すべての人が暮らしやすい社会を目指すために、注目されている「ユニバーサルデザイン」。公衆トイレや図書館など、公共施設で耳にすることが多いのではないでしょうか。
「ユニバーサルデザイン」と「Webデザイン」にはあまり関連がないように思われますが、世界中の誰もが自分の好きな時にアクセスできるWebは、もともとユニバーサルな性質を持っています。本記事では、ユニバーサルデザインの定義やルール、そしてWebデザインに活かせるユニバーサルデザインの視点を紹介します。
また、ユニバーサルデザインの活きる場として、Webデザインの他にもUIデザインの分野も含まれます。UIデザインについて知りたい方はぜひ以下の記事もご覧ください。
目次
ユニバーサルデザインとは?
ユニバーサルデザインの意義・定義
ユニバーサル(Universal)には、「全員の」「普遍的な」という意味があります。ユニバーサルデザインとは年齢、性別、国籍、障害など、人々が持つさまざまな個性や違いにかかわらず利用できることを目指した、まちや建物、もの、しくみ、サービスの設計(デザイン)のことです。ユニバーサルデザイン(Universal Design)の頭文字をとって、「UD」と表現される場合もあります。
ユニバーサルデザインとバリアフリーの違い

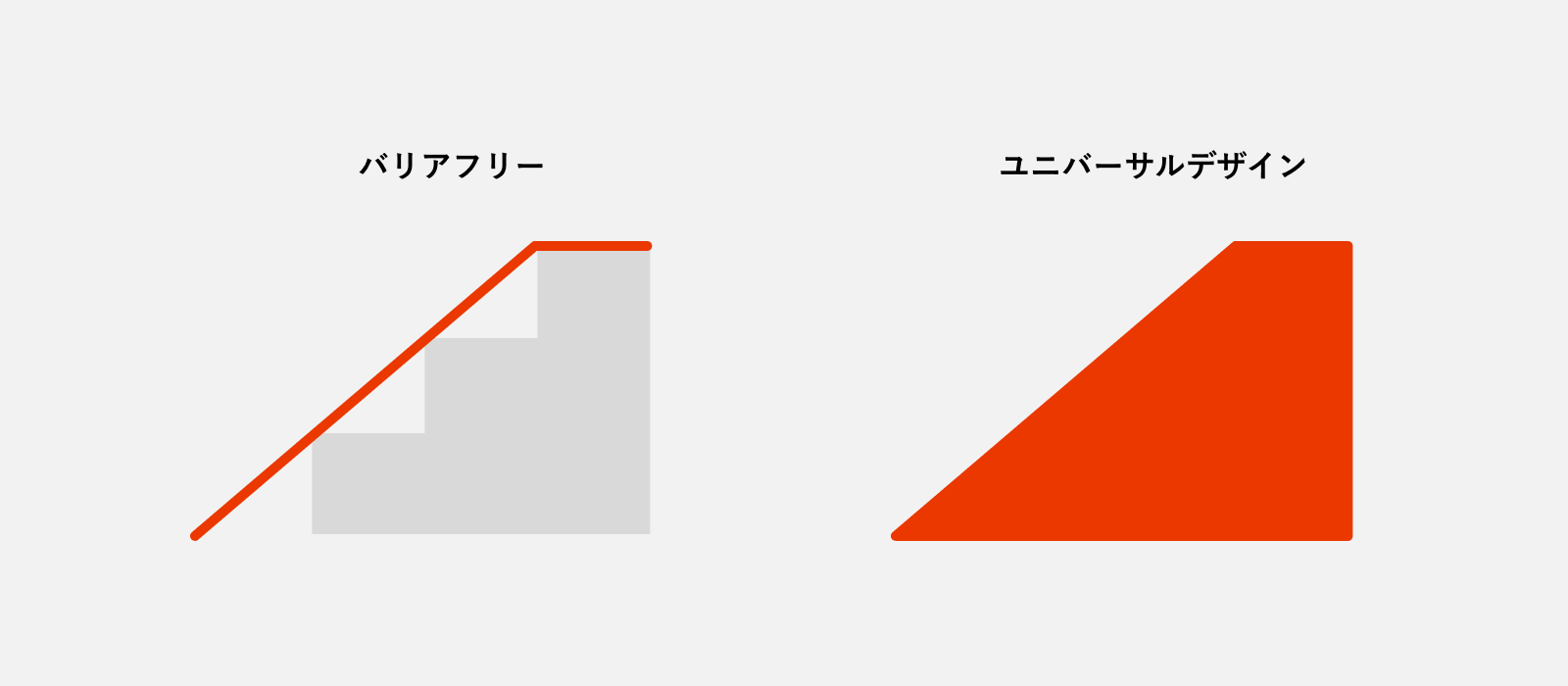
バリアフリー:既にあるものののバリアを取り除いたデザイン
バリアフリーとは、特定の誰かが感じているバリアを取り除くためにおこなう取り組みのことです。例えば車椅子を使っている人にとって、段差やすき間が通行を妨げるバリアとなります。そこでスロープを取り付けたり、すき間のない設計に改良していくことで、車椅子でも以前より容易に通行することができるようになります。
ユニバーサルデザイン:最初からすべての人にやさしいデザイン
バリアフリーは、バリアを見つけるたびに改良を行わなければなりません。そこで生まれたのが、ユニバーサルデザインです。できるだけ多くの人が使いやすいようにあらかじめデザインすることで、特定の対象だけでなく全ての人が使いやすいデザインになります。例えば、車椅子の人のことを考えた段差のない歩道は、高齢者や小さな子供たちにとっても移動の助けになることがあります。
ユニバーサルデザインとインクルーシブデザインの違い

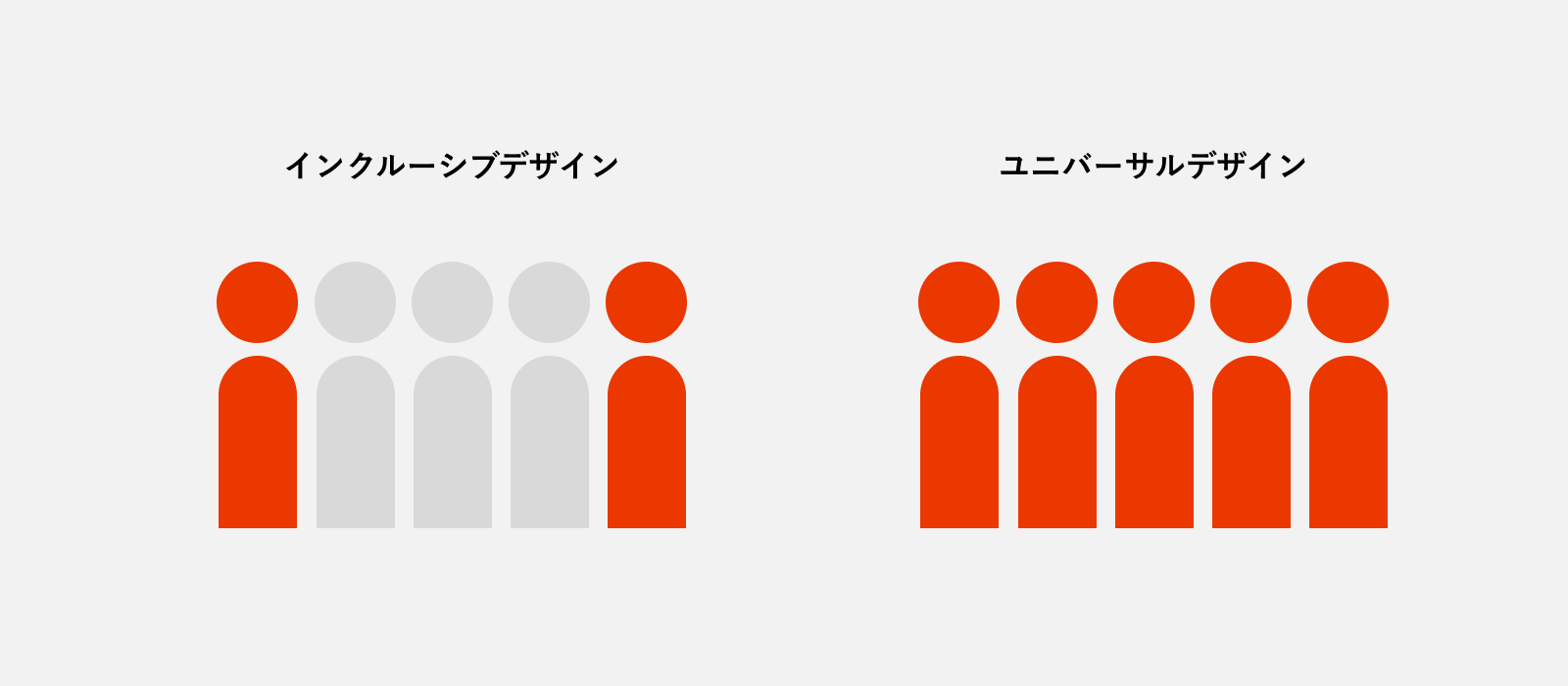
インクルーシブデザイン:特定の誰かの課題解決を起点としたデザイン
インクルーシブデザインとは、従来デザインプロセスから除外されてきた人々を、デザインプロセスの上流から巻き込むデザイン手法です。幅広い人間の多様性を認め、様々な視点を包摂することで彼らから学ぶことを意味しています。障がいを持つ人と共創的に取り組むプロセスが多く、ユニークな気づきを活用するデザインです。
ユニバーサルデザイン:すべての人が利用できる汎用的なデザイン
特定のユーザーに注目するインクルーシブデザインと異なり、ユニバーサルデザインは様々な人が同じものを利用することを想定しています。それによって、利用者全体のユーザビリティの向上を目指しています。
ユニバーサルデザインの7原則
ユニバーサルデザインの方向性を明確化するために、7つの原則があります。これはデザインの指針や評価に使えるだけでなく、ものや仕組みがどうあるべきかを利用者を啓蒙するためにも活用できるものです。
原則1:誰にでも公平に利用できること
原則2:使う上で自由度が高いこと
原則3:使い方が簡単ですぐわかること
原則4:必要な情報がすぐに理解できること
原則5:うっかりミスや危険につながらないデザインであること
原則6:無理な姿勢をとることなく、少ない力でも楽に使用できること
原則7:アクセスしやすいスペースと大きさを確保すること
(出典:国立研究開発法人 建築研究所 「ユニバーサルデザイン7原則」)
Web制作に活かせる情報伝達のユニバーサルデザイン
すべての人にやさしいWebサイトのために、取り入れたいユニバーサルデザインを紹介します。
タイポグラフィ
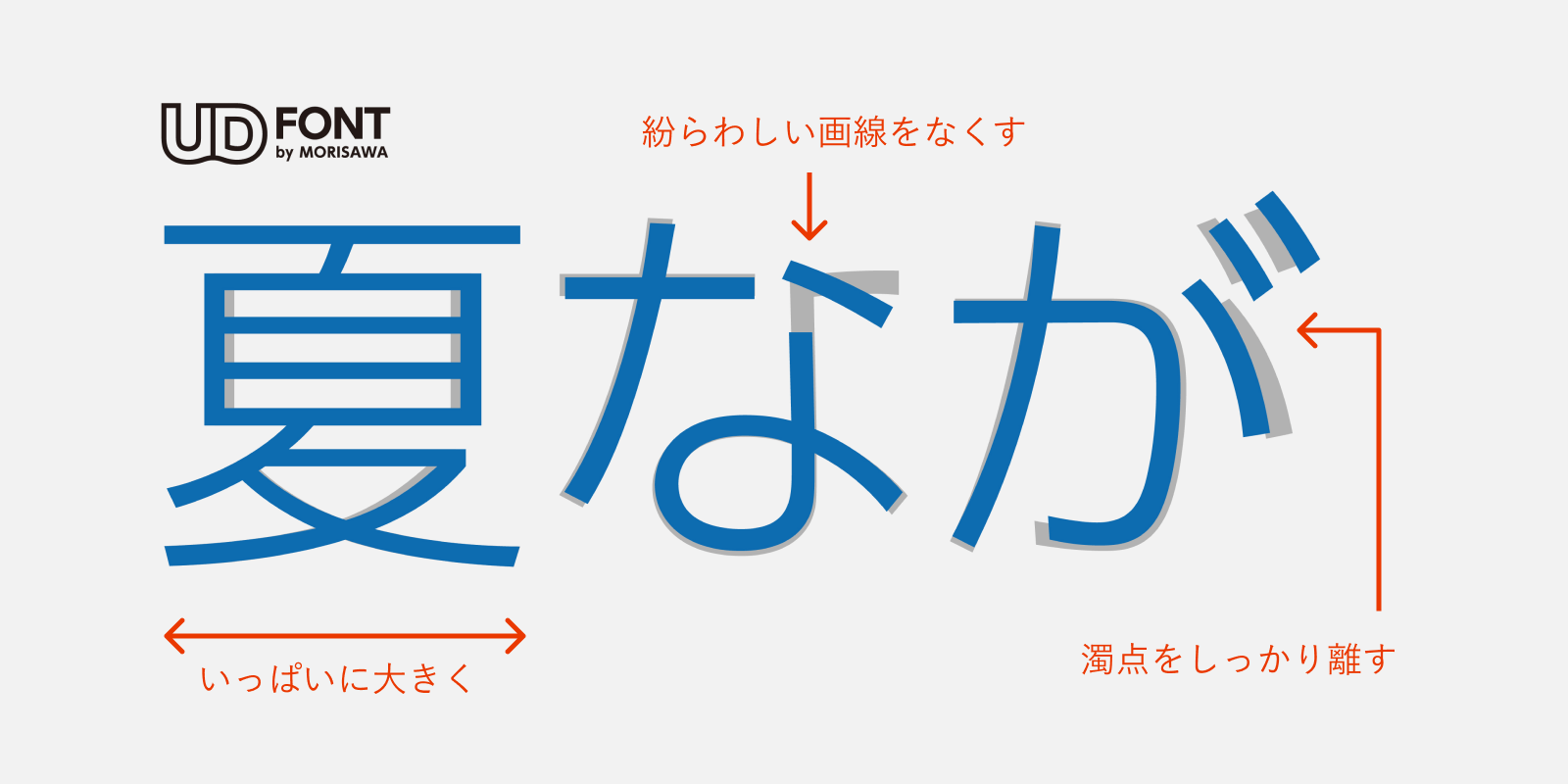
UDフォント
読みづらさの多様性には、近視や遠視、乱視、老眼などでピントが合わない場合や、白内障や弱視など光量過多によって細い線が見えづらいなどがあります。そこで、「文字のかたちがわかりやすいこと」「文章が読みやすいこと」「読み間違えにくいこと」をコンセプトに開発されたUDフォントというものがあります。
UDフォントの特徴としては、字面(文字を設計する正方形のスペース)の中でなるべく文字の形が大きくなるようにデザインされています。さらに、はねやはらいなどを簡略化して、解像度の低い画面になってもつぶれにくいよう、すき間を大きめに開けたデザインになっています。

文字組
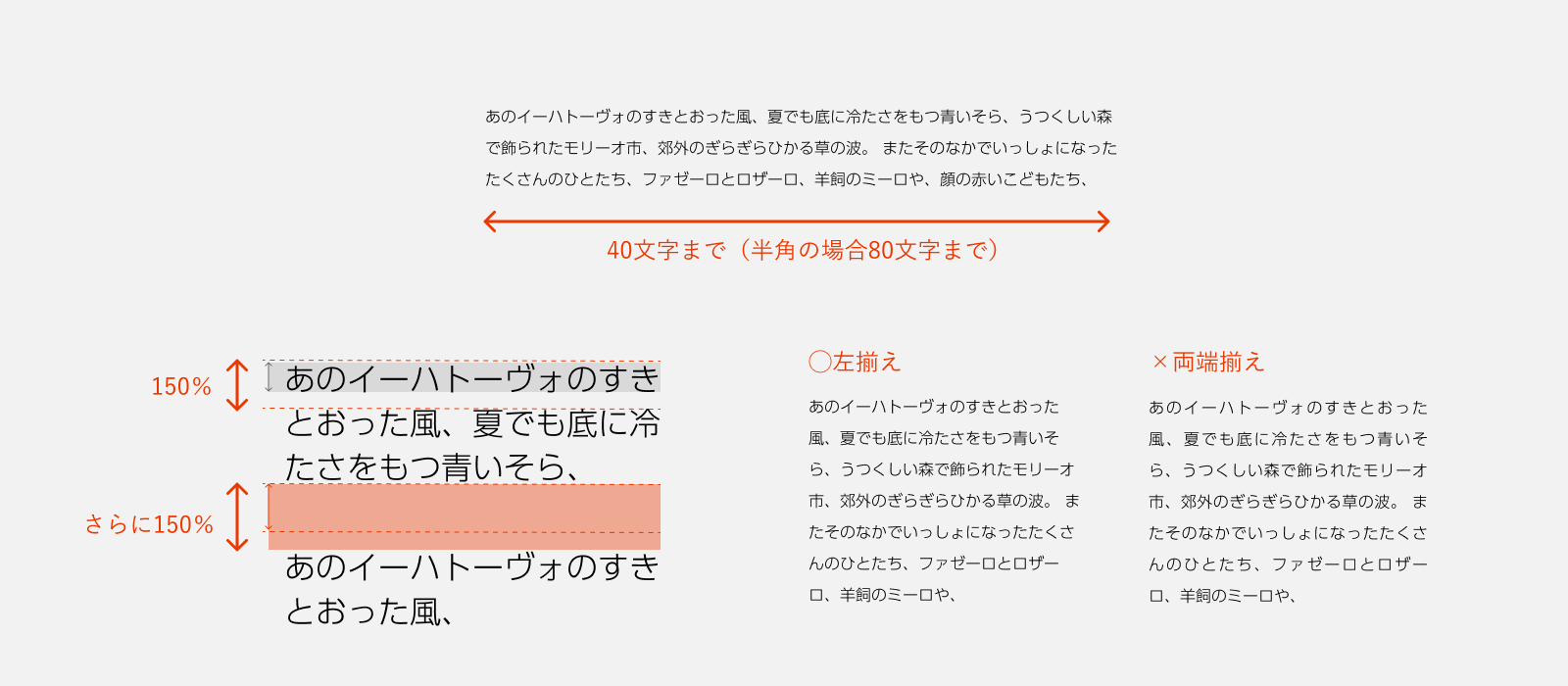
フォント以外にも文字を可読性を上げる方法、それは文字組です。なるべく多くの人にとって読みやすい文字組のために、以下の基準を参考にしましょう。
1.一行あたりの文字数:40文字まで(半角の場合80文字まで)
2.行間:段落中の行送りは少なくとも1.5文字分。段落の間隔は、その行送りの少なくとも 1.5 倍以上。
3.文字揃え:テキストを均等割付けしない(両端揃えにしない)

(参考:WCAG 2.0 解説書|視覚的提示:達成基準 1.4.8 を理解する)
また、利用者が文字サイズや背景色を変更できるような設定にしておくことも必要です。
漢字や言葉づかい
利用者に合わせた漢字や言葉づかいにすることも、大事なユニバーサルデザインです。利用者がいちいち調べることなく情報を得るために、難しい語彙をわかりやすくしたり、必要によっては漢字にルビを振りましょう。
配色
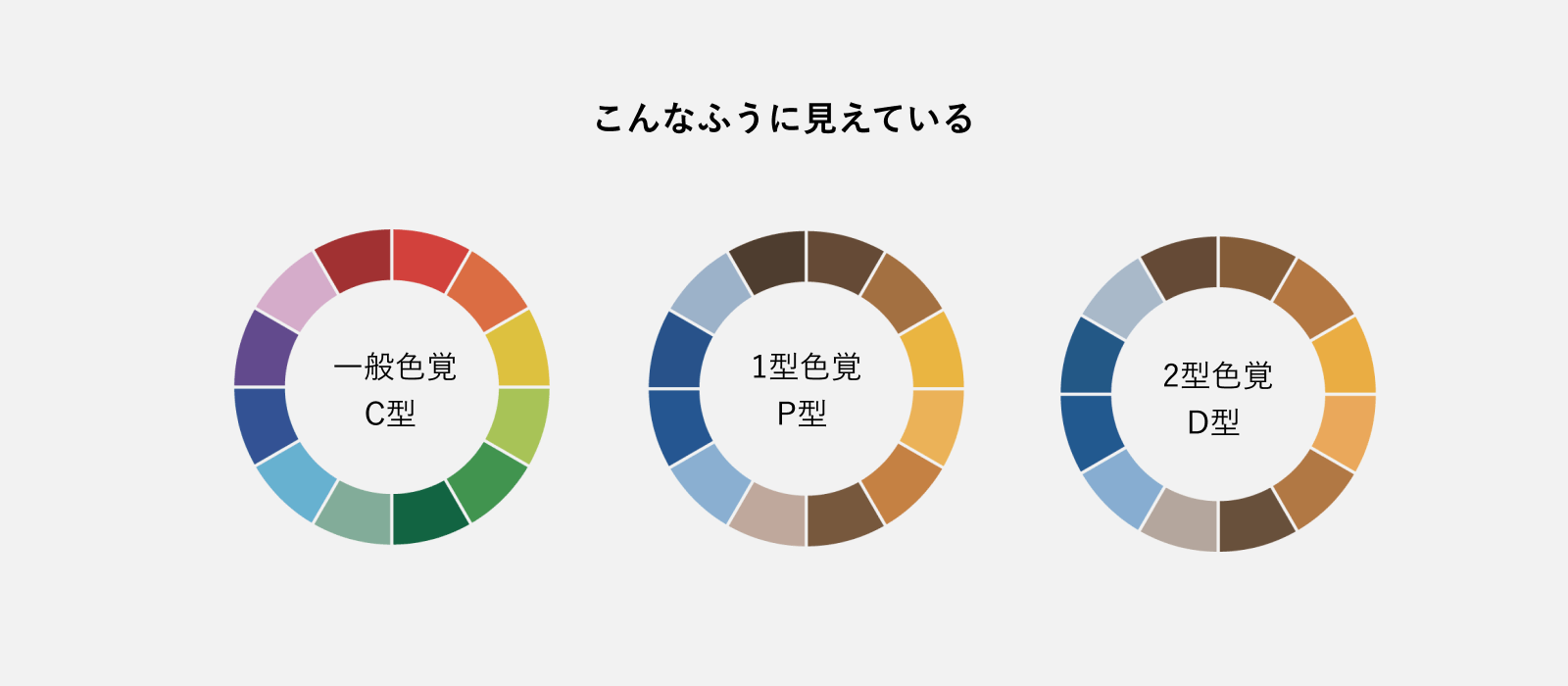
Webデザインで色を扱うときには、コンセプトやイメージを伝えるための配色を考えてしまいがちですが、情報を伝える機能として色の見え方にも配慮する必要があります。近年の研究によって、人間の色の感じ方は生まれつき異なることがわかりました。これを色覚特性といいます。一般色覚の人には異なって見えている12色が、色覚特性によっては赤や緑を中心に区別がつきづらくなります。

(参考:カラーユニバーサル機構「色覚型と特徴」)
こうした人間の色覚の多様性に対応し、より多くの人に利用しやすい配色をおこなうことをカラーユニバーサルデザイン(略称CUD)と言います。カラーユニバーサルデザイン機構が定めた「カラーユニバーサルデザイン3つのポイント」を紹介します。
できるだけ多くの人に見分けやすい配色を選ぶ
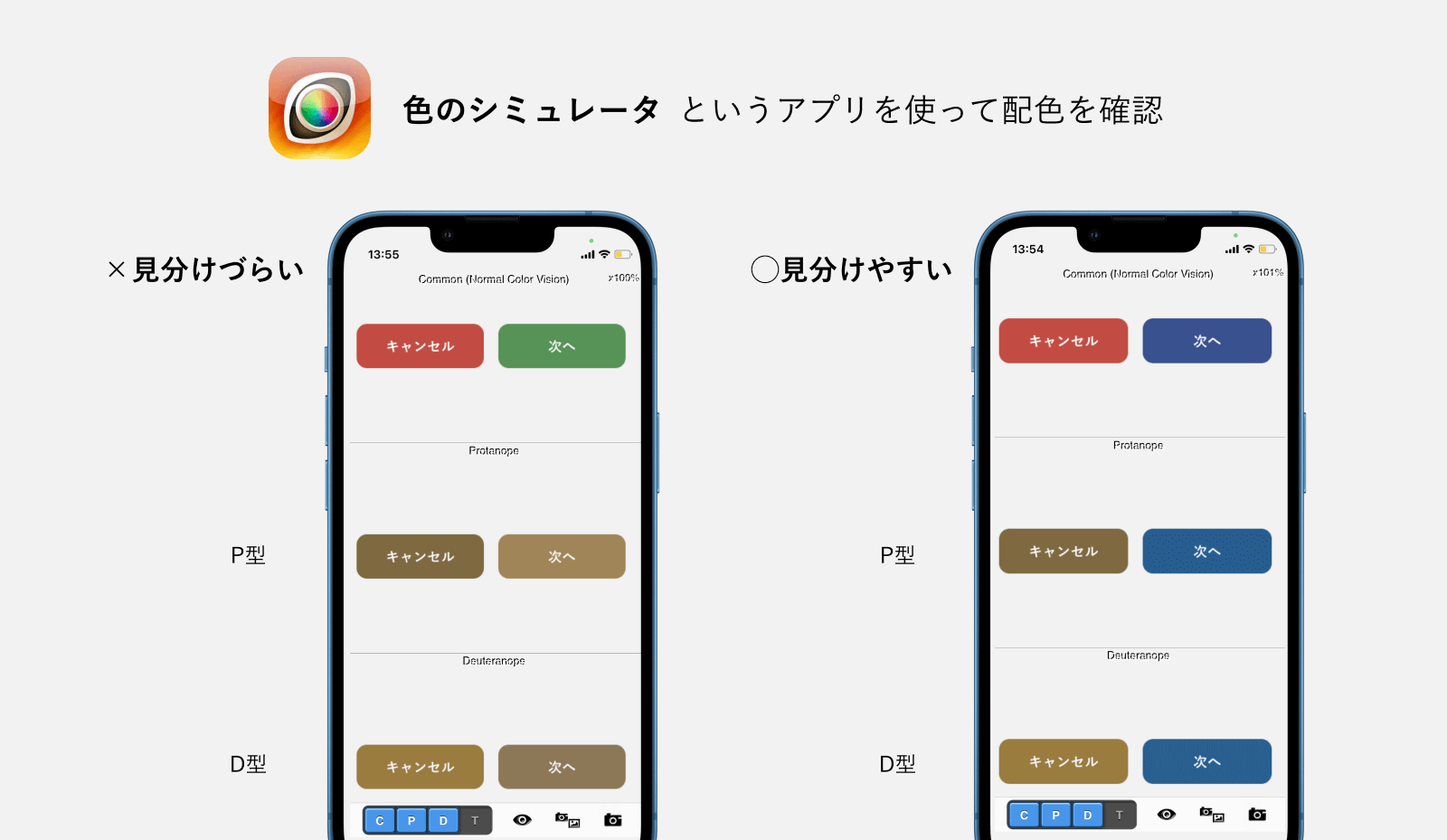
色相・彩度・明度に配慮することで、様々な人にとって見やすいデザインとなります。他の色覚の人が見分けづらい色はシュミレーターを使って見つけることができます。

(参考:色のシミュレータ)
色以外で情報を伝達する
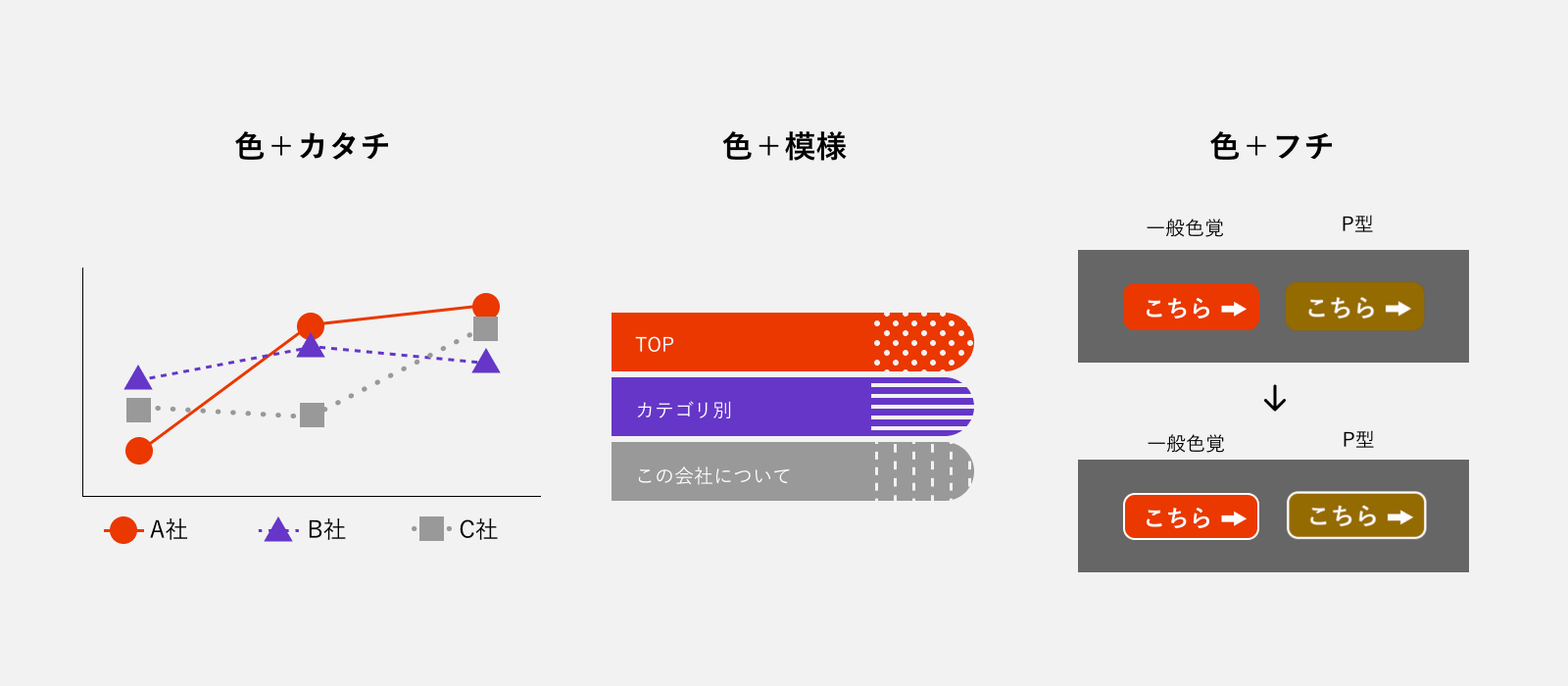
色以外を使って情報を伝達する方法もあります。例えばグラフや図表ではカタチや線の種類で違いを出したり、色と模様を併用したラベル付けをすることで見分けやすくなります。また一部にフチを付けることで識別を可能にする場合もあります。

色の名前を用いたコミュニケーションを可能にする
テレビのリモコンについている青・赤・緑・黄のボタンに、色名が記載されているのを見たことはありますか?色名を記載することで、わかりやすくなるだけでなく、色覚タイプの違う人とコミュニケーションを取りやすくする工夫がなされています。

Webアクセシビリティ
音声読み上げ機能
音声読み上げ機能とは、Webサイトの視覚情報を音声だけで伝える機能です。目が見えない・見えづらい人が、「tabキー」や「enterキー」などの選択だけで利用でき、webサイトへのアクセシビリティを高めています。正しく読み上げるために、以下のようなポイントに注意すると良いでしょう。
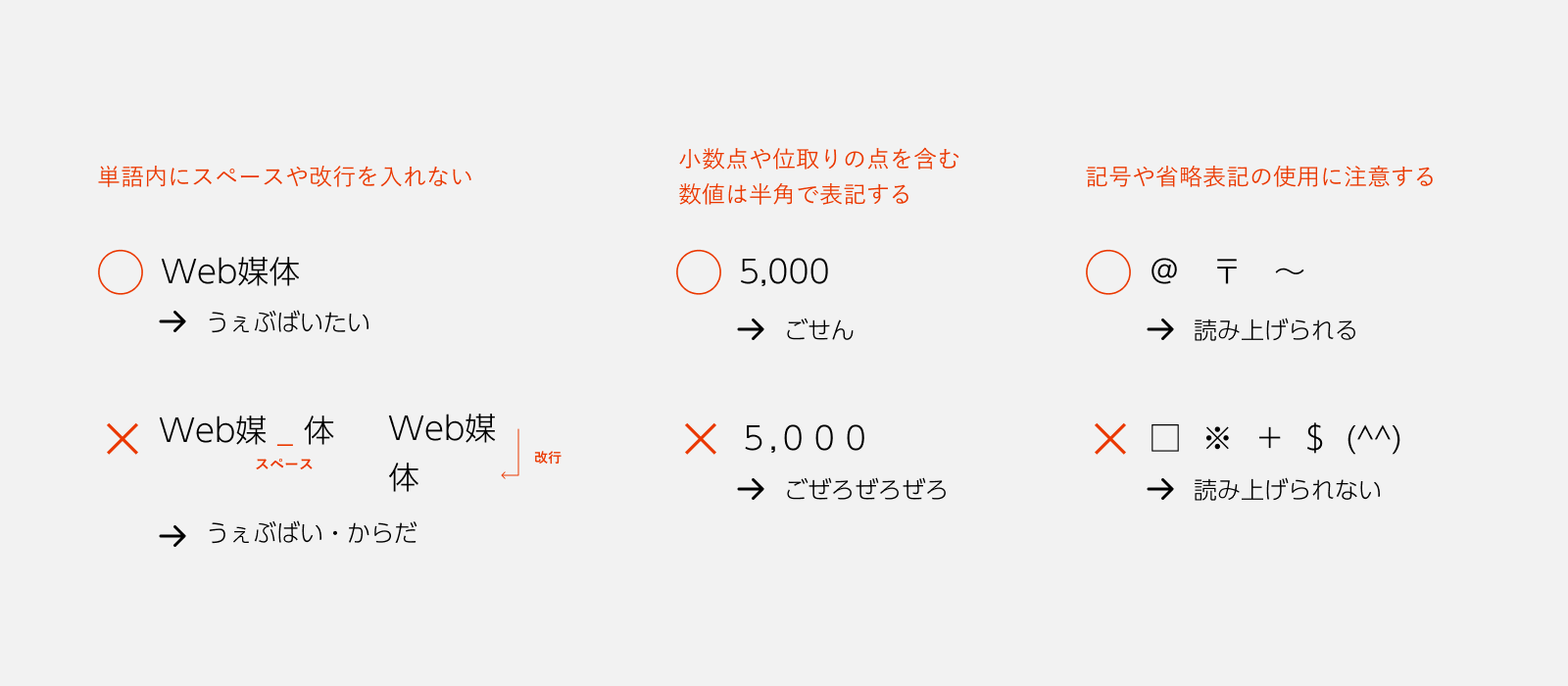
1.単語内にスペースや改行を入れない
2.小数点や位取りの点を含む数値は半角で表記する
3.記号や省略表記の使用に注意する

(出典:総務省「音声読み上げに配慮したテキスト表記」)
また、HTMLの文章構造を正しくすることで、読み上げ機能がどのコンテンツを重要として、どのくらいの間を取るかなどを決定できるようになります。
代替テキスト
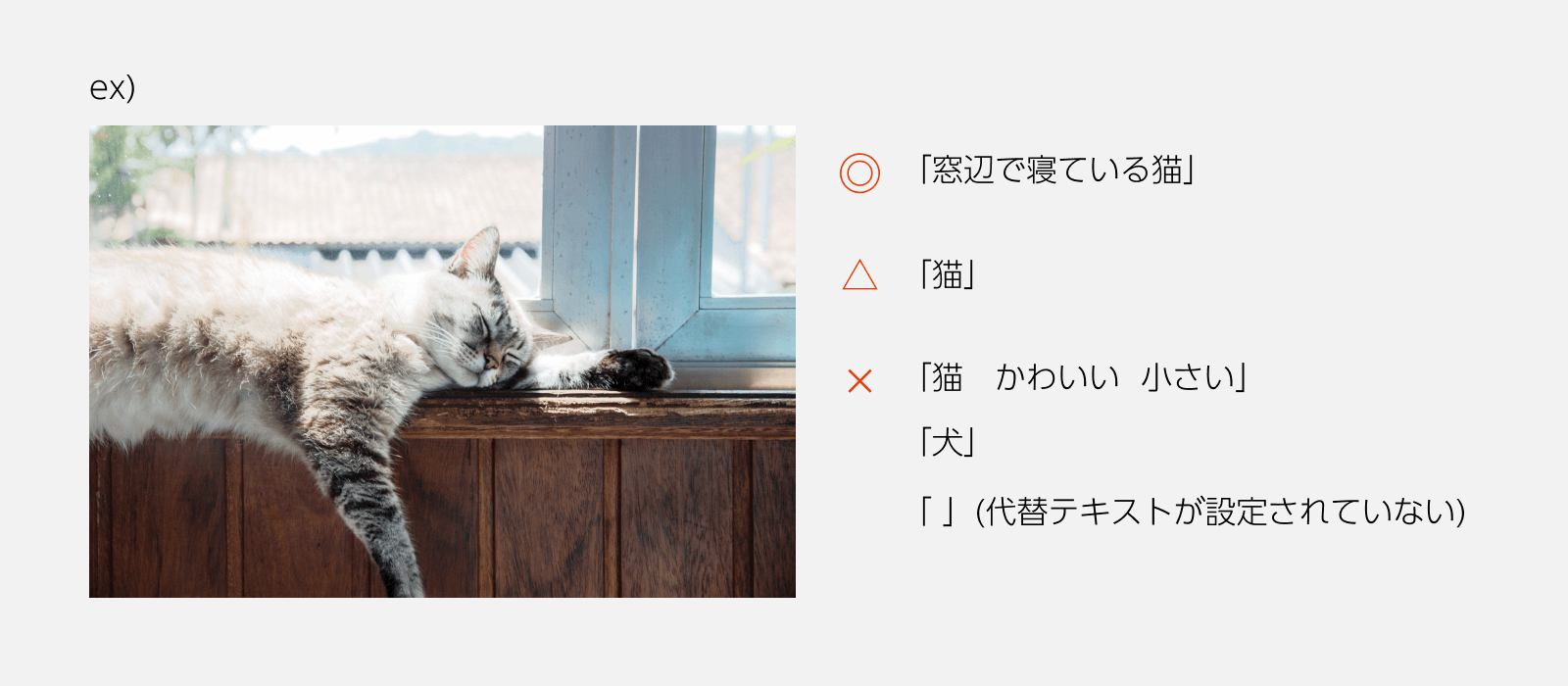
代替テキストとは、画像が見えない場合や表示されない時に、代わりに読み上げられたり表示されるテキストのことです。Webサイトの構成されている要素がどのような役割を持っているかを指示する言語、HTMLの中で用いられています。HTMLのタグでは、<img src=”●●.jpg” alt=”■■■”>といった形で表され、alt=”■■■”の部分が代替テキストに当たります。画像を置き換えた時に正しく表現されるよう、正確で簡潔な記述が求められます。

また、Web制作会社を探していらっしゃる方へは、以下の企業もお勧めです。
『株式会社ジオコード』は、約19年にわたりSEOを中心としたWebマーケティング関連サービスを提供しています。
サイト流入増加から成約率の改善までのマーケティング・プロセス全てをワンストップで提供し、『Web広告』、『SEO対策』、『Web制作』の全てが対応可能でウェブからの売上を最大化させます。
また、自社ツール『ネクストSFA』を活用し、見込顧客の育成、案件管理、受注率アップまで1社完結で対応可能です。
株式会社ジオコードのおすすめ記事はこちらから
ワードプレス関連の制作やセキュリティーに関する技術者集団です
詳しくはこちらワードプレスの事なら何でも依頼 WPドクター
さいごに
ユニバーサルデザインが普及すると、ありきたりなデザインばかりになってしまいデザイナーの個性が失われるといった意見もあります。しかし、伝えたいメッセージをより多くの人に正しく伝えるために、ユニバーサルデザインを意識していく必要があるのではないでしょうか。デザイン段階から多様な利用者を想像し、みんなが使いやすいデザインを提供することで社会に貢献していくことができるでしょう。






