デザイナーのみなさんは普段からデザインへのフィードバック(レビュー ※以下、フィードバックで記載します。)を受けたり、 フィードバックしているかと思います。デザインのフィードバックに関しての記事も多くあり、私もいくつか参考にしています。
今回は、自分が作ったデザインをフィードバックしてもらう際、デザイナーの私が意識している3つのことについて書いてみました。フィードバック時のコミュニケーションに何かしらの課題を感じているデザイナーの方々やPMの方の参考になれば幸いです。
はじめに
本記事の内容は、コーポレートサイトのリニューアルプロジェクト上の経験から得た知見を元に構成されています。今回記す内容は、場合によってはあまり参考にならないかもしれません。内容によっては、ケースバイケースでのお話になることをご理解いただけますと幸いです。
それでも少し普遍的なお話も出来るかと考えているため、少しの間お付き合いいただければ嬉しく思います!
ステップ1 論点を明確にする:目的の共有
まず最初に、フィードバックをもらう該当ページの目的の共有をします。このページで大切なことは何か、ページの目的を口頭または文章で伝えます。

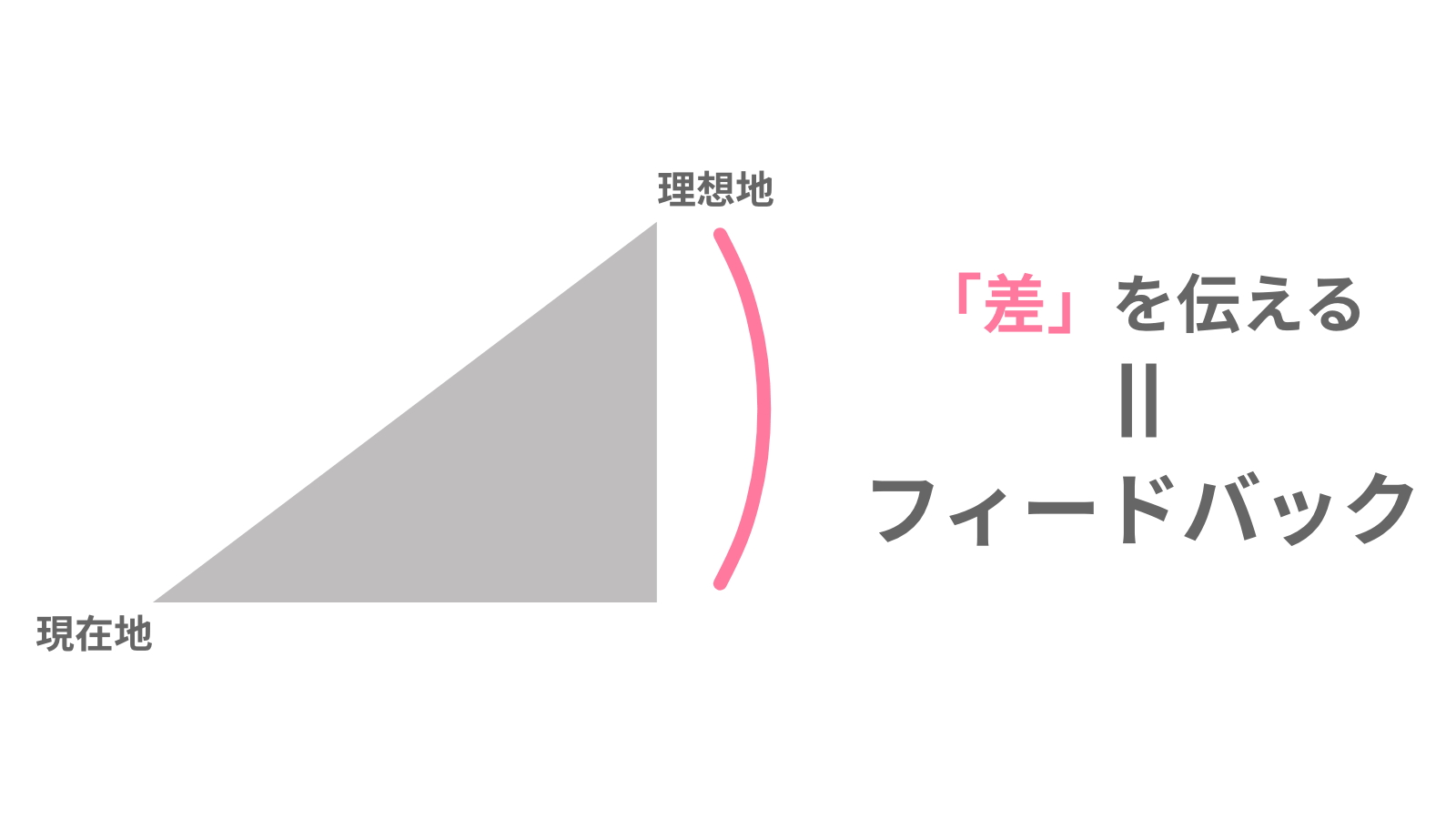
フィードバックを受けるということは、目標地点と現在地の差分を客観的に指摘してもらう事です。
目標値が正確に確認・共有されていなければ、差分を見出す事はできません。
最初に目的を相互で共有した後に、デザインの意図を論理的に説明することで、相手のフィードバック対象への理解コストを下げ、建設的なコミュニケーションがとれるようになります。
まずはページの目的を共有することから。これで下準備は整いました!
ステップ2 要点を整理する:箇条書きでリスト化してみる
次に、論点となる箇所を提示します。(文章の場合は、箇条書きで説明します。)
最初に目的を共有したため双方の認識が同じである状態で、目的に沿って自分が特に気をつけたこと・意識した点について述べられます。
例えば、文字のサイズや配置、ボタンの色や形などを決める際、どのサイズや配置がベストか考慮した上で1つ1つを決定しています。
デザイン段階で、どうしてこの形や色になったのか、1つ1つに理由を持たせているはずです。私の場合、その理由や思考のプロセスを箇条書きでリスト化することで上手く言語化できました。
事前に、相手に確認して欲しいことや確認して欲しい箇所をまとめておくとスムーズに議論ができ、結果的に現状のデザインに磨きをかけることができます。
ステップ3 補足説明を行う:言葉に加えて、イメージでも補足する
自分のこれまでの思考回路を明確に提示することが、デザインの意図を説明する際、相手への思いやりでもあると考えています。
普段から数多くのサイトを見てインプットしながらデザインしている方が多くいらっしゃると思います。私も多くのサイトやページを見て、記事を読んだりして知識をアップデートしています。特にデザイン段階では、いくつかの参考サイトをよく観察し、1つ1つのパーツを作る上で自分の意見を持って、答えを出しています。
その際の思考プロセスを全て1から説明するのは結構大変ですよね。
可能な限り言葉で伝えて、プラスで情報の追加が必要な場合は、特に参考にしたサイトを複数ピックアップして伝えるようにしています。
参考にしたサイトやよく見たページを1と2の説明に加えて補足できると、相手側もイメージがしやすくなります。
おわりに
今回はデザインの意図を共有する際、相手の理解コストを下げるために普段私が意識していることを紹介しました。デザイナーとして、相手とのコミュニケーションを設計する立場であることから、普段の業務内でも自分なりに考えて、答えと成果を出すことを意識しています。
またフィードバックを行う際も相手を思いやる事が大切です。合わせてこちらの記事も読むとフィードバックへの理解が深まるかと思います。
フィードバック時のコミュニケーションにおいて、少しでもどなたかの参考になれば幸いです!