セブンデックスのデザインは、プロジェクトマネージャー(以下PM)とUIデザイナーが協業することで、質の高いデザインを実現しています。この記事では、UIデザインの専門家ではないPMが、より深くインターフェースのデザインを理解しアウトプットの質を高めるための、社内勉強会の内容をお伝えします。
デザイナーが求めるフィードバックは何か
デザイナーが非デザイナーに対して求めるのは、ユーザー目線での評価です。
良いデザインを作るためには、デザインが作り手目線のものになっていないか、提供者都合になりすぎていないかを、ユーザーを理解し先入観のない目線で判断することが必要です。
では、どうすればユーザー目線での質の高いフィードバックを行えるのでしょうか。
ひとつは、その画面を見たユーザーがどんな行動を自然と行うのか、どんな感情を持つのかといった無意識的な反応を理解することです。
我々は数多くのサービスに囲まれて生活しています。初めてのアプリやサービスに触れる時も、戸惑わずに目的を達成できることも少なくありません。
それは、慣習的に過去に似たような体験をしたことがあり、常に予測を立てて動いているからです。
人々が予測した通りに動くサービスを作ることで、自然とユーザーの行動を引き起こすことができます。
もう一つは、デザインの基本的な知識を身につけていることです。ユーザーの行動を引き起こす要因を分析し、UIデザイナーとの共通言語で話すことができれば、正確でわかりやすく問題点を共有することができます。
ユーザーの無意識の行動を意識化することと、問題点を言語化する知識を身につけることの2つが、非デザイナーがデザイナーと良いUIデザインを作るために鍛えるべき能力です。
デザインフィードバック力を上げるワークショップ
ではどうすれば、その能力を鍛えることができるのでしょうか。
現在のセブンデックスには、新卒を含む9人のPMが在籍しています。さまざまな背景のPMがいる中で、無意識を意識化する能力とデザイン知識を身につけるワークショップを開催しました。
その手順とともに、効果をご紹介します。
ワークショップの内容は大きく3つに分かれています。
- デザイン要素とユーザー行動の関係を知る
- 感性を鍛える
- 感性に影響を与えたデザイン要素を見つける

続いて、それぞれの詳細をご紹介します。
1. デザイン要素とユーザー行動の関係を知る
その回のデザインテーマについて、「それが変わることでユーザーがどう感じるか」の目線で講義を行います。
毎回テーマを変更することで、デザインの観点を増やし、気づきの精度を高められるよう設計しています。
初回は「余白、グリッドシステム、視線誘導」の3点を選定しました。これらは伝えたい情報を整理し、ユーザーの意図した行動を引き起こすために重要なテーマです。
それぞれの要素が、実際にWEBサイトでどのように使われているかに注目して次のワークを行います。
2. 感性を鍛える
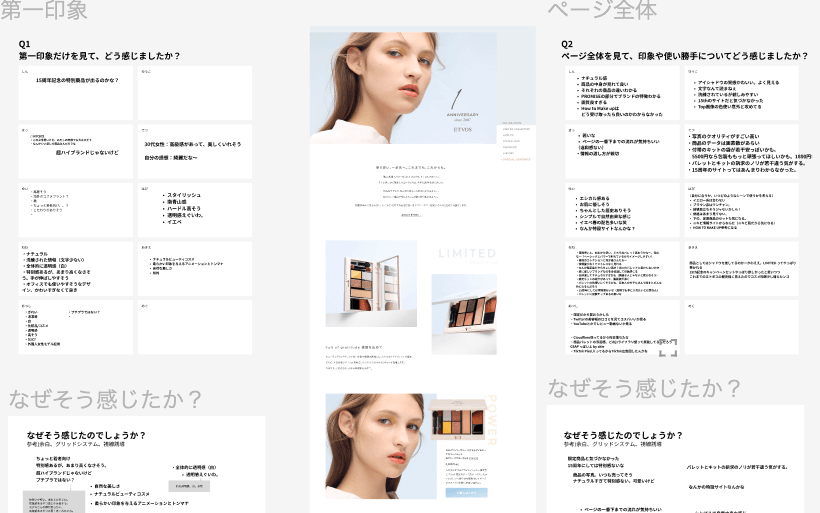
次に、実際にWebサイトを展開し、どんな印象を受けるか付箋に書き出しながら話し合います。この時サイトを見る時間は5秒ほどに制限しましたが、それは一般的に3秒で印象が決まると言われているためです。第一印象を掴むことはユーザー目線を理解することにおいて最初のステップになります。
ここでは、正しいかどうかよりも、自分が何を感じたかを大切にして発言してもらいます。
普段ユーザーとして無意識に感じていることを意識的に理解することで、感性のアンテナの精度を上げます。
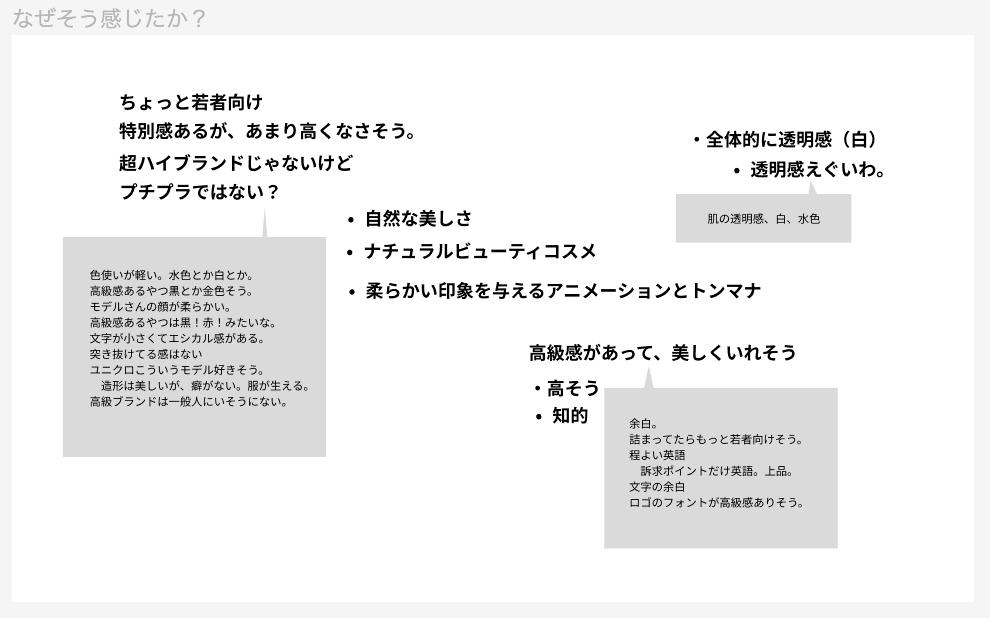
化粧品のウェブサイトを扱った際は、「高級感がある」と「あまり高くなさそう」という一見相反する印象が上がりました。
3. 感覚に影響を与えたデザイン要素を見つける
最後に改めてサイトを見ながら、2で付箋に書かれた印象について「なぜそう感じたのか」をじっくり考えて言語化します。
このセクションでは、フォントや色・余白などさまざまな観点から自身の感性の根拠を考えるため、グループで発話しながら行うことをおすすめします。
このワークを繰り返し、自分が感じた印象を形作る原因の言語化を習慣化することで、ユーザーの感じ方について根拠をもって話すことができるようになります。
このことによって、「高級感」と「高くなさそう」というイメージは、それぞれ余白やフォント、色使いや写真など違う要素から影響を受けていました。この結果から、複数の要素を調整することで、相反するイメージの絶妙なバランスが作られることがわかりました。

さまざまな要素が複雑に組み合わされているデザインを、見た瞬間に理解することは難しいかもしれません。しかし、一つずつステップを踏むことで、誰でもデザインの要素を分解することが可能になりました。
デザインについて考える力を上げるために
非デザイナーが正しいデザインを考えようとするとき、しばしばデザインの知識が不足していると感じられる時があります。自分が感じていることに対して、知識の裏付けを得たいからです。
しかし、実際にはデザインはさまざまな要因によって、繊細にその効果を変えてしまうことがあります。そのため、実際に自分で感じることの精度を高めることが重要です。
いきなり「このデザインをどう感じるか」を考えることにハードルを感じる場合、まずは会話を通してデザインに対する印象を認識したりその原因を語り合うことは、デザインを感じそれを伝える力を鍛える手法の一つとして効果的に感じました。
ユーザーとして「正しく感じる」ことができるようになると、日々サービスを使う中で意識をすることでデザインがユーザーに働きかけている効果に気がつくことができます。
デザインを見る目を鍛えたい方は、一度、日常の中に取り入れてみてはいかがでしょうか?
また、オンラインでWebマーケティングについて学びたい方は以下のサービスもおすすめです。
生逃げ切りサロンは、Webマーケティング全般がコスパよく学べるオンラインサロン。ブランディングについてもより深く学習を進め、収益化を進めている実績者を多数輩出しています。