UXデザインを考える上で重要な5段階モデル(ギャレットの5段階|5階層モデル)の思考方法。その中の『表層』は他の4つの段階が一つになる、いわば集大成とも言えるフェーズ。表層に入るまでに考えたことをいかに表現できるか、そしてユーザーがプロダクトに興味を持つきっかけを作れるかを問われます。
この記事では、UXデザインの5段階モデル『表層』を最後に行う意義や、実際のプロセスをご紹介します。
UXデザインの意味から設計プロセス、成功事例など、網羅的な解説はこちらでしています。
目次 [開く]
UXデザインを行う上での5段階モデルとは

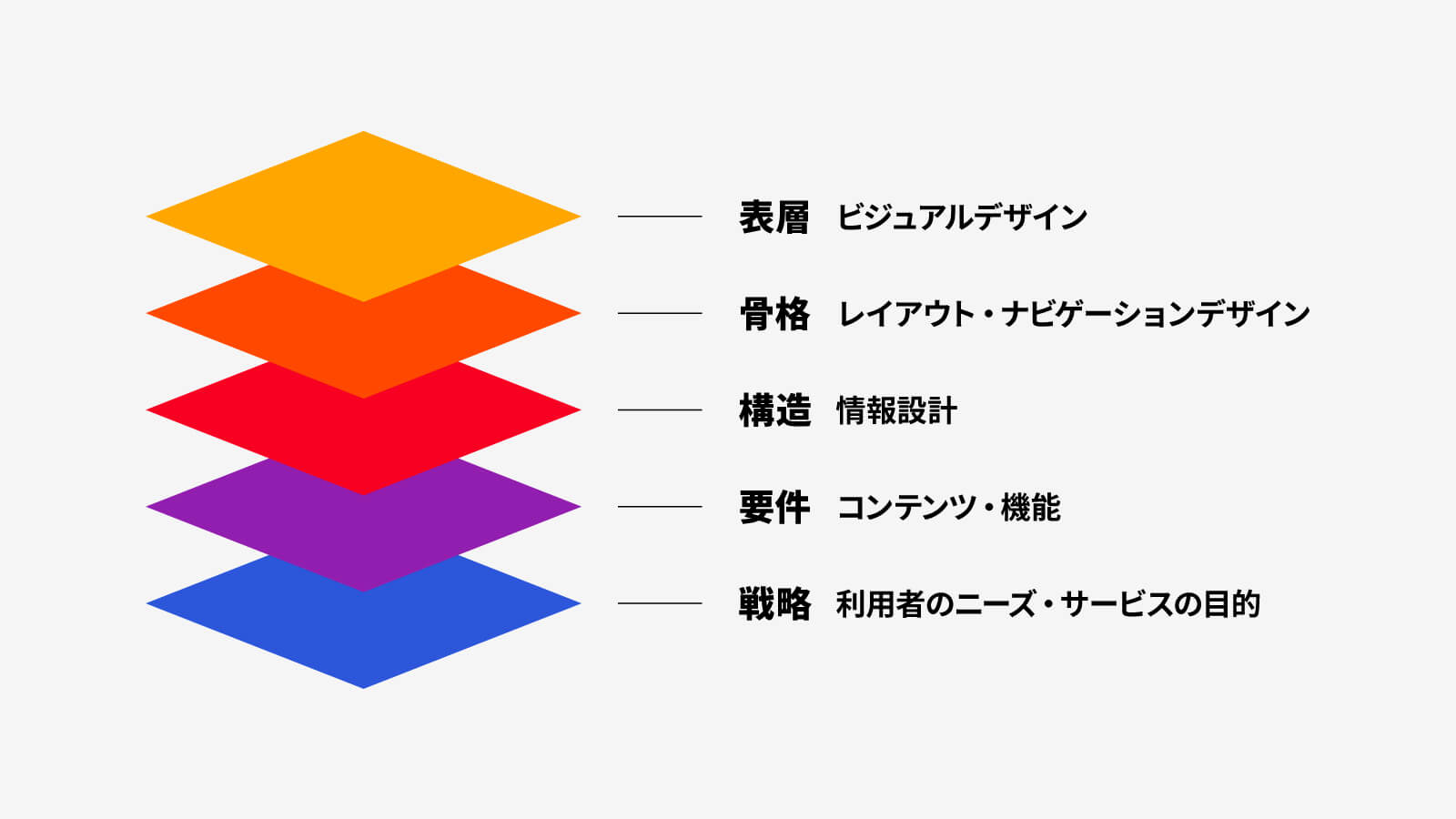
UXデザインの5段階モデルとは、最終的な表層のデザインに至るまでの工程を5段階に分けた考え方のことです。5段階に沿ってUXデザインを進めることで、企業の経営戦略とひも付き、ユーザーニーズにも合ったサービスを作ることができます。
今回の表層フェーズは、その他のフェーズで決めた様々なことを基に、実際にユーザーが目にするプロダクトを完成させていきます。
UXデザインにおける5段階モデルについてはこちらで詳しく説明していますので、ぜひご覧ください!
では、UXデザインの5段階モデルにおける表層の意義や役割を紐解いて行きましょう。
表層はそれまでの過程があることで、強力な印象を与える武器になる
しばしばデザインは見た目だけの話だと思われがちであり、表層からデザインを初めてしまう人も少なくありません。しかし、表層は5段階モデルの中でいちばん上の段階であり、4つの前工程を踏んで初めて効果を発揮します。
戦略や要件から構造 / 骨格を考えると、本当にユーザーに伝えたい印象を整理した状態で表層に入ることができるので、ターゲットに対して適切なアプローチを行うことができます。
また、使い心地の良いモーションやカラー設計は、ユーザーがサービスやプロダクトを使い続ける要因の一つになります。
似たようなサービスやプロダクトが溢れてしまっている業界では特に、表層がユーザーの心を掴むことができるかどうかがサービス成功の鍵になります。
では、具体的に表層にはどの様なプロセスがあるのか、その手法をご紹介します。
ビジュアルアイデンティティ
ビジュアルアイデンティティは、企業やサービスのイメージを伝えるグラフィック要素全てを指します。様々な構成要素がありますが、その中でも重要なのがロゴデザイン / 色 / タイポグラフィ(フォント)です。
ロゴデザインについての詳しい解説はこちらに載っています。
色がどのように印象を変えるのか、与えたい印象のためにはどんな色を使ったらいいのか、という疑問については、こちらで紹介しています。
色の中でもカラーユニバーサルデザインを意識したものについては、こちらで紹介しています。
タイポグラフィ(フォント)について、有名企業のロゴデザインから知れる記事はこちらです。
モーションデザイン
UIの世界では特に、ユーザーの行動に対して適切な反応をプロダクトが返すかどうかが、使い心地の良さを左右します。そのときに適切で心地よいモーションを返すことができるとユーザーの心理負荷が下がり、プロダクトの継続的な使用につながります。
写真 / イラストレーション
サービス内や広告でどのような写真 / イラストレーションを用いるのかという視点はなかなか見落とされがちです。しかし、大まかでもいいので使用する写真やイラストレーションの方向性を決めておくことで、サービスの印象の一貫性を保つことができます。
UXデザインの5段階モデル『表層』についてご紹介しました。
そもそもUXデザインの5段階モデルとは何か、それぞれの段階で何を行っているのかもまとめています。一通り読んでUXデザインを行ってみましょう!






