昨今、様々なところで目にする “デザイン” というワード。ビジネス書にもよく出るようになり、昔よりポピュラーなワードになりました。
しかし、一体デザインとはなんなのでしょう。見た目を整えること?美しくイラストを描くこと?
違います。デザインとは、様々な情報を設計し組み立てることです。そして、情報を組み立てることによって、デザインは様々な仕組みを作り出すことができます。
そんなデザインが作り出す仕組みは、人々に大きな影響を与えます。
今日はその中でも、アプリやWebに大きく関わるUIデザインにフォーカスを当てて、デザインの力についてお話します。
UIデザインとは?
UIデザインとは、一言で言うと「ユーザーがアプリやWebサイトを気持ちよく使用できるようにするための設計」です。
User Interface(ユーザーインターフェース)の略称がUIであり、“人と物の境界面”という意味をもちます。
具体的にはフォントやボタン、アイコンなど、アプリやWebを構成する物全てがUIになります。
一般的に、UIデザインが大切な理由はサービスの満足度や使い心地に大きく関わるからだと言われています。
しかし、UIデザインが大切な理由はそれだけではありません。それには先ほど話した「デザインが仕組みを作り出すことができる」という話が深く関係してきます。
仕組みを作り出すことができると、人の行動を規制して変化させることができます。
つまり、UIデザインをきちんと行うことで、ユーザーの失敗を減らしたり、こちらでユーザーの行動を誘導したりすることができるのです。
仕組みが変える人間の行動
そもそも、なぜ仕組みを変えると人の行動を変化させることができるのでしょうか。
それには様々な要因が関係してきますが、簡潔にいうと「仕組みによって、ついやってしまう」からだと言えます。つまり、無意識のうちにそうしたくなってしまう形状や見た目が存在するということです。
具体例を用いて、仕組みについて考える。
では、実際に「ついやってしまう仕組み」とはどのような物でしょうか。既存のサービス(Twitter)を用いて考えてみましょう。
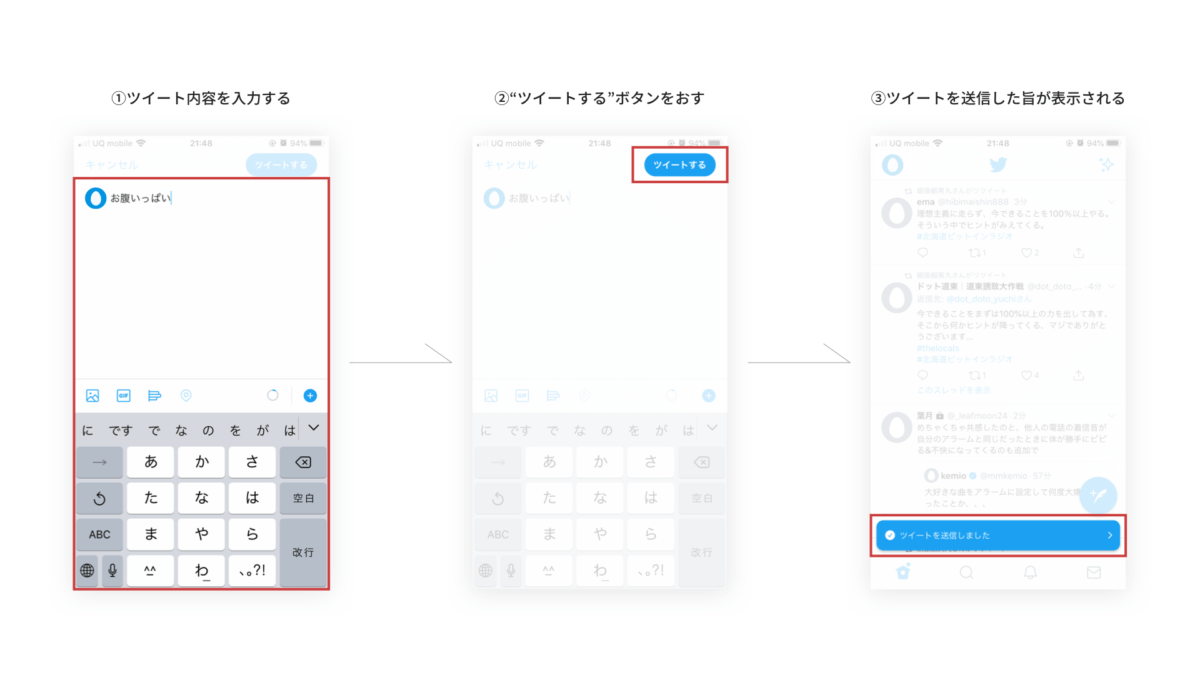
現在、Twitterの投稿システムはこのようになっています。

このように、Twitterは投稿前後にわざわざ内容を確認させたりしません。
「思いつく→打ち込む→投稿する」の流れをスムーズにまわすことで、ユーザーが気軽に投稿できるようにしています。
しかし、気軽に投稿できることにも弊害があります。
例えば、
・自分のツイートを見返さないので、間違いに気づきにくい
・自分のツイートを相手が読んだときにどう思うかというところまで、考えが及びにくい
などが挙げられます。
これらの弊害は、自分のツイートを客観的に振り返ることがないから起きてしまうと考えることができます。
そこで、スムーズに投稿できる流れは残しつつ、客観的に自分のツイートをつい見てしまう仕組みをUIデザインで作ってみたいと思います。

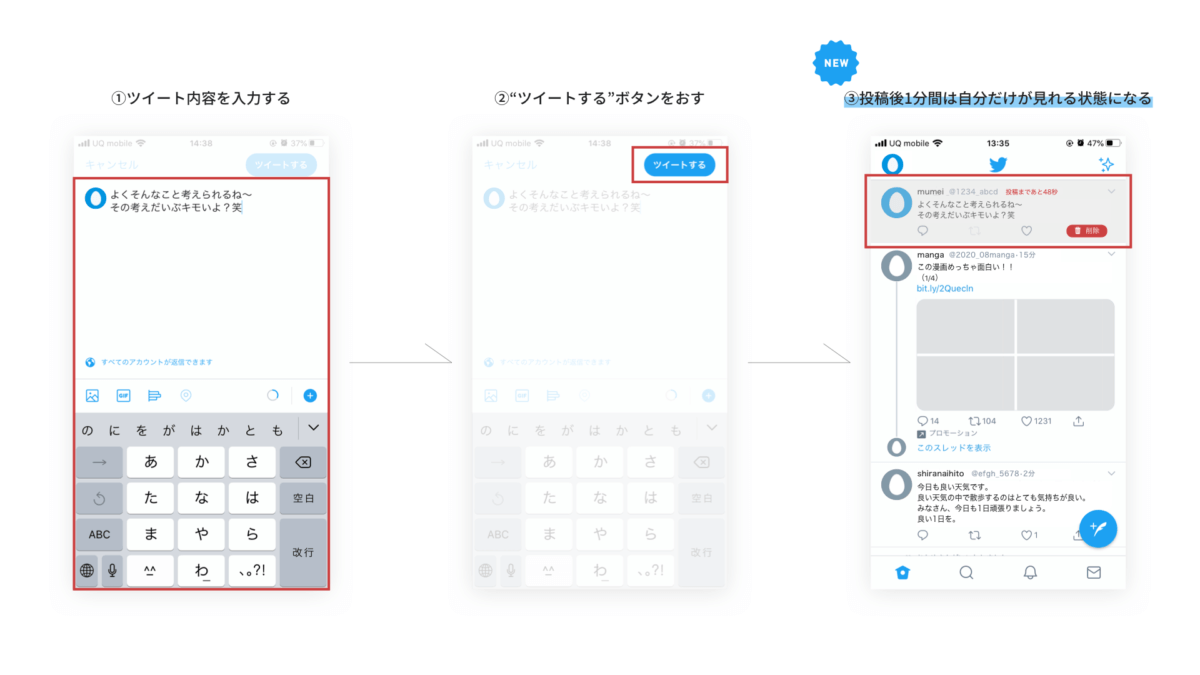
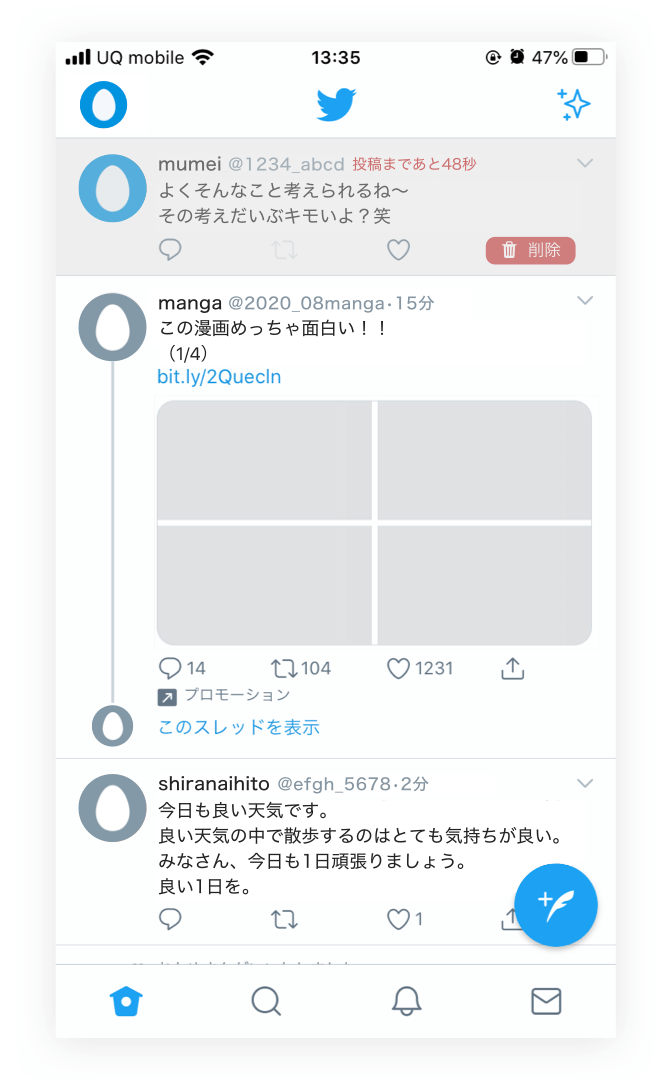
これが、客観的に自分のツイートをつい見てしまうUIデザインの一例です。
このシステムでは、即時投稿が行われません。送信ボタンを押した後に自分の投稿が“自分にだけ”グレーがかって表示されます。そして、その1分後にツイートが公開されるようになっています。
このシステムにより、絶対に全ての人が自分の投稿を目にします。しかも独立したツイートではなく、実際に他人の目に触れるときのように“タイムラインに流れた状態”で見ることで、客観的に自分のツイートを見ることができます。

そして、自分のツイートを客観的に見た上で「消したい」と思ったなら、投稿から1分以内であれば誰にも見られずにすぐ消すことができます。投稿自体に削除ボタンがついているため、削除自体は手軽です。
何より、放っておけばそのまま投稿されるのでスムーズな投稿の流れは消えずに残っています。
UIデザインは仕組みを作り出し、仕組みは人の行動を規定する。
法律で決まっているから。倫理的にダメなことだから。というように、人は自分の行動を法律や道徳心によって変化させることがあります。
仕組みもそれらと同じです。
今回例に挙げたTwitterでは、タイムライン上に流れた自分のツイートを見ることで客観的視点を持つような仕組みをUIデザインで作りました。
それにより人は意図せず客観的に自分のツイートを眺めることとなり、ツイートの良し悪しについて考えるきっかけを与えられました。
このように、仕組みは相手が無意識のうちに「ついしてしまう」ように導くことが可能です。
良くも悪くも使えてしまう物ですが、良い方向に使えばより豊かで快適な体験を提供することができるようになります。
だからこそ、その仕組みを作り出すことができるUIデザインがとても大切であり、丁寧に扱う必要性があると言えるでしょう。
私たちセブンデックスはそういったUIデザインの大切さを日々考えながらモノづくりに励んでいます。
少しでも興味を持って頂けましたら、気軽にご連絡いただけると幸いです!
コーポレート:https://sevendex.com/
お問い合わせ : https://sevendex.com/contact