webサイトやアプリを開発するとき、設計図として重要な役割を持つのがワイヤーフレームです。手書きでも作成することができますが、最近ではFigmaを使って作成することが多いです。
この記事ではFigmaを使って初めてワイヤーフレームを作る方向けに、基本的なワイヤーフレームとプロトタイプの作成方法を丁寧に解説していきます。これを読めば、今日からすぐ作り始めることができるでしょう。
目次
Figmaとは?

Figmaとは、アプリデザインやWebデザインに多く使用されるデザインツールです。UIUXデザイン、ワイヤーフレーム、プロトタイプ制作など、デジタルデザインのあらゆるタスクを行うことができます。ウェブブラウザから直接アクセスできるため、ソフトのダウンロードが必要なく、どこからでもアクセスしてデザイン作業を行うことが可能です。
Figmaは無料プランから始めることができ、多機能なプロフェッショナルプランまで様々なニーズに合わせて選択できます。バージョン管理やファイルの共有も簡単にできるため、多くのデザイナーや開発者にとって欠かせないツールとなっています。
Figmaについて基礎から知りたい方は以下の記事も併せてお読みください。
ワイヤーフレームとは

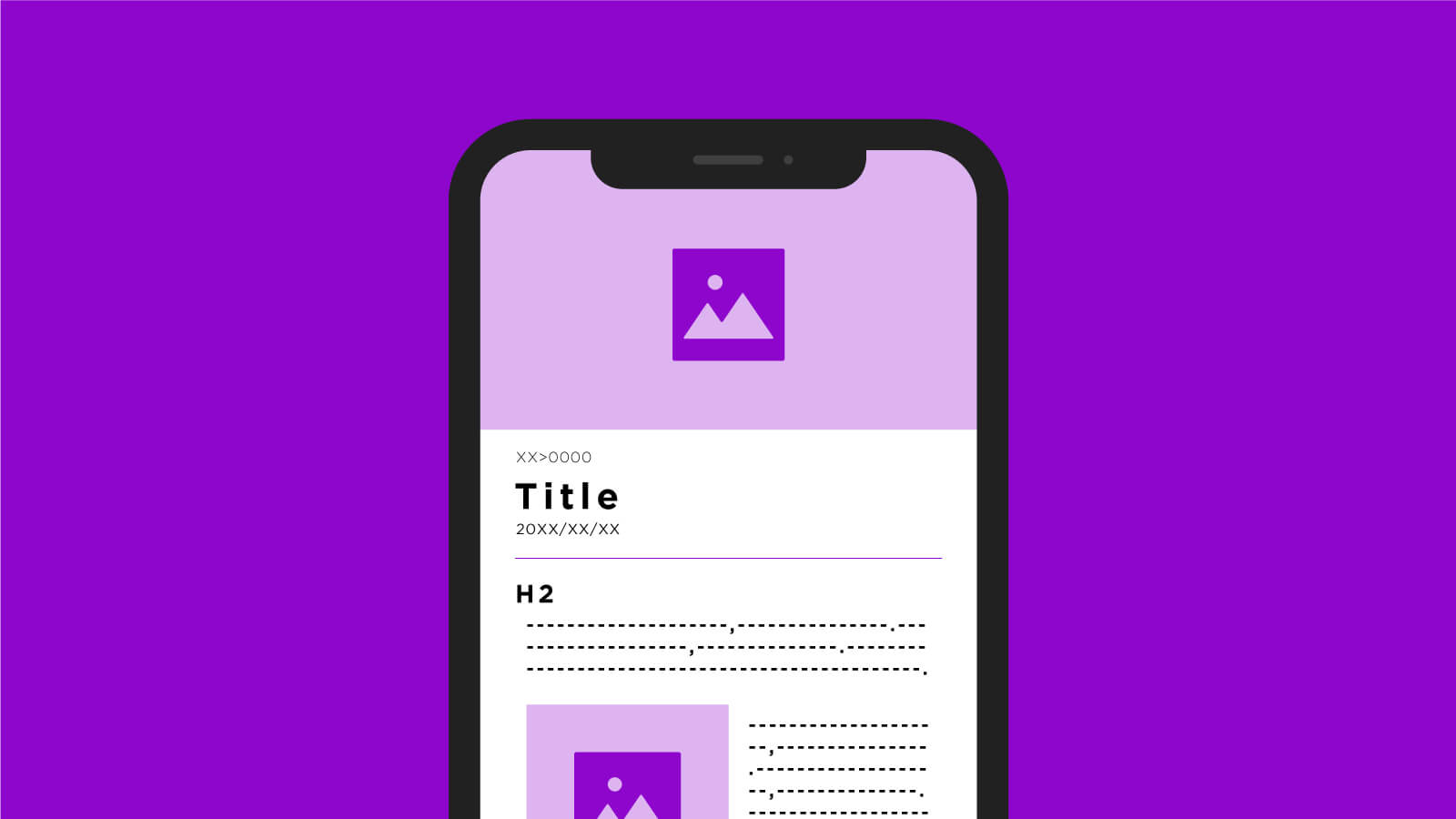
ワイヤーフレームとは、WEBサイトなどを制作する上で各ページごとに必要な要素を整理したものです。基本はグレースケールで作られ、実際のデザイン作業に入る前に作る設計図としての役割を持ちます。
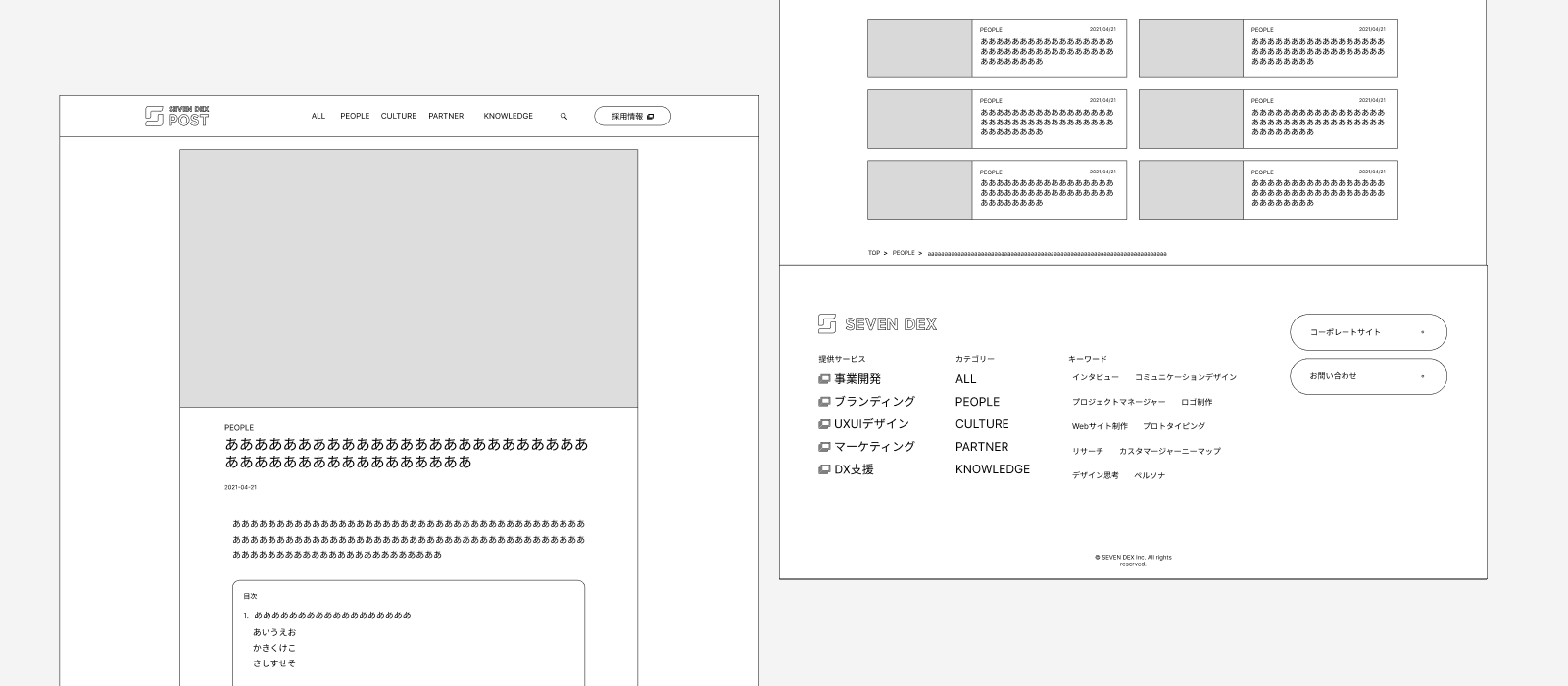
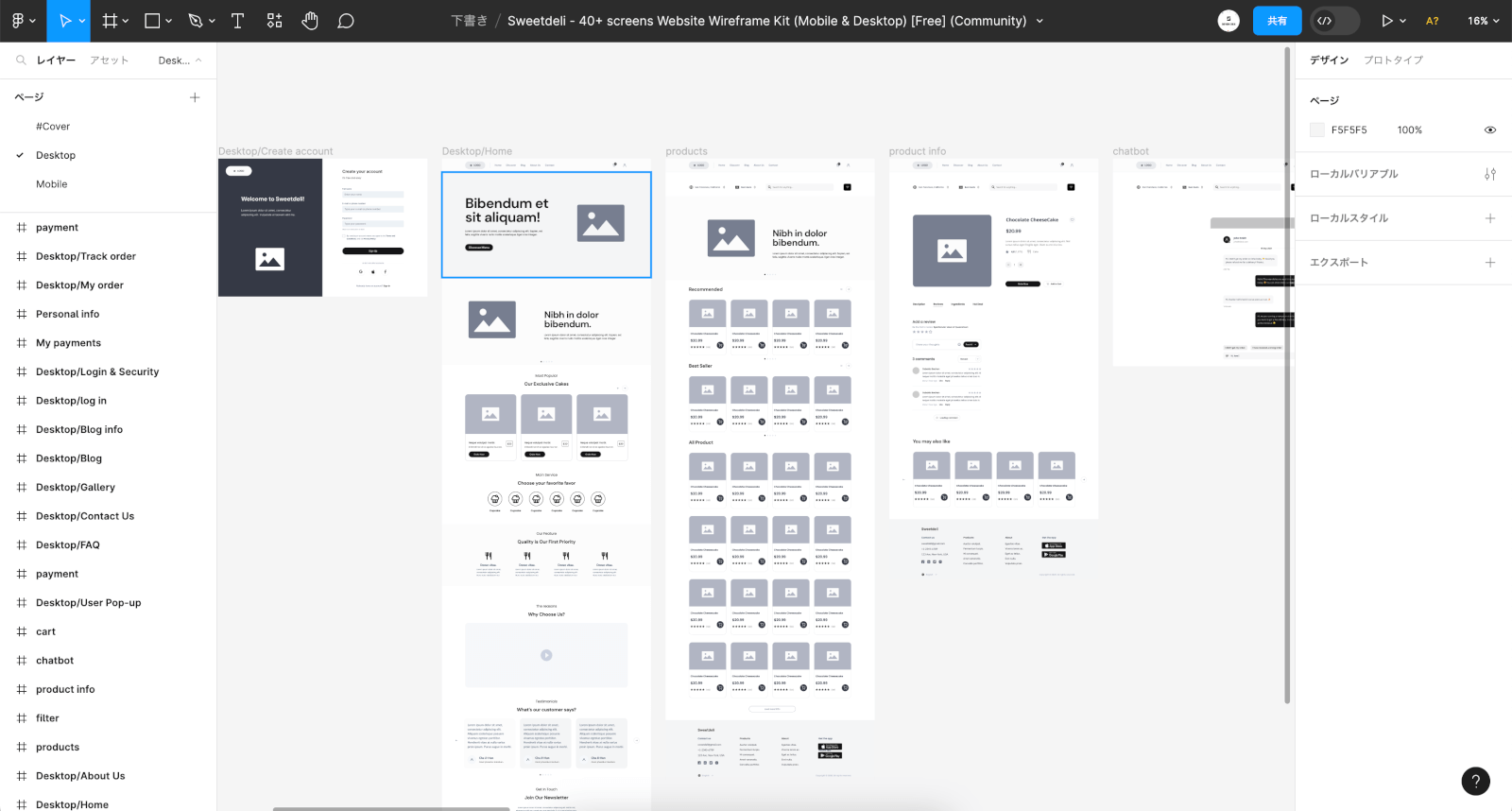
例えば、このSEVENDEX POSTのワイヤーフレームを作ると、上記の画像のようになります。実際にデザインを進める前に、完成イメージを「見える化」することで、情報の抜け漏れがないか、機能の整合性がとれているかを確認できます。
ワイヤーフレームについてもっと学びたい方は、下記の記事をご覧ください。
Figmaでワイヤーフレームを作成するメリット
ワイヤーフレームはデザインの前の設計図なので、手書きや他のツールでも作成することができます。しかし、Figmaを使って制作するメリットがあるので、いくつかご紹介します。
直感的に操作でき、自由度が高い
Figmaのユーザーインターフェースはシンプルで直感的です。初心者でも短時間で基本的な操作を覚えることができ、この記事を読めばワイヤーフレームの作成を始めることができます。また、誰でも手軽に利用できるツールでありながら、デザインに必要な機能がそろっています。特にデジタルデザインに特化したツールなので、制限を感じることは特にないでしょう。
メンバーと共同編集・共有ができる
Figma最大の特長として、リアルタイムのコラボレーション機能が挙げられます。複数の人が同時に同じファイルにアクセスし、リアルタイムでの編集やフィードバックを行うことができます。ブラウザ上で動作するFigmaは、Windows、MacなどのOSに関係なく利用できるため、異なるOSを使用するチームメンバー間でも問題なく協力してワイヤーフレームを作成することができます。
また、Figmaで作ったワイヤーフレームは、Figmaのアカウントを持っていない人にも共有できます。編集するにはログインが必要ですが、閲覧だけならURLのみでできるため、共有が簡単です。
プロトタイピングまでできる
ワイヤーフレームが正しく機能しているか実際に試したいとき、Figma内部で直接プロトタイプを作成することができます。ワイヤーフレームからプロトタイプへスムーズに移行できるため、効率的です。その方法も以下で解説します。
Figmaでのワイヤーフレームの作り方
ここからついに、ワイヤーフレームの作成方法に入ります。手順は以下のようになります。
- 必要な情報を洗い出し、優先順位をつける
- フレームタイプの決定
- コンテンツを配置する
- 遷移を考える
- 共有する
必要な情報を洗い出し、優先順位をつける
要求定義を通して、ユーザーが「何に対して」「何をしたいか」「なぜそれをしたいのか」「どのように意欲を図るか」を定義します。要求が明らかになれば、それを満たすための機能として要件が定義でき、画面単位で構造を整理してサイトマップを作成します。
情報設計におけるワイヤーフレーム作成のポイントをもっと詳しく知りたい方は、下記の記事をご覧ください。
フレームタイプの決定
どのように情報を設計するか決めたら、ここからFigmaでの作業に入ります。まずはメインとなる機能のページから作り始めることをお勧めします。ここでは、洋服のECサイトを例に作ってみます。
新規ファイル作成

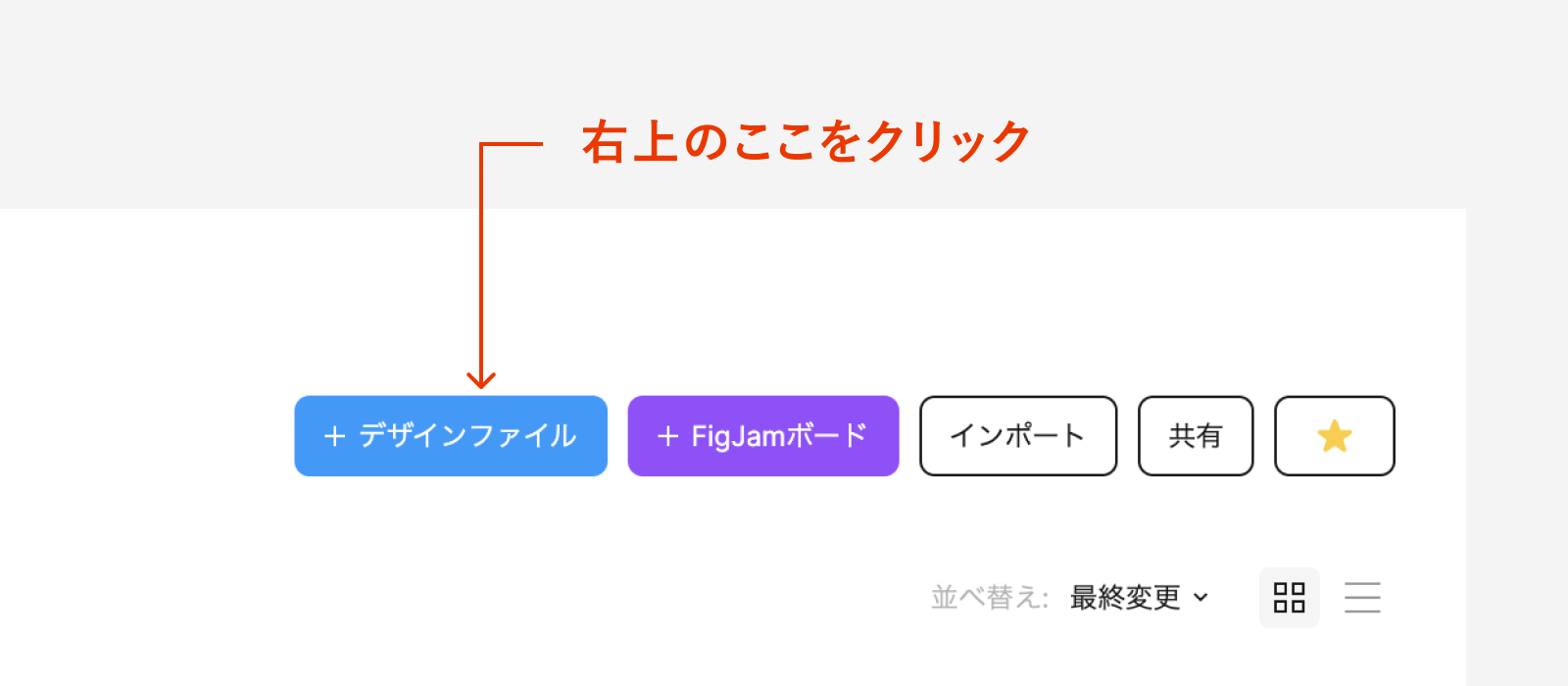
アカウントを作成しログインしたら、+デザインファイルのボタンから新規ファイルを作成します。
フレームを作る

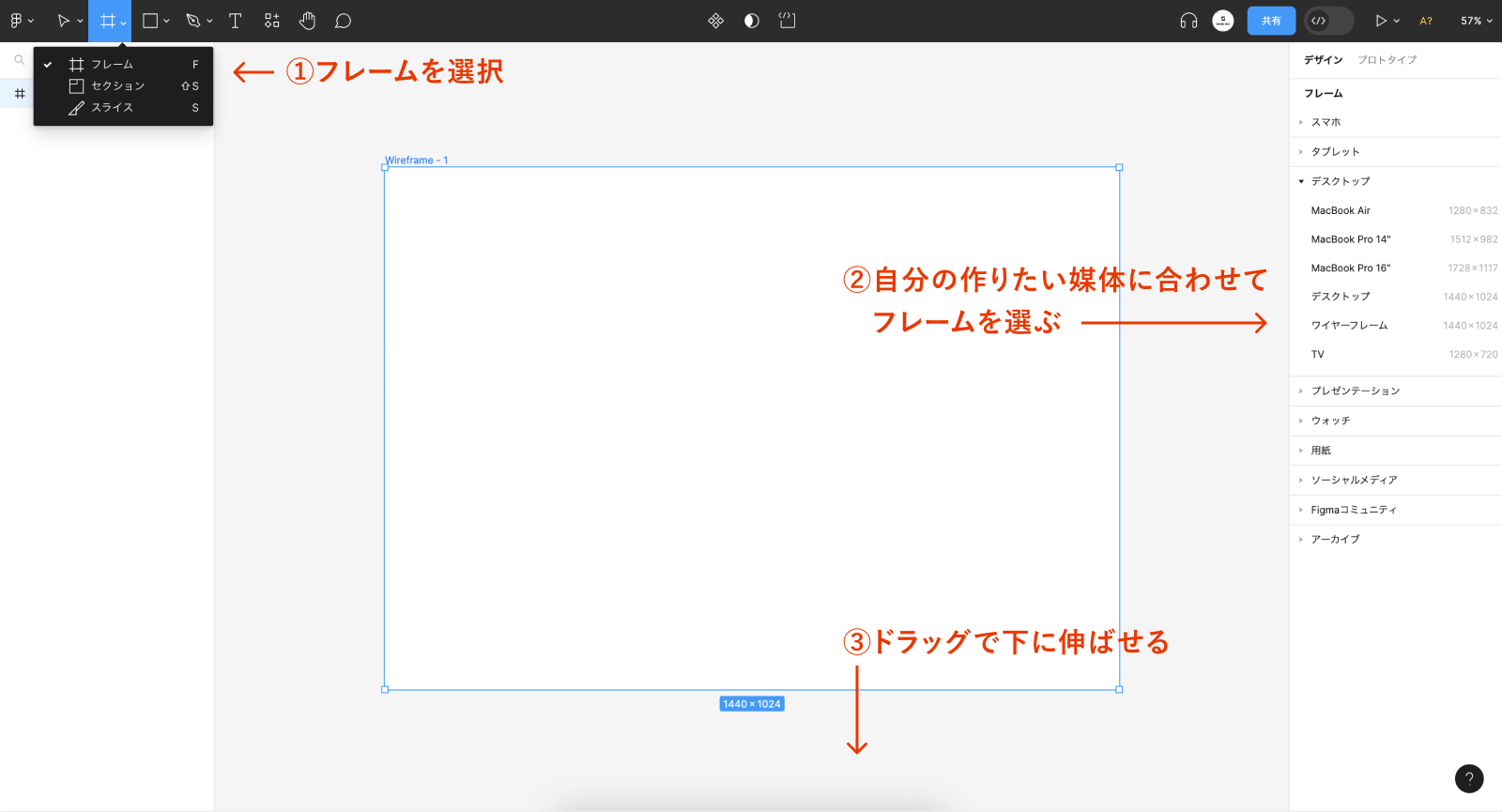
まずはフレームを作成しましょう。フレームは特定のデバイスのサイズに対応したデザイン領域を定め、テキストや画像などのデザイン要素を含むキャンバスとなります。フレームのアイコンを選択し、自分の作りたい媒体に合わせてフレームを選びます。
webページの制作には、PCとスマホの2種類のフレームを作成しましょう。デバイスによって表示する文字サイズが異なるため、レイアウトを分ける必要があるからです。スクロールする長いページを作る場合は、作ったフレームの下辺をドラッグして縦のサイズを増やしておきます。
コンテンツを配置する

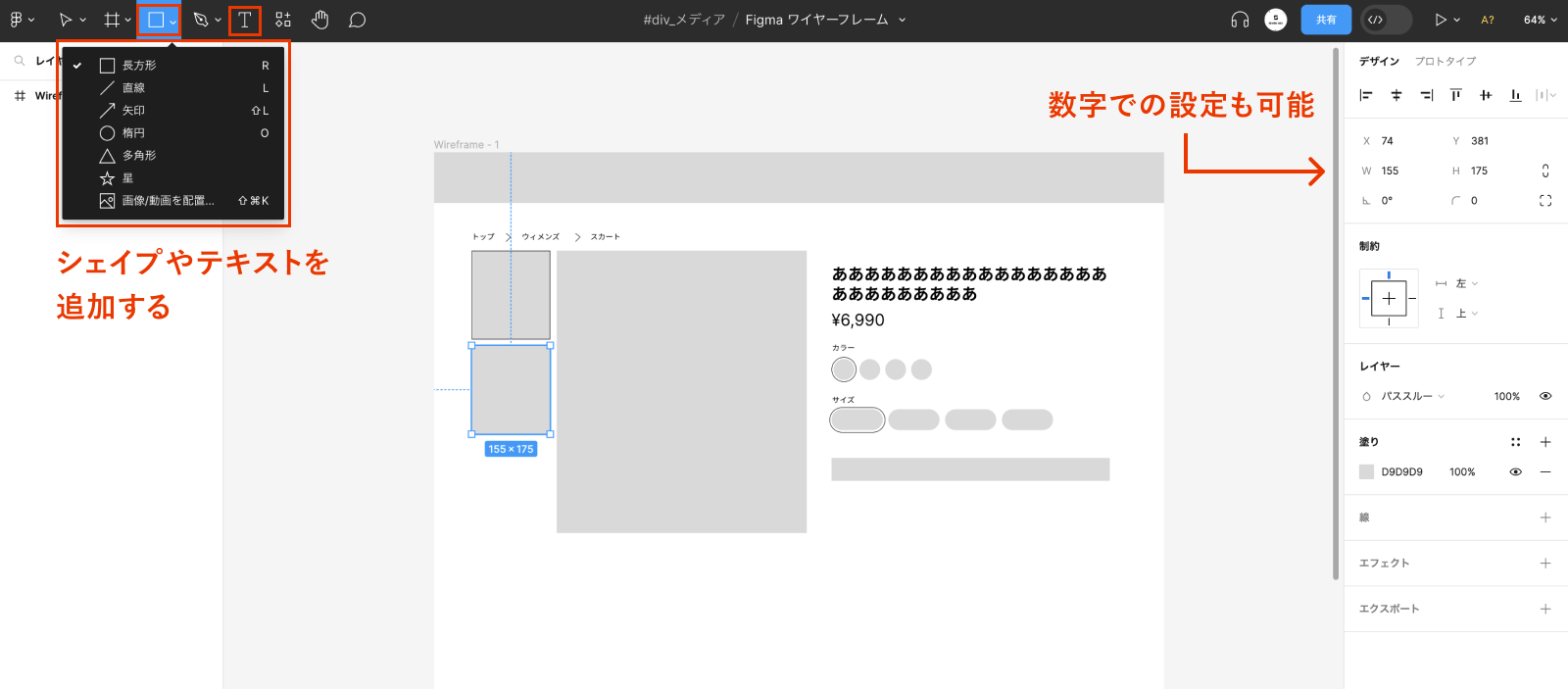
先ほど洗い出した情報に基づいて、コンテンツを配置していきます。シェイプツールとテキストツールを使用して、全体のレイアウトを考えていきましょう。細かく調整したい場合は、数値で図形のサイズを設定することも可能です。こちらの画像ではかなり具体的に作成していますが、まずはどのエリアにどのような情報を載せるかをざっくり作成するだけでも十分です。
レイアウトについて学びたい方は、以下の記事を参考にしてみてください。
テキストスタイルの設定をする

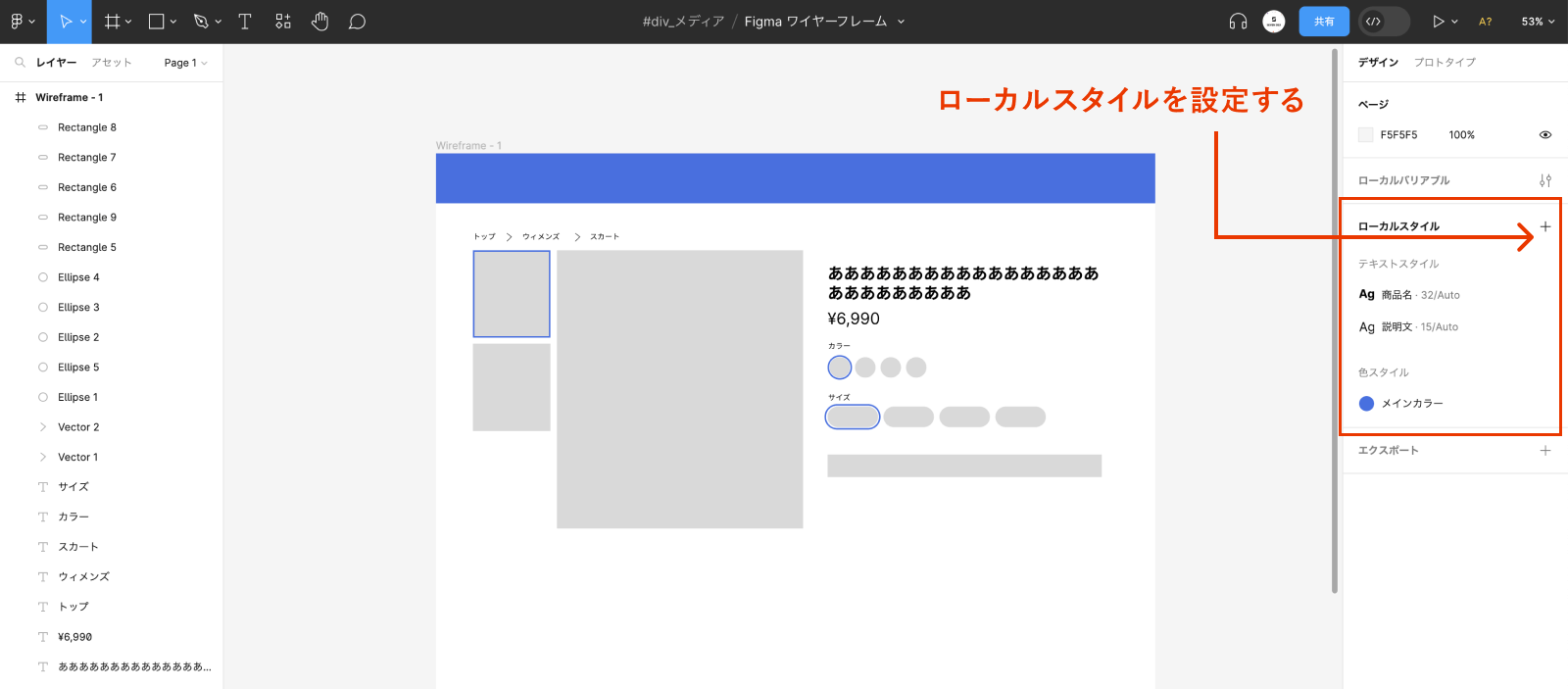
ワイヤーフレームを何ページも作成していると、何回もテキストのサイズやスタイルを設定するのは面倒ですよね。何も選択していない状態で右側に表示される「ローカルスタイル」のところからスタイルを追加しましょう。特に「見出し・本文」などのフォントサイズの違いで設定しておくと便利です。ワイヤーフレームを作る途中でサイズを変えたくなった時も、この設定をしておくだけで一括で変更することができます。
また、ワイヤーフレームは基本グレースケールで制作しますが、テーマカラーが決まっておりそれを使用したい場合は色も設定することができます。
また、アプリ制作のヘッダーやフッターなど、自分が作ったパーツを何度も使用したい場合はコンポーネントという機能を使用すると便利です。コンポーネントについて詳しく知りたい方は、こちらの記事を読んでみてください。
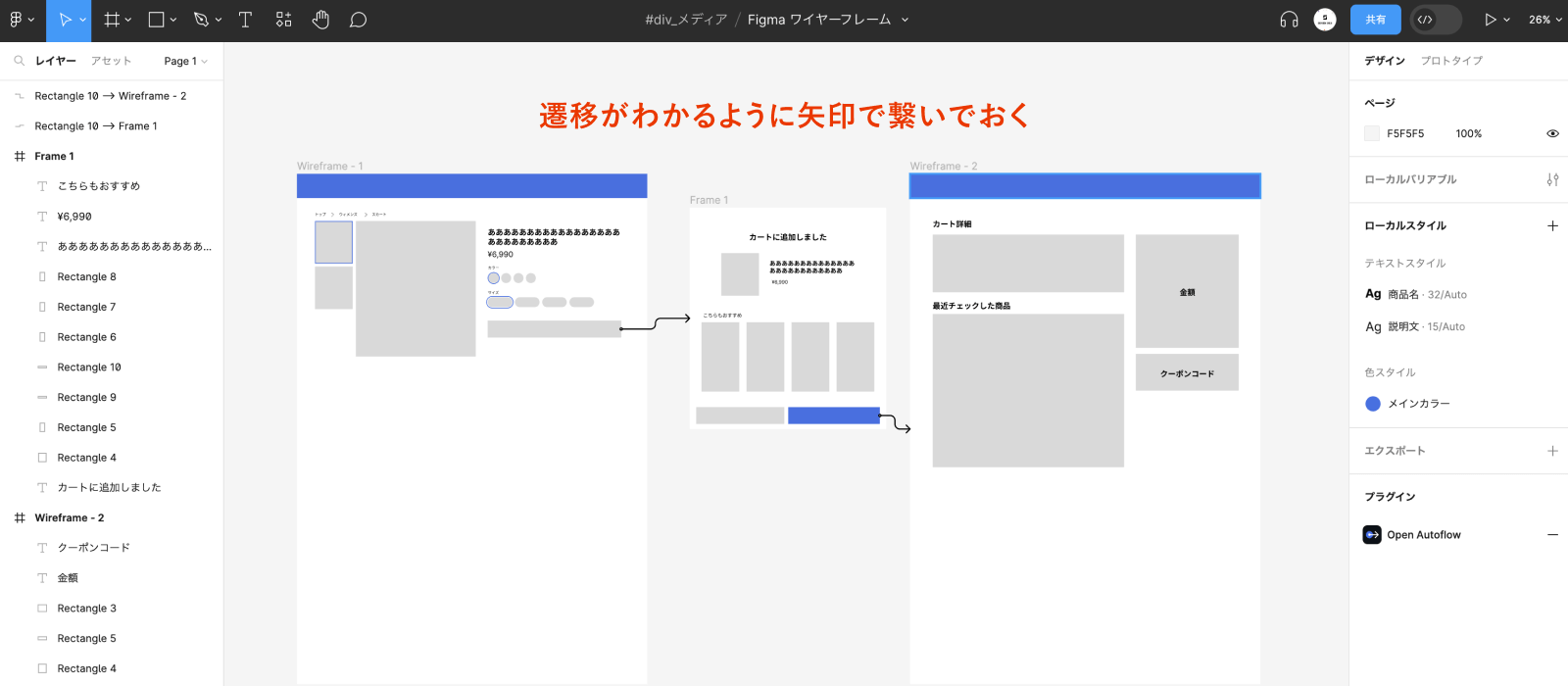
遷移を考える

作ったページがどのように遷移するかわかるように、矢印で繋いでおきましょう。このとき、「AutoFlow」というプラグインを使用すると便利です。プラグインの使い方・おすすめのプラグインはこのあと紹介します。
プロトタイプを作成する

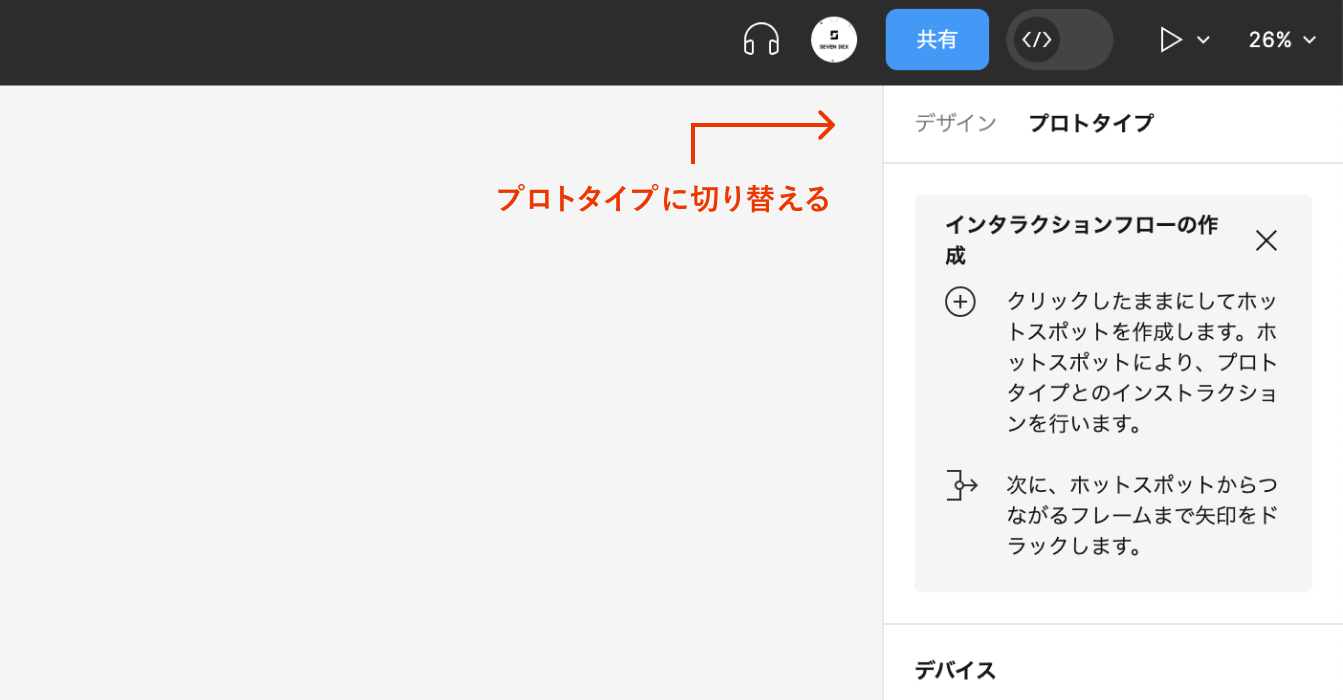
どのように遷移するかを明確に試したい場合は、プロトタイプ機能を使います。今までの作業はデザインモードで行なっていたので、右上からプロトタイプモードに切り替えましょう。

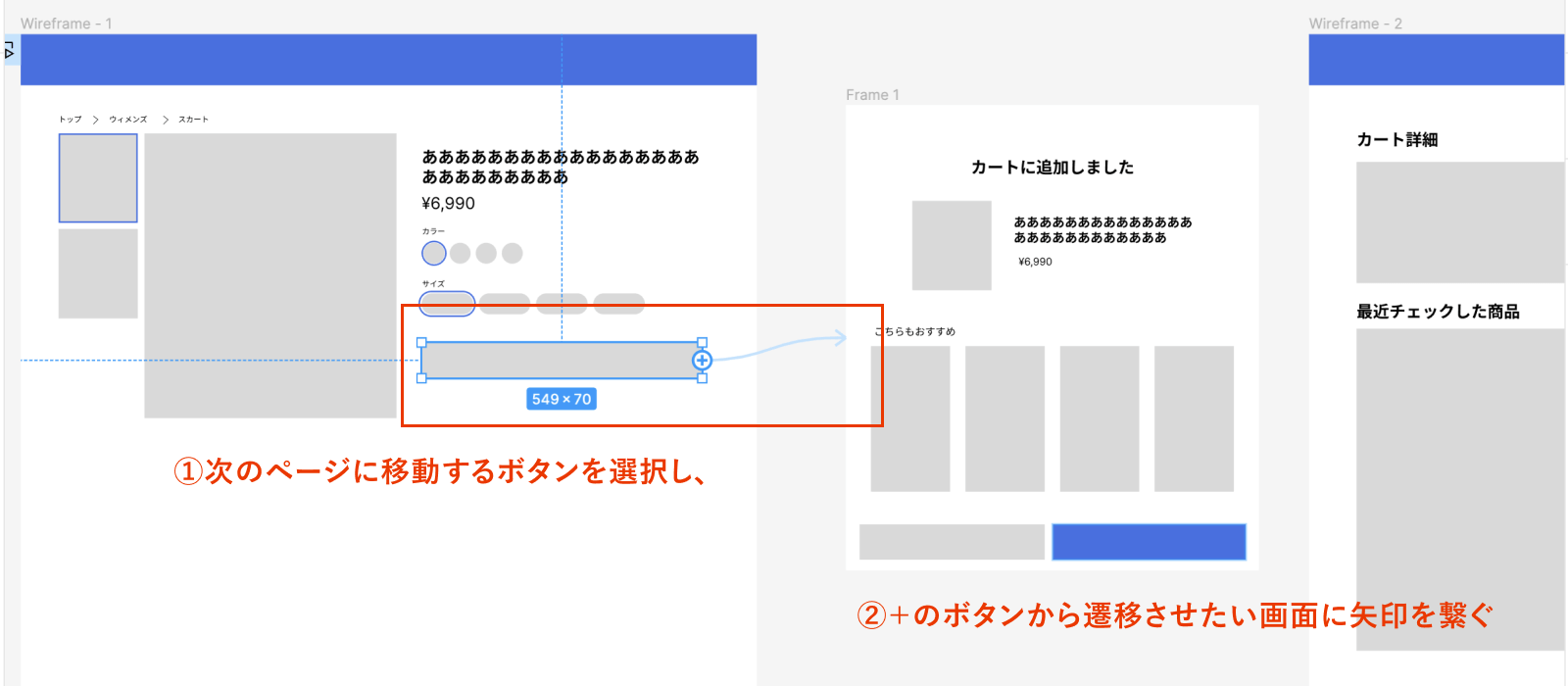
プロトタイプの基本の作り方は、移動するボタンとなるシェイプを選択し、+のマークから遷移させたい画面に矢印を繋ぎます。このとき、右のウィンドウで、どのようなインタラクションで遷移させるのかを設定することができます。作成したプロトタイプは、右上の▶︎から再生して、実際に試すことができます。
以上がワイヤーフレームの作成プロセスとなります。
Figmaで使えるワイヤーフレームの無料テンプレート
いきなりオリジナルで作るのは難しい…という方は、テンプレートを使用して作り始めることもできます。

例えばこちらのワイヤーフレームキットを使うと、ホームページのテンプレートがすでに用意されています。これを自分の必要な機能に合わせてアレンジしていくと、スピーディーに作成することができます。

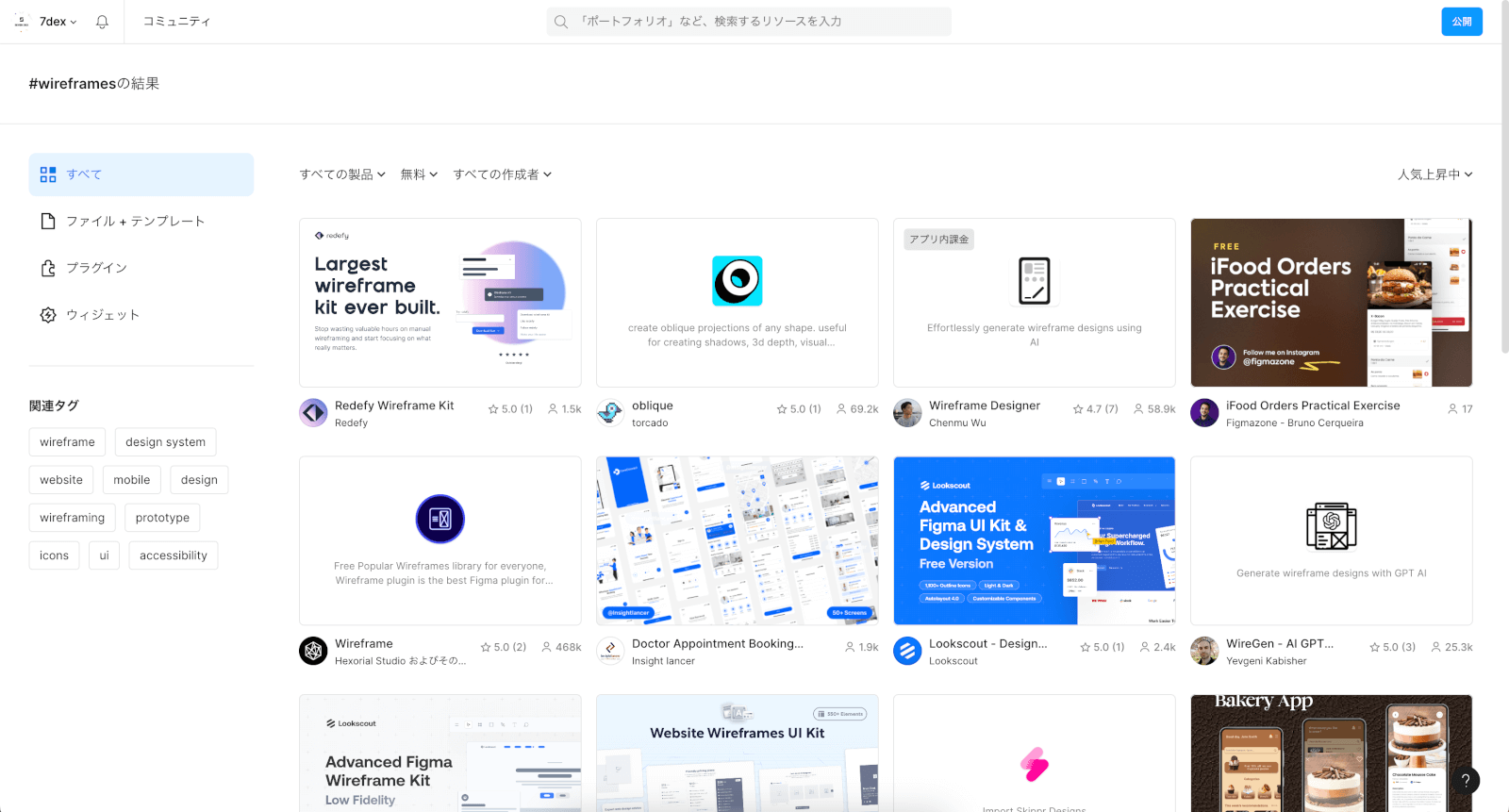
FigmaにはFigmaコミュニティがあり、テンプレート、プラグイン、チュートリアルなど、多くのリソースが世界中のユーザーから共有されています。「#wireframe」で検索すると、さまざまなテンプレートを見つけることができます。日本語以外のテンプレートも多いですが、中を見てみると直感的に理解できるものが多いです。ぜひ参考にしてみてください。
ワイヤーフレーム作成に使えるおすすめプラグイン

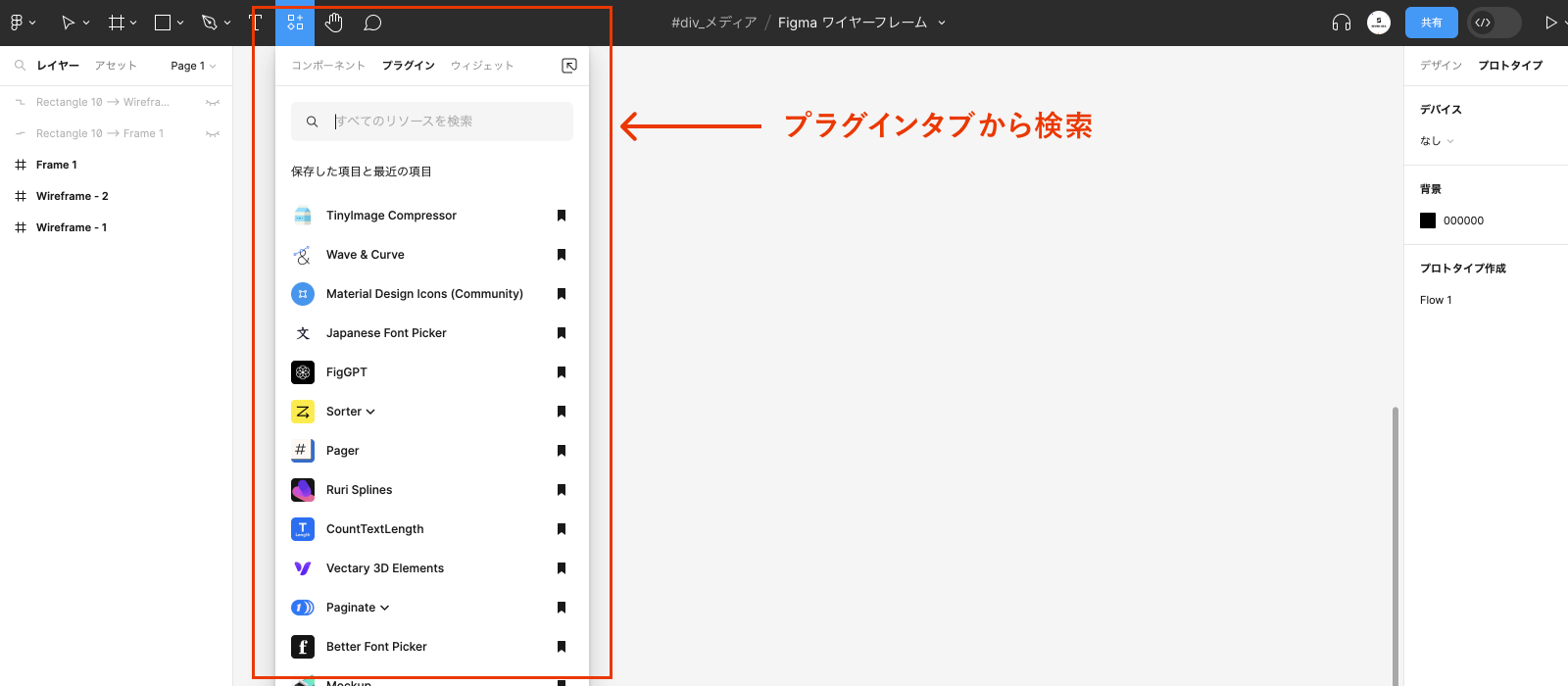
プラグインとは、Figmaの基本機能を拡張するための追加ツールです。特定のデザインルールの適用、アセットのエクスポートの最適化、テキスト関連の高度な操作など、さまざまな特定のニーズに対応するプラグインが存在します。左上のプラグインタブから検索して、簡単に使用することができます。ここでは、ワイヤーフレーム作成に使えるプラグインを紹介します。
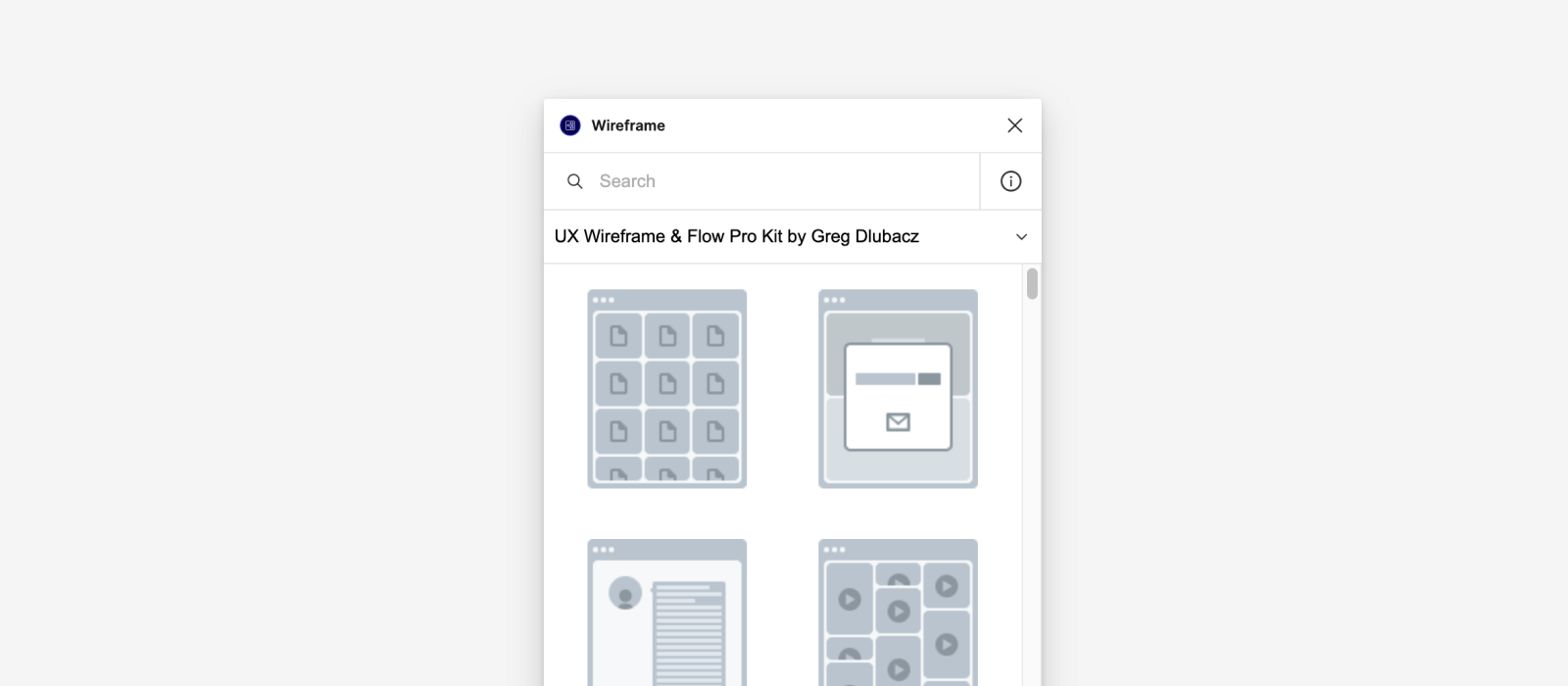
Wireframe

「Wireframe」は素材を選んでクリックするだけで、自分のファイルに挿入できるプラグインです。さまざまなパターンのワイヤーフレームがあり、組み合わせて使用することもできます。目的に合った素材を使用したり、自分のUIのアイディア出しにも使えます。
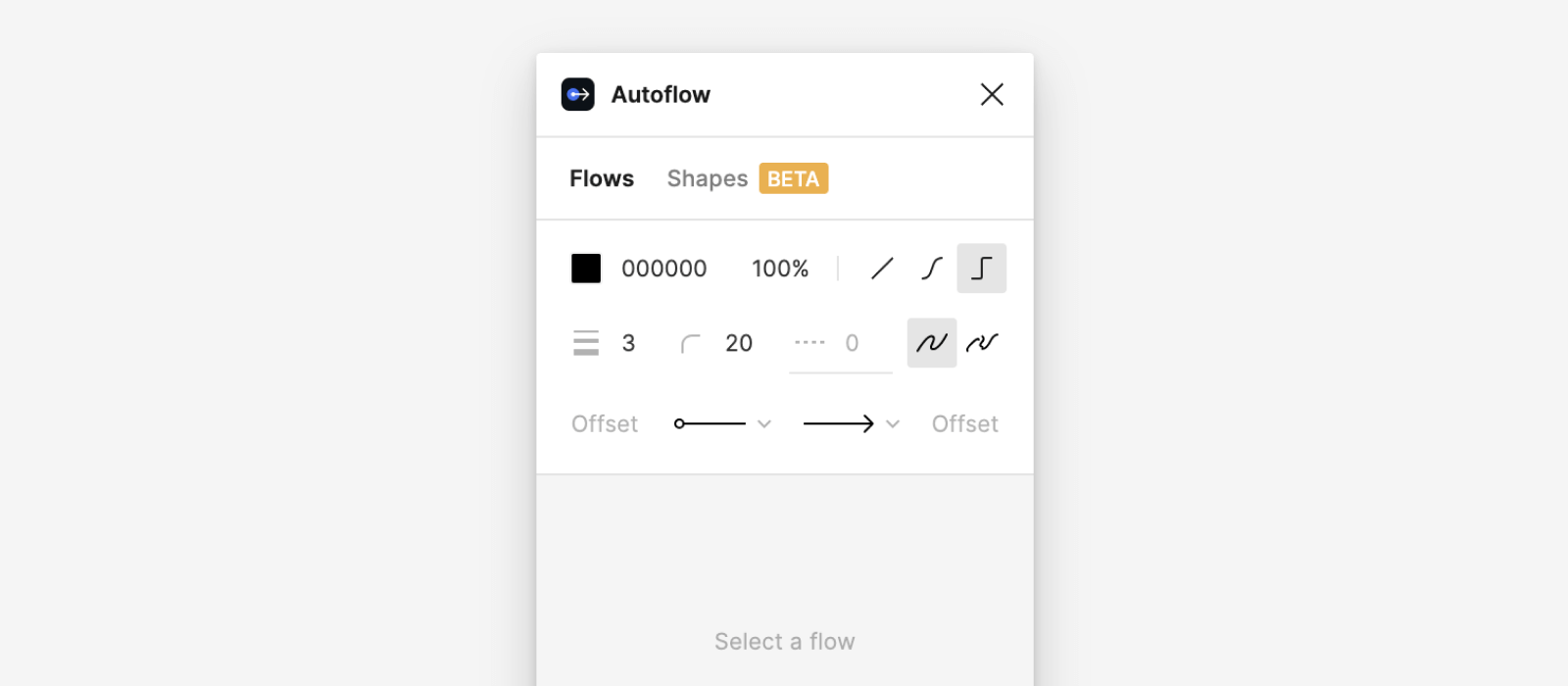
Autoflow

遷移を考えるプロセスでも登場した「Autoflow」は、簡単になめらかな矢印を作成できるプラグインです。矢印で繋ぎたい図形を選択するだけでとても簡単に矢印で繋ぐことができます。ワイヤーフレーム以外にも、フローチャートを作りたい時などにも活用することができます。
Wire Box

Wire Boxは、作り込んだデザインをワイヤーフレームに変換してくれるプラグインです。これを使用すると、既存のサイトをゼロからワイヤーフレームに戻す手間がなくなります。既存のサイトをリニューアルしたいときにおすすめです。
おわりに
この記事では、Figmaを使用して効果的なワイヤーフレームを作成する基本的なステップとテクニックを紹介しました。ワイヤーフレームの作成は、初期段階でのアイディアの可視化やチームとのコミュニケーションをスムーズにする鍵となります。この記事を参考に、Figmaを用いて効果的なワイヤーフレームの設計に挑戦してみてください。