現在ご覧いただいている、弊社のオウンドメディア「SEVEN DEX POST」がこの度リニューアルしました!私はアシスタントデザイナーとして携わらせていただいたのですが、リニューアル以来採用面談の場で「素敵ですね!」と感想を頂くなど喜ばしい限りです!
今回オウンドメディアをリニューアルするまでのプロセスと、デザインを通して改めて大切だと思ったTIPSを共有します。デザインする上での基礎知識としてお役に立てば幸いです。
デザインコンセプトを具体化する
デザイン作業を始める前にデザインの方向性を示す「デザインコンセプト」の策定を行います。
そのために、「セブンデックスらしさ」とは何か?そしてオウンドメディアとして訴求すべきイメージは何か?をワーディングしていきました。この作業においては数々の言葉を発散、収束させて「これが良い!」と納得できるコンセプトを定めることが大切です。
コンセプトが決まったら、次はデザインのリサーチです。
既存のクリエイティブをリサーチしてコンセプトを表現するのに適した表現はどのようなものか?を洗い出します。このとき、コンセプトの具体化に対する解像度を高める意識で作業をすることが重要です。解像度を高めるためには、「リサーチしたクリエイティブのどういった要素がコンセプトに適しているのか」、「どうして適していると感じるのか」といった分析が必須です。

リサーチを踏まえていよいよデザイン作業に入ります。
ここまでは順調に思えていましたが、デザインに落とし込むのに正直かなり苦戦しました。
そんなとき、メンバーの方から「デザインで表現するのか、コンテンツで表現するのか大まかな線引きをした方が良い」というアドバイスをいただきました。そこで、デザインで全て表現しようとせず、デザインとコンテンツの両方でコンセプトを表現するように頭を切り替えました。デザイン作業の際は、コンセプトと目の前のデザインに前のめりになりがちです。しかし、行き詰まった時は成果物の役割に立ち返ることも大切だと学びました。
デザインに納得感を持つこと
アウトプットの際に忘れてはいけない観点があります。言うまでもないことかもしれませんが、「どうしてこのデザイン?」という問いです。
デザインフィードバックの際によく聞かれる質問ですが、私自身何度かこの質問に沈黙してしまうことがありました。

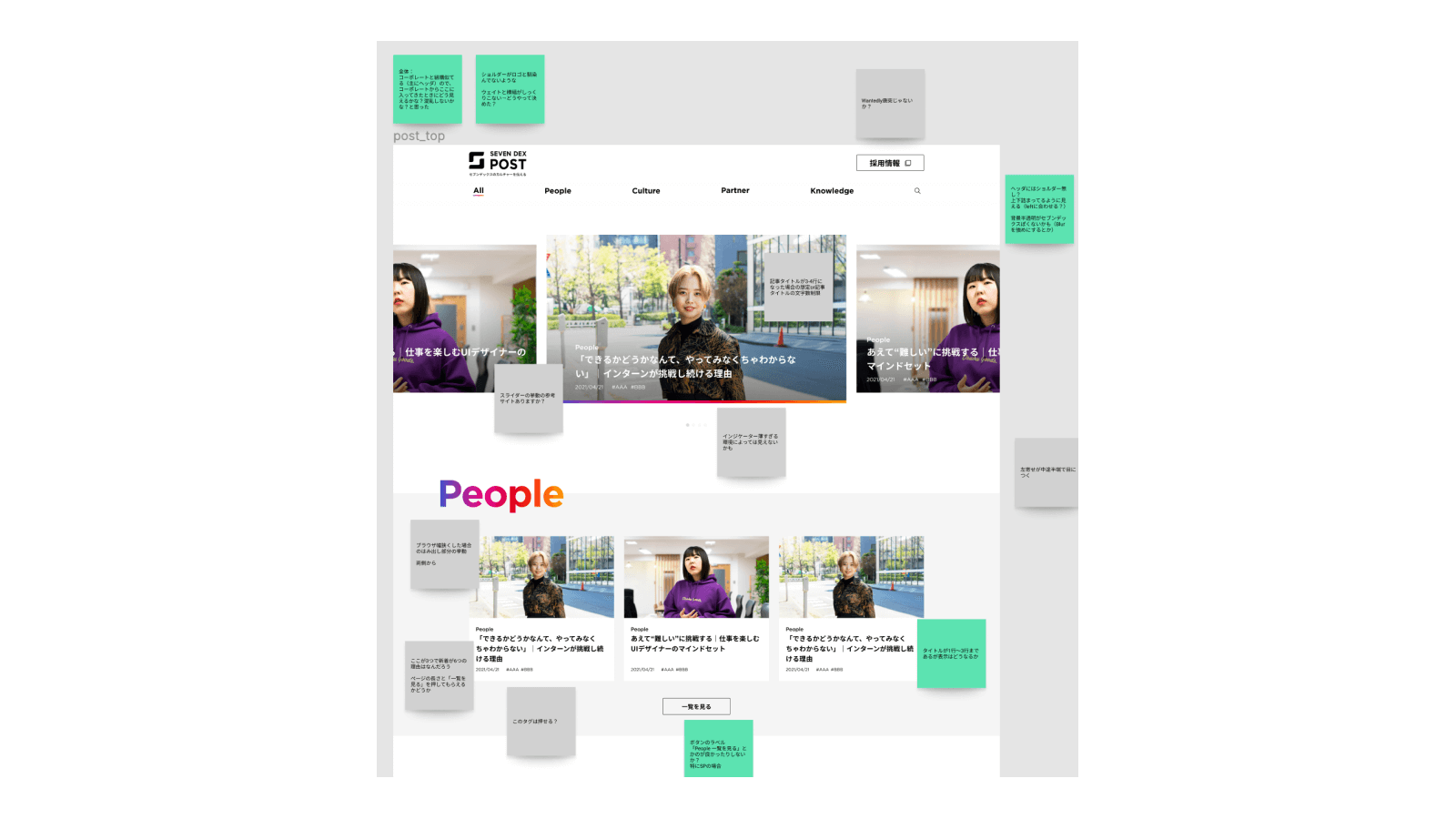
例えばこちらのNew postsの見出しです。画像にもあるように、どうして斜体にしたのか?という質問に対してうまく答えることができませんでした。
そういった時は改めて自分の思考プロセスを振り返ることが大切です。私は先程のリサーチの要素分解をもう一度振り返ったり、さらに深掘りして分析しました。そうして改めてこのデザインが必要か否かを検討します。
今回の例だと、斜体の方が勢いがある印象を受けることから採用していました。しかし、比較的情報の優先度が低いNew postsの見出しを斜体にするとかえって他の見出しよりも目立ってしまいます。そのため、最終的に他の見出し同様の表現にしました。
回り道のように思うかもしれませんが、このプロセスを辿り、デザインの意図を明確にすることで自分自身もデザインに対して納得感を持つことができました。
デザインフィードバックこそ理想への近道
デザイン作業では「アウトプットがコンセプトに適しているのか?」という検算を繰り返すことが大切です。今回はこうして出来上がったものを先輩デザイナーさんに確認、フィードバックをいただくという工程を重ねてブラッシュアップしていきました。
今回の制作過程において、特にアウトプットしてブラッシュアップを重ねることの大切さを実感しました。私は今まで「1度で最高のものを出さなきゃ!」と思っていました。その結果、自分でアウトプットのハードルを上げてしまい、時間がかかる割にクオリティが低いという悲惨な状態に…。しかし、1度に時間をかけるよりもアウトプットとフィードバックのサイクルを速く回す方が、はるかに効率的でかつインプットが多いと強く感じました。
フィードバックについては今回は主にリモート下での作業だったこともあり、テキストベースでいただきました。

このようにフィードバックをいただくことで、自分の足りていなかった視点を明らかにすることができます。
いただいたフィードバックの中にはブラウザ幅を狭くした時の挙動やスライダーの挙動はどうなるのか?といった実装に関係するものも多く、実装への意識が不足していることがわかりました。デザインがコンセプトに対して適しているかというのはもちろん、実装を考慮することもデザイン作業において重要です。
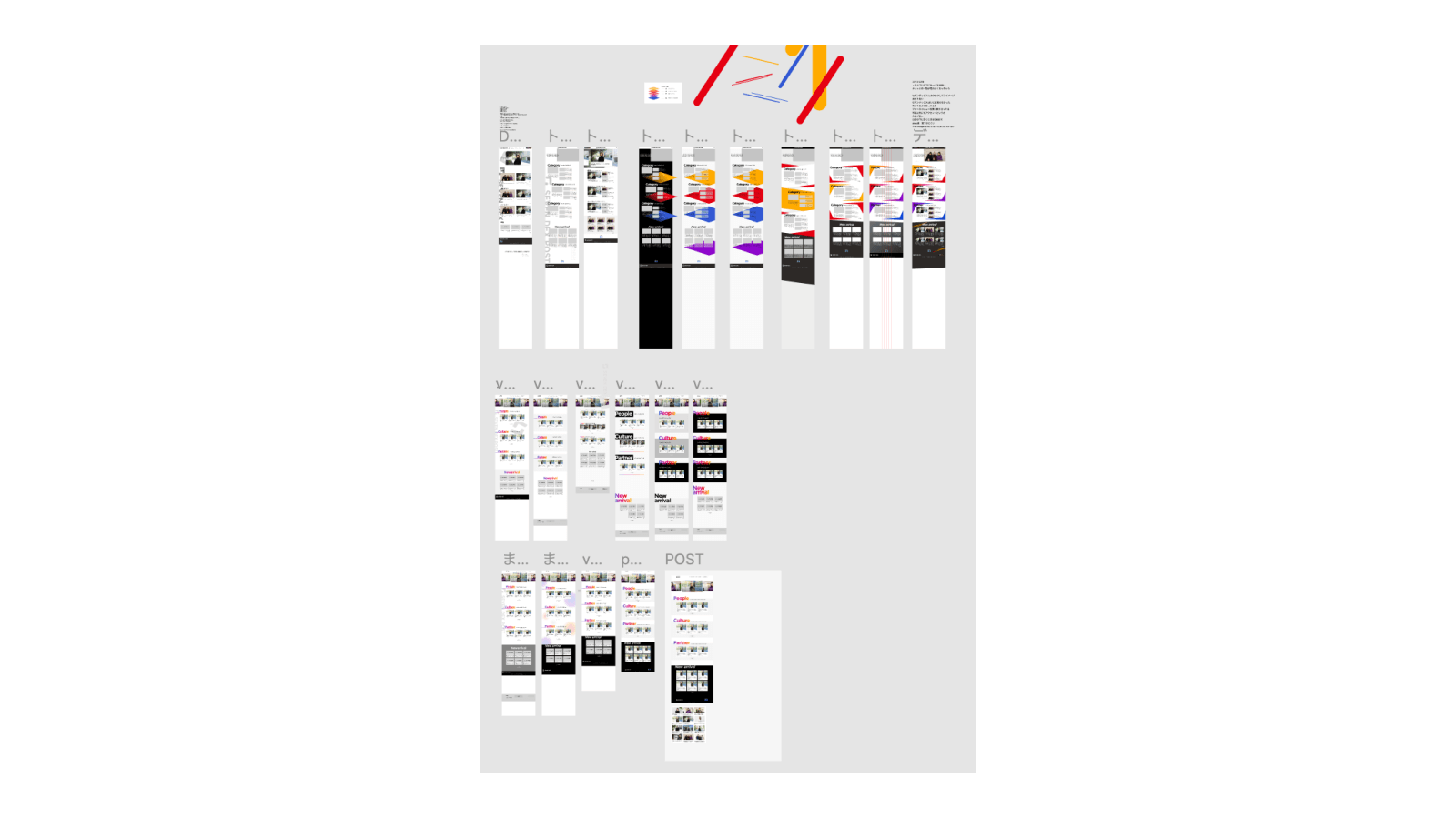
こうしてブラッシュアップを重ね、現行のデザインに至るまで20案ほど制作しました。
右も左もわからないままスタートしましたが、納得できるデザインにすることができたのはやはりデザイナーの方々のフィードバックがあったからだと改めて思います。フィードバックを元にブラッシュアップすることこそが、理想的な成果物を作る近道であることは間違いありません。

終わりに
会社の世界観を表現するメディアという事で、表現に四苦八苦しましたが、デザインに納得感を持たせ、ひたすらトライアンドエラーを繰り返すことで、最終的に最高のデザインが出来上がりました!
(完成して、記事が並んでいるのを見たときにはその喜びはひとしおで、うるっときました(笑)。)
ぜひリニューアル後のSEVEN DEX POSTのファンになっていただけたら嬉しいです!
おまけでアツい裏話をコソッと…!
デザインチェックをもらった時に、先輩デザイナーから「先輩には迷惑をかけるもんなんです」と言っていただきました。
完成まで何度も付き合っていただいたこともあり、めちゃくちゃ胸がアツくなりました。
今回最高のアウトプットを出せたのも、トライアンドエラーを歓迎してくれるセブンデックスのカルチャーがあるからこそだと感謝しています。