デザイナーの方でSketchを使っている人は多いでしょう。
Sketchやfigmaなどのデザインツールは修正や新機能が追加され、より使いやすいものへと常に進化を続けています。
先月10月6日にアップデートされたSketch ver. 69では、2つの機能が新たに追加されました。
今回は2つの新機能について、操作方法を順を追って解説していきます。
色変数(Color Variable)
まず1つ目に追加された機能は、ドキュメント上にある色を登録 / 編集できる色変数です。
この機能が加わったことで、シンボルのように一度でドキュメント上の各要素の色を変更できるようになりました。
色変数として登録されている色を編集すると、塗りつぶしや境界線に関わらず、対象の色が使われている部分に色の変更が反映されます。
具体的にどう使うのか、次に色変数の使い方をご紹介します!
色変数(Color Variable)の使い方
色の登録 / 編集は、カラーポップオーバーまたは新しいコンポーネントビューから簡単に編集できます。
カラーポップオーバー:インスペクタのSTYLEにある色が表示されている部分を押した時に出てくる吹き出し画面
まずは、キャンバスウィンドウから色変数を登録してみましょう。
- キャンバスウィンドウを開いた状態で、右にあるインスペクタのSTYLEから色をクリックします。
- Create Color Variable をクリックすると下の表示が切り替わり、NAMEで登録する色の変数に名前を付けます。
- Createボタンをクリックすると、選択している色が色変数として登録されます。
色変数の登録が完了したら、コンポーネントビューからも編集が可能です。
次に、色変数を編集してみましょう。
- 登録した色変数を使っている要素をクリックすると、インスペクタのSTYLEに登録した色変数の名前が表示されます。
- 色が表示されている部分をクリックすると、Edit Variable と表示されているボタンをクリックします。
- ポップオーバー内の表示が切り替わり、カラーピッカーやスライダーで変更したい色を決めたら Update をクリック。
すると、変更を行った色変数が使われている部分が全て変更されます。
とても便利な機能が追加されたので、作業効率を上げるためにどんどん使っていきたいですね!
コンポーネントビュー(ベータ)
2つ目に追加された機能はドキュメントに紐づく シンボル / テキスト / レイヤースタイル / 色変数 を編集、整理できるコンポーネントビューです。
コンポーネントを一覧できる画面が追加されたことで、今までよりも簡単にグループ整理や名前変更ができるようになり、インスペクタから一括編集も可能となりました。
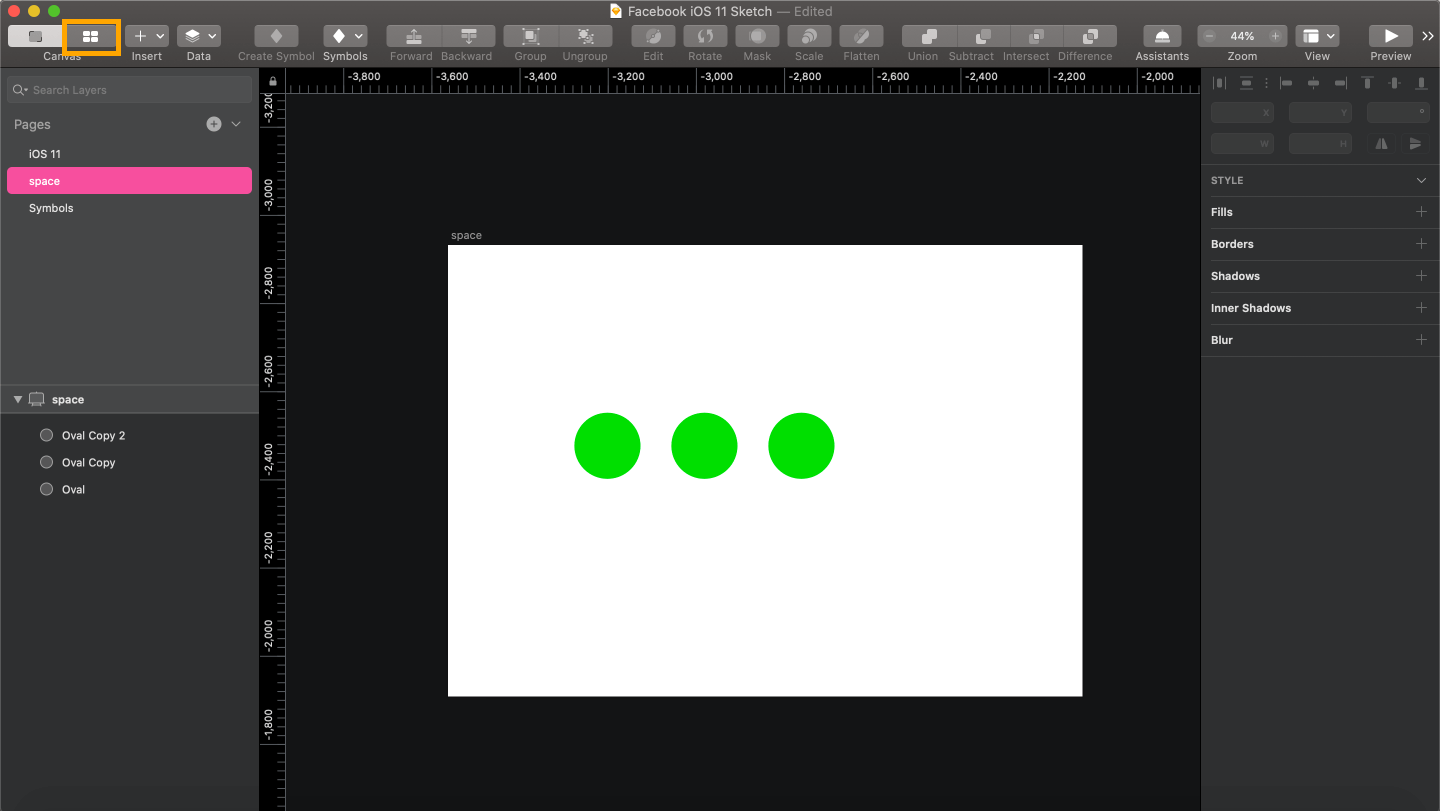
(ツールバーの左上)左から2つ目の ■が4つあるボタン をクリックするとキャンバスが切り替わり、ウィンドウにコンポーネントビュー画面が表示されます。
シンボル / テキスト / レイヤースタイル / 色変数 ごとに画面が分かれていて、ボタンを押すだけでそれぞれのコンポーネント を一覧できる画面に切り替わります。
複数のコンポーネントをグループ化して整理することもできるため、デザインデータを綺麗に整理整頓するにも便利な機能です。
もちろん、コンポーネントビューでもシンボル / テキスト / レイヤースタイル / 色変数 の編集が可能です。
下の動画のようにコンポーネントビューのインスペクタでシンボルや色変数を調整すると、キャンバスウィンドウに戻ったとき、その変更が反映されます。
挿入ウィンドウ
Sketch ver. 69で追加された2つの新機能に加えて、挿入ウィンドウにも大きな変更がありました。
ライブラリに登録された全てのシンボル / テキスト/ レイヤースタイル / 色変数が、大きなプレビューにまとめて表示されるようになりました。
- キーボードの C を押すと、プレビューが表示されます。
- 必要なコンポーネントを選択または検索し、キャンバスにドラッグアンドドロップします。
おわりに
今後も既存の機能が修正されたり新機能が追加され、UIデザインの作成にあたって作業効率が上がっていきそうですね。
余談ですがver. 69.1も、新たな変更点がありました。先日発売されたiPhone 12 mini、12、12 Pro、および12 Pro Max用のアートボードプリセットが新たに追加されました。
今後も、新しいデバイスのサイズに合わせてデザインをする機会が増えそうで楽しみです!