最近、ペルソナを作り上げる際にチームでペルソナに対する共通認識を持つことの難しさに気がつきました。
それはインターンを含めたチームでのアプリリデザイン会での出来事です。その中で、ペルソナシートの項目は埋まっているのに、人によってペルソナに対するイメージが少しずつ違うということが起きました。
それは、ひとつひとつの項目は埋まっているのに、その中身がざっくりとしすぎていることが原因でした。
そんなときにお互いの共通認識の精度を高めることができたある方法があるので、今回はその方法を紹介したいと思います。
ペルソナを立ててチームでデザインをしてくときに、少しでもお役に立てたら幸いです。
そもそも何故ペルソナをつくるのか?
ペルソナをつくる目的には
- ターゲットの共通認識を持つため
- ターゲットの課題やニーズを知るため
の2つがあります。
詳しくは以下の記事にて解説しています。
こちらの記事は初めてペルソナシートを作成する方向けの記事なので、ペルソナについてまだよく知らない方などは参考にしてみてください。
今回はペルソナを作る2つの目的のうちの一つ、「ターゲットの共通認識を持つため」にフォーカスしたペルソナシートの作り方を紹介します。
共通認識の精度が上がるペルソナの作り方
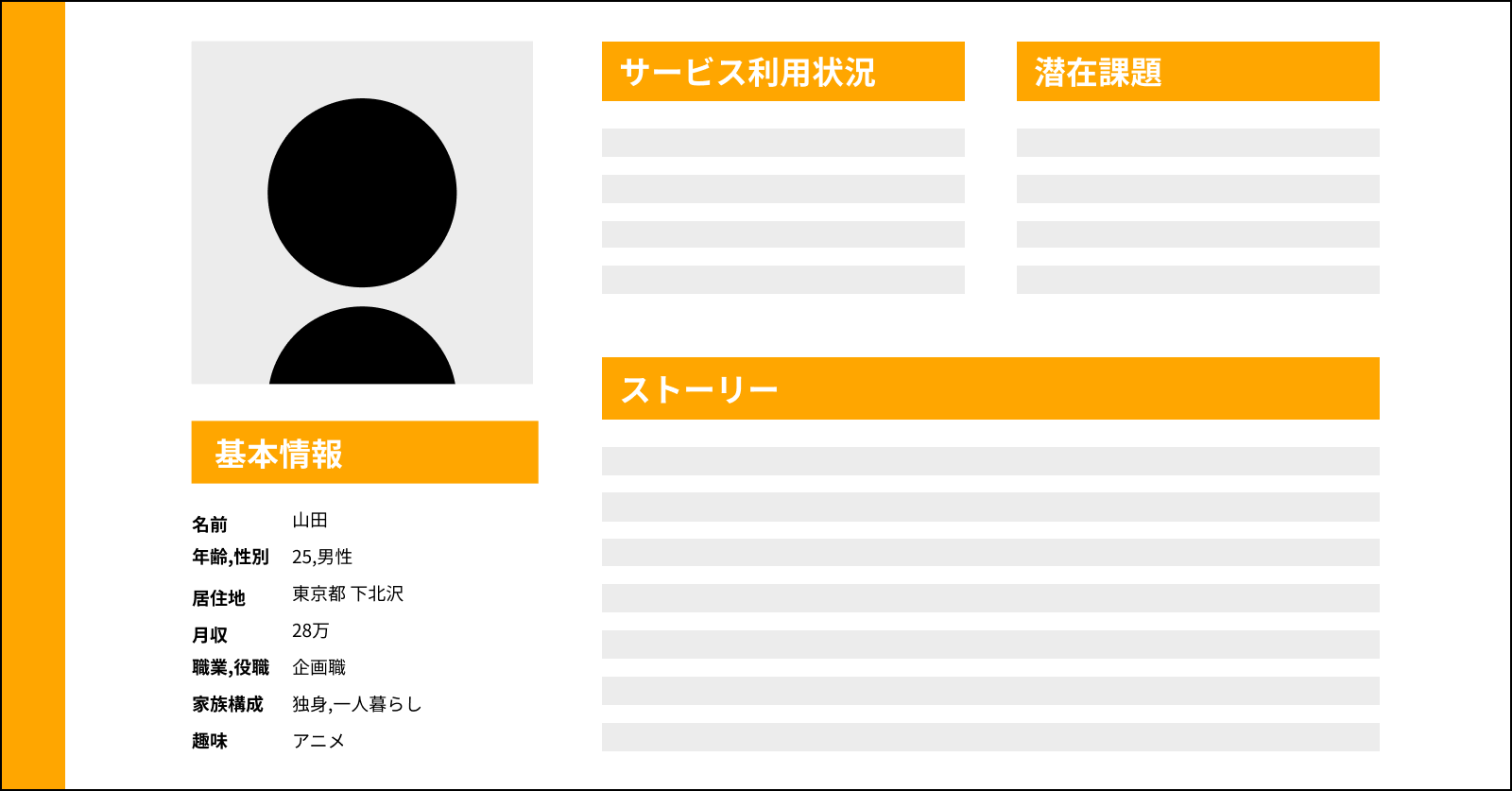
まず、よくあるペルソナシートを例に見てみます。

上記のペルソナシートでは、チーム間でペルソナ象の認識が若干ズレてしまいます。
アニメ好きとくくっても、一番好きなアニメは「ハイキュー!!」なのか「魔法少女まどかマギカ」なのかで大分印象が違いますよね。
そこで、ペルソナの「アニメ」に対する接し方を例に、共通認識の精度が上がるペルソナの作り方を紹介します。
それは、思いつく限り「アニメ」についてペルソナに質問することです。
- どのくらいの熱量で好きなの?
「存在しない世界では生きていけないくらい好き!原作履修済み。リアタイは絶対!その後dアニメストアで見返すし、円盤も買う。」 - なんでそのアニメが好きなの?
「推しがいるから!」 - いつアニメを見ている?
「好きなアニメはリアタイ。それ以外は土日にまとめて見る」 - 何時に寝てる?
「25時くらい。リアタイしたいアニメがあるときは遅くても26時まで起きてる」 - 朝の過ごし方は?
「完全夜型なので朝は慌ただしく家を出る - 土日の過ごし方は?
「アニメを見る、SNSを見る」 - Twitterの使い方は?
「プライベートアカウントとヲタクアカウントを使い分けている。」 - お金の使い方は?
「イベント時に散財するが、基本的には財布の口は固い。」
・
・
・
など、「アニメが好き」という情報だけでもこれだけ人間性を膨らませることができます。
ここではペルソナの趣味である「アニメが好き」という情報だけで人間性を広げてしまいましたが、全く別の切り口からでも人間性を広げることができます。
例えば、「洗顔料は何を使っているか」など生活の些細な一部を切り取って考えてみても、ペルソナ像の解像度が高くなるかと思います。その場合、「ギャッツビー」を使っているか「バルクオム」を使っているか…など。
洗顔料の種類だけでも思い描くペルソナ像は様々です。
このように、それぞれの点(上記で言う「アニメ好き」「洗顔料」)を膨らませて俯瞰して整えることを繰り返すことで、実在しているような人物像を創り上げることができます。
これをチームで行うことで、一つのペルソナ像をチーム内で作り上げることができ、目的に沿ったプロダクトを作りやすくなります。
生活のタイムラインも見えてくるのでカスタマージャーニーマップと近い考え方かもしれませんが、本来ならば密接である関係性のものなのでそれぞれの目的に合わせてアウトプットすることができればOKだと思います。
また、この方法は作成者の主観性に偏りやすいので、ヒアリングや調査を繰り返して精度を高める重要性が大きくなります。
さいごに
「ペルソナシートとは?目的・作り方のコツ」にも記述があるように、UXデザインプロセスの中では定期的にペルソナシートをアップデートする必要があります。
一度つくったら終わり、ではなく定期的にペルソナを見返しアップデートていきましょう。