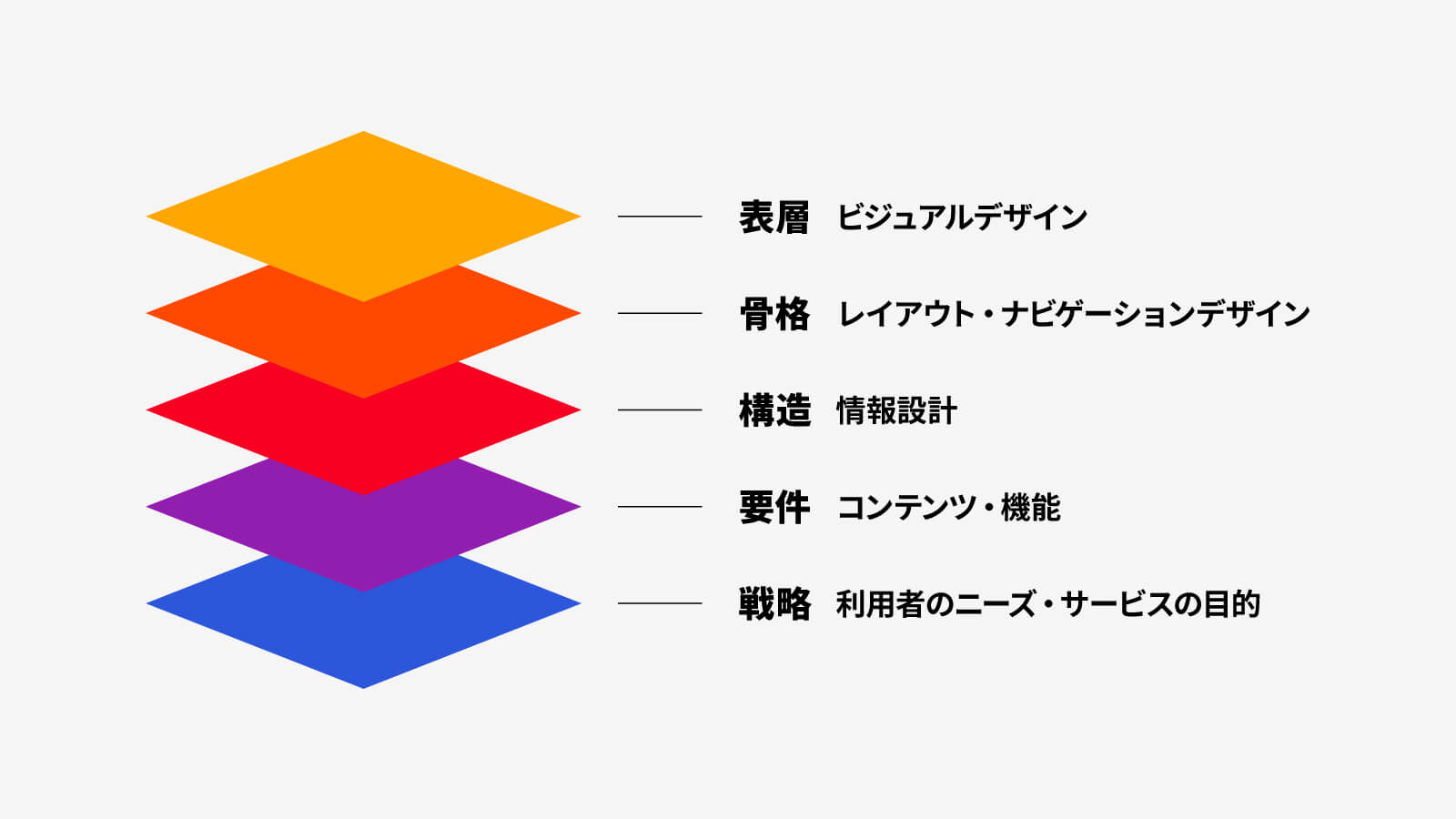
UXデザインを考える上で重要な5段階モデル(ギャレットの5段階|5階層モデル)の考え方。その中の『骨格』は、構造フェーズで行った情報設計よりもさらに細かな視点でサービスの情報を設計していくフェーズ。戦略、要件フェーズで考えたことを、正確にサービスに反映させるためには欠かせないフェーズです。
この記事では要件をミクロな視点で論理的に組み立てていく骨格フェーズがなぜ重要か、具体的なアウトプットはなにかご紹介します。
UXデザインの意味から設計プロセス、成功事例など、網羅的な解説はこちらでしています。
UXデザインを行う上での5段階モデルとは

UXデザインの5段階モデルとは、最終的な表層のデザインに至るまでの工程を5段階に分けた考え方のことです。5段階に沿ってUXデザインを進めることで、企業の経営戦略とひも付き、ユーザーニーズにも合ったサービスを作ることができます。
今回の骨格フェーズは、今までに考えてきた要件や全体の情報設計をさらに詳細に落とし込んでいくことによって、実際のユーザーにとって使いやすいサービスへ設計していきます。
UXデザインにおける5段階モデルについてはこちらで詳しく説明していますので、ぜひ見てください!
では、UXデザインの5段階モデルにおける骨格の意義や役割を紐解いて行きましょう。
5段階モデルにおける骨格の意味とは
前回の構造フェーズでは、要件を構造化し、『BTC(ビジネス、テクノロジー、クリエイティブ)』3つの観点から整合性を検証、確認しました。
今回の骨格フェーズでは、構造で行った情報設計を主軸に、さらにミクロな視点で情報設計を行っていきます。構造フェーズがサービス全体を俯瞰して行ったのに対して、骨格フェーズはさらに細かな視点で行うのが特徴です。
構造でサービス全体の情報設計は終わっているので、さらに細かな情報設計を行っていくことで、次の段階である表層のフェーズへスムーズに移行することが可能になります。
また、骨格を設計することでUXデザインがほとんど完成するため、UIデザイン(表層)を行う前にプロトタイプが完成します。これを使ってユーザーテストを回すことで、迅速な検証、確認を行うことができます。
骨格の具体的な手法
ワイヤーフレーム
構造よりも細かな情報設計を行うために、骨格ではまずワイヤーフレームを制作します。
ワイヤーフレームとは、下図のようにグレースケールで制作した設計図のことです。完成イメージを「見える化」することを目的として制作します。

ワイヤーフレームを制作する際に最も大切なことは、要件を過不足なく記載することです。この先の表層段階で、「やっぱりこれを足したい/減らしたい」となってはいけません。
そのように情報設計をフラフラとその場しのぎで行っていると、ほぼ絶対にどこかで論理破綻が起きてしまいます。「情報設計は骨格段階で終わりにする!」という意識を忘れないようにしましょう。
また、骨格段階では構造段階よりもミクロな視点で情報設計を行っていきますが、構造で考えた全体の情報設計から逸脱しないように気をつけましょう。細かいところばかり考えすぎて、気づいたら全体の設計が狂っているというのはよくあることです。
ワイヤーフレームの制作が終わったら、動線の種類や数が間違っていないかどうかに気をつけてチェックし、修正を繰り返していきます。
ユーザーテスト
ワイヤーフレームが一通り完成したら、表層に入る前にユーザーテストを行います。ワイヤーフレームの時点でユーザーテストを行うことで、手戻りを減らすことができ、プロジェクトの進行効率を高めることができます。
プロダクトの制作に関わっていない第三者であるユーザーにテストしてもらうことで、プロダクトが使いやすいか、こちらの制作意図に沿ったものが出来上がっているかを、客観的に検証してもらいます。
このユーザーテストは修正を重ねつつ何回か行い、問題をできる限り無くした状態で表層でのデザインに入りましょう。
まとめ
今回は骨格の意義と、実際の進め方についてご紹介しました。骨格は構造よりもさらに詳細な情報設計を行うフェーズであり、骨格を過不足なく設計することで、最後の表層フェーズにうまくつなげることができます。
情報設計の最終段階であることを忘れずに、しっかりと深ぼって骨格フェーズを進めていきましょう!
ぜひ自社サービスのUXデザインにも、取り入れてみてください。
他にも、そもそもUXデザインの5段階モデルとは何なのか、それぞれの段階で何を行っているのかもまとめています。一通り読んでUXデザインを行ってみましょう!