みなさんはアフォーダンスやシグニファイアという言葉をご存知でしょうか?
この2つ、デザイン分野に取り入れられた経緯から少し解釈しづらいことになっています。今回は、アフォーダンスとシグニファイアの違いを整理しつつ、具体例をあげながなら説明していきたいと思います。
また、デザイン分野で活躍する心理学的法則はアフォーダンスとシグニファイア以外にも多く存在します。他の法則にも興味のある方には以下の記事もおすすめです。
心理学におけるアフォーダンスの意味
アフォーダンスはもともと認知心理学者であるジェームズ・J・ギブソンによって考えられた概念です。
「与える・提供する」という意味の「アフォード(afford)」という言葉の造語であり、環境は動物(人)に対して特定の知覚を引き起こさせていると提唱しました。
例えば椅子(環境)は人(動物)に「座る」という行為を知覚させています。
「物や環境が人に行為を知覚させているってどういうこと??」
と腑に落ちない人もいるかもしれません。では椅子以外の環境が「座る」という行為をアフォードしている事例を見てみましょう。
例えば学校の休み時間、机に座りながら友達とお喋りをしたりしませんでしたか?
当然、机の本来の用途は座る事ではありませんし、座るものだとも思っていないはずです。
しかし、学校の机は…
- 自立し体を支えられる
- 腰掛けても痛くない平面
- 足が多少浮く程度の丁度いい高さ
といった点から「座ることができるよ!」という情報を発信していると言えます。そのため、座る物であるという知識がなくても、机から得た情報を知覚する事でついつい座ってしまうわけです。これが机と人の間にアフォーダンスが存在している状態と言えます。
このようにアフォーダンスは環境と人の間に生まれる相互関係を表します。
注意が必要なのは、アフォーダンスは誰との間にも存在するわけではない点です。机の場合、「丁度いい高さ」であったため座るという行為がアフォードされました。しかし「丁度いい高さ」は人によって異なります。
例えば幼稚園に通う子供の場合、学校の机は座るのに丁度いい高さとはいえません。そのため机に座るという行為が起こる事はなく、机と子供の間にアフォーダンスは存在しえません。
また当然ですが机は「物を置く」という机本来の行為もアフォードしています。そのため環境と人の間には複数のアフォーダンスが存在しているわけです。その中から人は特定のアフォーダンスをピックアップする事で知覚しています。
デザインにおけるアフォーダンスの意味
これに対してデザイン分野におけるアフォーダンスは少し違う意味合いで広がっています。
デザイン分野においては認知心理学者のドナルド・ノーマンが自身の著書である「誰のためのデザイン?」で紹介しました。ノーマンはアフォーダンスを「人をある行為に誘導するためのヒント」とし、ドアノブを例に紹介しています。

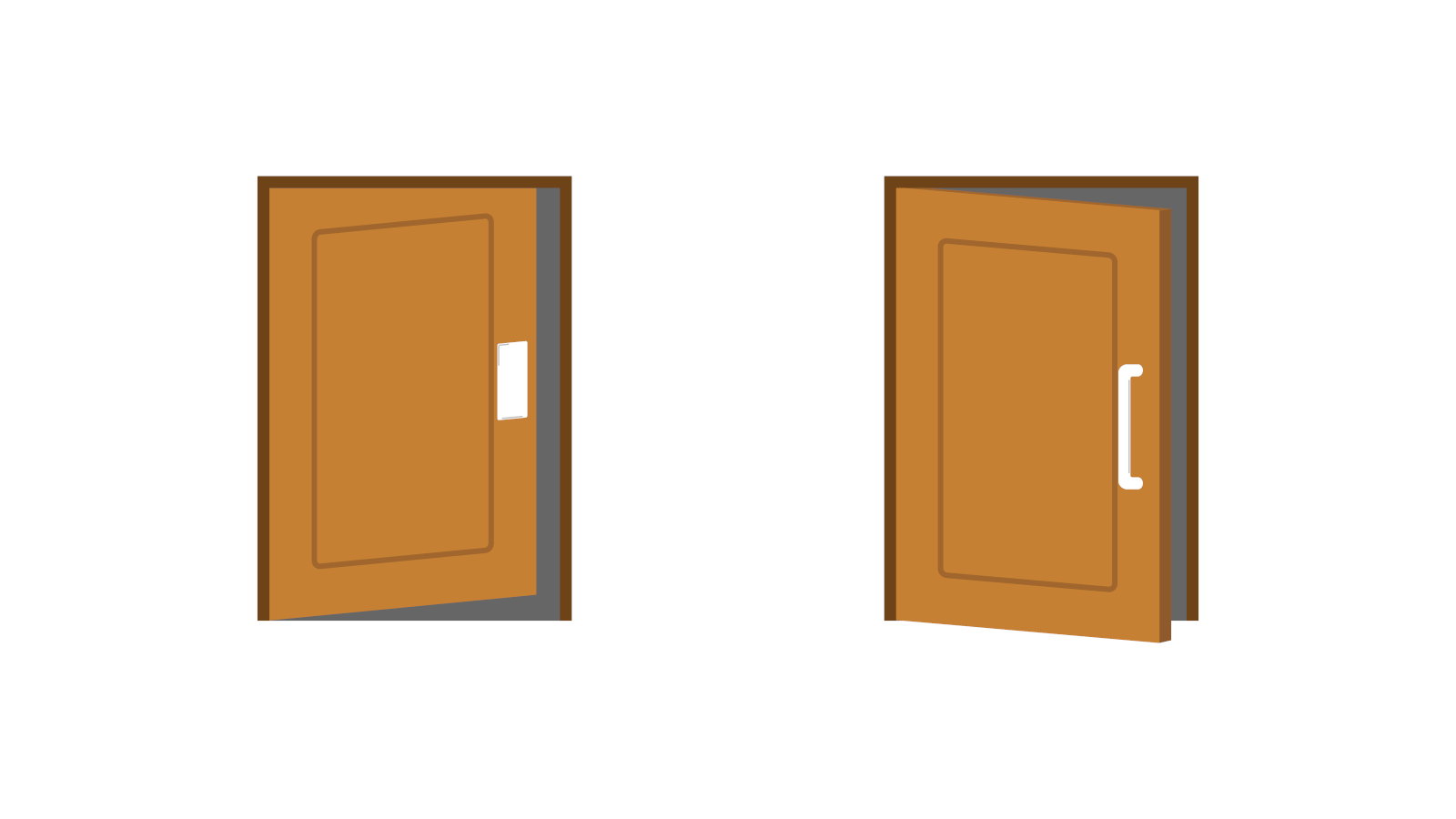
画像のようなドアでは「押してドアを開ける」「引いてドアを開ける」という行為を自然と行う事ができます。これは平たい板がついたドアノブでは掴むことが難しいため「押す」、取手のついたドアノブは掴みやすいため「引く」べきであると認知したためです。このドアノブのデザインによって正しい行為に誘導する事が、デザイン分野ではアフォーダンスとして広まりました。
しかし、これはギブソンが提唱したアフォーダンスの概念とは少し異なります。アフォーダンスをギブソンは「人とモノの間の相互関係」としているのに対して、デザイン分野では「モノが人に与える行為のヒント」と捉えています。ギプソンはアフォーダンスが知覚された結果、行為が起こると考えました。そのためデザイン分野でのアフォーダンスの考えは、知覚された段階のアフォーダンスと捉えるべきです。
この違いについて、ノーマンは自身の著書である「複雑さと共に暮らす」の中で自身の解釈が誤用であった事を認めています。その上で「モノが人に与える行為のヒント」を表すため、今後はシグニファイアと表現しようと提唱しました。
シグニファイアの意味
これによって、今までデザイン分野で言われていた「人をある行為に誘導するためのヒント」としてのアフォーダンスはシグニファイアと表現することになりました。では改めてアフォーダンスとシグニファイア の関係について整理してみましょう。

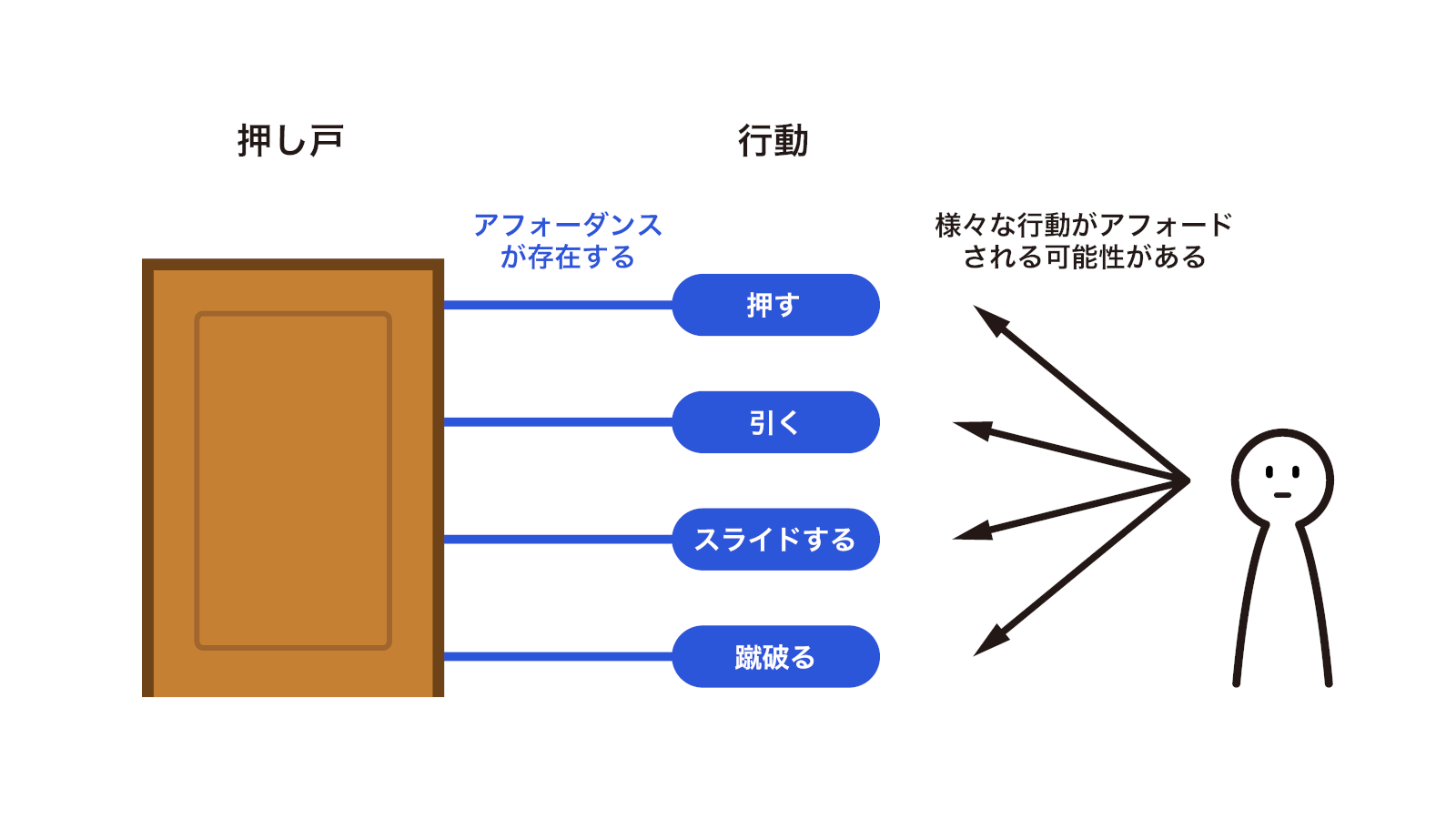
押し戸があった場合、押し戸と人の間には様々なアフォーダンスが存在します。押すという正しい行為の他にも、引こうとしてみたり、スライドしてみたり、開け方が分からず蹴破るなんて行動をとるかもしれません。

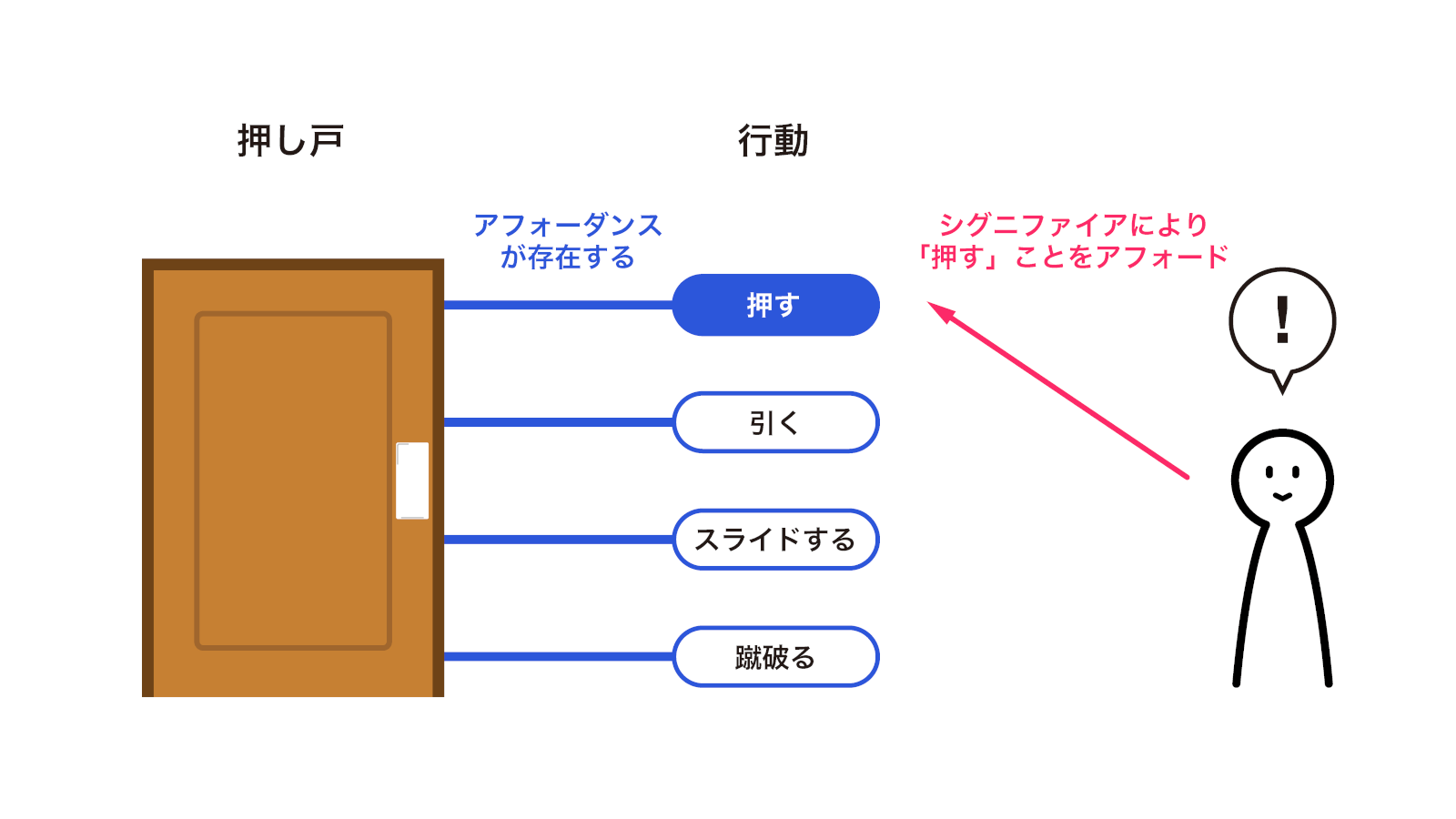
そこでシグニファイアとして平たい板をつけてみます。すると、複数あるアフォーダンスの中から正しく「押す」という行為をピックアップすることが出来るはずです。
アフォーダンスとシグニファイアには「知覚の話」と「認知の話」という違いがあります。
アフォーダンスは、環境からの情報を元にするため自身の知識の有無は関係なく知覚の話と言えます。一方でシグニファイアは、人が持つ知識を活用しピックアップのヒントとし認知の話にあたります。知覚や認知についての話は割愛しますが、アフォーダンスとシグニファイアでは認知処理プロセスの段階が異なると言えます。
知覚や認知については以下の記事で詳しく説明しています。
アフォーダンス・シグニファイアの具体例
アフォーダンスとシグニファイアの違いが分かったところ、具体的にどういった場面に使われているか見ていきましょう。
アフォーダンス
椅子

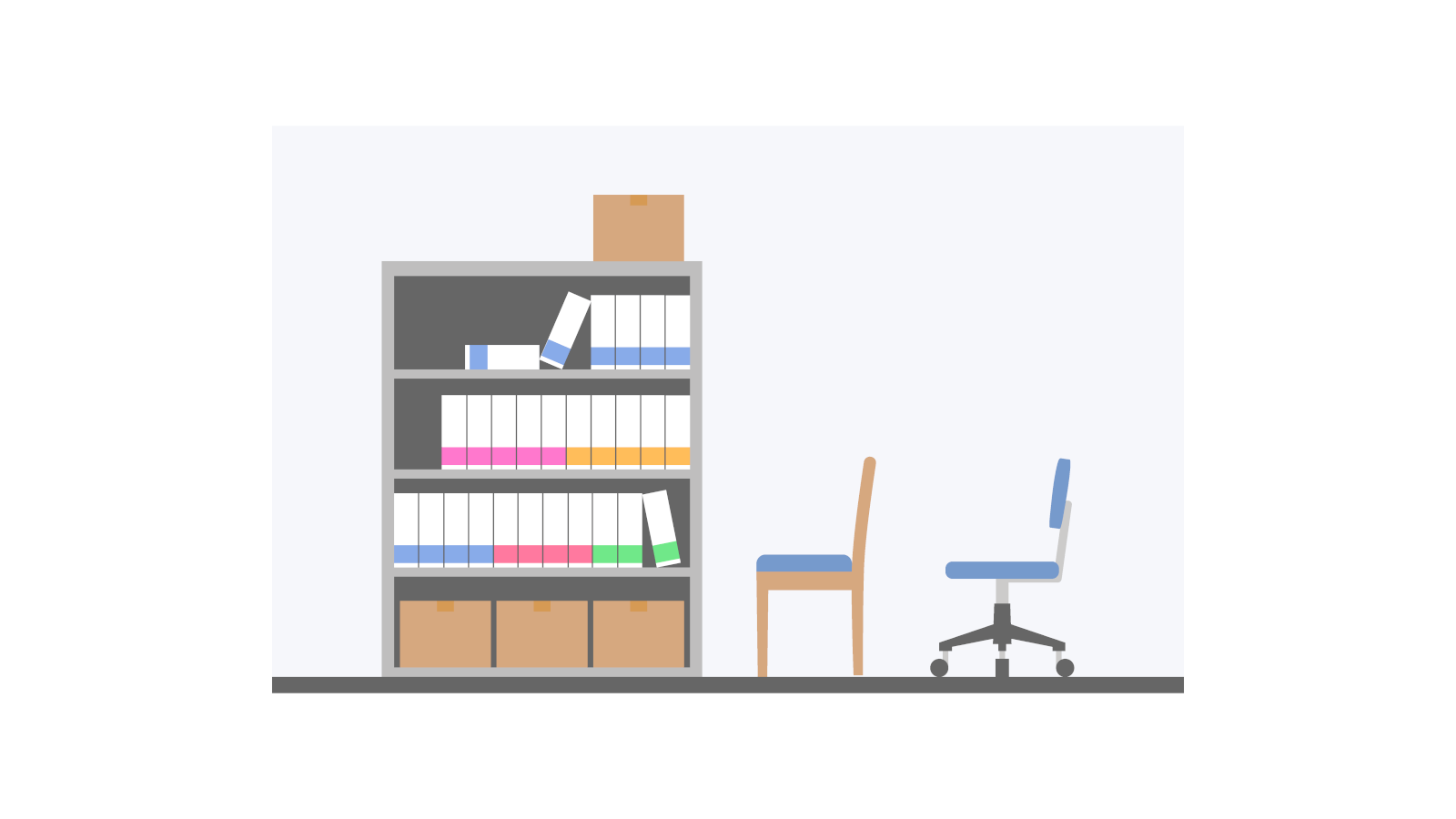
人と椅子の間には「座る」以外のアフォーダンスも存在しています。例えば…
- 人が立てそうな平らな面
- 安定した支えがある
といった点から、棚の上にある荷物をとるため踏み台として役割を果たす場合などがあります。しかしキャスターがついたオフィスチェアは「安定した支えがある」という点に当てはまらず、椅子の上に立とうとは思いません。同じ用途のために作られた椅子でも、個々の性質によって異なるアフォーダンスが存在します。
手すり

部屋のなかだけでなく、外にだってアフォーダンスは存在します。
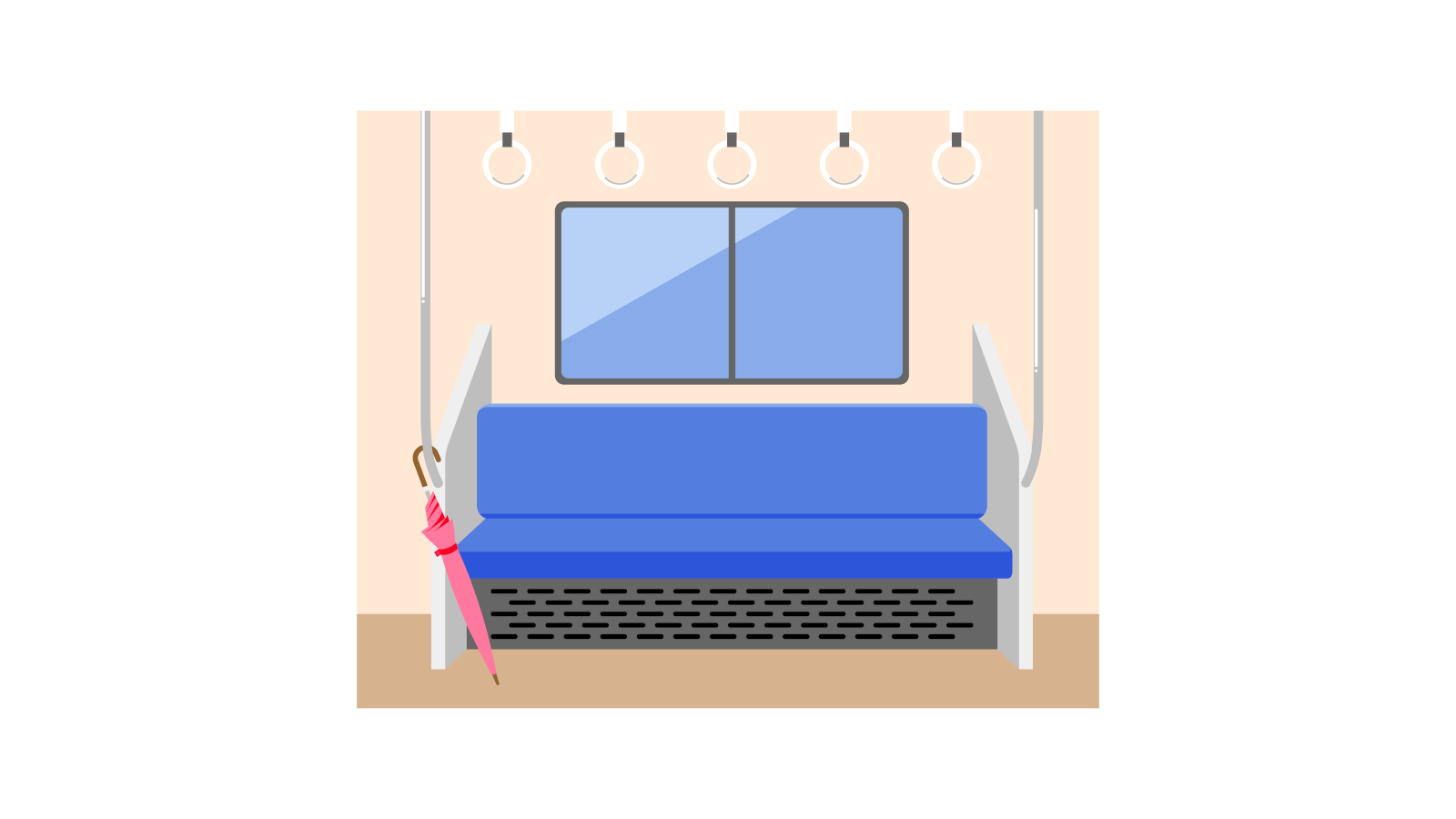
雨の日の電車。一番端の席に座れた場合、思わず傘を手すりにかけたりした経験はありませんか?これは手すりによって傘を立てかけるという行為がアフォードされています。つまり手すりと人の間にはアフォーダンスが存在しているといえます。
シグニファイア
信号機
信号機は普段私たちが一番見ているシグニファイアかもしれません。「進む」「注意する」「止まる」といった行動を促すため、私たちの持つ色の知識が活用されています。赤という色は一般的に危険や禁止といった否定的なイメージを持つ側面があります。一方で緑には安全や許可といった肯定的なイメージを持つ側面があります。信号機はこれらの知識をヒントに、「進む」「止まる」といった行動をアフォードします。
さらに歩行者用の信号は、ピクトグラムを用いて色とマークによって私たちの行動をアフォードしています。
Webでの表現

シグニファイアはWebサイトの表現でも活用されています。
例えば、コンバージョンボタンにドロップシャドウをつけるのも1つのシグニファイアです。「立体の物だから押せるかもしれない」といった我々の知識を活用し、思わず押してしまうといった行動をアフォードしています。

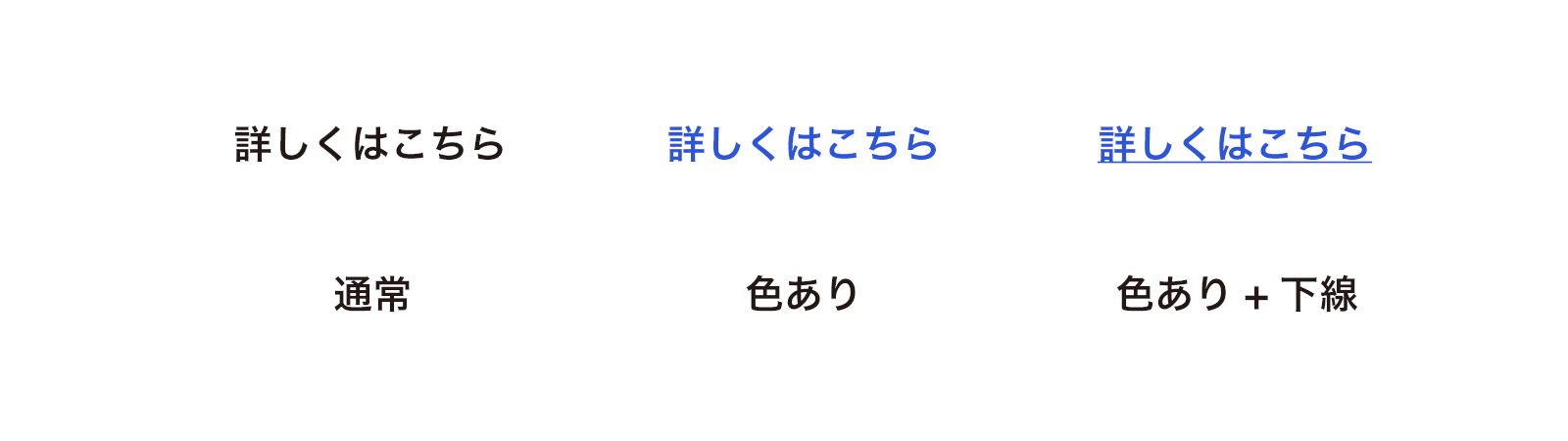
またこのような文字があった場合、あなたはどれなら押せると思いますか?きっと右端の「詳しくはこちら」をリンクだと思うはずです。文字に対して色と下線をつけることは、それがリンクであると認識させクリックをアフォードします。
正しいアフォードできていない事例
ここまで身近な事例を紹介してきましたが、なかには上手く行動をアフォード出来ていない事や、適切な行動をアフォードしてしまう場合もあります。
エレベーターのボタン

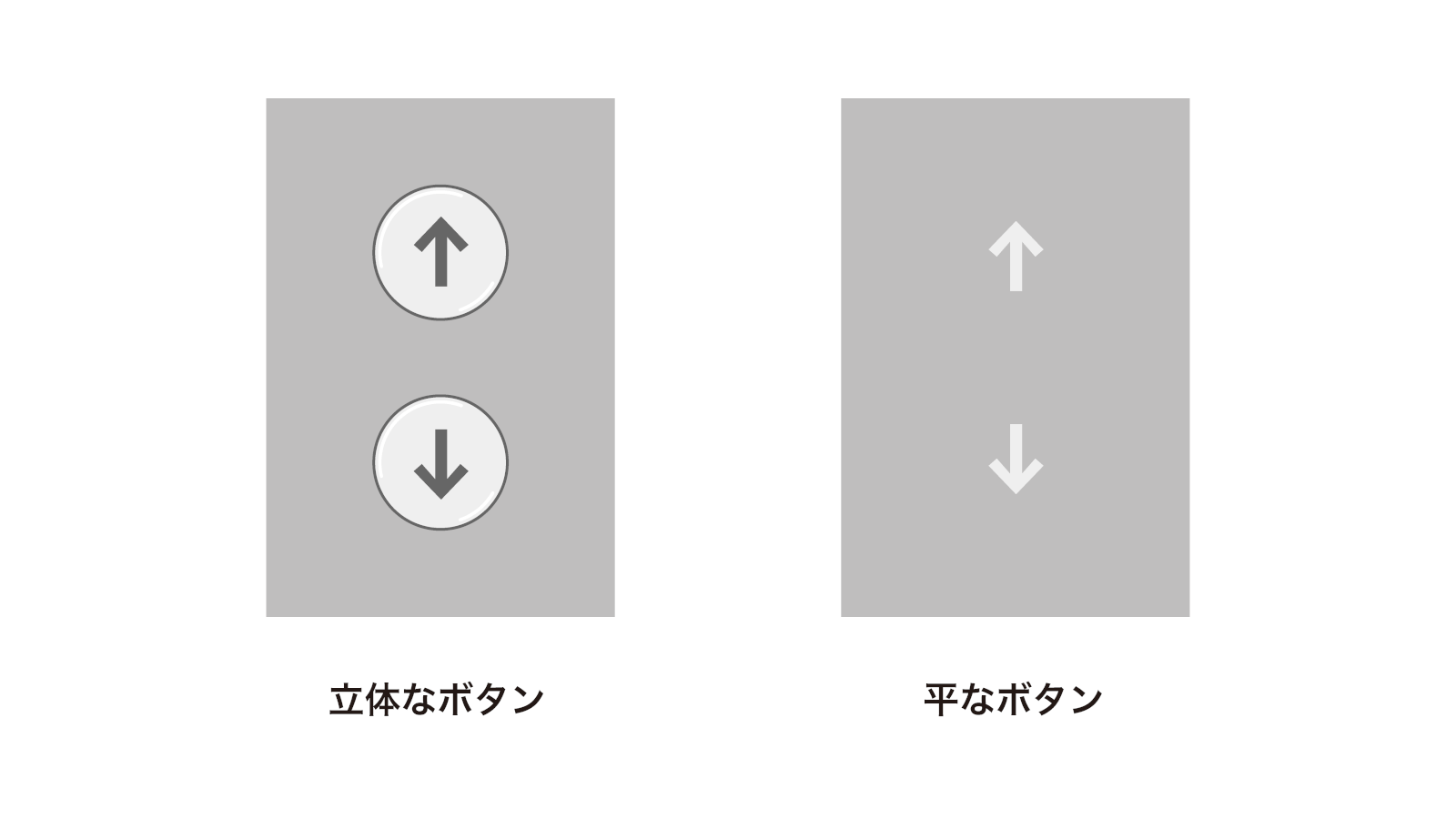
エレベーターに入れば説明がなくともボタンを押し行きたい階に移動する事ができます。これは先ほどのコンバージョンボタンと同様に、エレベーターの壁についたボタンが立体であることから押すという行動がアフォードされているからです。
一方で、ボタンが立体でないエレベーターも中には存在します。壁と一体化した平らな面にマークがついており、触れると操作できるボタン。見た目がとてもシンプルになる一方で、これは本当に使いやすいデザインと言えるのでしょうか?
実際に私はこのタイプのエレベーターに乗りボタンに気づけず、数秒間佇んでしまいました。
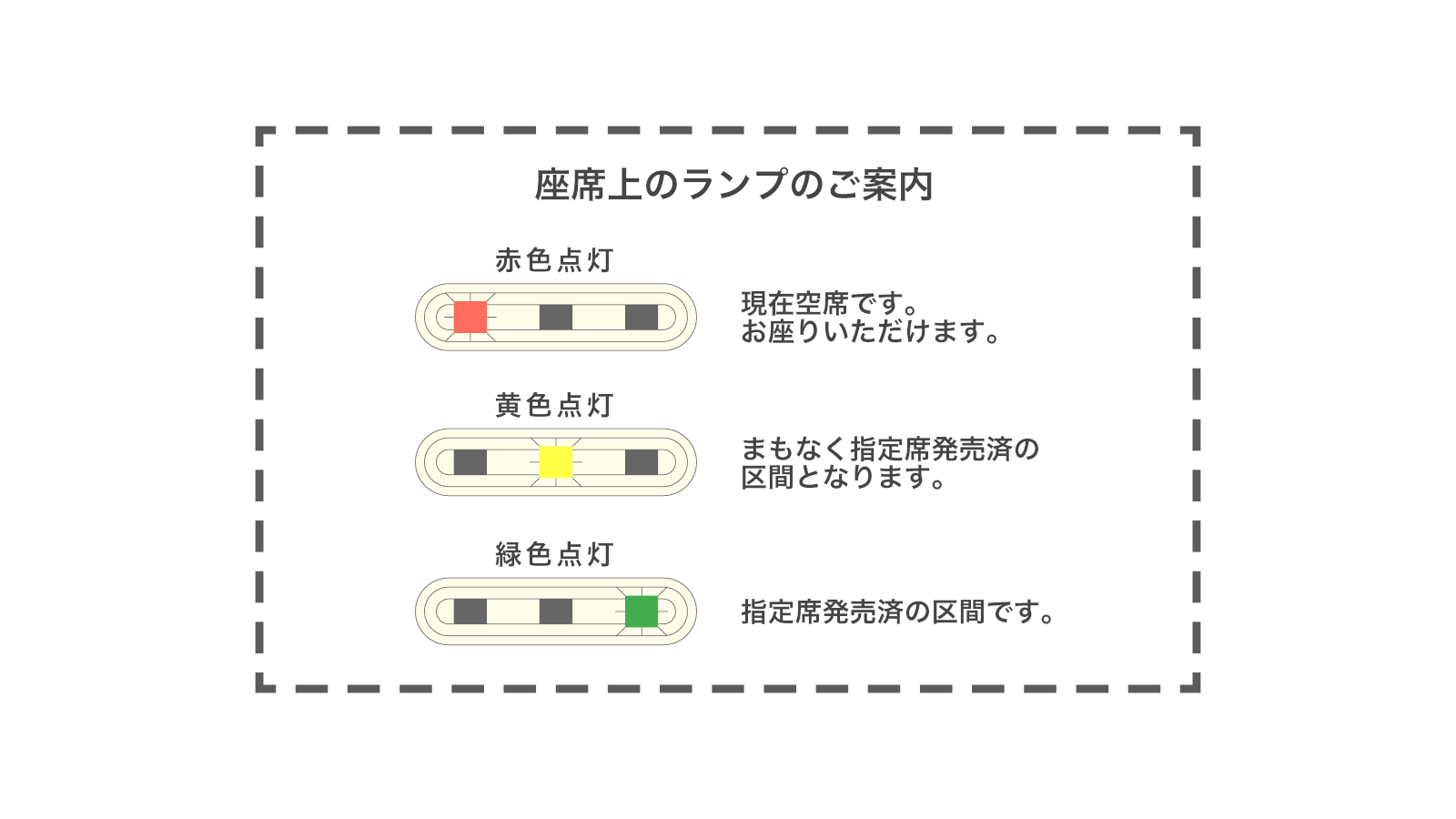
座席上のランプ

これは、とある電車での空席情報を伝えるランプに関しての説明です。この案内どこか違和感を感じませんか?実はこれ空席が赤のランプが点灯するようになっています。私は緑が空席だと誤解し、思わず座ってしまいそうになりました。先ほどの信号機と同様に色に関する知識を用いて、「空席=座ることが許可されている」といった解釈から、
「肯定的なイメージの緑色は空席だ。」
と誤解したわけです。このように知識と行動が正しく結びつかないと、間違った行為をアフォードしてしまいます。
まとめ
今回はアフォーダンスとシグニファイアについて解説してきました。アフォーダンスを始め認知心理学の知識を知ると、普段生活する上で感じていた違和感や使いにくさの正体に気づけます。
是非使いやすい体験を設計するため、これらの知識を活用してみてください!
そしてこのようなデザイン理論を実践している企業を選ぶことが、優れたユーザー体験を生み出す鍵です。もし、シグニファイアや直感的なデザインを取り入れた企業を探しているのであれば、以下の記事をチェックしてみてください。
これらの企業は、ユーザーの行動を自然に誘導するデザインを得意としており、デザイン理論を効果的に活用しています。ぜひご参照ください!