今回は、Webサイトやアプリの配色がどのように決められていくのか弊社のUIデザイナーの方に聞きました。
Web・アプリデザイン製作の現場を実際に覗くのは、なかなか難しいことですが、今回は特別にデザイン会社のインターン生として取材した内容をまとめていきたいと思います!
目次
Webサイト・アプリデザインにおける配色の考え方
まずは、サービス配色の考え方についてお聞きしました。
ユーザーに与えたい印象で色を決める
配色の考え方で最も重要なのは、「そのサービスがユーザーにどのような印象を与えたいか」ということだそうです。
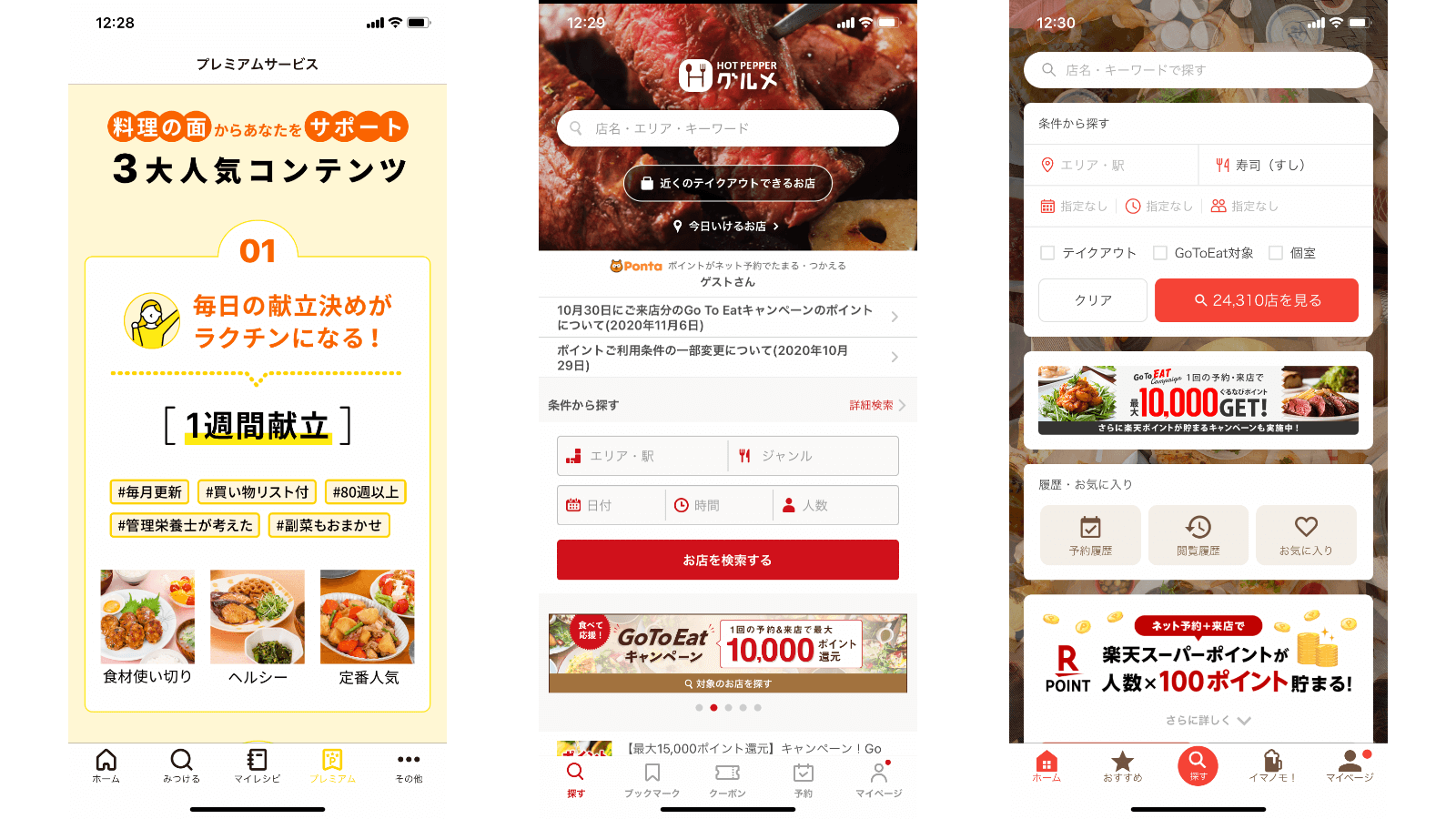
例えば、食品関係のサービスは、全体的に暖色系の色が多いですよね。

それってなぜだかわかりますか?
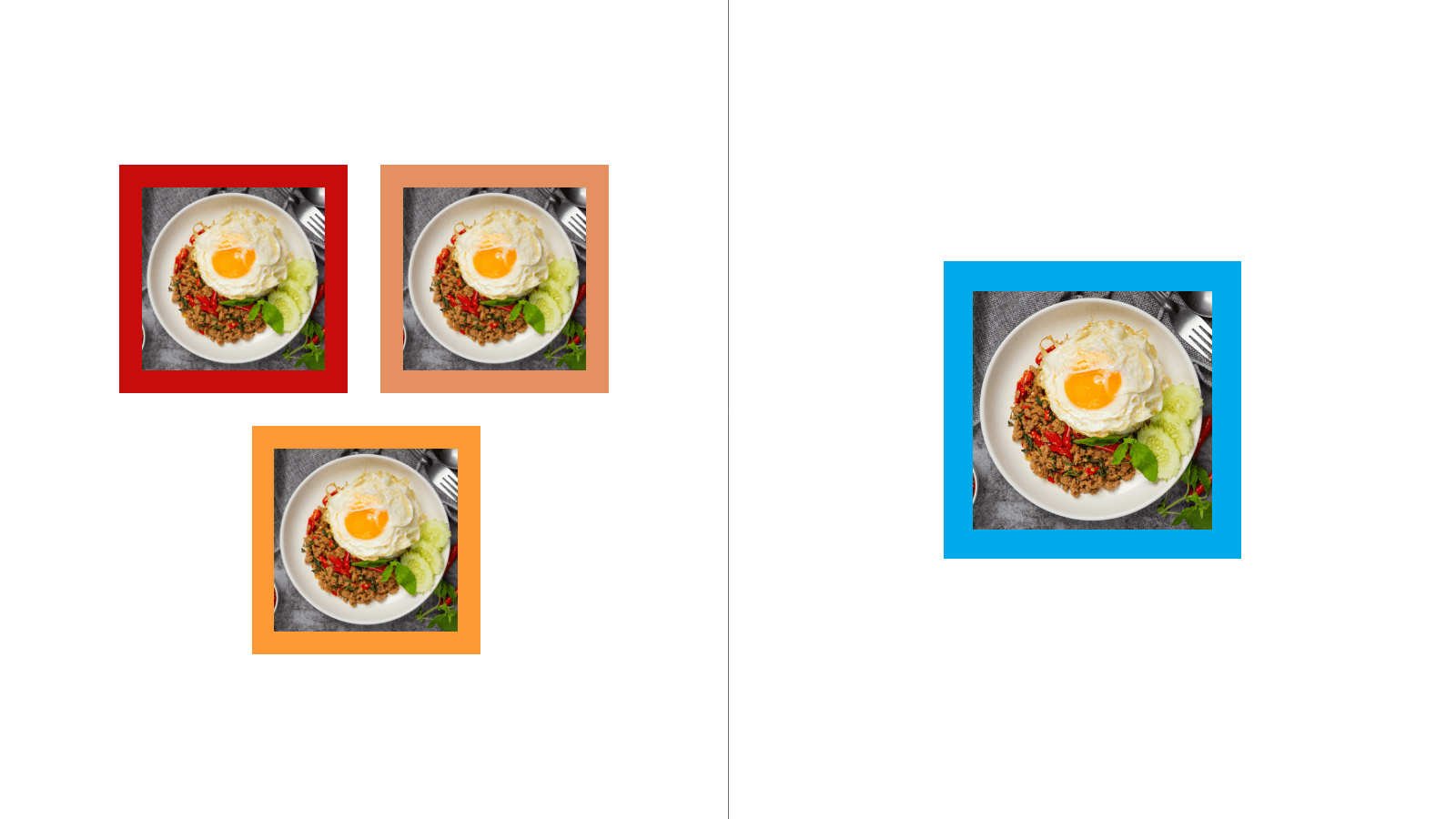
以下の画像を見ていただくとわかるように、赤、黄、オレンジなどの暖色系の色や茶系の色は、食欲を増進させる効果があるからです。
逆に、青や紫は、食欲を減退させてしまいます。

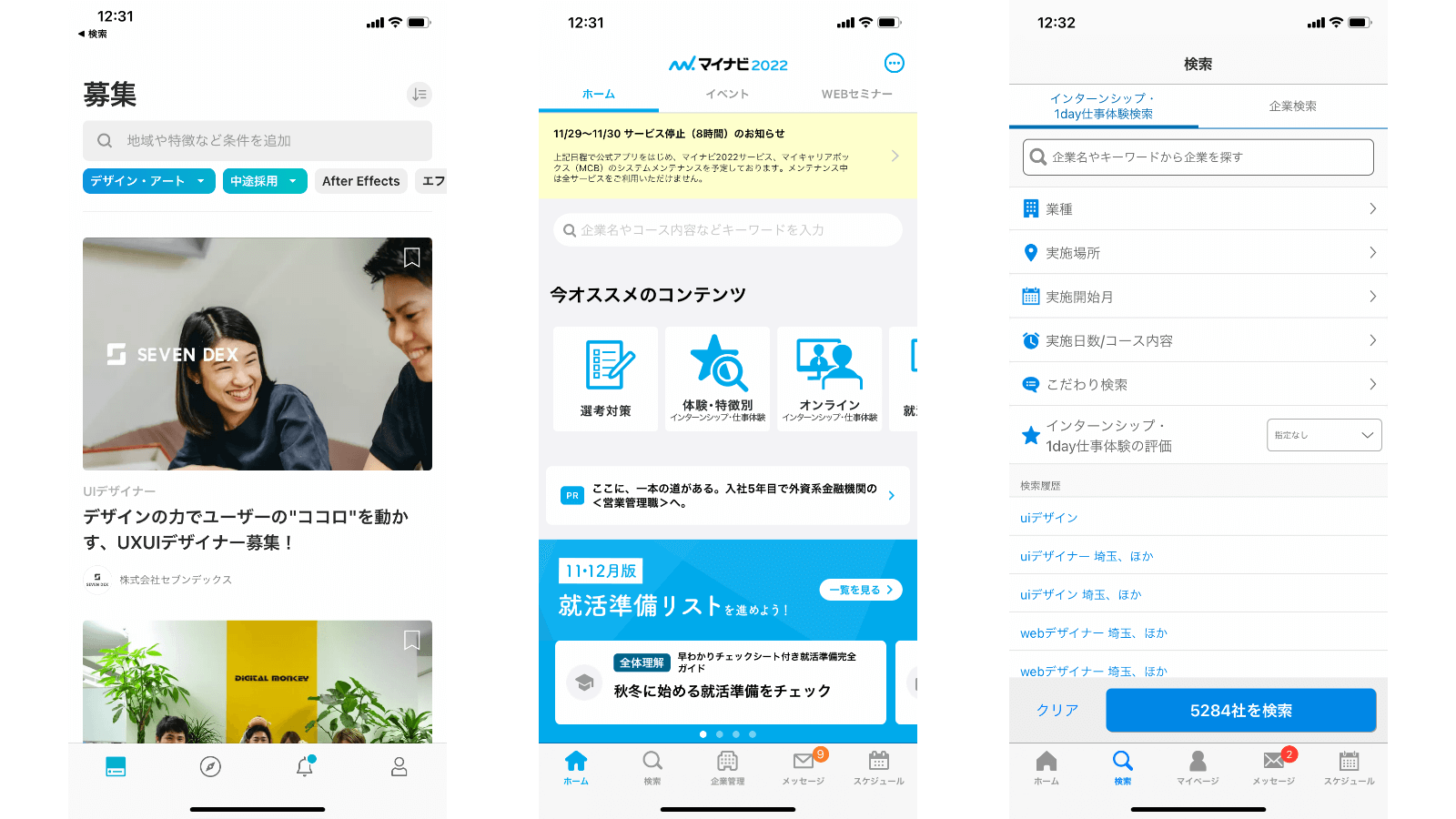
また、食品関係のサービスには、青系の色は使われませんが、求人サービスに青系が使われることは非常に多いです。
それは、青系には、信頼感や賢さといったイメージを与える効果があるからです。

サービスの配色は、コンテンツを美味しそうに見せたり、信頼感があるように見せたりすることができます。
このように、色が与える印象は、サービス体験を向上することにも繋がるのです。
クライアントのブランドカラーを使用する
ブランドカラーを用いたサービス配色は、ブランド力の向上や、サービスの認知を上げることに繋がります。
そのため、基本的には、クライアントのブランドカラーをメインカラーにすることが多いそうです。
しかし、ブランドカラーをただそのまま使うのにはデメリットもあるので注意が必要になります。
それは、前述した、ユーザーに与えたい印象の色とブランドカラーが異なる場合があるからです。
弊社のUIデザイナーの方は、以前、あるブランドのヘルスケアアプリのデザインを担当していたことがあるのですが、そのブランドカラーが「落ち着いたイメージ」の彩度が低い青色でした。
ヘルスケアサービスと言った文脈では不健康なイメージを与えてしまう可能性のある色だったため、敢えて、その暗い青色の彩度を上げて配色を行ったそうです。

このように、基本的にはブランドカラーを使うことが多いですが、何よりも大事なのは、配色によってサービスの印象をより良いものにし、サービス体験を向上させることなんですね。
サービスに合わせた色を使う
ユーザーに与えたい印象で配色を決める、ブランドカラーを使用する、この2つ以外にサービスに合わせた色を使う場合もあるそうです。
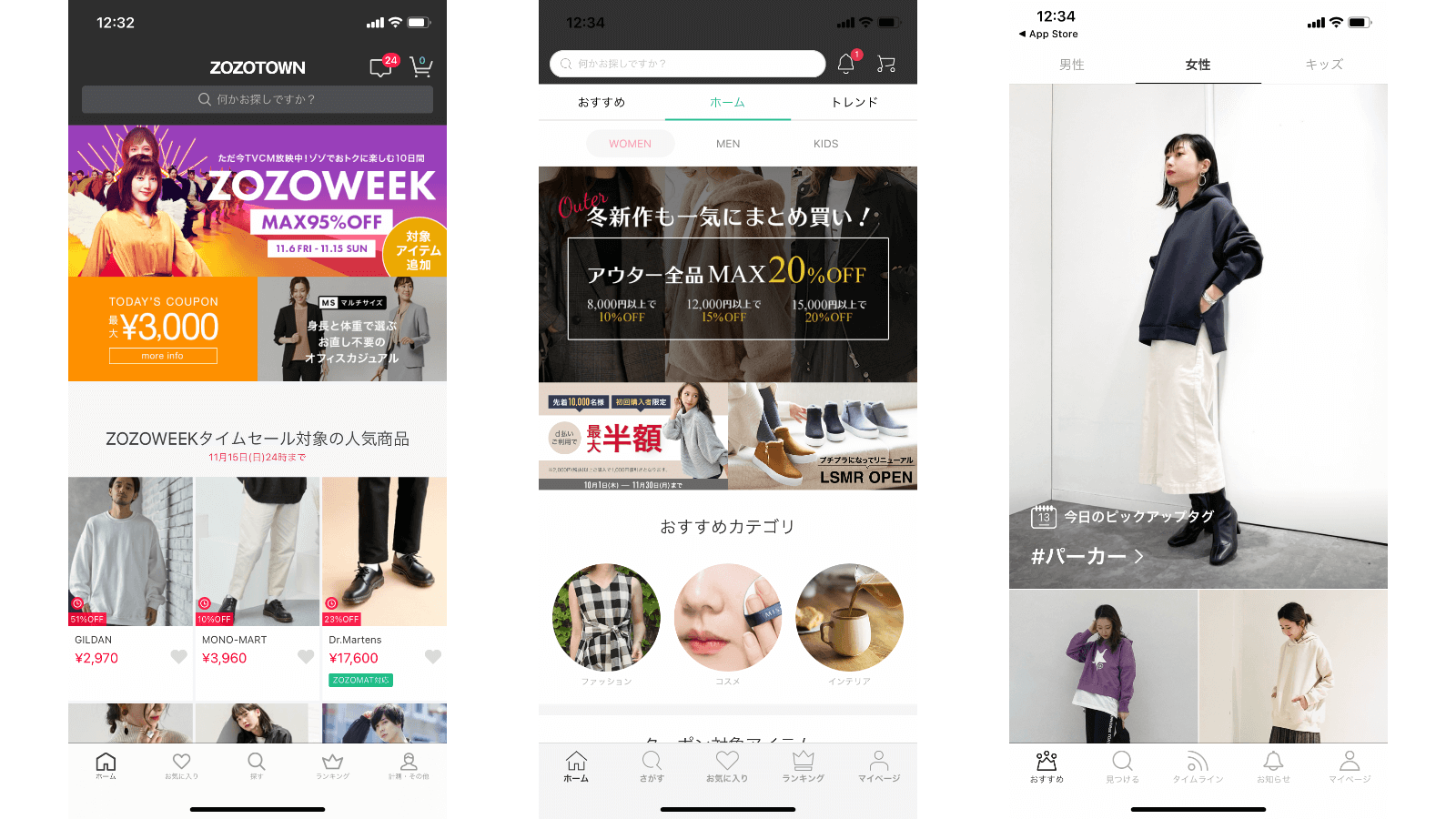
例えば、ファッション系のECサイトやアプリです。
こうして並べてみるとモノクロの配色が多いですよね。

ファッション系のサイトでモノクロが多い理由は、服のイメージを邪魔しないようにするためだと考えられます。
サービスのコンテンツによっては、敢えて個性を消して、コンテンツを目立たせることでサービス体験を向上させている場合もあるのです。
色の組み合わせを工夫する
基本的にWebサイトでは、メインカラー、サブカラー、アクセントカラーの3色を使用するそうです。
サブカラーは例えば、購入するボタンなどの導線に、アクセントカラーは、エラーメッセージや、削除リンクなどに使われます。
ここで注意しているのは、3色のトーンを合わせることだそうです。
例えば、エラーメッセージや削除リンクなどのアクセントカラーは、基本的に赤が使われますが、赤といってもビビッドな赤や、落ち着いた赤などがあります。
そのため、メインカラーの色がくすんでいれば、それに合わせてサブカラー、アクセントカラーもくすませるといった工夫が行われているそうです。
可読性を大事にする
ブランドカラーなど、個性のある色を意識しすぎて可読性が悪くなってしまうといった問題が起きないよう、文字などの配色には注意が必要です。
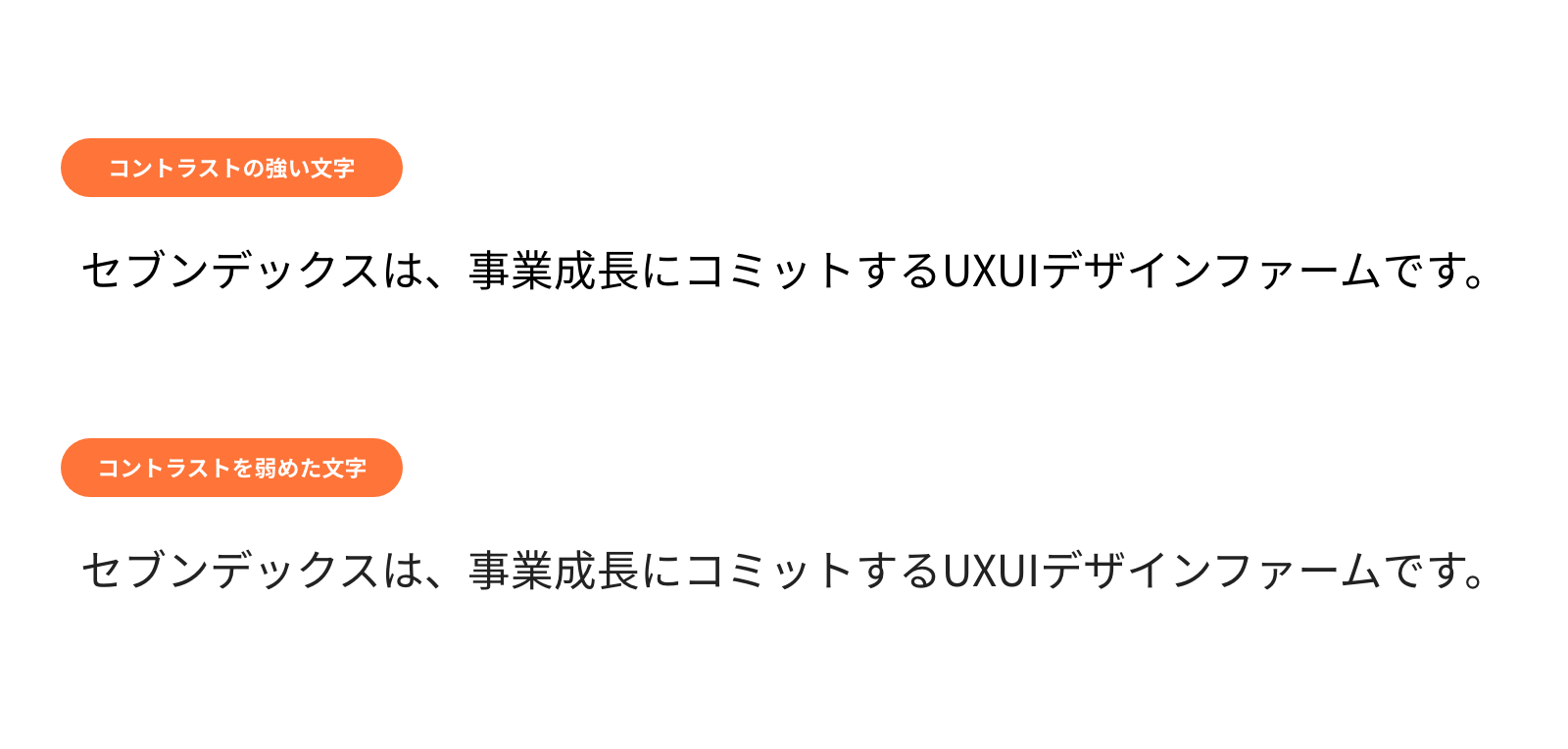
文字が読まれるメディアサイトなどでは、文字に敢えて真っ黒を使わないデザインをすることがあります。
白地に真っ黒の文字は、コントラストが強く、長い文章の場合、ユーザーの目を疲れさせてしまうことがあるからです。
そのため、メディアサイトなどの場合には、文字の色を少し明るくしてコントラストを弱めることで文章を読みやすくさせるといった工夫がされることもあります。

実は、このサイトの本文の文字も少し明るい黒が使われています。
UIデザイナーに聞いたWebサイト・アプリデザインの配色プロセス
ここからは、弊社で実際に行っている配色プロセスを紹介していきます。
今回紹介するのは、ブランドカラーが決まってない場合にサービスのメインカラーを決めていくプロセスです。
①サービスに対する理解を深め、思想を顕在化する
まずは、そのサービスの目的、ターゲット、価値などを理解するところから始まります。
サイトやアプリの色を決めるだけでそこまでするのかと思う方もいるとは思いますが、メインカラーは、ユーザーに対するサービスの印象を大きく左右するものです。
そのため、そのサービスがユーザーにとってどうあるべきなのか、その姿を理解し、顕在化することが、配色を決めるための核となります。

また、このプロセスが弱いと、他のサービスとの差別化が難しくなってきてしまいます。
例えば、食べ物系のサービスの配色を考えるにあたって、食べ物を美味しそうに見せるためにオレンジを使うにしても、そのサービスは鮮やかなオレンジであるべきなのか、落ち着いたトーンのオレンジであるべきなのか、より適切な色選びのためには、「思想の顕在化」を行う必要があるのです。
②競合他社の配色を研究する
競合他社の配色を研究することには主に2つの意味があります。
1つは、ブランドカラーの差別化を図るためです。
サービスのブランド力を高めるために、競合他社のサービスを事前に研究しておきます。
2つ目は、競合他社のサービスを実際に使って、配色の欠点を見つけるためです。
この欠点は、サービスをより良いものにするための判断材料として参考にします。
③メインカラーを決める
トーンなども考慮し、これまで考えてきたサービスの想いに合った色を決定します。

④イメージにあった色の組み合わせを考える
色の組み合わせによってもサービスの印象は大きく変わってくるため、カラーパレットなどを見ながらイメージにあった組み合わせを考えます。

このように、Webやアプリの配色は、なんとなくのイメージで決められているのではなく、ブランド価値を高めるもの、または、サービス体験向上のためのプロセスを経て選定されているのです。
注目しているWebサイト・アプリデザインの配色
ここで、UIデザイナーの方に聞いたWeb・アプリデザインの配色で注目していることなどを紹介していきます。
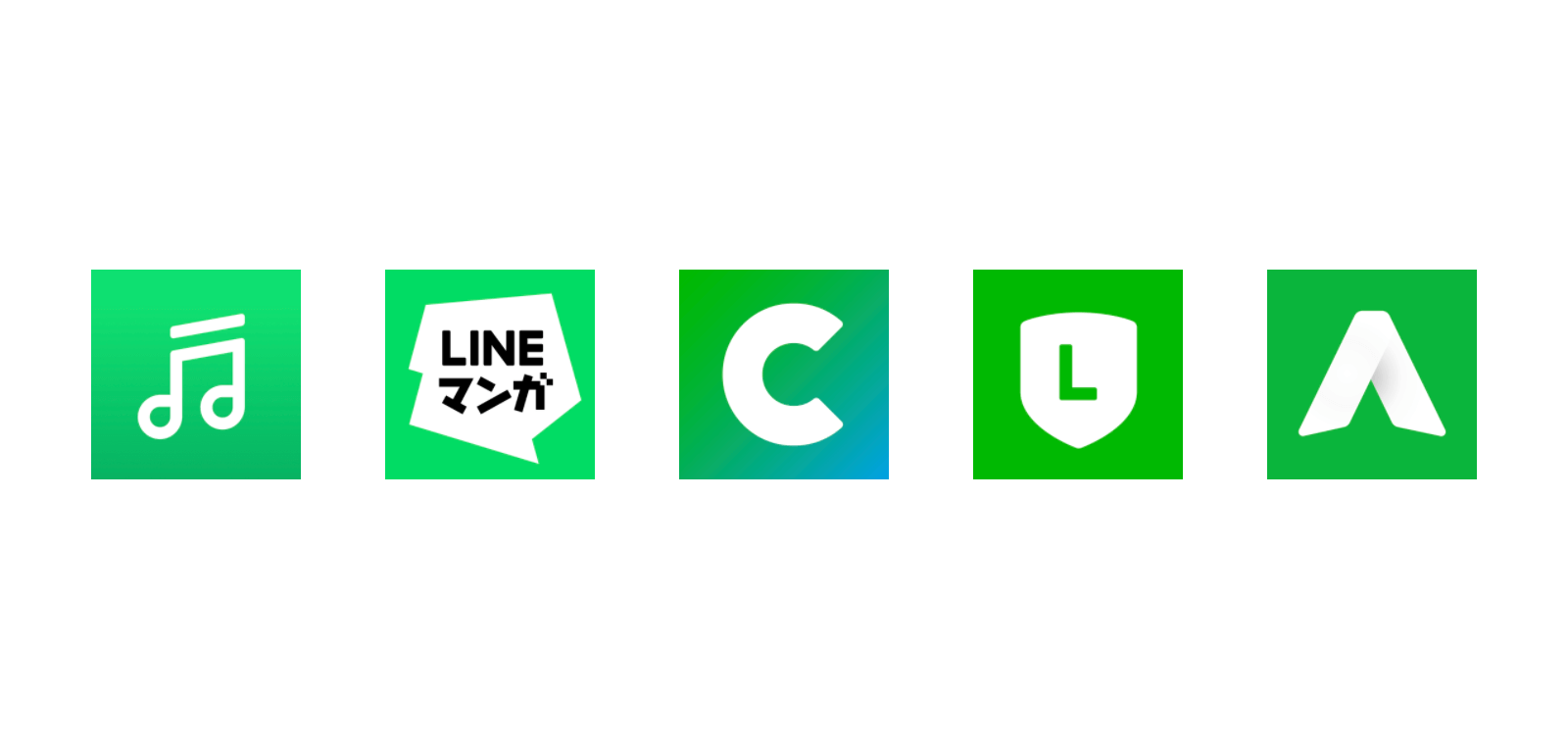
LINEの配色
LINEの配色は、サービスが多いにも関わらず、ブランドカラーが強く、無駄のない配色がされているところが注目ポイントだそうです。

確かに、LINEのどのサービスを見てもLINEらしさを感じますし、それでいて見づらさや使いにくさを感じさせない配色がされているように思います。
また、個人的には、LINEミュージック、LINEマンガなどの娯楽系サービスには明るくて楽しげな緑が、LINE WORKSやLINEカーナビなどには落ち着いた緑が使われているところが、サービスの印象を向上させているように思いました。
身近なサービスで気づきませんでしたが、ユーザー体験を向上させる考え込まれた配色が行われているんですね。
最近のアプリUIにおける配色傾向
最近のアプリのリニューアル前と後を比較すると、配色が段々モノクロになってきている傾向があるそうです。
今のInstagramは、白黒でかなりシンプルなものですが、昔のInstagramは、ロゴの部分が青かったりと、今とは印象が違いますよね。
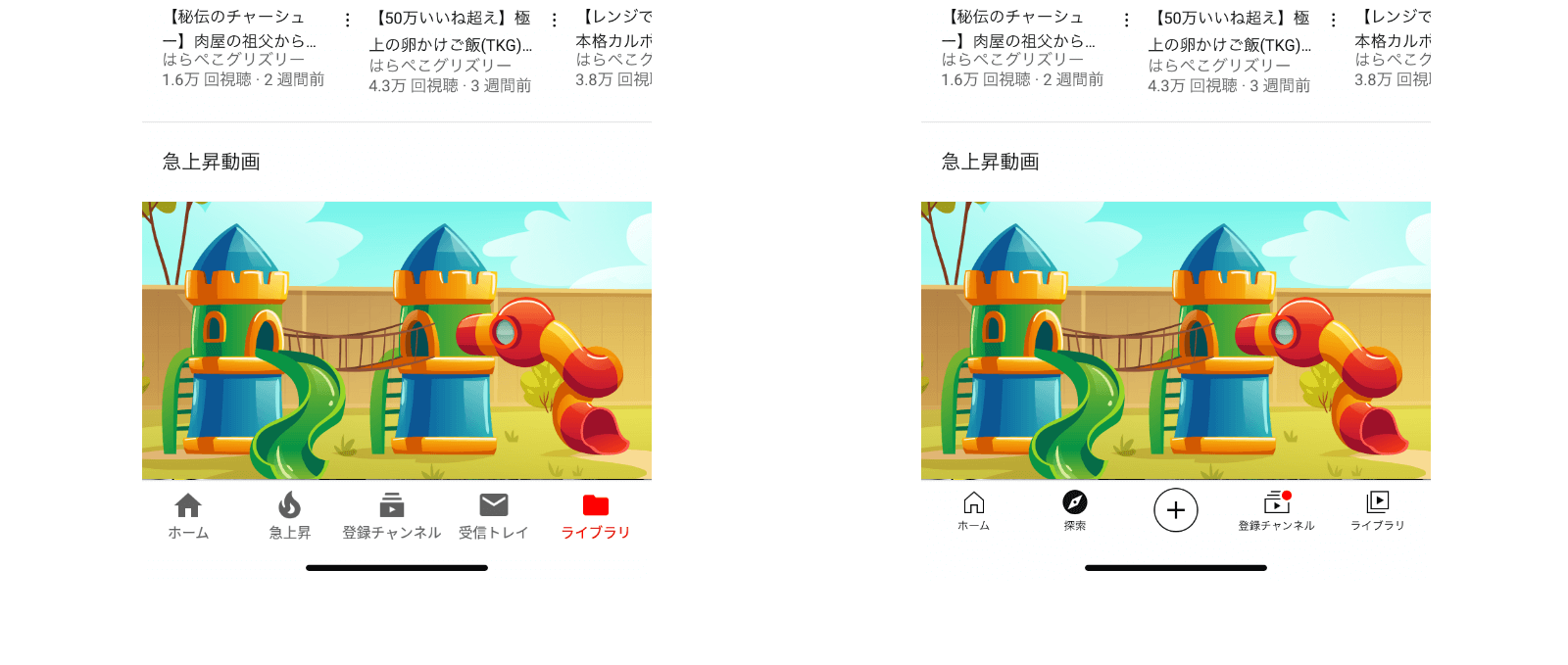
また、これはYoutubeのリニューアル前と後なのですが、画面下のタブバーのタップした時の配色が赤からモノクロになっています。

このように、なぜアプリUIの配色がモノクロになってきているのかということですが、コンテンツを邪魔しない色合いや、アクセシビリティを考慮しているからだとと考えられるそうです。
しかし、敢えてブランドカラーを使わないのは、既に認知度の高いアプリだからできることなのではないかともおっしゃっていました。
ブランド力を高め、サービスの認知を上げるには、個性を消した配色が適切でない場合もあるということですね。
UIデザイナーが実際に使っているサイト、本、配色ツールなど
イメージ通りの配色が見つかるサイト
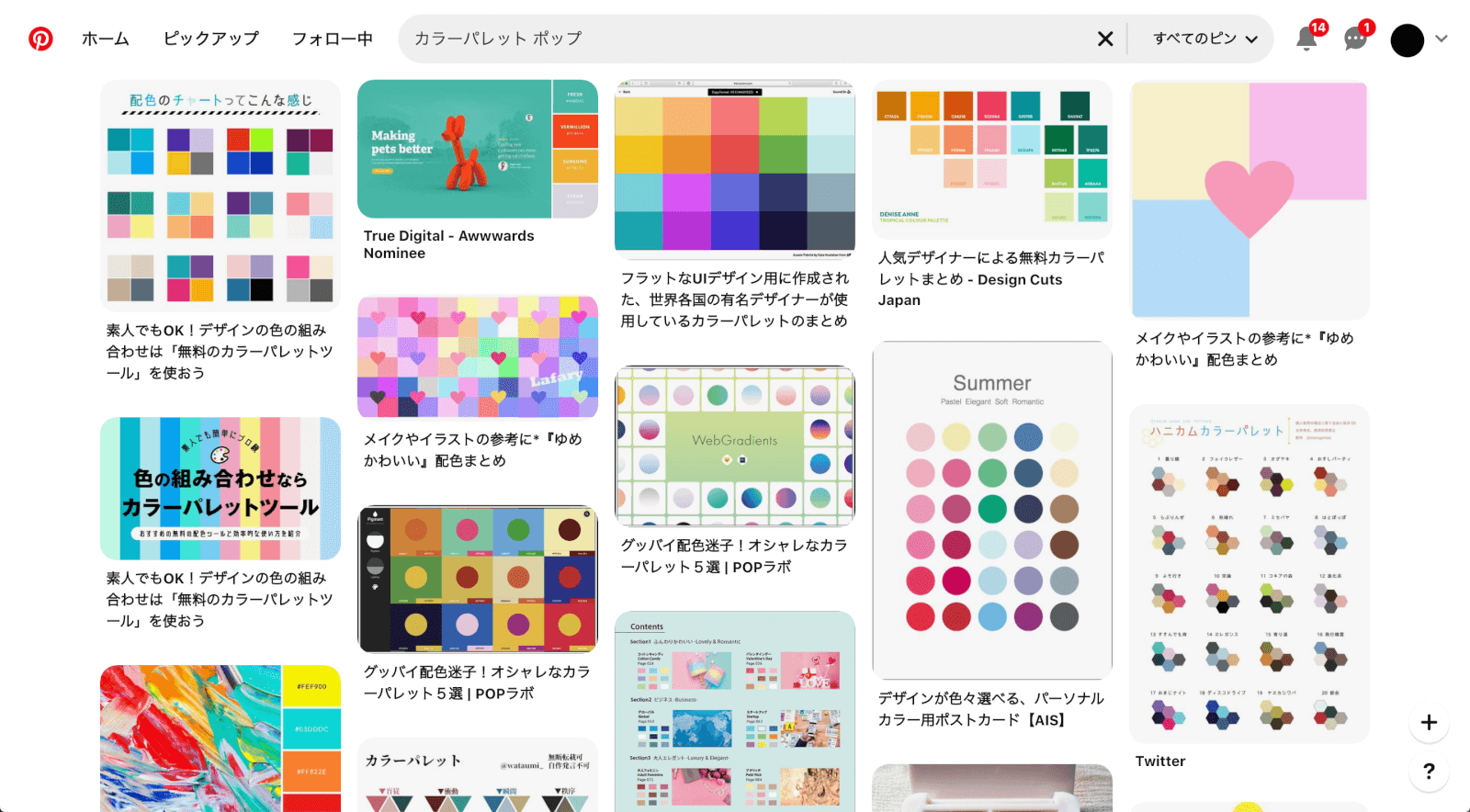
配色を決める上で、参考にするサイトとしてPinterestというサイトがよく挙げられます。
UIデザイナーの方は、このサイトでイメージに合ったビジュアルを探し、参考にすることが多いそうです。

リストを作って共有することもできるので、クライアントやチームでイメージを共有するときにも役立ちます。
配色を決めるのにおすすめの本
この本は、本自体がかっこよくデザインされていてめくるだけでも楽しいそうです。
サイトを使いつつ、こちらの本も参考にして配色を考えているんですね。
見ているだけで楽しい本なので、配色に少しでも興味を持った方には是非読んでいただきたいです。
おすすめの配色ツール
UIデザイナーおすすめの配色ツールについてはこちらで詳しく紹介していますので是非ご覧ください。
おわりに
今回の取材を通して、弊社のUIデザイナーの方は、配色一つをとっても熱量を持って向き合っているからこそ、サービス体験を向上させることができているのだと感じました。
このように、配色はユーザー体験(UX)向上のための重要な一つの要素です。
UXの5段階モデルにおいては「表層」の部分に当たります。
気になった方はこちらの記事も是非ご覧ください!