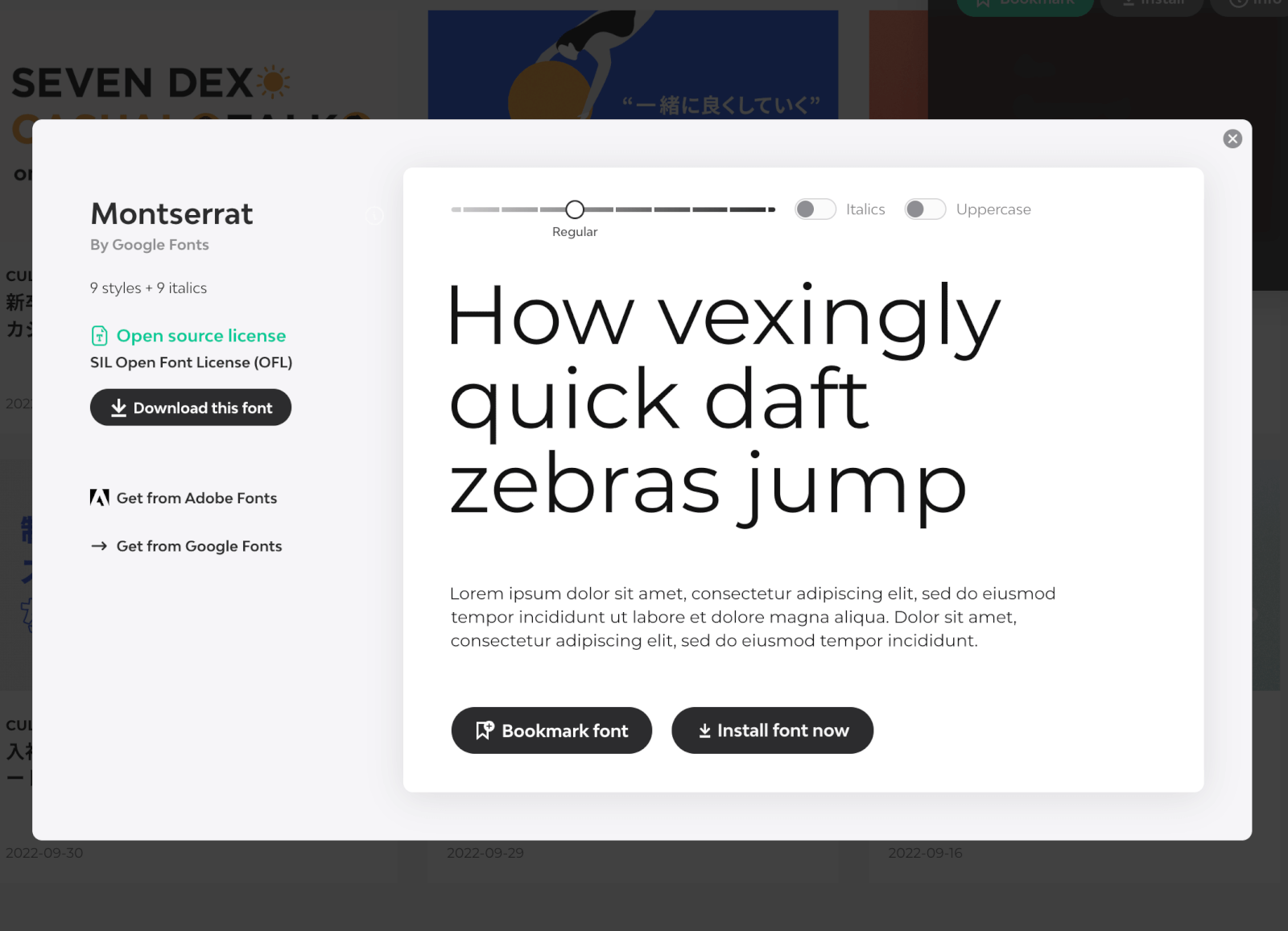
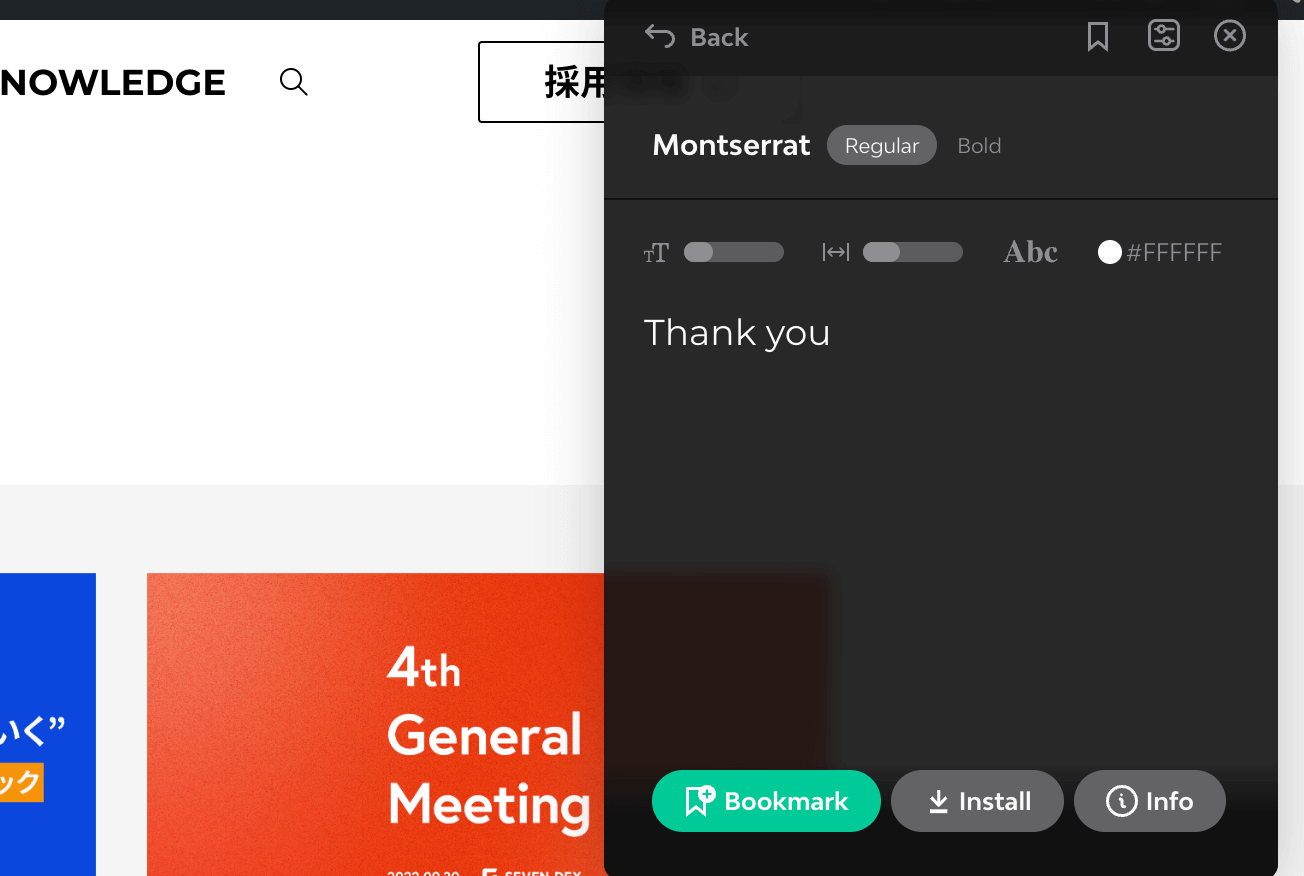
この拡張機能ではテキストにあたっているフォントを確認・保存できるだけでなく、そのフォントの提供元から無料の素材かどうか確かめることができ、さらに無料の場合はその場でダウンロード(または提供元までアクセス)することができます。まさに忍者のような機能ですね。
さらに、その場で文字入力することが可能で、フォントの使用感・見た目を確かめることができます。
なめらかな使い心地とどこか愛嬌がありポップなアイコンもお気に入りポイントです。


▼ インストールはこちら(chromeウェブストア)
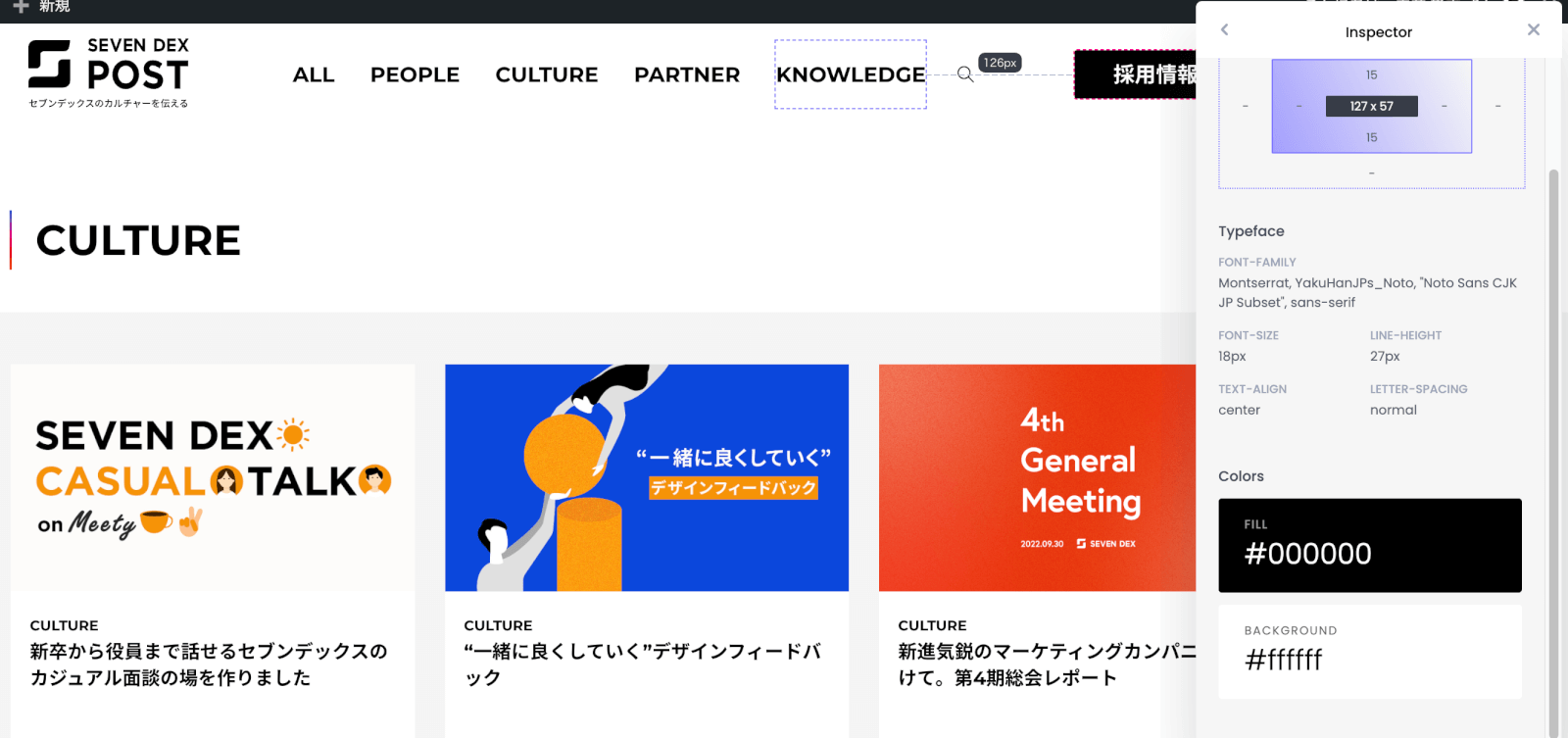
④ スペース、フォント、カラー、色々確認できる “CSS Peeper”
Google の検証機能を用いずに簡単にブロック要素のサイズやスペーシング、フォントやカラーの確認ができる便利ツールです。
カラー(COLORSタブ)ではトーンごとに綺麗に抽出されているのでカラーパレットとして参考にしやすいです。
また、画像もダウンロードできるという優れもの。

▼ インストールはこちら(chromeウェブストア)
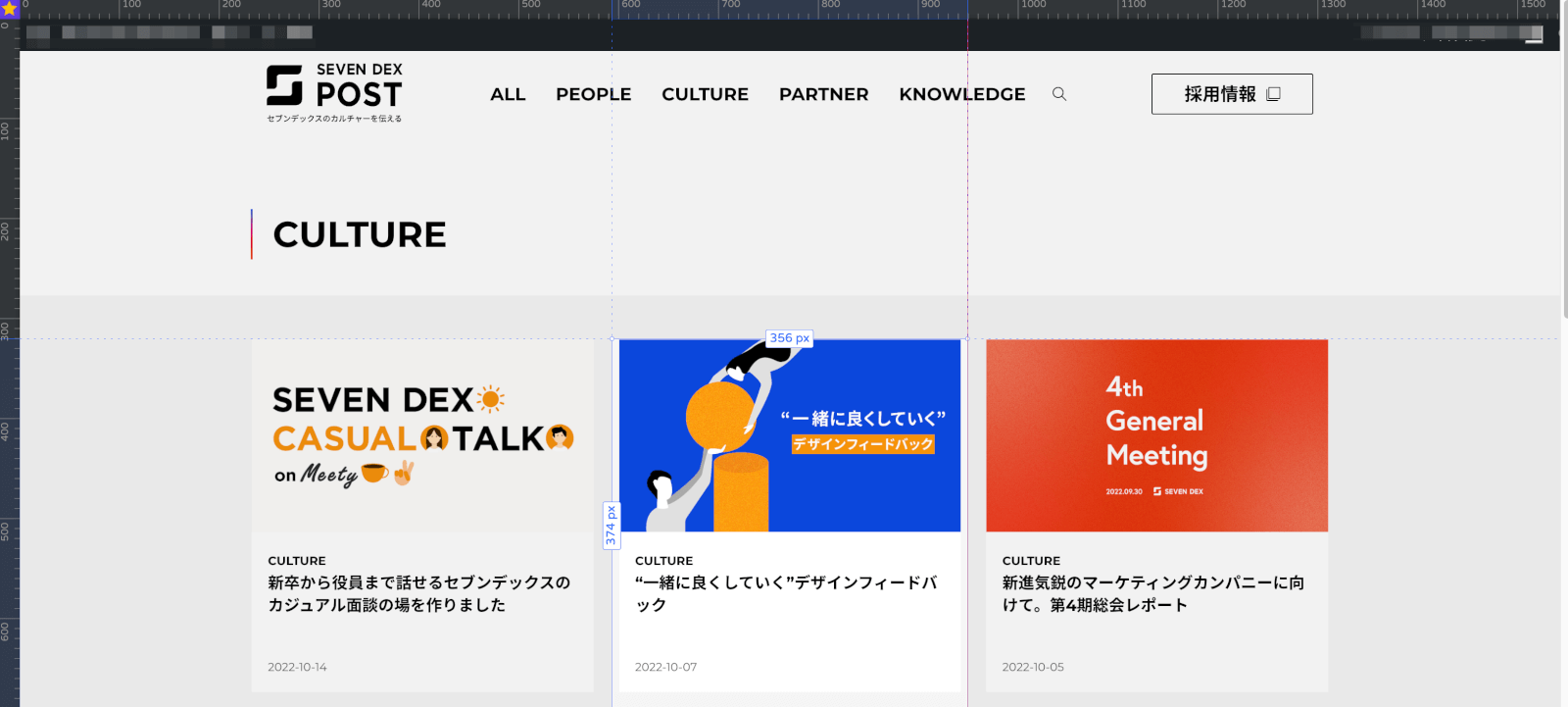
⑤ 要素間のスペースやサイズを確認するシンプルで使いやすい “Designer Tools”
こちらはサイト内の各要素間やサイズを測るツールです。前回紹介していた「Page Ruler Redux」が chrome ウェブストアからなくなってしまい、その代替の機能となります。
CSS Peeper だと右上にパネルが表示されてしまい、一部のデザインが隠れて確認できないので、フォントやカラーではなく特にサイズを確認したい場合はこのツールを使うと良いでしょう。
上と左にルーラーが表示され、クリックすることでラインを表示させることができます。動作も CSS Peeperより軽快で、シンプルに使うことができます。

▼ インストールはこちら(chromeウェブストア)
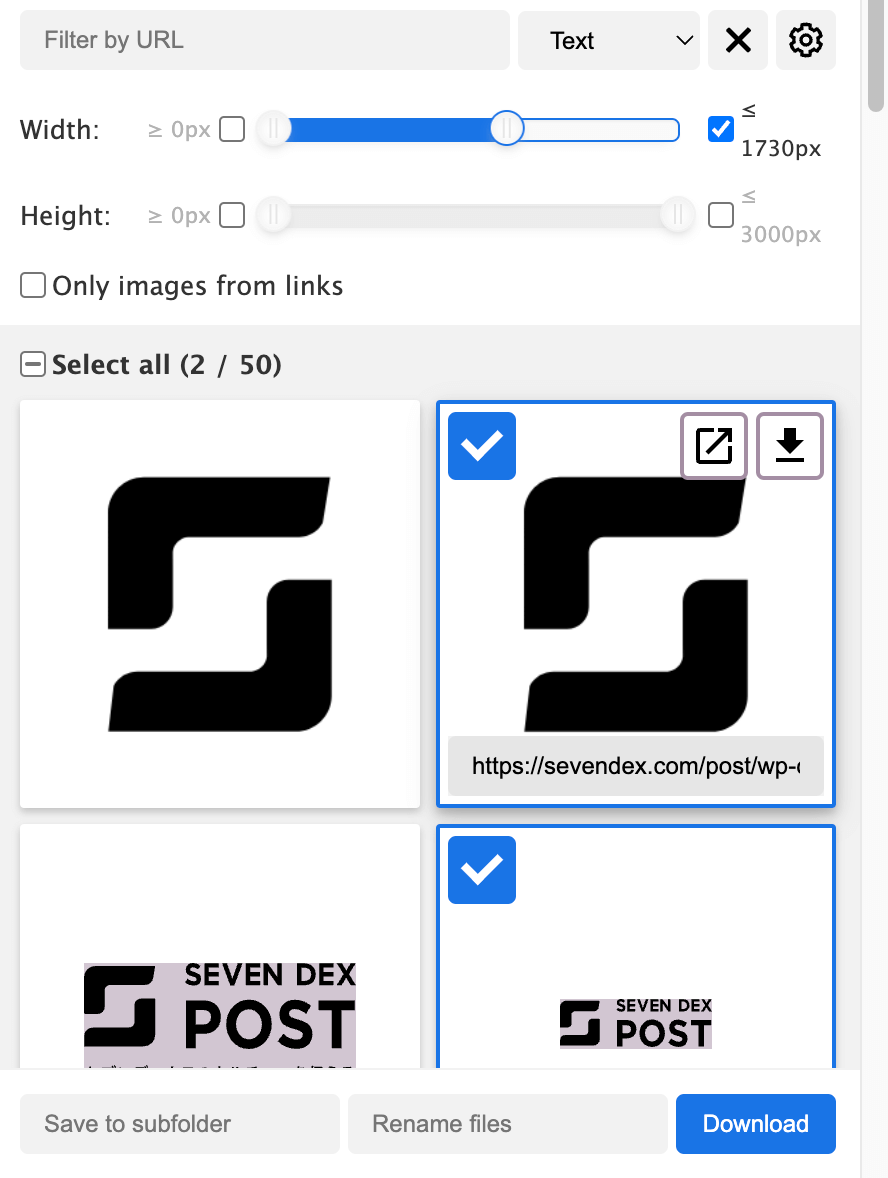
⑥ 素材をダウンロードするなら “Image Downloader”
CSS Peeper でも画像を単一または一括でダウンロードすることができますが、この拡張機能を利用することでさらに柔軟に画像をダウンロードすることが可能です。
CSS Peeper でできなかった複数選択でのダウンロードや、サイズや URL に応じて画像フィルタリングすることができ、とても使いやすいです。

▼ インストールはこちら(chromeウェブストア)
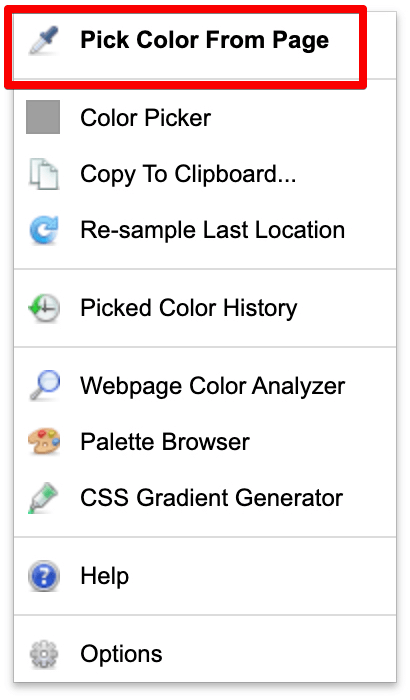
⑦ カラーコード確認は ColorZilla
ピンポイントでカラーを抽出するときに用いるツールで、こちらもデザイナー定番のツールでしょう。
ページからカラーを抽出するときは [Pick Color From Page] をクリックします。([Color Picker] でない点に注意しましょう!)
筆者は以前は ColorPick Eyedropper を用いていたのですが、カラーの抽出箇所をブロック要素ごとに補助表示してくれたり、抽出したカラーの履歴を確認できたり、ColorZilla の方がより多機能で使いやすいと感じます。
またクリップボードにワンクリックでカラーを保存可能である点も嬉しいポイントです。

▼ インストールはこちら(chromeウェブストア)
終わりに
いかがでしたでしょうか。本記事執筆に当たっては、筆者が使用しているものだけでなく、実際にセブンデックスのデザイナーが使っているツールもヒアリングし内容をアップデートしました。
そのためデザイン実務できっと役に立つ拡張機能のリストとなっておりますので、皆さんもぜひ利用してみてください。