WEBサイトやアプリを開発する上で必要なワイヤーフレーム。開発途中で必要なものなので、普段目にすることはあまりなく、その役割をしっかりと理解している人は少ないのではないでしょうか?今回は、ワイヤーフレームとは何か、作成手順から気をつけるポイントまでを解説していきます。
目次
ワイヤーフレームとは?

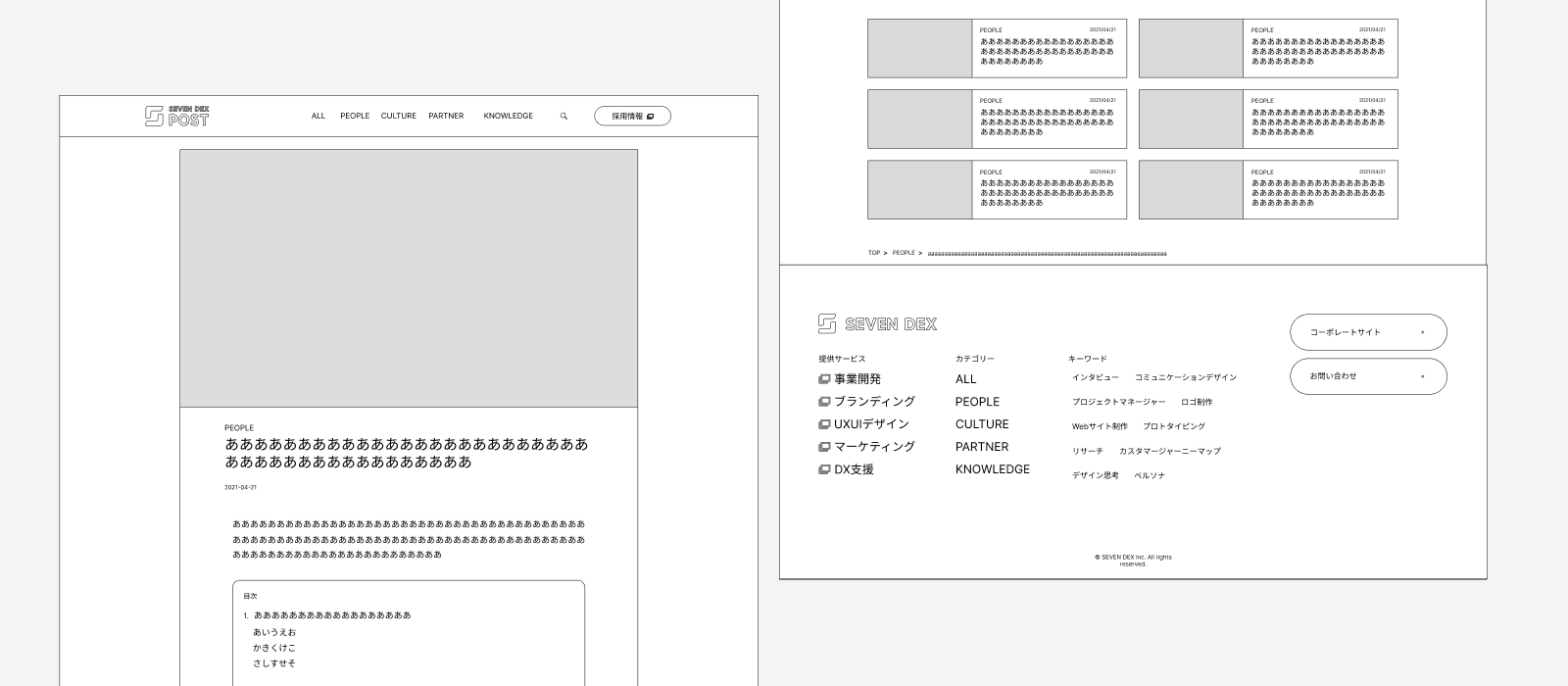
ワイヤーフレームとは、Webサイトやサービスなどを制作する上で、ページの構成を示す基本的なレイアウト図のことです。基本はグレースケールで作られ、細かなデザイン作業に入る前の設計図としての役割を持ちます。
例えば、このSEVENDEX POSTのワイヤーフレームを作ると、上記の画像のようになります。実際にデザインを進める前に、完成イメージを「見える化」することで、情報の抜け漏れがないか、機能の整合性がとれているかを確認します。
混同しやすいキーワードの違いを知ろう
ワイヤーフレーム
- 何に似てる?:建築でいう「設計図」。
- 役割:ウェブサイトやアプリの「骨組み」を示す。どこに何があるか、基本的なレイアウトを決める。
- 特徴:シンプルな線や図形で、装飾や色は使わない。
モックアップ
- 何に似てる?:家を建てる前の「完成予想図」。
- 役割:見た目に焦点を当て、色や文字、画像などを含むデザイン。
- 特徴:見栄えを確認するための、静的な(動かない)デザイン。
プロトタイプ
- 何に似てる?:新しい車の「テスト走行」。
- 役割:モックアップを動かせるようにする。クリックやスワイプでどう動くかを試せる。
- 特徴:実際に使ってみることができる、インタラクティブ(相互作用可能)なデモ。
ディレクトリマップ
- 何に似てる?:大きなビルの「階層図」。
- 役割:ウェブサイト全体の構造を示す。どのページがどこにあるか、どうつながっているかを示す。
- 特徴:サイトの全体像を把握し、計画を立てるのに役立つ。
デザインカンプ
- 何に似てる?:ファッションショーの「最終リハーサル」。
- 役割:実際の製品に非常に近い、詳細なデザイン。最終確認に使う。
- 特徴:色やテキスト、画像など、細かいデザイン要素が含まれる完成度の高いデザイン。
これらのツールは、アイデアから実際の製品までをスムーズに進めるために段階的に使用されます。最初は大まかなアイデアを形にし(ワイヤーフレーム)、徐々に詳細を詰め(モックアップ、プロトタイプ)、最終的なデザインと構造を固めていきます(ディレクトリマップ、デザインカンプ)。これにより、チーム内でのコミュニケーションが促進され、より良い製品を作り上げることができるのです。
ワイヤーフレームのWebサイトなどにおける役割

WebサイトやアプリのUXを確かめる
ワイヤーフレームは建築で言うと設計図のようなものです。設計図なくいきなり家の建設を始めてしまうと、柱の数が足りない、コンロがない、など建物の不備が発生します。なんとなくのイメージだけで作ってしまうと、ビジュアルは良くても使いづらい、コンテンツが足りないWebサイトやサービスになってしまう可能性があります。
ワイヤーフレームを作成すると、Webサイトやサービスの構造が明確になります。ユーザーがどのように情報を閲覧し、サイト内を移動するかなどの流れを早い段階で確認できるため、ユーザーエクスペリエンス(UX)の設計が効果的に行えるようになります。
開発者間でデザインと機能性を共有する
Webサイトやサービスの制作には、ディレクター、デザイナー、エンジニアなど、複数の担当者とコミュニケーションを取る必要があります。ワイヤーフレームはシンプルな構成で作成されているため、コミュニケーションもコンテンツの配置と機能性に集中できます。また、ステークホルダーやクライアントとのコミュニケーションツールとしても機能し、プロジェクトのビジョンと方向性を共有しやすくなります。
ワイヤーフレームを元にアイデアを出したり、議論をする
ワイヤーフレームは、プロジェクトの進捗を視覚化するためのツールとなります。視覚的な表現は、言葉のみでは伝えるのが難しいデザインの要素を具体化するのに効果的です。また、ワイヤーフレームを用いた議論は、プロジェクトの範囲をはっきりさせ、実現可能な目標の設定に役立ちます。これにより、プロジェクトのスコープが拡大しすぎたり、不要な機能にリソースを割り当てたりするリスクを減らすことができます。
ワイヤーフレームの作り方
サイトの目的を決める
なんのためのサービスやWebサイトにするのか、役割は整理されているでしょうか。役割の共通認識が取れていない場合、根本的な思想から間違っていることになり出戻りが発生します。ユーザビリティテストや、ユーザーインタビューなどを通してどういったユーザーがどのように使ってどんな障壁があるのかを理解し、サイト制作方針の共通認識を取ってから進めましょう。
載せるコンテンツの決定
目的が決まったら、どういった情報を載せるかを決めていきます。思いつくままに洗い出すと、ユーザーのニーズに応えていないサービスやWebサイトになってしまう可能性があるので、「何」を「どのように」実現するかを定義するために、以下の手順を踏むことをお勧めします。
要求定義
要求定義は「なにが必要か」にフォーカスし、サービスやシステムの利用者が満たすべきニーズを具体的に定めるものです。ワイヤーフレームを作る時だけでなく、その後出来上がったものがユーザーの要求を満たすものかどうかの指標にもなるでしょう。
詳しくは下記をご覧ください。
要件定義
要件定義は、「どのように実現するか」にフォーカスし、具体的にどういった情報を載せるか検討します。次に情報の優先順位を決めるのですが、決め方としては、ビジネス要件やサービスの思想として何を重要視するのかによって変わってきます。
要件定義の概要については下記をご覧ください。
サイトマップの作成

ここまでの情報を踏まえて、簡単にサイトマップを作成します。サイトの構造を決めないままワイヤーフレームに入ってしまうと、何階建の建物でどういった間取りになるのか整理しないまま建築を行うことと同じで、とても危険な進め方になってしまうので、必ず作成をしてから進めてください。
サイトマップを作成する際には先ほど作成したオブジェクトの一覧を確認しながら、徐々にタスクの階層が深くなるように作っていきましょう。クリックやスクロールの回数が増えるほど、その情報の見られる確率は下がります。ユーザーが欲しい情報、企業として提示したい情報の何をメニューに入れるかを検討し、メニューの中で、どの導線を選択したら次の情報選択ができるかをオブジェクトの図を見ながら振り分けていきます。
コンテンツのレイアウトを仮決めする
上記を行ったら次はコンテンツのレイアウトを仮決めします。サイトであれば、ヘッダー、ファーストビュー、コンテンツ、フッターにどの機能や情報を入れるかを仮置きしていきます。あくまで仮置きなので、情報の優先順位を考えながら入れていきましょう。
コンテンツの配置にはいくつか定番なレイアウトがあります。以下の記事もぜひ参考にしてみてください。
コンテンツのレイアウトを調整する
再度全体を確認し情報の優先順位について議論します。ここまでは作り込みすぎず、どこにどういった情報を掲載するかを入れて、その優先順位に認識齟齬がないかを確認することを優先してください。ここで認識に齟齬があった場合はレイアウトを調整し、内容を確定していきましょう。
テンプレートが使えるおすすめのツール
Figma

今最も多く利用されているのがfigmaです。Figmaは複数人で同時に1つのファイルを編集することが可能なオンラインツールであり、また基本料金が無料であること(ファイルの利用数の制限はあり)と、プラグインが豊富なのでデザインの制作をスムーズに行うことができます。
ワイヤーフレームの作成におすすめのプラグイン
Wireframe
「Wireframe」は素材を選んでクリックするだけで、自分のファイルに挿入できるプラグインです。さまざまなパターンのワイヤーフレームがあり、組み合わせて使用することもできます。目的に合った素材を使用したり、自分のUIのアイディア出しにも使えます。
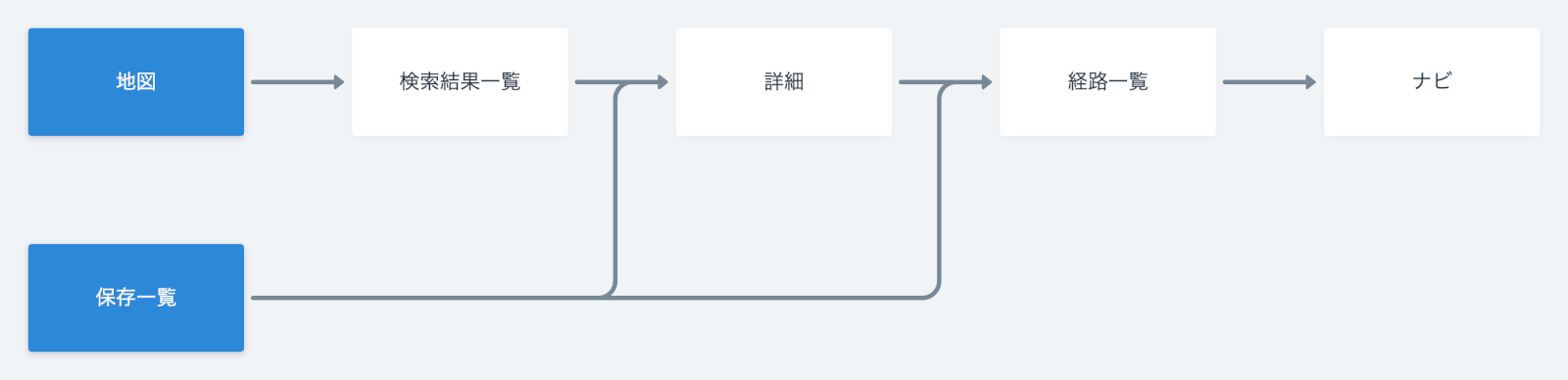
Autoflow
「Autoflow」は、簡単になめらかな矢印を作成できるプラグインです。ページの遷移を示したいときに、図形を選択するだけでとても簡単に矢印で繋ぐことができます。ワイヤーフレーム以外にも、フローチャートを作りたい時などにも活用することができます。
Wire Box
Wire Boxは、作り込んだデザインをワイヤーフレームに変換してくれるプラグインです。これを使用すると、既存のサイトをゼロからワイヤーフレームに戻す手間がなくなります。既存のサイトをリニューアルしたいときにおすすめです。
さらにFigmaでのワイヤーフレームの作り方について詳しく知りたい方は以下の記事をご覧ください。
Adobe XD
Adobe XDは、多くの会社がワイヤーフレームを作成する時に使うツールです。Adobe Creative Cloud製品との連携が優れており、Adobeの他のソフトウェアを日常的に使用しているデザイナーにとっては、作業の効率が向上します。ただし、23年1月から「Adobe Creative Cloud」コンプリートプランでの提供のみになっており、単体での販売がされていません。
overflow

Overflowは、画面遷移図作成ツールです。作成したデザインを取り込み、それぞれの画面デザインをリンクで結ぶことで、実際のユーザーが画面遷移する流れや画面間の相互関係を図に表すことができます。膨大な量のページを見やすく遷移図にしようとすると時間がかかりますが、このツールを使うとすぐに見やすい画面遷移図を作ることができます。
ワイヤーフレームを作る際の注意点
作り込みすぎない
一番注意すべき点は、「作り込みすぎてはいけない」ということです。サイトの規模にもよりますが、数十以上のページを作る必要が出てくる場合もあります。「レイアウトはどうするか」「ここのボタンどうしようか」など、細かく考えていては一向に全体像は見えてきません。そのため初期段階では中途半端にデザインを考えたりせず、情報を書き出すことに集中する事で短時間で効率よく作業を進めましょう。
また、作り込まれたワイヤーフレームだと、関係のない部分に目が行き議論が進まなくなってしまう可能性があります。例えばグレースケール意外に色を使っていた場合、「このサイトには違う色があう気がするな」といった議論になってしまうかもしれません。メニューも必要以上に作り込んでいると「ハンバーガーメニューはこの配置で良いの?」といった議論になってしまうかもしれません。すると、本来行うべき情報の抜け漏れの確認が上手く進まなくなってしまいます。
優先順位をつけて制作する
主要となる画面を先に制作しないとワイヤーフレームの方針がブレる可能性があるため、どの画面を優先して制作をするかを最初に決めましょう。例えば、アプリのサービスであれば、ホーム画面がありそこからより詳細な画面に遷移することが多いかと思います。こういった場合はホーム画面を先に制作することで、それよりも深い階層の画面を制作しやすくなりますので、優先して制作しましょう。
使いやすいUI制作ならセブンデックス
ワイヤーフレームは、サービスやWebサイトの良し悪しを決める重要なものです。セブンデックスでは、要点を整理し、お客様とチーム間での共通認識が取れた構成をスピーディーに作成します。テストと修正のサイクルを素早く回すため、最終的にユーザーに寄り添った、質の高いアウトプットを出すことができます。使いやすいUI制作なら、セブンデックスにぜひご相談ください。