自社のサービスを伸ばすために、CVRを上げることは目下の目標であると思います。
今回は、実装すればすぐにCVR改善に一定の効果が期待されるEFOの基本についてご紹介いたします。
EFOとは
EFOとは、Entry Form Optimisation(入力フォーム最適化)の略で、web上の申し込みフォームなどを見やすく・入力しやすいよう最適化することです。通常のwebサービスであると、
- LPなどのサイトへ訪問
- 申し込みフォームの入力や会員登録
- サービス利用開始
という流れが一般的かと思います。EFOは、2番目の申し込みフォームや会員登録でのファネル落ちを軽減するために行います。
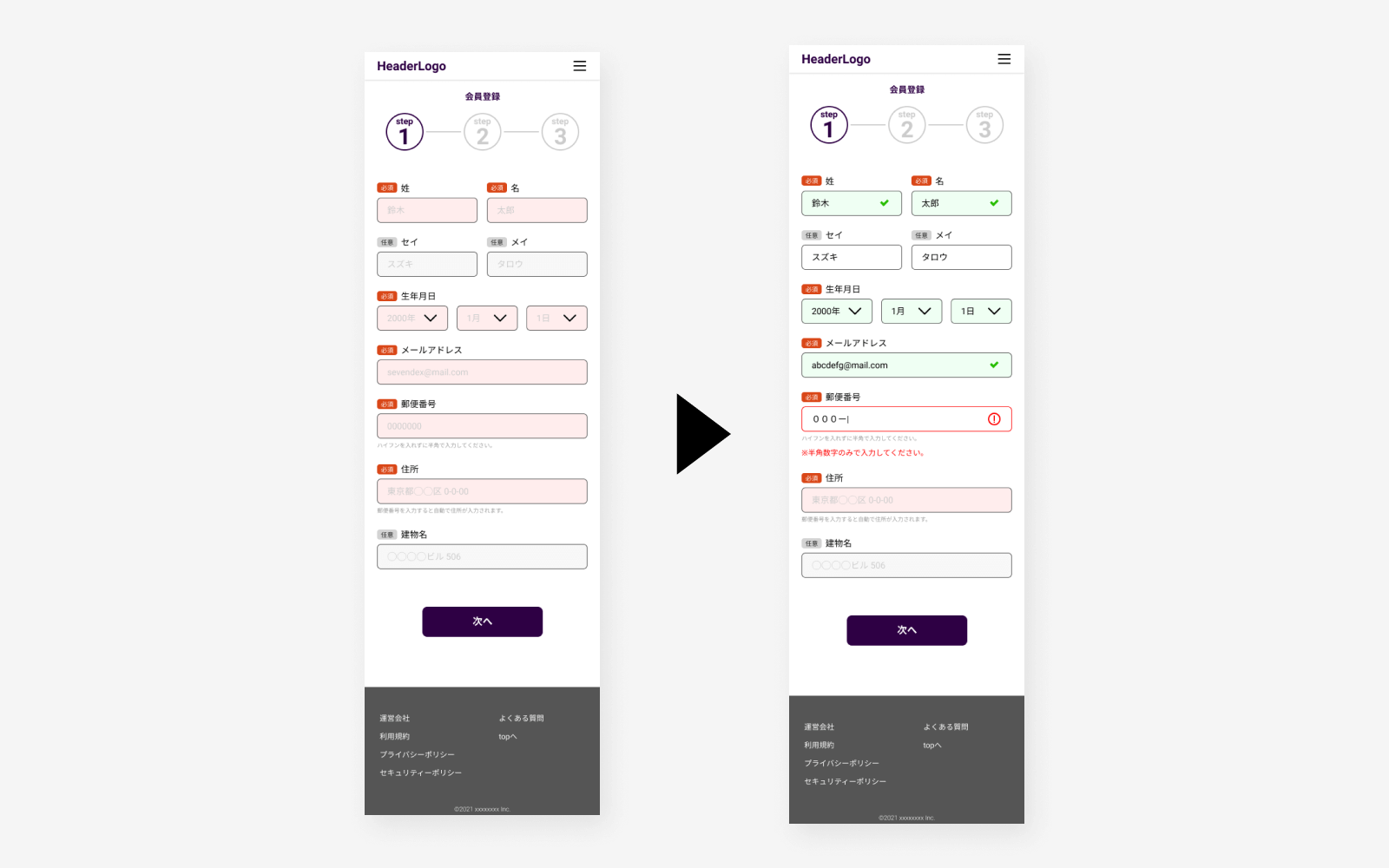
今回は、「具体的にどういったデザインにすればファネル落ちを防ぐことができるのか」を画像とともにご紹介いたします。
ユーザーの現在地をわかりやすくする
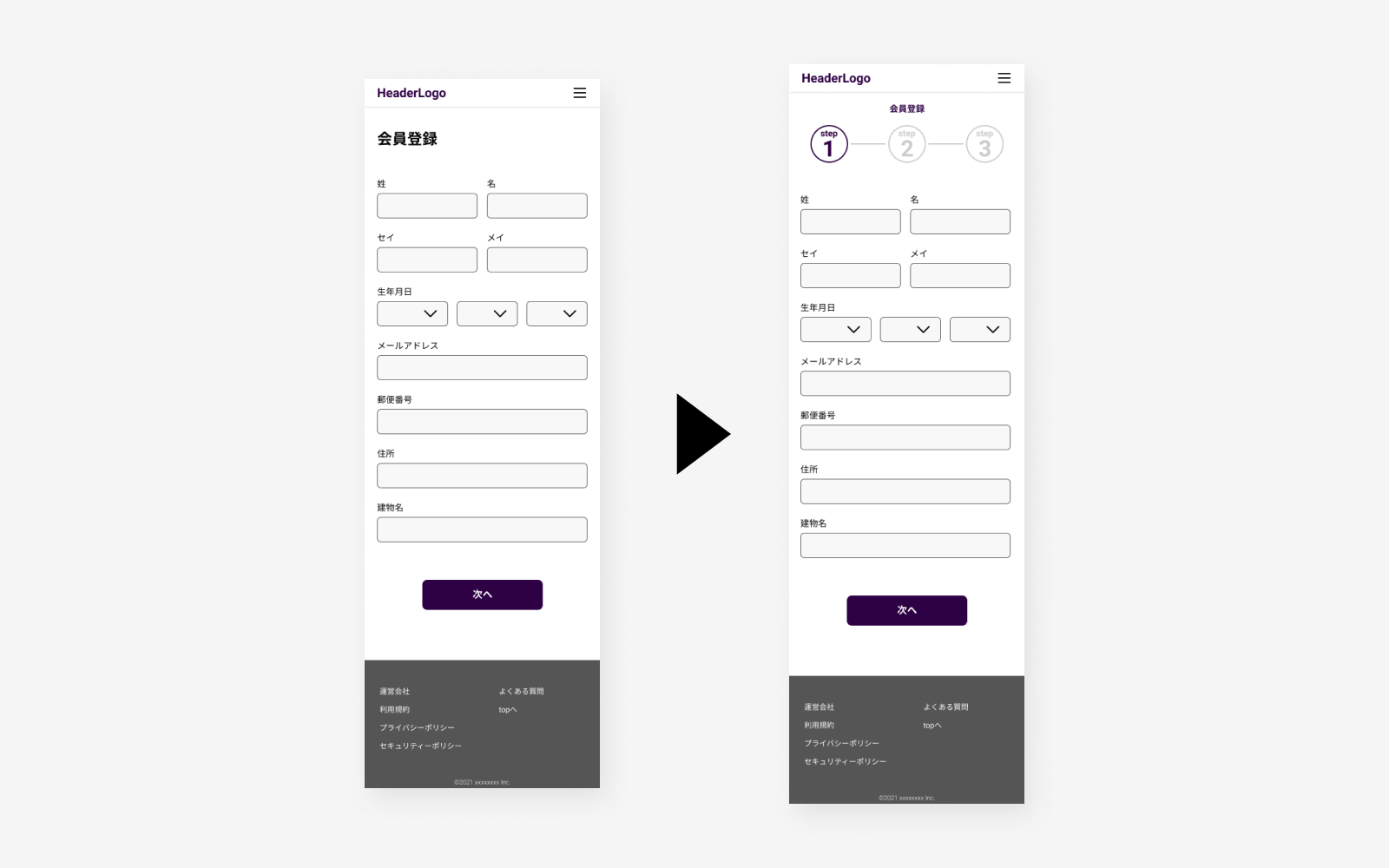
一つ目は、入力フォームがどれくらいのボリュームあるのか、あと何ページあるのかをわかりやすくさせるインジケーターの設置です。
ユーザーがwebページを閲覧している時、ユーザーはどんなシーンで利用しているでしょうか?自宅でゆっくり登録しているかもしれませんし、仕事に向かうの電車の中かもしれません。ユーザーが時間があまりないシーンで閲覧している場合、あとどれくらいの情報を入力しなければならないのか、どこが終わりであるのかを明示しておかなければ、そのユーザーは離脱してしまうかもしれません。
それを防ぐためにも、例えばページ上部に「step1,2,3」のようにページが3つあることを示したり、「80%入力済み」といったように残りの入力数が想像できるように工夫する必要があります。

必須情報を明示的にする
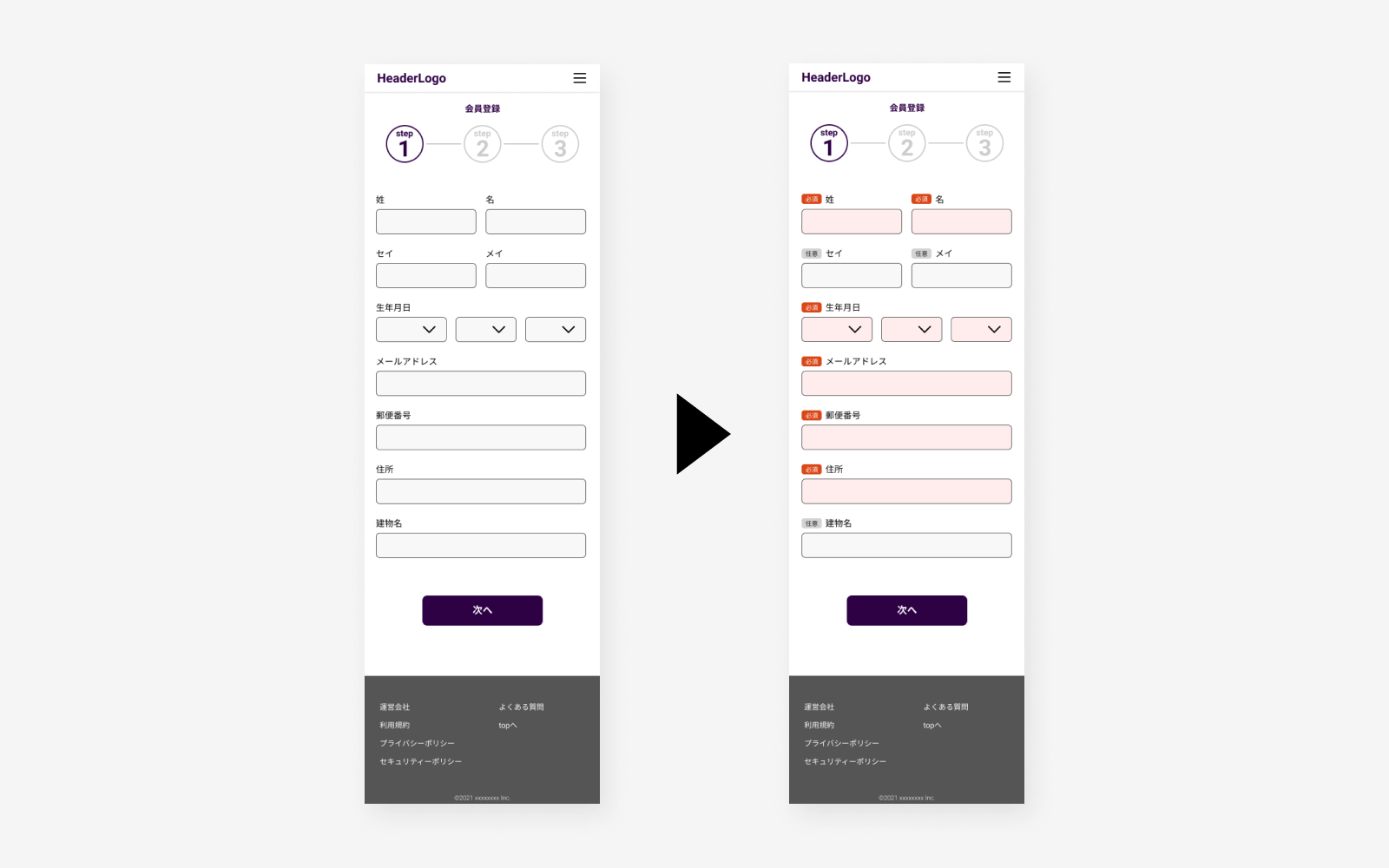
二つ目は、ユーザーが絶対に入力しなければならない情報と、そうでない情報を見分けられるような情報の設置です。
確定ボタンを押した際に初めてエラーが返り、必須情報の入力を促すようなデザインはNGです。入力フォームの長さにもよりますが、ユーザーがスマホで操作している時などにページ下部まで行ってから入力欄に戻って必須情報を入力し直すという行為は、それだけでユーザーのコストが上がり離脱へつながってしまいます。
離脱を防ぐには、フォームのラベルに【必須】というタグを設置したり、同時に入力フォーム自体を赤などのアテンションカラーを用いて「入力しなければならないものだ」と、入力する前からわかるデザインにしておく必要があります。

入力内容を明確にする
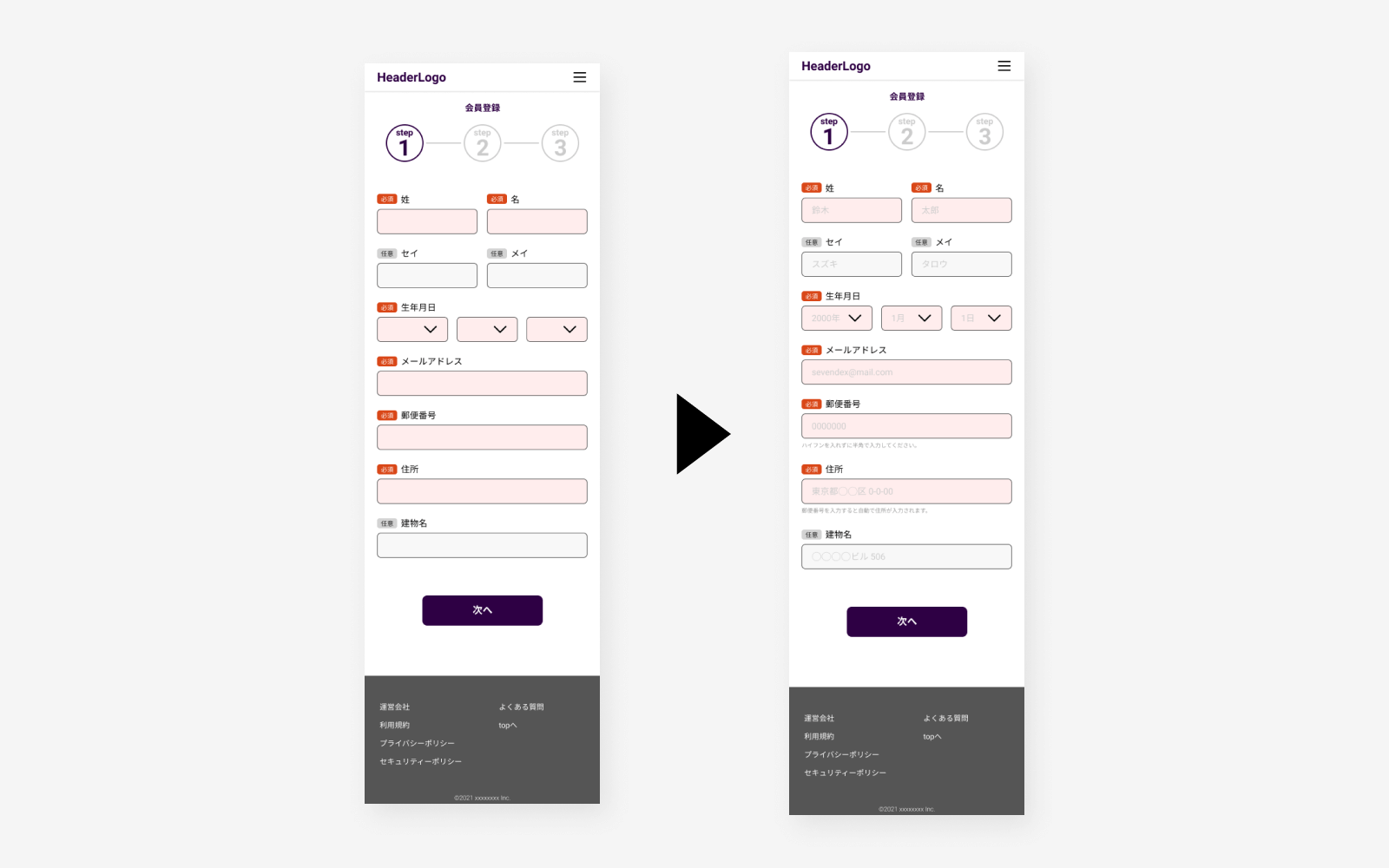
三つ目は、入力フォームに何を入力すべきなのか?をわかりやすくするヘルパー要素の設置です。
電話番号や住所を入力する時に、ハイフンが必要であるかどうか迷ったことはないでしょうか? 前項でもあげたように、ページ下部のコンバージョンボタンを押してからエラーが返ってきたのでは離脱に繋がってしまいます。そのため、入力内容はプレースホルダーやヘルパーテキストを用いて、過剰にわかりやすく例を示しておいたほうが良いでしょう。

レスポンスを返す
四つ目は、ユーザーのアクションに対してUIのレスポンスを用意しておくことです。
必須であるかわかりやすく、入力内容のわかりやすさを徹底しても、ユーザーが100%正しく情報を入力してくれる保証はありません。また、繰り返すようですが、コンバージョンボタンまでたどり着いた時にようやく入力ミスに気づくような流れはNGです。
それを防ぐには、ユーザーが入力した情報にリアルタイムでエラーがないか判別する、リアルタイムバリデーションの機能をフォームに持たせることです。そうすることで、ユーザーは入力ミスがあった時にすぐに気づくことができ、無駄なスクロールをなくすことができます。

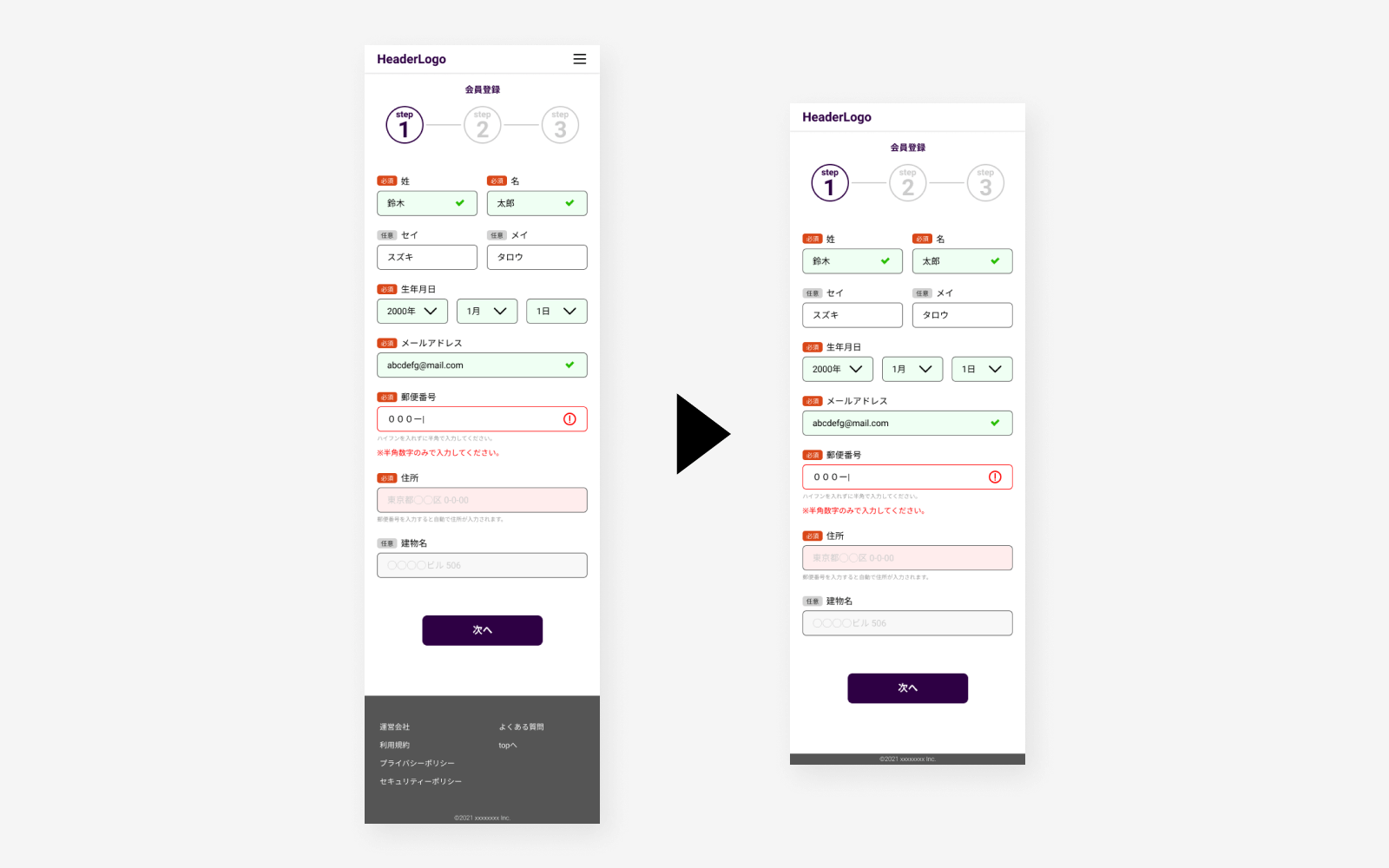
余計な導線を設けない
五つ目は、単純に登録導線から離脱する要素を極力設けないことです。
例えば、ヘッダーやフッターなどのナビゲーション要素が挙げられます。フッターはほぼ全て非表示にしてしまったり、ヘッダーは登録導線専用のナビゲーションが非表示になっているものなどを設けるなどの対処が望ましいです。
他には、少し複雑な情報を取り扱う場合などにその情報についての説明のため、FAQへのリンクを設置するケースなどもあります。そういった場合は、ツールチップを設けオーバーレイ表示でページ内で説明を完結するなどの対応が望ましいでしょう。

情報量を減らす
最後に、サービスの内容にもよりますが、そもそも入力項目を減らすということも検討に含めるべきです。
例えば連絡先の情報などは、電話番号は省きメールに集中して取得する、といったように取得する情報を絞ってユーザーの入力項目を検討する必要があります。入力情報が多ければ多いほど離脱の傾向は高いため、今一度「自社サービスの入力フォームの項目が本当に必要か?」を見直すことも重要です。
まとめ
いかがだったでしょうか?
今回はファネル落ちを改善するEFOの基本をご紹介いたしました。
まとめると、
- ユーザーの現在地や進捗状況がわかるインジケーターを設置。
- 必須の情報をわかりやすくラベリングする。
- 入力内容が分かりやすいようプレースホルダーやヘルパーテキストを設置。
- 入力内容をリアルタイムバリデーションでミスがないかチェック
- 余計な導線は設けず、入力フォームからの離脱要素を無くす。
- そもそも情報量を減らし、ユーザーがゴールに辿り着きやすいようにする。
これらが基本的な入力フォームの改善策となります。
EFOを図るにあたって、実装してしまうのも一つの手ですがEFOツールなども存在するため、適した方法で実装しCVR改善のお役に立てていただければと思います!
次回は実際にある様々なサービスの登録フォームや入力フォームをご紹介する予定ですので、是非セブンデックスポストをチェックしてくださいね。
プログラミング言語に強い会社を紹介します。
株式会社Pikawakaが運営するメディア、Pikawakaはプログラミング言語をわかりやすく解説しているプログラミング用語サイトです。HTMLやCSS、JavaScript、Ruby、Ruby on Railsといったプログラミング言語や、IT用語、最新AI情報などを掲載しています。
またメディア運営の他にも、企業向けの生成AI研修やエンジニア向けにGitHub Copilotセミナーなども行っています。
詳しくはこちらから:株式会社PIkawaka 、Pikawaka