先日、iOS 14のアップデートが行われました。
今回のアップデートでは、ウィジェットがホーム画面に追加できるようになったりと様々な機能が新たに加わり、iOSのさらなる進化を実感できたのではないでしょうか。
また、そのような新機能の追加に加えて、細かなアプリのUIデザインの変更がいくつか行われました。
このようなUIデザインの変更には、必ず理由があります。
そして、その理由からは、UI改善のヒントが隠されているはずです。
そこで、この記事では、このiOS 14のアップデート前と後を比較し、UIの改善点を考察していきたいと思います。
目次
ミュージックアプリの改善点を考察
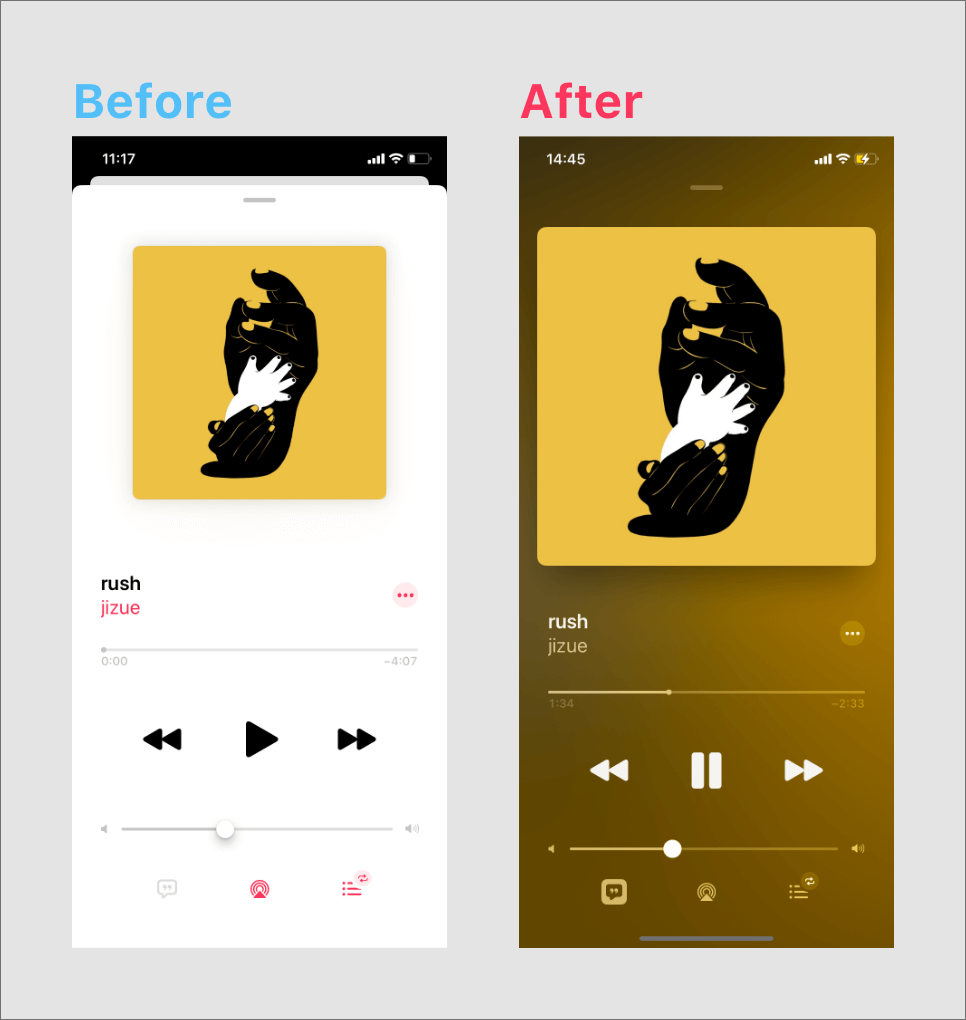
アートワークの背景色
アップデート前の白地にピンクのアクセントカラーが使われたデザインより、アップデート後の方がアートワークの個性を邪魔しないデザインになっています。
多種多様な音楽を扱うアプリなため、より様々な趣味の人に受け入れられやすいデザインにしたのではないでしょうか。

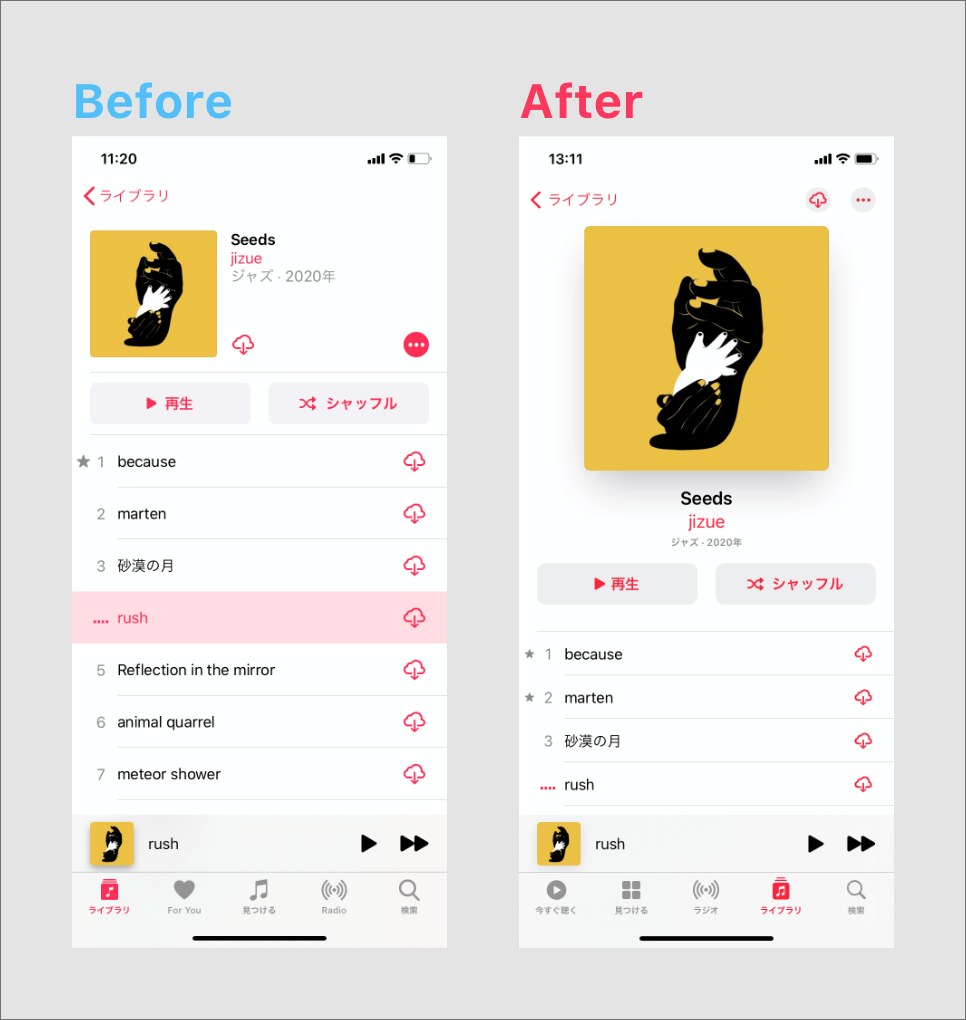
アルバム画面のデザイン変更
アップデート後は、アルバム名・アーティスト名と、ジャンル名・年代の文字の大きさの比率を変えています。
情報の優先度的にアルバム名・アーティスト名>ジャンル名・年代なため、アルバム名・アーティスト名を大きくすることで情報がより整理された印象です。
また、アートワークが大きくなったことで、「再生」ボタン、「シャッフル」ボタン、アーティスト名が下になり、大きい画面でも操作しやすくなりました。

「ライブラリ」と「見つける」アイコンの変更
元は、「ライブラリ」、「見つける」どちらも音符マークを使ったデザインでしたが、違うモチーフのアイコンに変更しています。
「ライブラリ」と「見つける」の差別化がされた上、アップデート後の「ライブラリ」のアイコンは、コンテンツを表す四つの四角のアイコンになったことで、パッと見で機能を認識しやすくなりました。


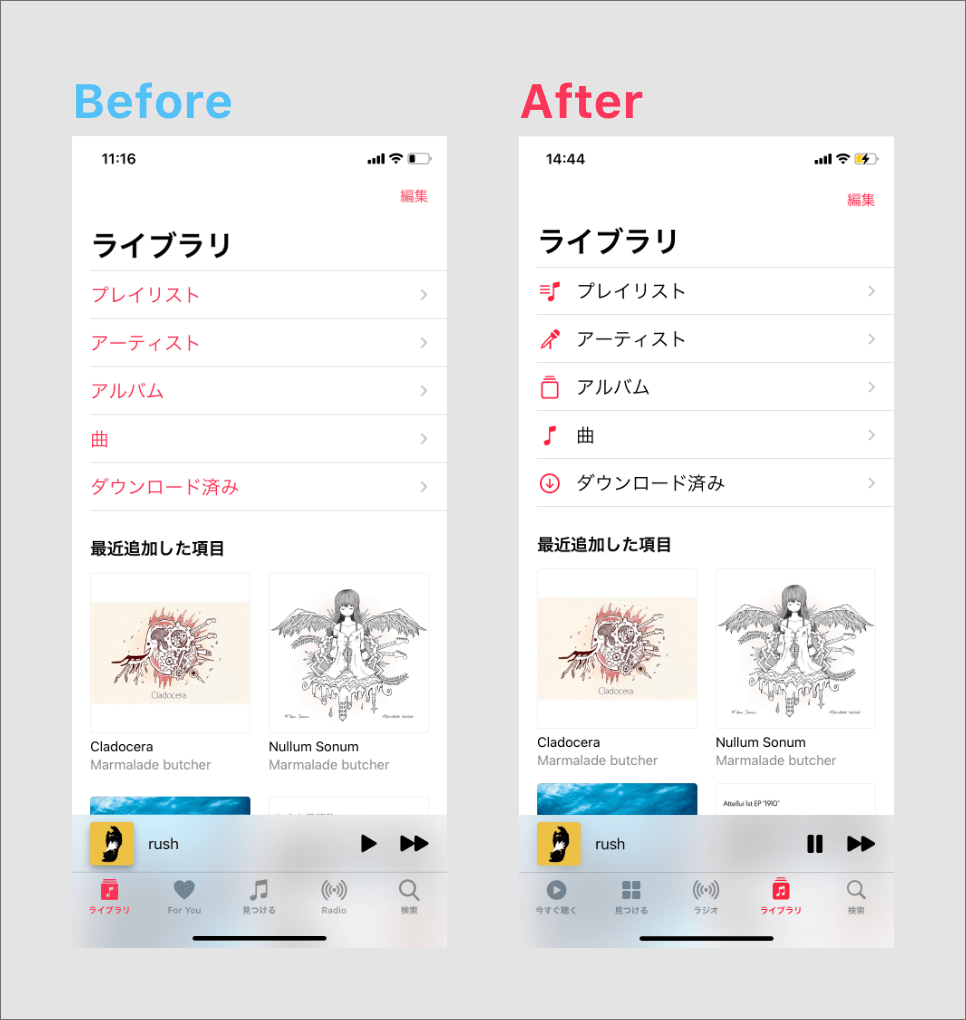
「ライブラリ」メニューの文字色の変更とアイコンの追加
アップデート後は、文字色がピンクから黒になり、それぞれの項目にアイコンが追加されました。
アップデート前より、視認性が高く、アイコンがあることで、一つ一つの項目が認識しやすくなっています。
また、iOSの他のアプリのメニューは、アイコン+黒文字のデザインが多いため、統一することでよりユーザビリティを向上させたのではないでしょうか。

メモアプリの改善ポイント
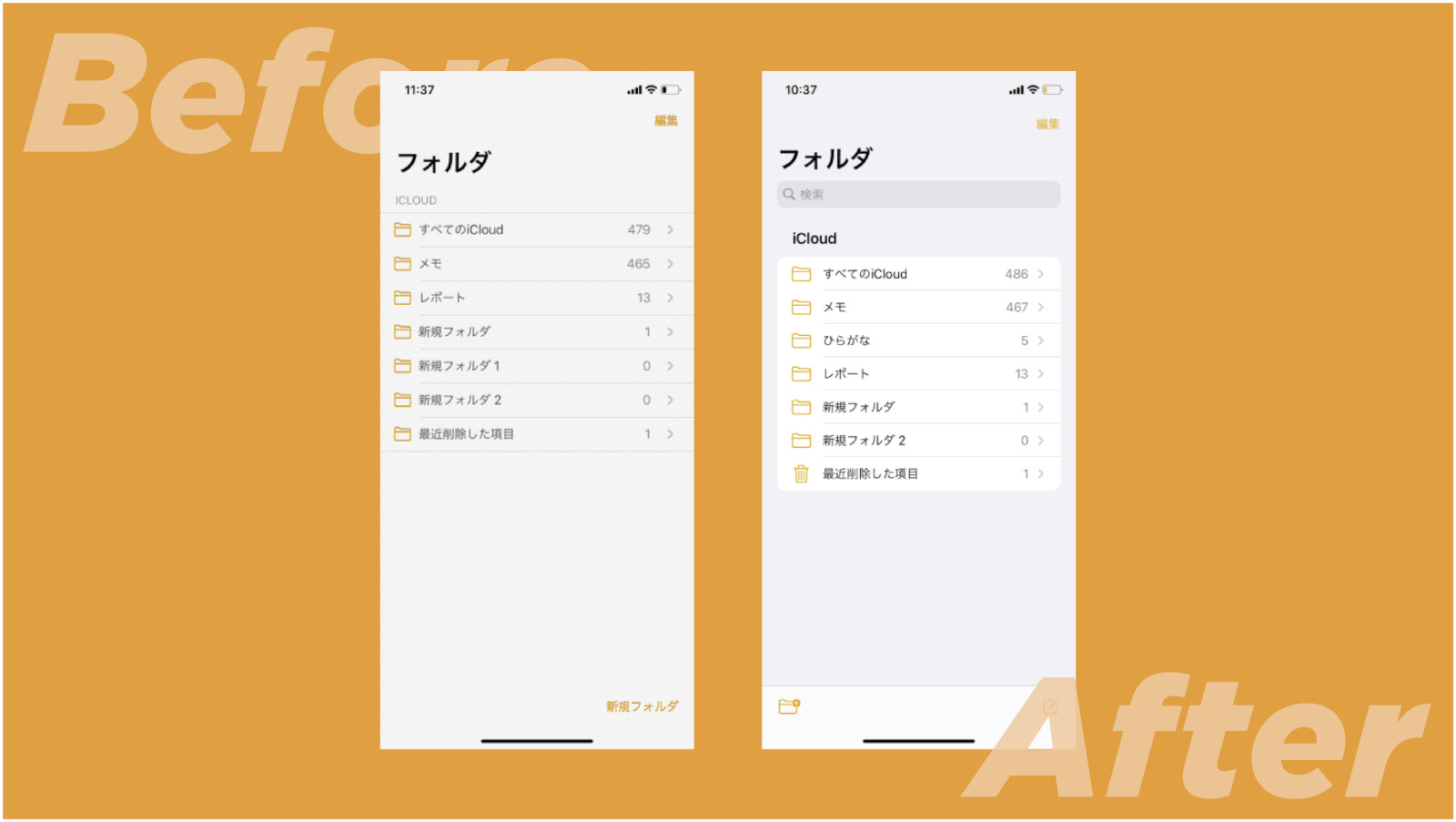
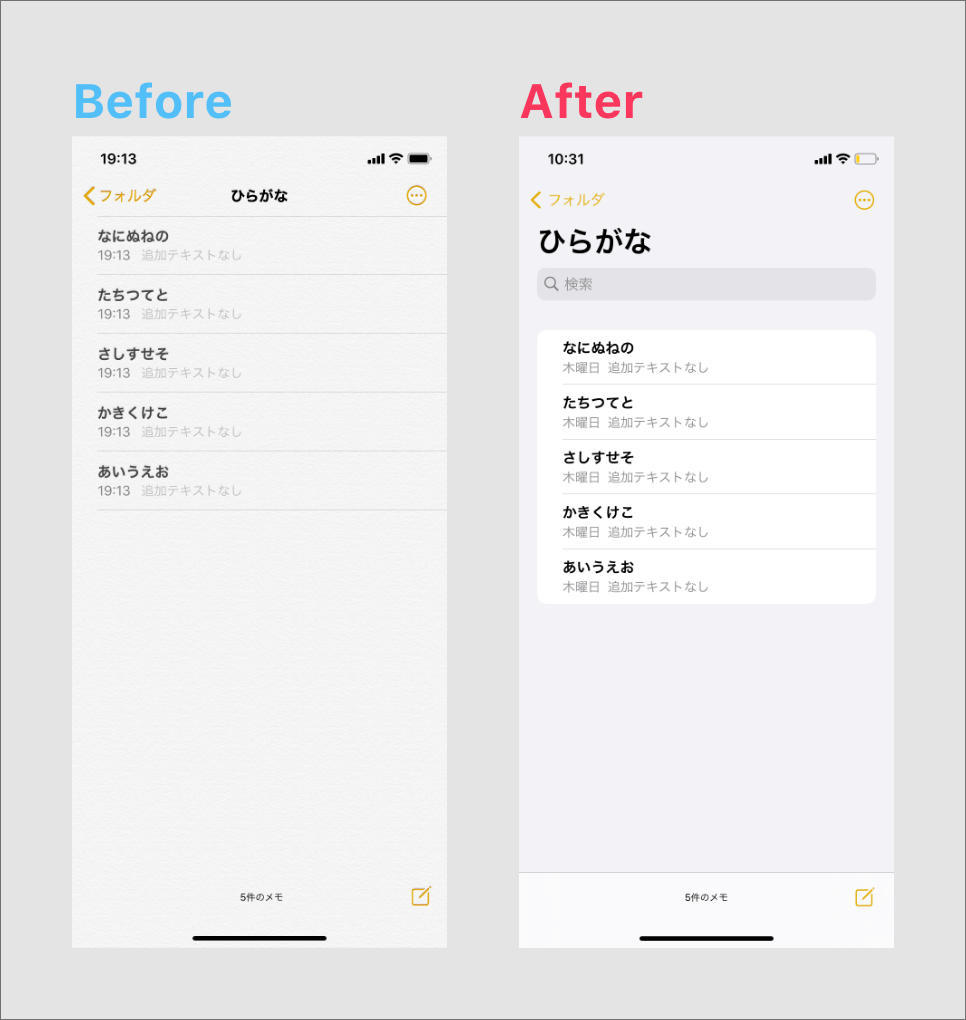
リスト表示をカード式に
アップデート前の、背景との区別がなくボタンっぽさのないデザインから、アップデート後は、より「押せそう」なデザインになったと思います。
また、文字情報の多い画面の中で、カードが目立っているため、それぞれのタイトルが認識しやすくなりました。
また、他のiOSアプリと統一感のあるデザインになったと思います。

背景素材の変更
背景素材が、絵を描くイメージの強い画用紙でなくなったことで、より「メモできそう」なデザインになりました。
テキスト使用の多いユーザーのニーズに答えたのではないでしょうか。

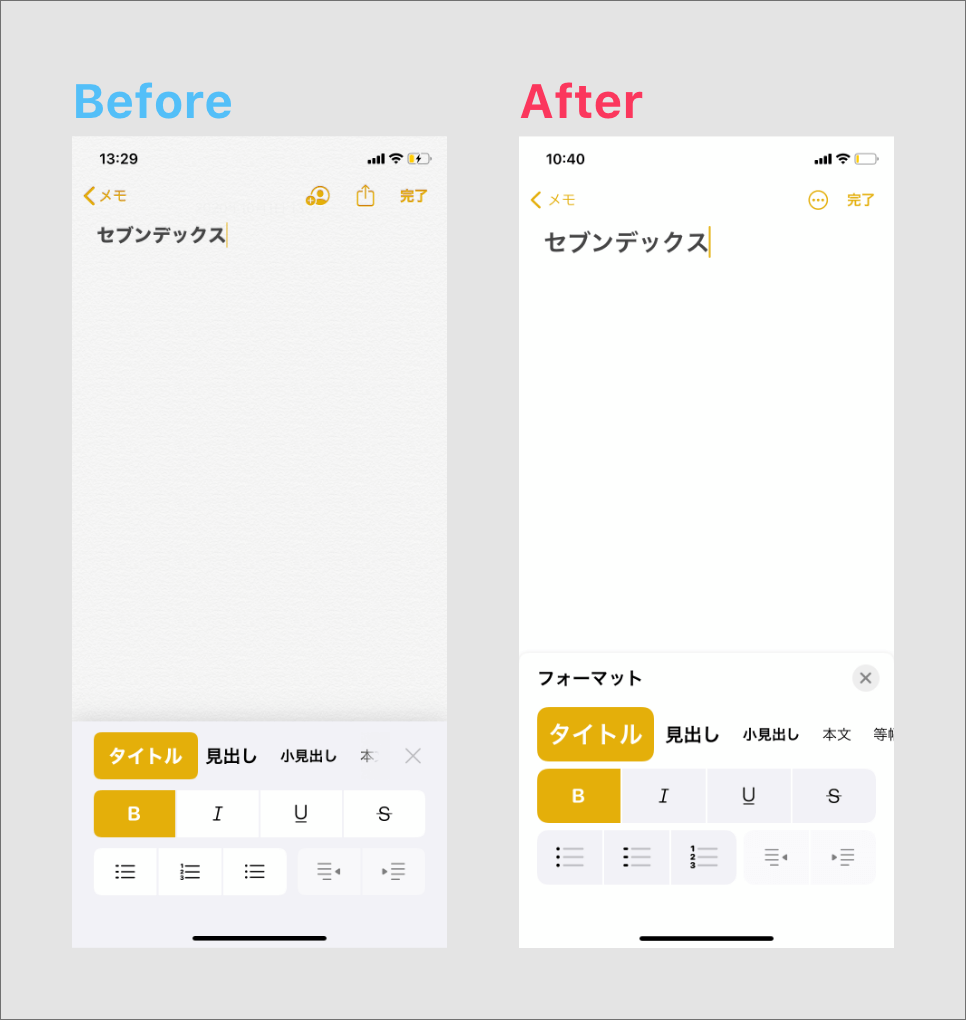
タイトルの文字を大きく
本文フォントとのジャンプ率を上げることでよりタイトルらしさの出るデザインになりました。

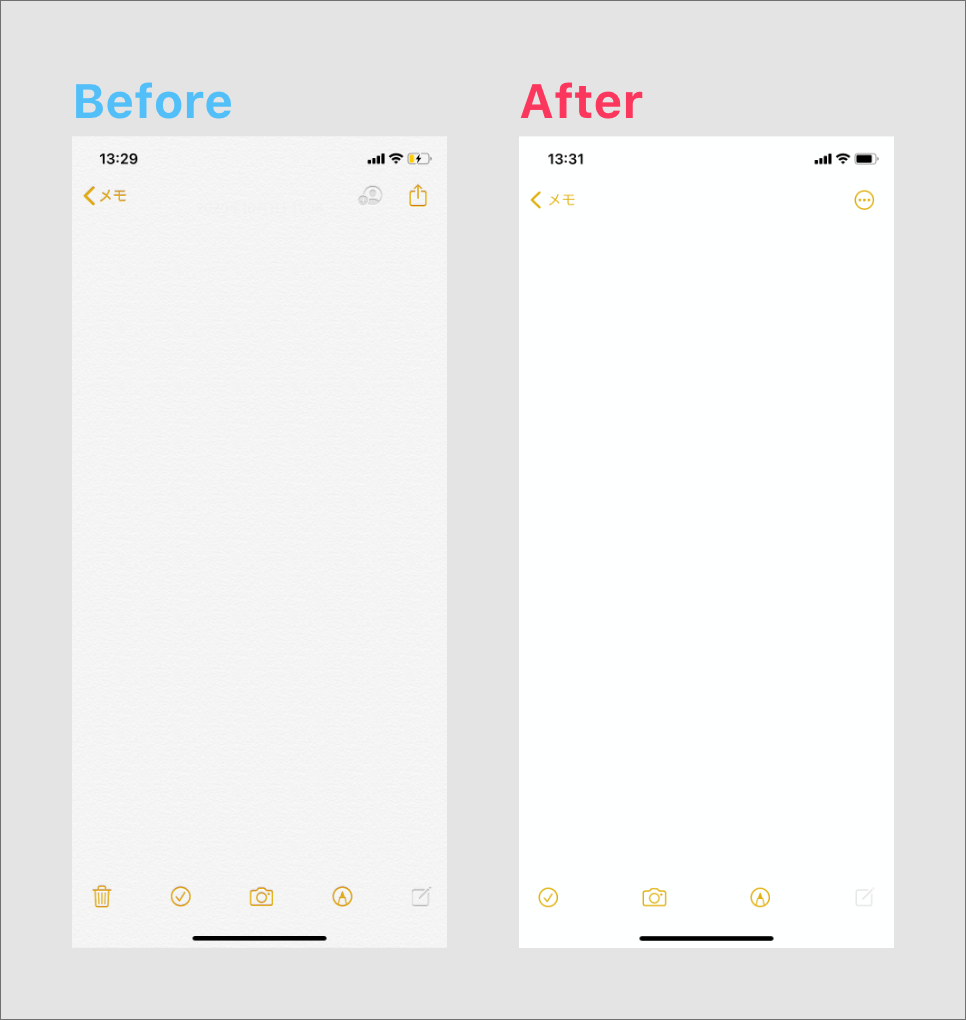
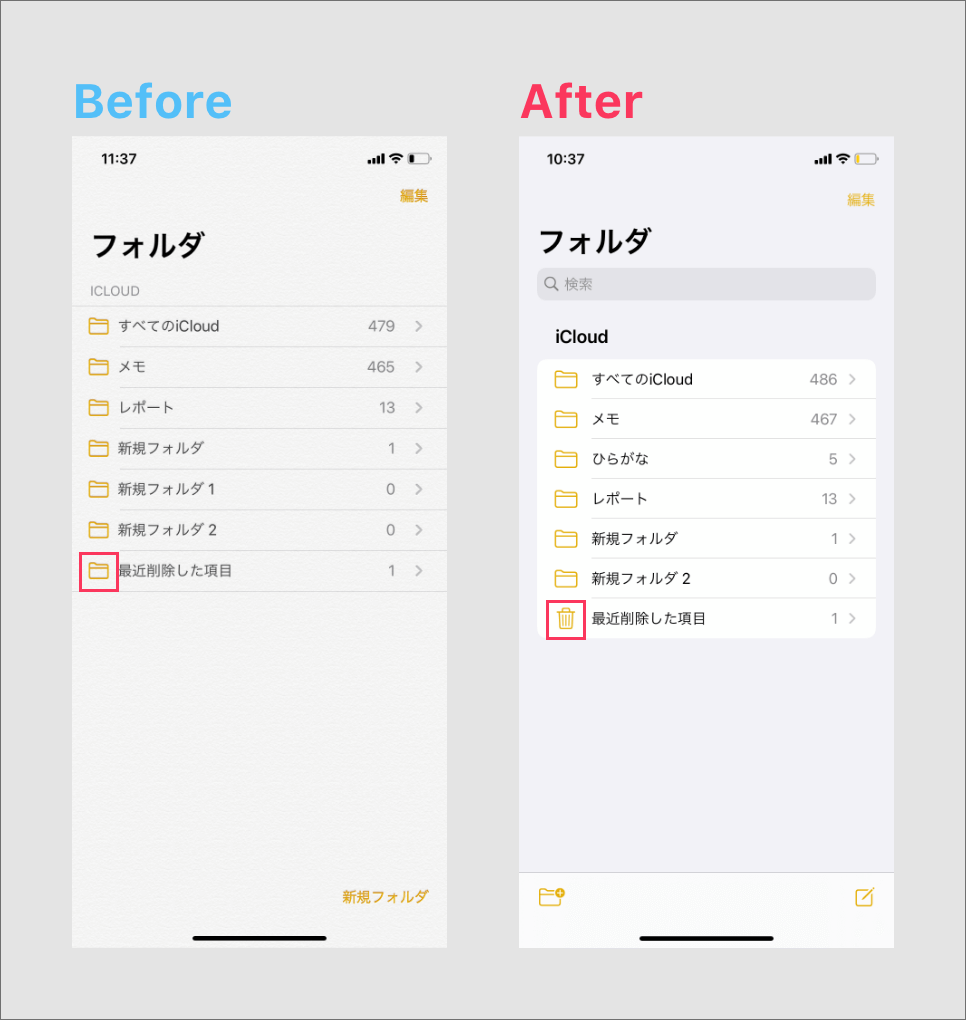
「最近削除した項目」のアイコンの変更
アップデート前は、各フォルダと同じアイコンでしたがゴミ箱マークに変更しています。
フォルダとの差別化ができているため、アップデート前に比べて機能が認識しやすいものになりました。

メッセージアプリ改善ポイント
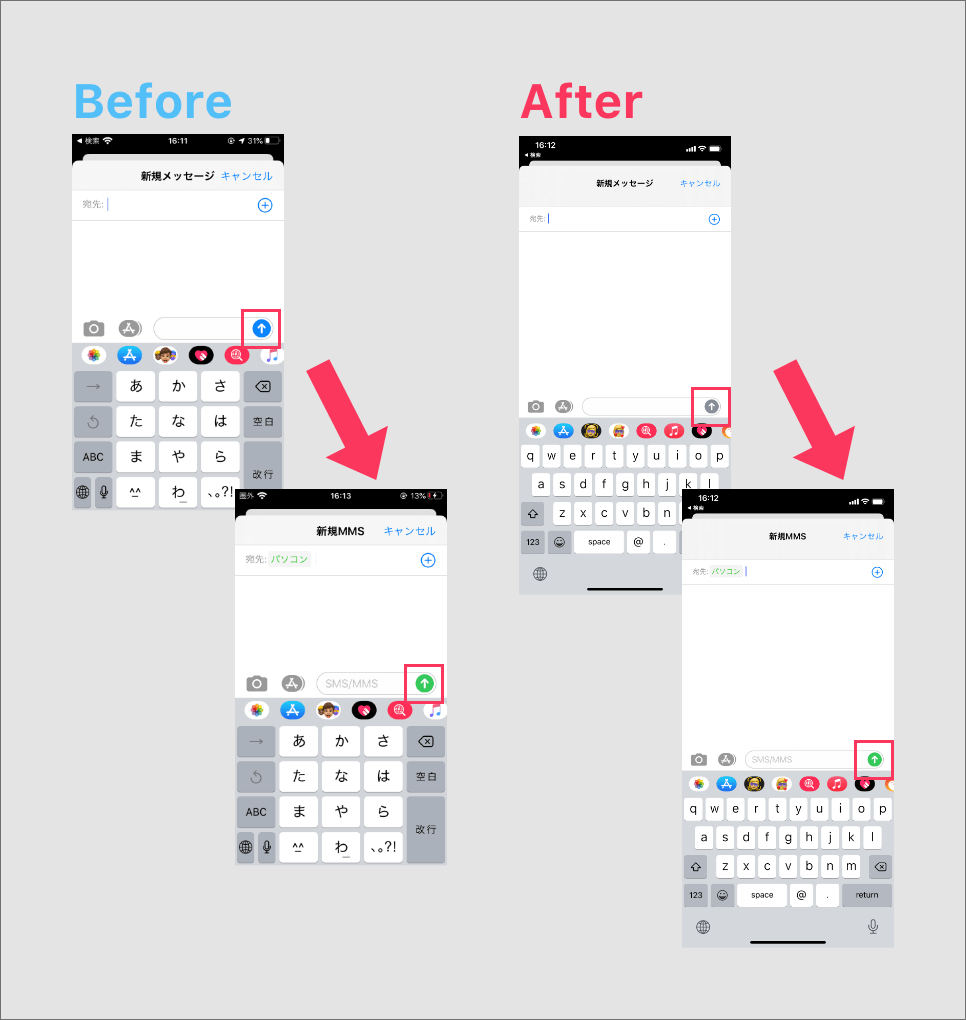
宛先を入力する前後の送信ボタンの色が青(未入力)→緑(入力)から、灰(未入力)→緑(入力)に変更
アップデート前に比べて、未入力と入力の差がわかりやすくなり、宛先の入力漏れを防ぐことのできるデザインになっています。
どこに入力漏れがあるか認識しやすいデザインだと、よりスムーズで直感的な操作が可能になります。

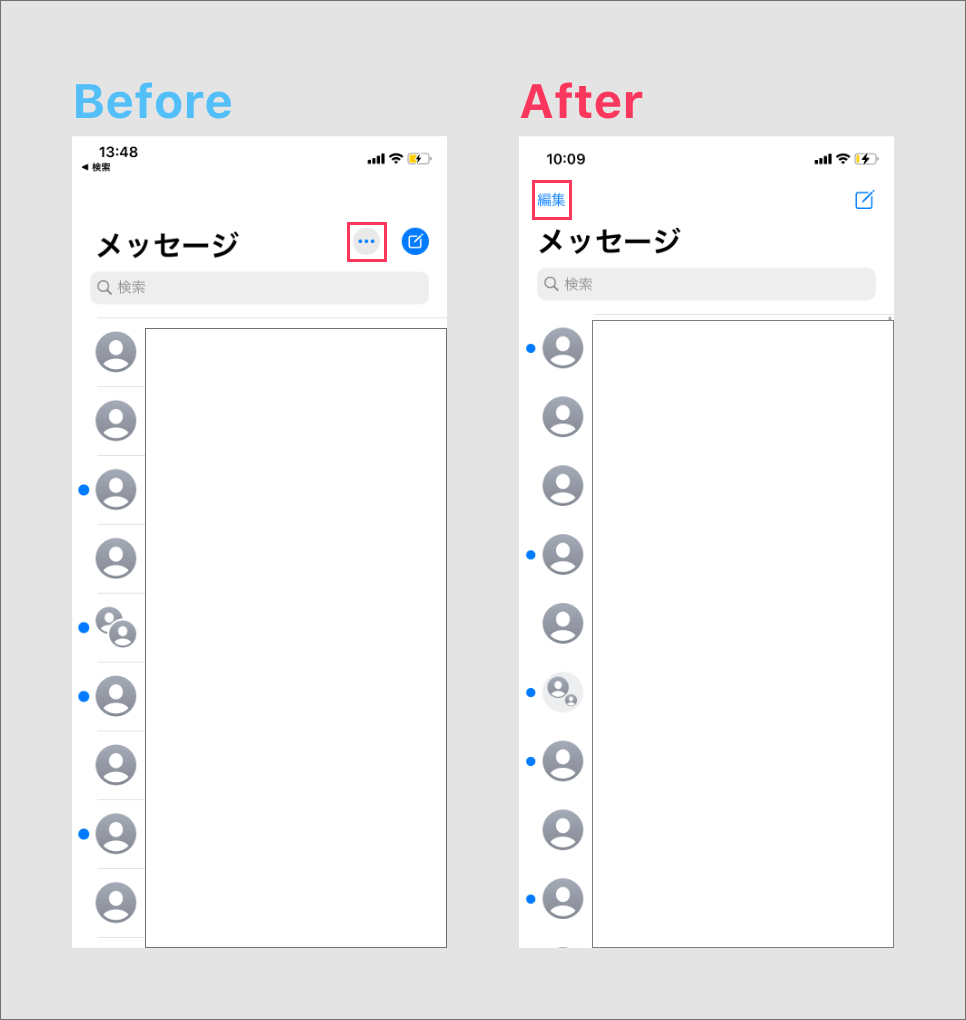
右上にあった編集ボタンが、「…」ボタンから「編集」に変わり、左上に移動
他のアプリは、「編集」は主に編集だけの機能が使える、「…」は、編集以外の様々な機能が使える、というように分けられています。
アップデート前のメッセージアプリの「…」ボタンは主に編集だけの機能だけだったため、他のアプリとボタンを統一させるために、「編集」に変え、左上に移動したのではないでしょうか。

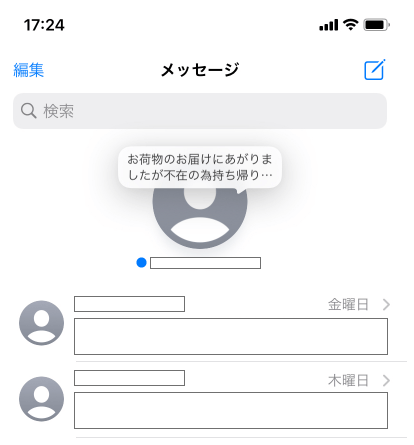
会話がピンで固定できるように
ピン留めしたメッセージを、ただ上部に固定するだけでなく、ピンしていないメッセージと大きく差別化したデザインなため、重要な人物からのメッセージが認識しやすくなっています。
また、よくやりとりする人のアイコンだけを固定すれば、より直感的に宛先を探すことが可能になるのではないでしょうか。

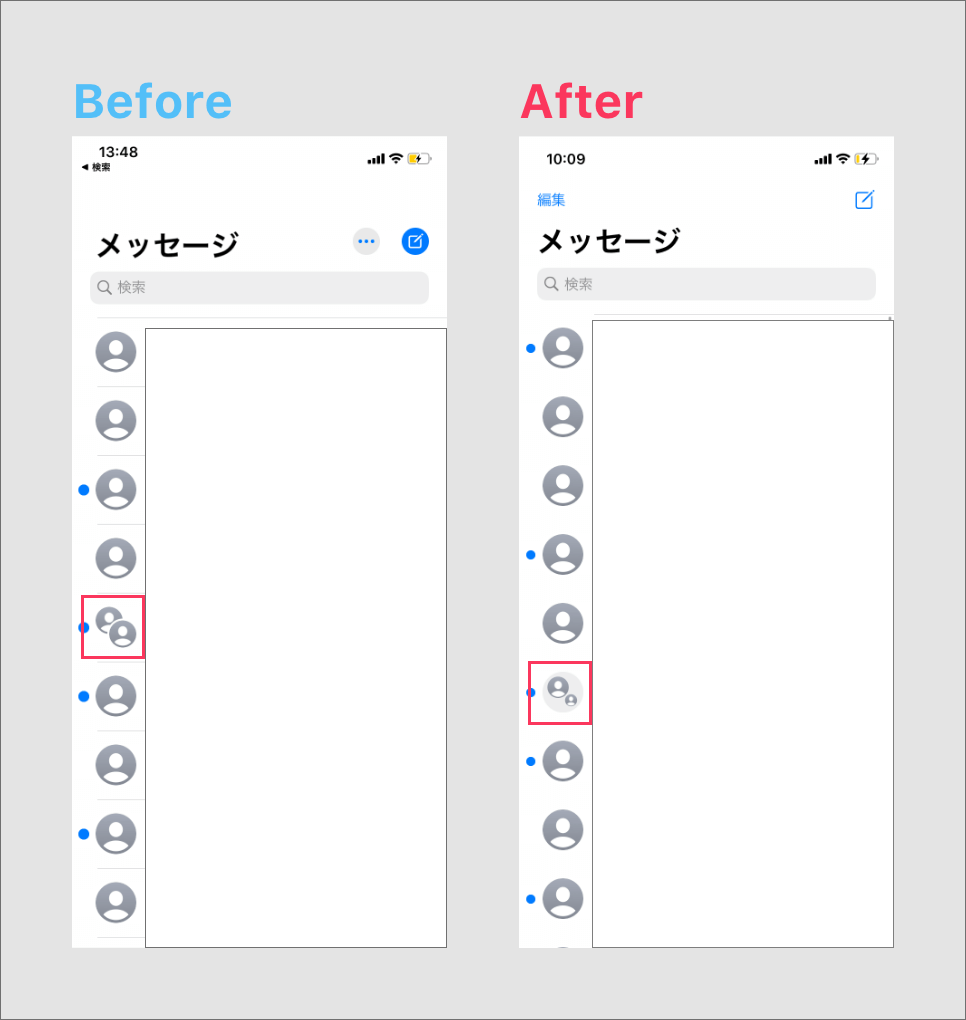
チャットルームのアイコン(複数人)の変更
アップデート後のデザインは、アイコンが隠されないため、より誰がいるのか認識しやすくなっています。

マップアプリの改善ポイント
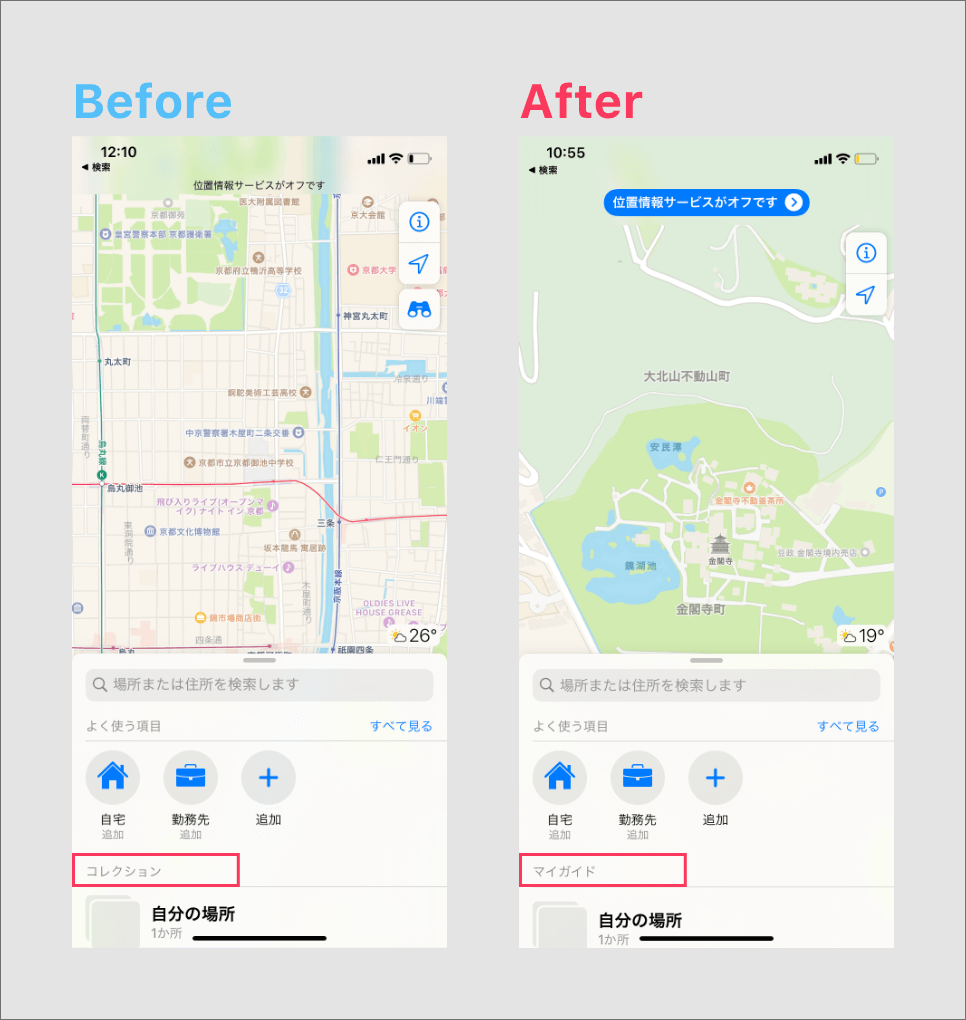
「コレクション」という文言を「マイガイド」に変更
言葉のイメージ的に、「コレクション」より、「マイガイド」の方が、場所を追加してプランを立てて誰かと共有できるという機能が伝わりやすいのではないでしょうか。

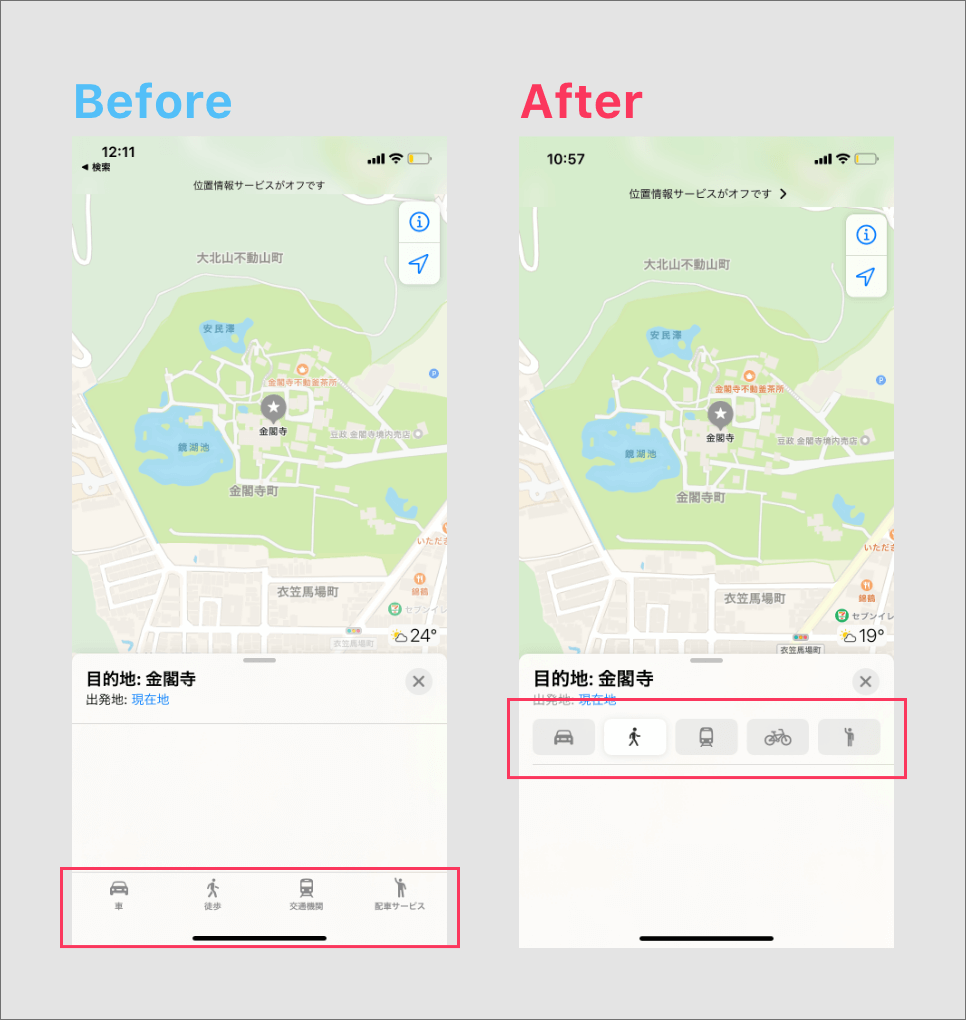
交通手段がタブバーから、ボタンに
タブバーだと、画面全体にかかるものだというイメージが強いと思います。
そのため、タブバーをボタンに変えることで、モーダル内の機能であることをより伝わりやすくしているのではないでしょうか。

リマインダーアプリの改善ポイント
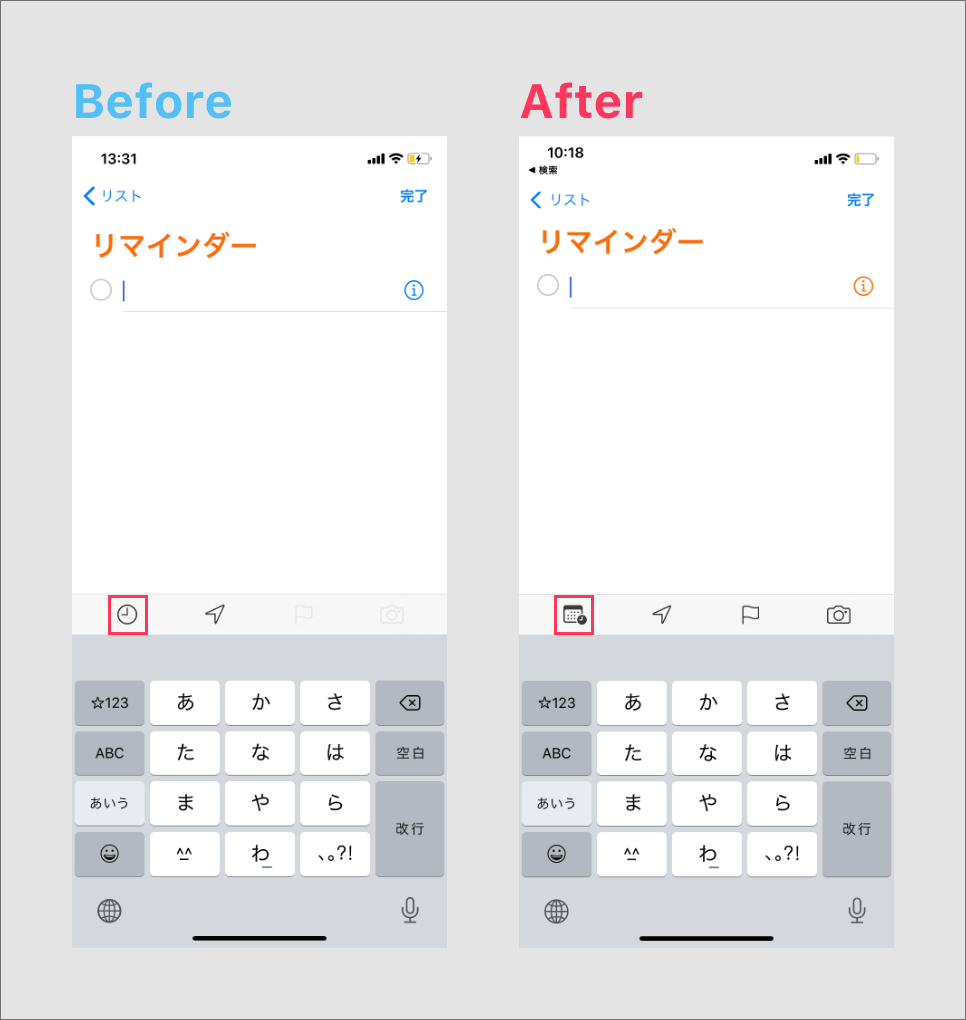
日時設定アイコンの変更
履歴ボタンのイメージの強い時計マークだけのアイコンから、カレンダー付きの時計マークにすることで、より日時設定としての機能を伝わりやすくしています。

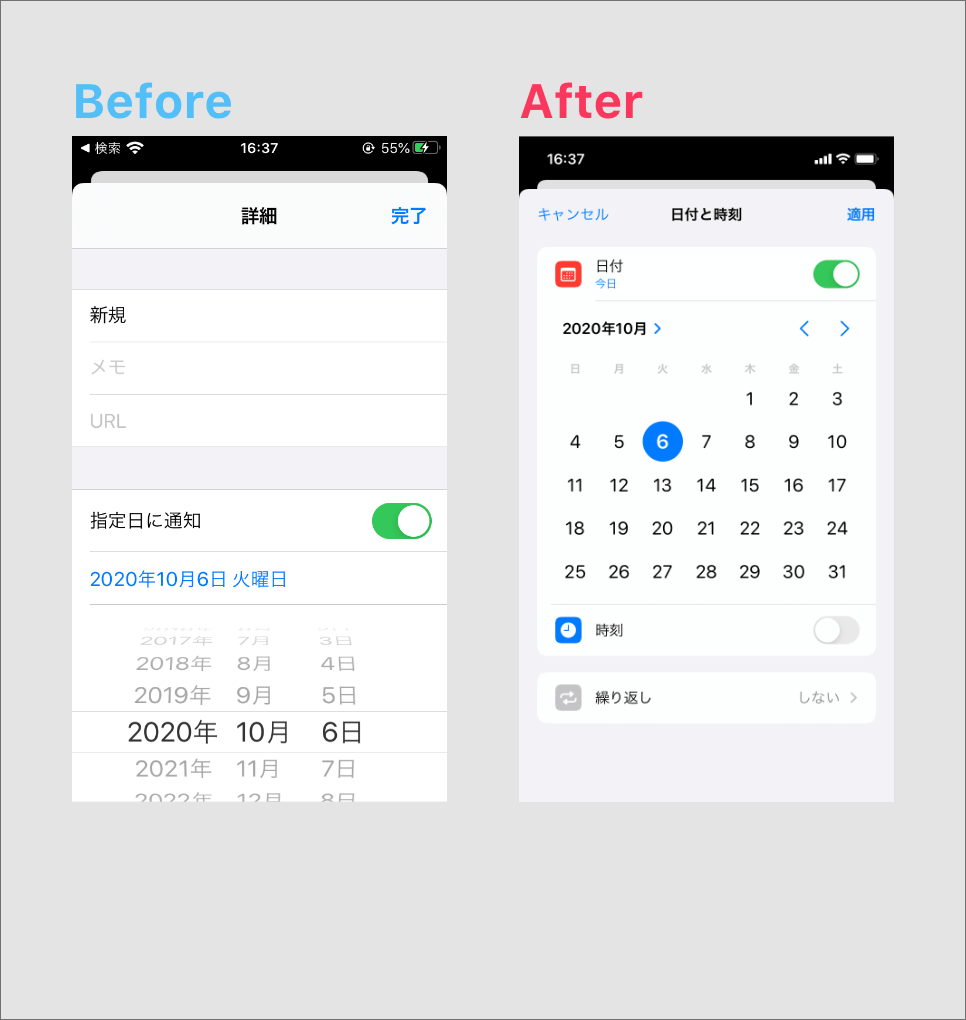
日時設定画面の変更
「詳細」という文言が「日付と時刻」に。また、タイトル、日付、時刻、メモ、URL全てが一つに集まったデザインから、日付、時刻だけのデザインになりました。
アップデート前のデザインは、「詳細」という言葉のイメージや、画面をパッと開いた時の項目の多さから、「設定するの面倒くさそう…」というような心理的負担を感じるデザインです。
アップデート後は、必要な情報だけを厳選してあるので、そのような心理的負担を軽減することができているのではないでしょうか。

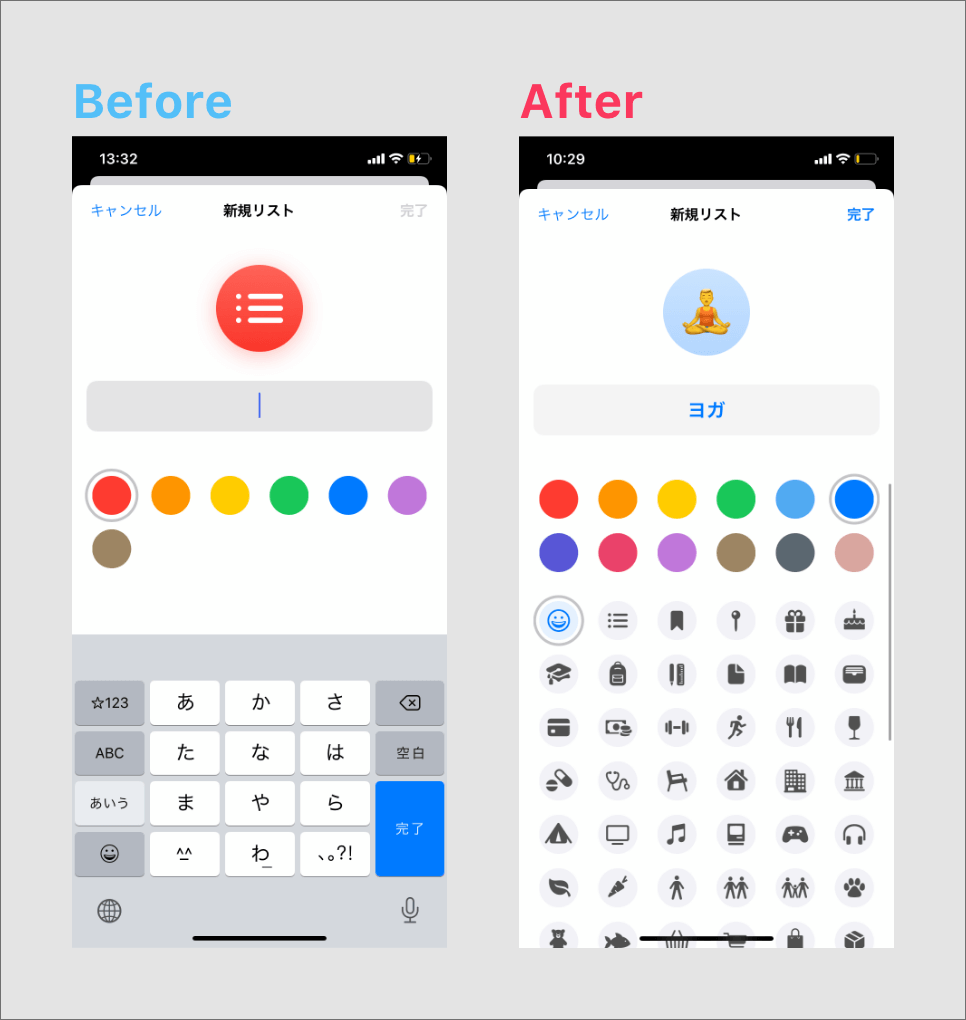
アイコンが絵文字に設定できるように
人の一つ一つの行動をアイコン化するのは難しい上、種類が少ないと一部分しかアイコンにできなかったりと、そもそもアイコンの意味を成さない可能性も出てきます。
アイコンに絵文字を使えるようにすることで、より多様な行動に対応できるようになったのではないでしょうか。

カレンダーアプリ、時計アプリなどの日時入力から見るUI改善ポイント
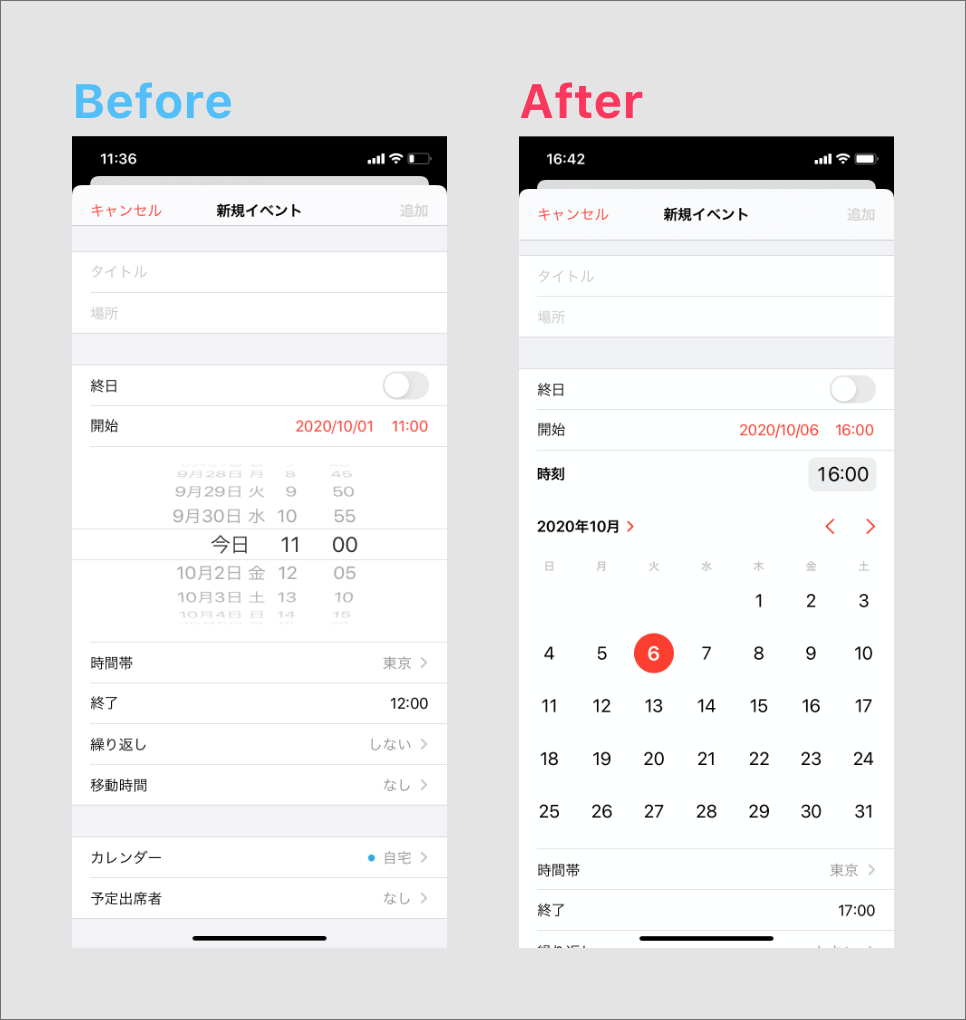
日付入力
スクロール式だったものをカレンダー式に変更しています。
時刻入力
スクロール式だったものをキーボード式(+スクロール式)に変更しています。
今までのスクロール式だと、現在日時から遠い日時入力に手間が掛かりましたが、カレンダー式、キーボード式になったことで、どの日時でも直感的に入力できるようになりました。
また、細かな時分を入力する時の微調整が必要なくなり、ピンポイントで時間を設定できる操作性の高いデザインになったと思います。

各種アプリのアイコンの変更による改善ポイント
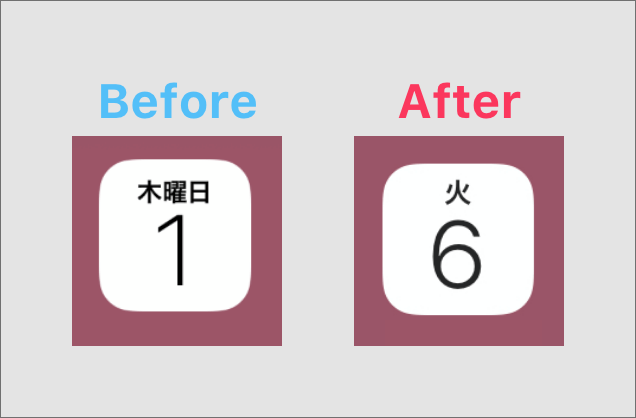
カレンダーアプリのアイコン
アップデート後は、「曜日」という文言がなくなり、必要最低限の情報だけになったことで、必要な情報(曜日)が認識しやすくなりました。

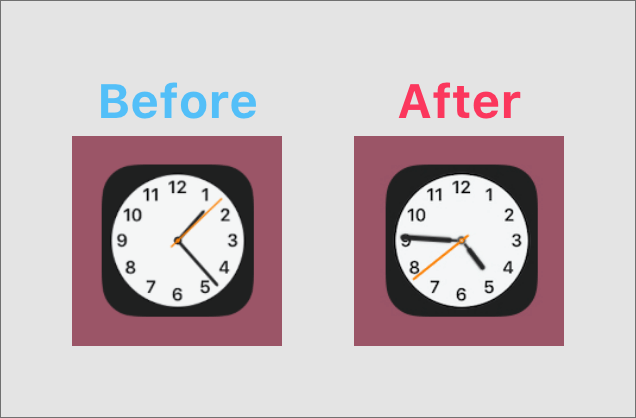
時計アプリのアイコン
アップデート後は、針が太くなり、時刻が認識しやすくなりました。

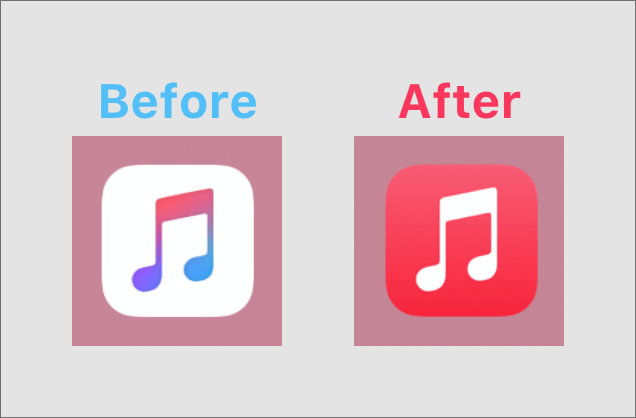
ミュージックアプリのアイコン
アップデート後のデザインは、グラデーションをなくし、白抜きにすることで、他のiOSアプリのアイコンに合わせたデザインになっています。
また、ピンクと白は、アプリ内のカラーリングと同じです。
iOS全体としても、ミュージックアプリの中でも、より統一感のあるデザインになりました。

おわりに
今回の考察から、細かな変化でも、認識のしやすさや操作性がより高まっていることがわかり、UI改善の重要性を改めて感じました。
iOS 14のアップデート後に、「使いにくくなった」、「ダサくなった」という否定的な意見をSNSで見ることもありましたが、そこには、不慣れだからこその「使いにくい」も含まれているのではないかと思います。
改悪か改善かは、表面的なことではわからないため、今回のようにUIを考察していくことで見えてくるものがあるのではないでしょうか。
今回の記事でUIデザインに興味を持った方はこちらにおすすめのUIデザイン本も紹介しているので是非読んでみてください。