UXとは?
UXは「User Experience(ユーザーエクスペリエンス)」の略で、ユーザーが製品やサービス、Webサイト・アプリを利用する際に感じる「体験すべて」を指します。たとえば、Webサイトであれば以下のような要素がUXに含まれます。
使いやすさ(ユーザビリティ)
ボタンやナビゲーションが直感的で、必要な操作がスムーズに完了するか。たとえば、商品を探す→カートに入れる→購入完了までのステップが最小限で設計されているかどうかです。
視覚的印象(デザイン)
配色やレイアウト、タイポグラフィが整っており、情報が一目で理解できるか。文字と背景のコントラストがはっきりしているか、見出しやアイコンの配置に一貫性があるかなどもポイントです。
情報の関連性と導線
関連商品や関連記事が近くに表示され、ユーザーが次に知りたい情報へ迷わずたどり着けるか。サイト内検索やパンくずリストの有無も、ユーザー体験を左右します。
パフォーマンスと快適性
ページの読み込み速度が速く、画像や動画がストレスなく表示されるか。遅延が少ないことで、利用中の不満を軽減します。
アクセシビリティ
色覚多様性に配慮した色使い、スクリーンリーダー対応の代替テキスト、キーボードだけで操作できる仕組みなど、あらゆるユーザーが利用できる設計であるかどうか。
これらの要素を組み合わせ、クリック数や離脱率などの行動データと、アンケートやユーザーテストによる定性的な意見をもとに改善を重ねることで、満足度や再訪問率、最終的にはコンバージョン率の向上へとつながります。
また、UXはWebサイトに限らず、スマートフォンのロック解除方法がスムーズで気持ちいいと感じる体験や、ECサイトで商品情報が探しやすくストレスなく買い物できる体験など、デジタル・リアルを問わずあらゆる接点で意識されます。良いUXはユーザーの「ストレスを減らす」「感動を生む」を両立させ、結果的にブランドへの信頼やファン化を促進する重要な鍵となります。
UXデザインについて詳しく知りたい方は以下の記事も併せてご覧ください!
UXとUI、CX、DXの違いと関係性
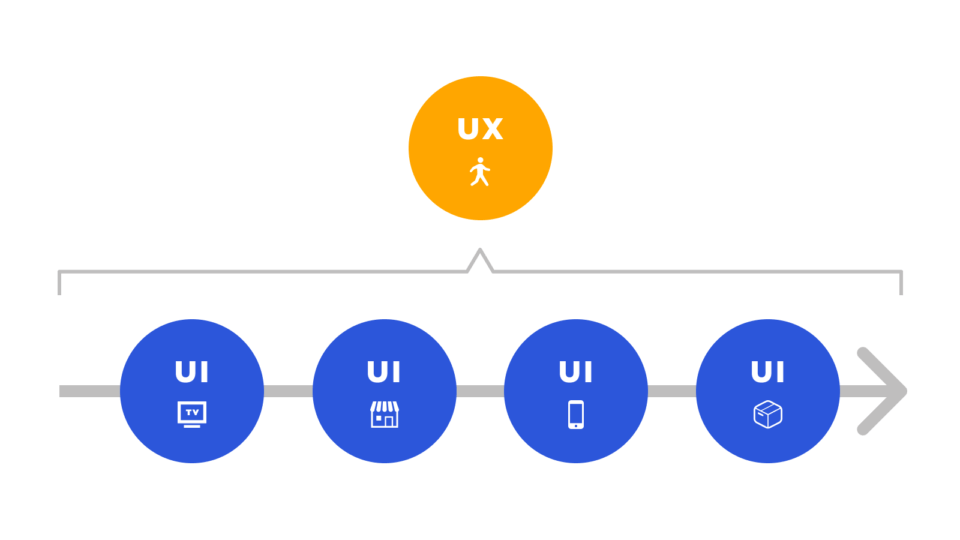
UX(ユーザーエクスペリエンス)、UI(ユーザーインターフェース)、CX(カスタマーエクスペリエンス)、DX(デジタルトランスフォーメーション)はいずれも顧客体験やデジタル化に関わるキーワードですが、それぞれ注目する範囲と目的が異なります。
UX(ユーザーエクスペリエンス)
UI を含む「サービス利用全体でユーザーが感じる体験」を意味します。情報が探しやすいか、操作が迷わないか、問い合わせがスムーズか──といった接点すべてを総合して「心地よさ」「便利さ」をデザインします。UI設計はUX実現の一部と言えます。
UI(ユーザーインターフェース)
ユーザーが直接触れる画面や操作画面そのものを指します。ボタンの形や配色、ナビゲーションメニューの配置といった「見た目」「触り心地」をデザインし、使いやすさを追求するのがUIデザインの役割です。

CX(カスタマーエクスペリエンス)
UXよりもさらに広い視点で、サービス検討前の広告接触から購買後のサポートまで「顧客としての体験全体」を扱います。店舗での対面、電話での問い合わせ、メール配信など、オンライン・オフラインをまたいだ顧客ジャーニーを設計し、ブランドへの信頼やロイヤルティを高めるのがCXデザインの狙いです。
DX(デジタルトランスフォーメーション)
企業のビジネスモデルや組織文化自体をデジタル技術で変革し、業務効率や顧客体験を根本から向上させる取り組みを指します。個々のUXやCX施策をデータプラットフォームで横断的に管理・分析し、改善サイクルを高速化するのもDXの領域です。
関係性まとめ
- UI → UX:画面設計(UI)を通じてユーザーの体験(UX)を高める
- UX → CX:サービス利用体験(UX)をつなぎ合わせ、顧客全体の体験(CX)を最適化する
- CX → DX:顧客体験データ(CX)を活用し、組織・業務全体をデジタル化(DX)で変革する
これらを階層的に連携させることで、「使いやすい画面」から「ブランドへの信頼構築」へ、さらに「組織全体の競争力強化」へと、より大きな成果を生み出していくことが可能になります。
UXが重要視されている理由やメリット
UXを大切にすると、ユーザーも企業も嬉しい結果が得られます。主なメリットをまとめてみました。
また使いたくなる
画面が分かりやすく操作もスムーズだと、ユーザーはストレスなくサービスを利用できます。満足度が上がると、次も同じサイトやアプリを選んでもらいやすくなります。
最後まで行動してもらえる
商品を買う、問い合わせを送るといったゴールまでの流れがすっきりしていると、途中でやめる人が減ります。たとえば、入力フォームを短くしたり、目立つボタンを置いたりするだけで、申し込み率が上がります。
自然と広がる口コミ
気持ちよく使えた体験は「便利だった!」「楽しかった!」と周りに伝えたくなります。SNSやクチコミサイトで好評を集めると、新しいユーザーも増えやすくなります。
ムダなコストを減らせる
使いにくいと問い合わせやサポート対応が増えてしまいますが、UXを改善すればその手間が減り、運営コストを抑えられます。また、最初からユーザーを意識した設計をすれば、後からの大がかりな手直しも減ります。
これらの効果を得るには、ユーザーの声や行動データを見ながら、少しずつ改善を続けることが大切です。良いUXは、ユーザー満足とビジネス成果の両方を支える大きな力になります。
UXを向上させるための方法
UXをよくするには、まず「ユーザーが何を困っているか」を理解し、その上で少しずつ改善していくことが大切です。以下の7つのポイントを参考にしてください。
ユーザーの声を集める
- アンケートや短いインタビューで「ここが分かりにくい」「もっとこうしてほしい」を聞く
- ページのどこをよくクリックしているか、どこで離脱しているかをデータ(行動ログ)で確認
操作手順を減らす
- 購入や問い合わせまでの画面をできるだけ少なくする
- 例:住所入力を郵便番号だけにしたり、電話番号の入力を省いたり
わかりやすいナビゲーション
- メニューは画面の上か横に固定し、どのページからでも次に進みやすくする
- パンくずリスト(今いる場所を示す「トップ > 商品一覧 > 商品A」など)を入れて迷わない
ボタンやリンクを目立たせる
- 重要なボタンは背景色を変えたり、大きさを少し大きくして目につくようにする
- ホバー(カーソルを乗せたとき)の反応をつけて、「押せる」ことを感じさせる
ページの表示を速くする
- 画像は圧縮し、必要ないときは遅れて読み込む設定に
- 不要なプラグインやスクリプトは外して、特にスマホでの表示を軽くする
誰でも使えるように配慮する
- 色の組み合わせは、色覚に不安がある人でも見分けやすいコントラストに
- キーボードだけでも操作できる仕組みや、代替テキスト(画像説明)を入れておく
小さく試して、効果を確かめる
- ボタンの色や文言を2パターン用意し、どちらがよくクリックされるかテスト(A/Bテスト)
- 成果が良かった方を本番に反映し、次の改善に活かす
- これらのポイントを一度に全部やる必要はありません。まずは「ユーザーがよく困っている場所」から1つ選び、小さな変更を加えてみましょう。改善の結果(クリック数や問い合わせ数)が増えたら、次のステップに進む。この繰り返しが、自然と使いやすいサイトやアプリをつくる近道です。
優れたUX向上の具体例
ここでは2つの事例に絞って解説いたします。
NINTENDO SWITCH

DS時代のゲームは、DSとゲームソフトを買ってもらえない子どもが遊びの輪の中に入りづらい、ということが懸念されていました。また、スマートフォンが登場してからは、手軽に遊びたい人はスマホゲームを、ゲームをやりこむ人はプレイステーション4やパソコンで遊ぶという「ゲーム人口の2極化」の状況がすすみ、任天堂の商品が選ばれなくなりつつありました。

さらに、ゲーム機でDVDの視聴やブラウジングが可能になるなど、多機能化が進む中で、ニンテンドースイッチも同じ多機能化を目指すべきかどうかから考え直したそうです。その結果たどり着いた答えが、“ゲーム機なので、ゲームで遊ぶことに特化しよう”という、原点回帰した実にシンプルなものでした。さらに、据え置き機と携帯機それぞれの良いところをとって、2つの分離式コントローラ「ジョイコン」によって、気軽に2人プレーを楽しめるものとなりました。
さらに、ストレスを感じさせないことを目指して、
- 圧倒的にわかりやすく「明快」にする
- 圧倒的にはやく「軽快」にする
の2点をコンセプトに定めたようです。加えて「簡単そう」と思わせるために、
- 混ぜない:ゲームのアイコンと設定等のアイコンは離して配置
- サイズと密度:メインコンテンツであるゲームのアイコンは、大きくして目立たせる
- 上下の意識:上からユーザー情報→ゲームアイコン→設定等、の順にユーザー優位とした順番でアイコンを配置
- 少なく見せる:ユーザー情報、ゲームのアイコンなど、カテゴリによってレイヤーを分割し、複雑に見せない
という工夫が施されました。ポイントは、“整頓とメリハリ”をつけること。これは、デザインの4原則とよく似ていることがわかります。以下の記事でデザインの4原則について触れています。ぜひ併せてお読みください。
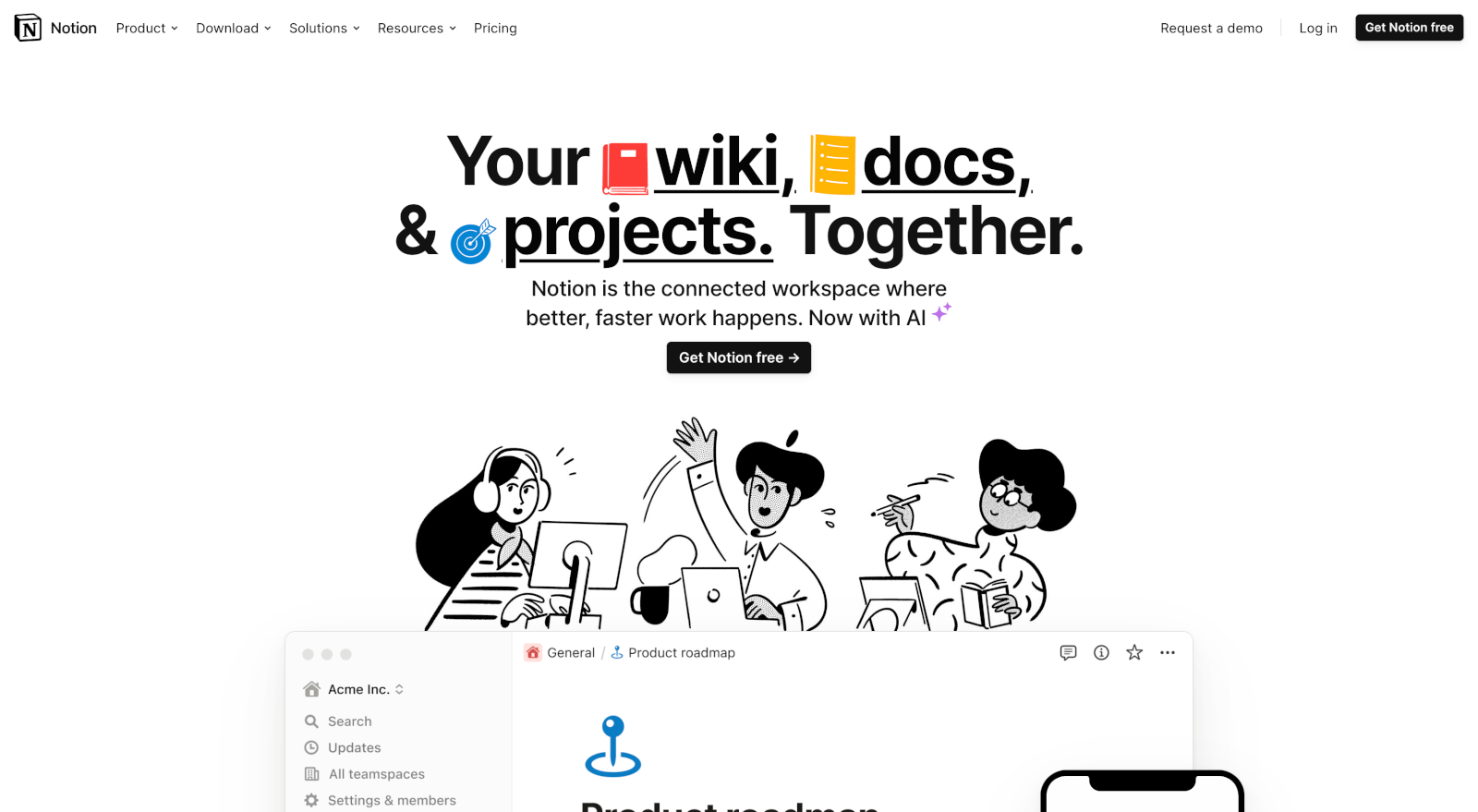
Notion

最後にご紹介するのは「オールインワンワークスペース」であるNotionです。2022年11月時点で、全世界で2,000万人以上のユーザー数を誇る本アプリケーションもUXデザインの成功例の1つと言えるのではないでしょうか。
NotionのUXデザインについて考える前に、Notionが目をつけた課題について解説しなければなりません。Evernote、Trello、Google Document、Dropbox…我々が日常的に業務に使っている便利なツールは多く存在しています。しかし、ユーザーはそれらをすべて効率的に組み合わせて使えているのだろうか、というのがNotionの発見した課題です。

Notionは言ってしまえば、ノート作成に特化したEvernoteや、タスク管理に特化したTrelloなどを組み合わせれば代替できてしまうサービスです。ですがそれらに代替されずにユーザー数を伸ばし続けているのは、NotionのUXデザイン、特にUXデザインの初期段階である戦略と勝ち筋を立てるのが非常に優れているからではないでしょうか。
ソフトウェアの役割は人々の課題解決。ですが、抱えている課題や働き方は人や組織により異なるものの、コードが書けなければ既成品を使うしかありません。そして、既成品を使う場合、働き方をソフトウェアに合わせる必要があります。もしユーザーがソフトウェアを自身や組織に合わせてカスタマイズすることができれば最高だと思いませんか。それが私たちの哲学です。創業者:Ivan Zhao氏(2020年7月のインタビューにて)
以上の考えをもとにして、Notionが考えた勝ち筋というのは「レゴブロックのようにユーザーごとに必要な機能を組み合わせられる」というUXを提供することです。Evernoteの提供する主なUXは「簡単な情報整理と便利な検索機能」、Trelloの提供する主なUXは「視覚的で直感的なプロジェクト管理と柔軟なカスタマイズ性」ですから、ユーザーに提供できるUXの差別化が十分なされています。既存の強力なサービスと同じ土俵で戦うのではなく、ユーザーの課題と、求められているUXは何かを高度に捉えた結果が今のNotionの成功ではないでしょうか。
それでは、Notionはどのように優れたUXを実現しているのでしょうか。
その方法の1つは、リリースする前に実際に自分たちで使ってみる、というものです。Notionのチームでは、メールや社内コミュニケーション以外は全てNotionを用いて管理されています。そのため、新機能をリリースする際は、時間をかけて自分たちで新機能を試し、もしダメなら1からやり直すこともあるそうです。
また、Notionは全世界で150を超えるコミュニティとのコミュニケーションを、SNSを通して綿密にとっています。また、SNS以外にもNotionの熱心なユーザー、「Notionアンバサダー」主催のイベントなども開催し、オフラインでもオンラインでもユーザーの声を重要視していることがわかります。それらを通して、ユーザーとの直接的な対話やフィードバックからプロダクトを開発しているとユーザーに解釈してもらい、コミュニティ自体の品質の向上を期待しているのです。Notionは、質の良いコミュニティから得られた優れたフィードバックによって、より良いUXを提供できるよう日々サービスをアップデートしているのです。
UXデザインならセブンデックスにお任せ!
UXデザインは、ユーザーと企業、両者の目的を達成するために非常に効果的な取り組みです。この記事を通して、ただユーザーにとって使いやすいものを作るだけでなく、事業成長という企業の目標も叶えてこそのUXであるということを知っていただけたなら幸いです。
UXデザインを自社でも活かしたい際には、ぜひ私たちセブンデックスにご相談ください。事業成長にコミットするUXUIデザインファームとして、全力でご支援いたします!