現代のデジタル社会において、ユーザーがストレスなく快適に製品やサービスを利用できるかどうかは、成功の大きな鍵を握っています。その重要な指標となるのが「ユーザビリティ」です。しかし、「ユーザビリティ」という言葉は広く使われているものの、実際には「使いやすさ」と単純に訳すだけでは捉えきれない奥深い概念を含んでいます。
本記事では、ユーザビリティの意味や関連する概念との違い、評価方法、さらには具体的な向上施策まで、徹底的に解説します。具体例を交えながら、実践的な視点で理解を深められる内容になっていますので、ぜひ最後までお読みください。
目次
ユーザビリティとは?意味や定義を解説!
まずは「ユーザビリティ」という言葉の語源から考えてみましょう。ユーザビリティは英語で Usability と表記され、“Use (使う)” と “Ability (能力)” という2つの単語から成り立っています。日本語では一般的に「使いやすさ」と訳されますが、その本質は単なる「便利さ」や「操作の簡単さ」だけにとどまりません。
ISO(国際標準化機構)の定義
ユーザビリティの概念は、利用する人や対象となる製品・サービスによって異なるため、世界中でさまざまな解釈がなされています。そのため、1998年に ISO(国際標準化機構) はユーザビリティを世界共通の基準として、次のように定義しました。
「特定のユーザーが、特定の利用環境において、ある製品やシステムを利用する際に、効果的(Effectiveness)・効率的(Efficiency)・満足感(Satisfaction) を持って目的を達成できる度合い」
この定義から分かるように、ユーザビリティは単なる「操作の簡単さ」ではなく、目標達成のしやすさ(効果性)、無駄なくスムーズに使えること(効率性)、そして利用者の満足感という3つの要素をバランスよく含んでいます。
ユーザビリティとアクセシビリティ、UI/UXの違いとは?

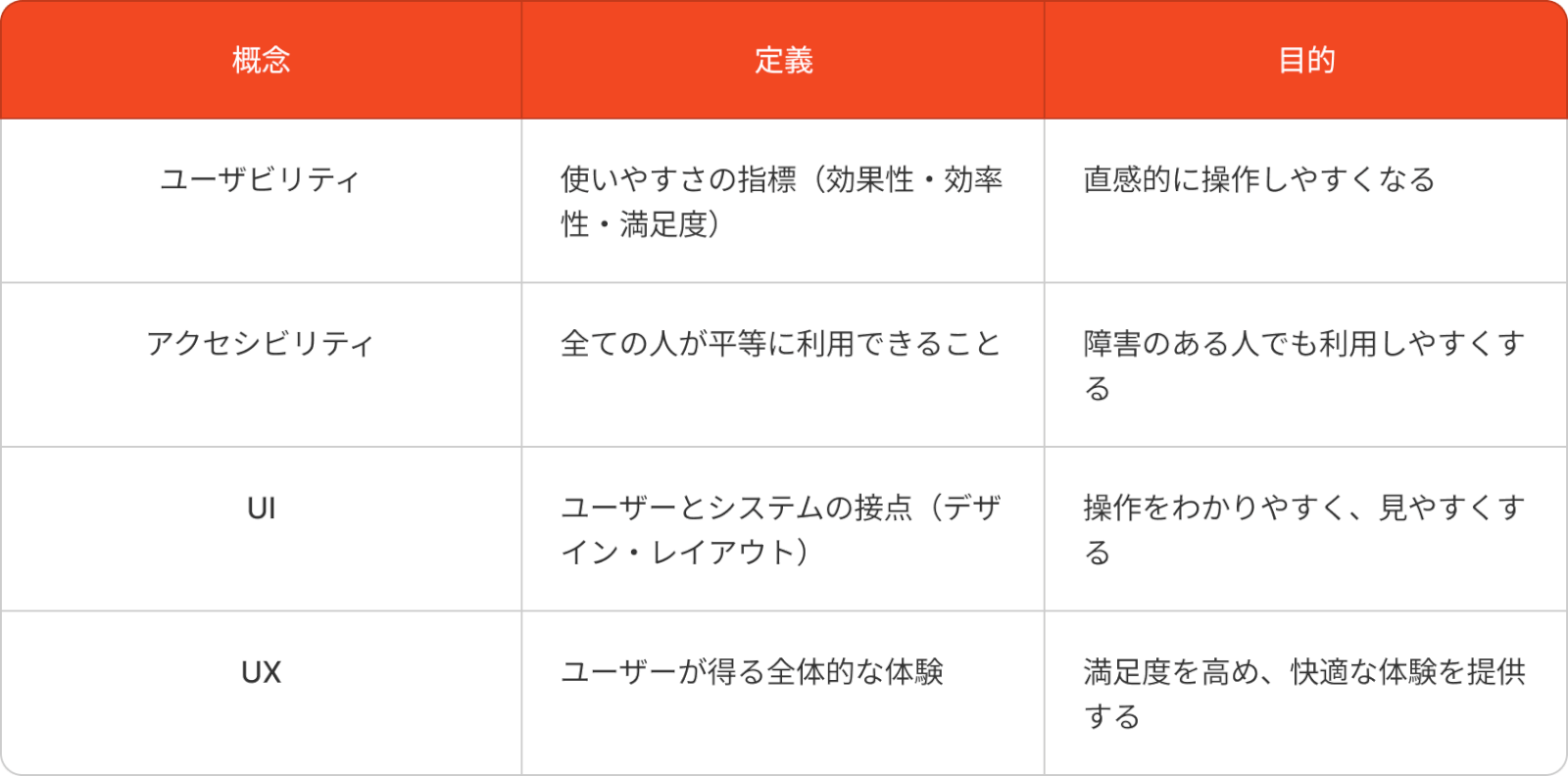
ユーザビリティ(Usability)、アクセシビリティ(Accessibility)、UI(ユーザーインターフェース)、UX(ユーザーエクスペリエンス)は、いずれも「ユーザーが快適に製品やサービスを利用できるかどうか」に関わる重要な概念です。しかし、それぞれの意味や目的は異なります。ここでは、それぞれの違いを明確にしながら、ユーザビリティとの関係性について詳しく解説します。
ユーザビリティとは?
ユーザビリティとは、「ユーザーが製品やシステムを効果的・効率的に使用し、満足できるかどうか」を示す指標です。ISO 9241-11 によると、ユーザビリティは以下の3つの要素から構成されます。
- 効果性(Effectiveness):ユーザーが目的を達成できるか
- 効率性(Efficiency):少ない労力で目的を達成できるか
- 満足度(Satisfaction):ユーザーがストレスなく快適に使用できるか
例えば、Webサイトの検索機能がスムーズに動作し、直感的に使える場合、そのサイトは「ユーザビリティが高い」と言えます。
アクセシビリティとは?
アクセシビリティとは、「すべての人が障害の有無に関わらず、平等に製品やサービスを利用できるかどうか」を指します。特に、高齢者や障害を持つ人々がデジタルコンテンツにアクセスしやすくすることが重要視されます。
アクセシビリティの主なポイント
- 視覚障害者のためにスクリーンリーダーに対応する
- 色覚異常のユーザー向けにコントラストを調整する
- キーボードだけでも操作可能にする
- 字幕や音声ガイドを提供する
アクセシビリティが向上すれば、より多くの人が問題なく製品やサービスを利用できるようになります。これは、ユーザビリティを向上させる上でも重要な要素となります。
UI(ユーザーインターフェース)とは?
UI(ユーザーインターフェース)とは、「ユーザーとシステムの接点となる部分」を指します。デザインやレイアウト、ボタンの配置、ナビゲーションの構造などが含まれます。
良いUIの例
- シンプルで直感的なデザイン
- ボタンやメニューが適切に配置されている
- 操作に一貫性がある
UIが良ければ、ユーザビリティの向上につながり、ユーザーが迷わずスムーズに操作できます。
より詳しい内容を知りたい方はこちらの記事もご参照ください。
UX(ユーザーエクスペリエンス)とは?
UX(ユーザーエクスペリエンス)とは、「ユーザーが製品やサービスを利用することで得られる体験全体」を指します。
UXは、以下のような要素によって形成されます。
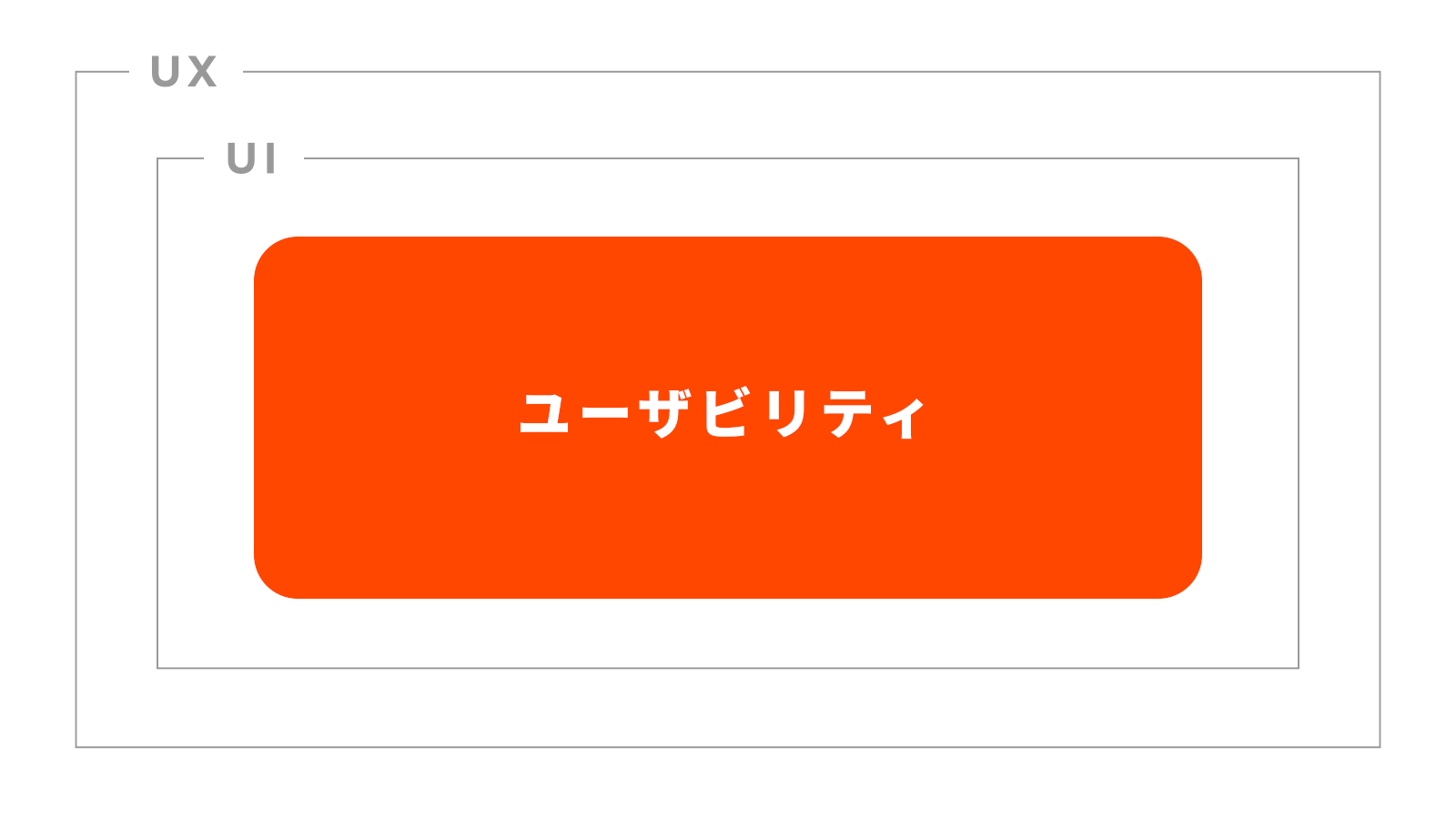
- ユーザビリティ(Usability):使いやすさ
- UI(User Interface):見た目や操作性
- 感情的な要素:楽しい、快適、ストレスが少ないなど
例えば、ECサイトで商品を簡単に探せて、スムーズに購入でき、満足感が高い場合、そのECサイトのUXは優れていると言えます。
より詳しい内容を知りたい方はこちらの記事もご参照ください。
それぞれの関係性

ユーザビリティ、アクセシビリティ、UI、UXは相互に関連しながら、製品やサービスの品質を高めています。
- アクセシビリティが向上すれば、多様なユーザーが利用できるようになり、ユーザビリティも向上する
- UIが洗練されていると、ユーザーが迷わず操作でき、UXの向上につながる
- 最終的に、ユーザビリティ・UI・アクセシビリティが組み合わさることで、良いUXが生まれる
ユーザビリティの重要性とは? ユーザビリティの高低がもたらす影響とは?
ユーザビリティとは、ユーザーが製品やサービスをスムーズに快適に利用できるかどうかを示す指標です。その高低は、ユーザーの満足度やビジネス成果に大きく影響を与えます。
ユーザビリティが高いとどうなる?
✅ ユーザー満足度が向上 → ストレスなく使えるため、快適な体験を提供できる
✅ コンバージョン率や売上が増加 → 使いやすさが購買や行動の促進につながる
✅ リピーターが増える → 直感的な操作性で、継続利用しやすくなる
✅ サポートコストが削減 → ユーザーが迷わず使えるため、問い合わせが減る
ユーザビリティが低いとどうなる?
❌ ユーザーの離脱が増える → 使いにくいとストレスを感じ、他のサービスに移ってしまう
❌ 売上やビジネスチャンスを逃す → 操作が分かりにくいと、購入や登録を諦めるユーザーが増える
❌ ブランドの評価が下がる → 使い勝手が悪いと悪い口コミが広がり、信頼を失う
❌ 運用コストが増加する → 問い合わせが増え、サポート対応の負担が大きくなる
ユーザビリティは、単なる「使いやすさ」ではなく、企業の成長や競争力を左右する重要な要素 です。優れたユーザビリティを実現することで、より多くのユーザーを引きつけ、ビジネスの成功につなげることができます。
ユーザビリティテストとは?評価方法を解説!
ユーザビリティテストとは、製品やサービスの「使いやすさ」を検証するための評価手法 です。実際のユーザーに利用してもらいながら、どのような操作がスムーズに行えるか、どこでつまずくかを確認し、問題点を洗い出します。特にWebサイトやアプリ、ソフトウェアなどのデジタルプロダクトでは、ユーザビリティテストを実施することで、ユーザー体験を向上させるための改善点を明確にできます。
それでは、具体的な評価方法について詳しく解説していきます。
ユーザビリティテストの目的
ユーザビリティテストの主な目的は、以下の3つです。
- ユーザーが直感的に操作できるかを検証する
- 例)新しいECサイトで、商品検索や購入手続きがスムーズに行えるかを確認。
- ユーザーがどこでつまずくのかを特定する
- 例)アプリの登録画面で、入力方法が分かりにくく離脱するユーザーが多い場合、その原因を特定。
- 製品・サービスを改善し、ユーザー満足度を向上させる
- 例)ボタンの配置や動線を調整し、操作のしやすさを向上させる。
ユーザビリティテストの主な評価方法
① ユーザー観察テスト(モデレートテスト)
実際のユーザーに製品を操作してもらい、その様子を観察する方法です。テスト担当者がリアルタイムで質問しながら、ユーザーの行動や意見を収集します。
- メリット:ユーザーの反応や困惑ポイントを詳細に把握できる
- デメリット:実施に時間とコストがかかる
活用例:
- 新しく開発したアプリのベータ版をテストし、操作のしやすさを評価
② リモートユーザビリティテスト
オンラインでユーザーにタスクを実施してもらい、その結果を分析する方法です。アンケートや画面録画などを活用してフィードバックを収集します。
- メリット:地理的な制約がなく、多くのユーザーから意見を集めやすい
- デメリット:リアルタイムの観察が難しいため、詳細なフィードバックが得にくい
活用例:
- グローバル向けのWebサイトで、海外ユーザーの使い勝手を検証
③ A/Bテスト
異なるデザインや機能を持つ2つのバージョンを用意し、どちらがより良い成果を生むかを比較するテストです。
- メリット:データに基づいて改善点を明確にできる
- デメリット:原因分析には追加の調査が必要
活用例:
- ECサイトの購入ボタンの色や配置を変更し、どちらのデザインがコンバージョン率を向上させるかを比較
④ ヒューリスティック評価
専門家が製品を評価し、一般的なユーザビリティ原則(ヒューリスティック)に基づいて問題点を指摘する手法です。
- メリット:短期間で効率的に問題を発見できる
- デメリット:実際のユーザーの行動を反映しきれない可能性がある
活用例:
- 既存のWebサイトを専門家がチェックし、使いやすさの問題点を抽出
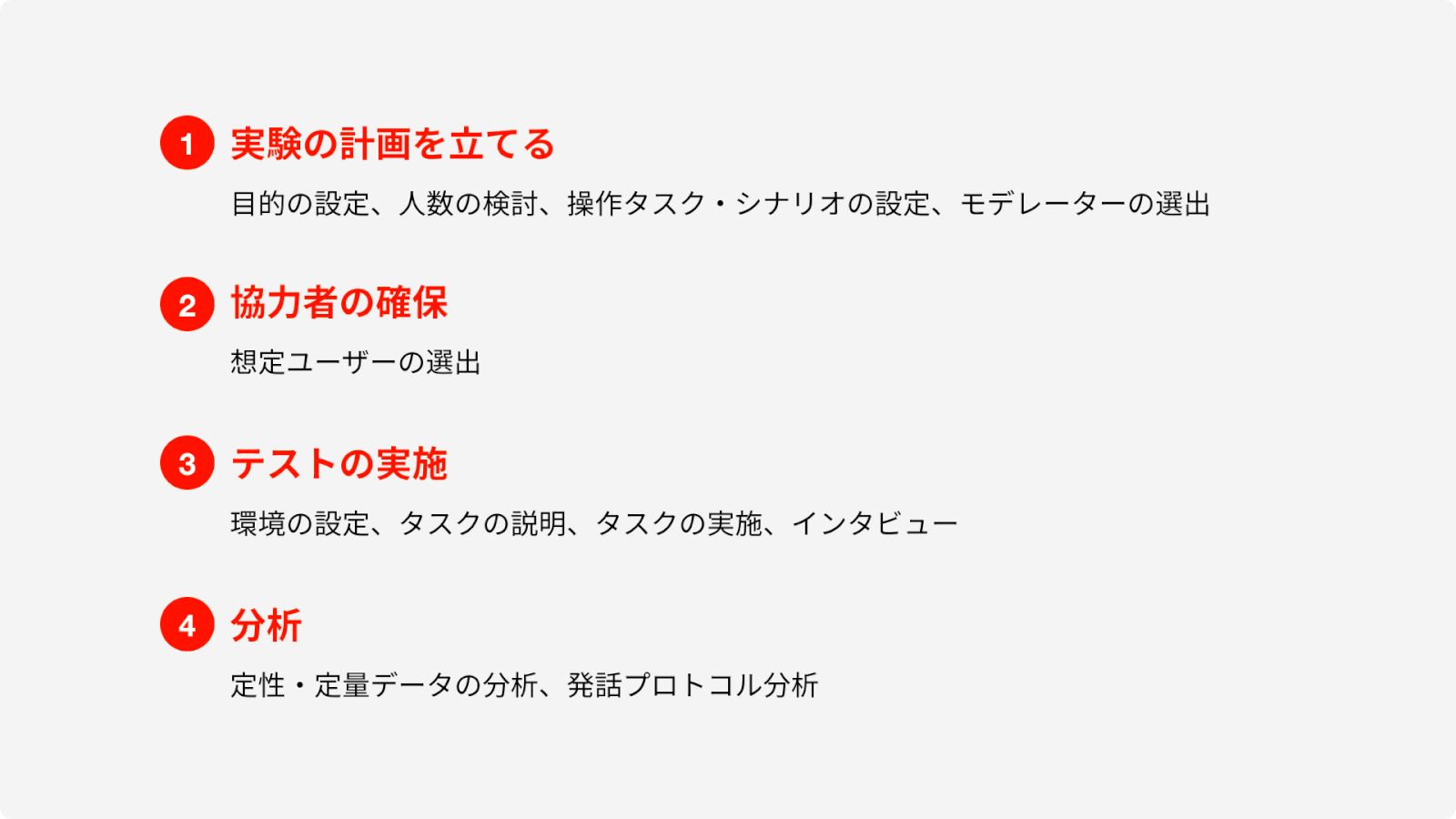
ユーザビリティテストの進め方
ユーザビリティテストは以下のプロセスで進めていきます。

1.実験の計画を立てる
▼目的の設定
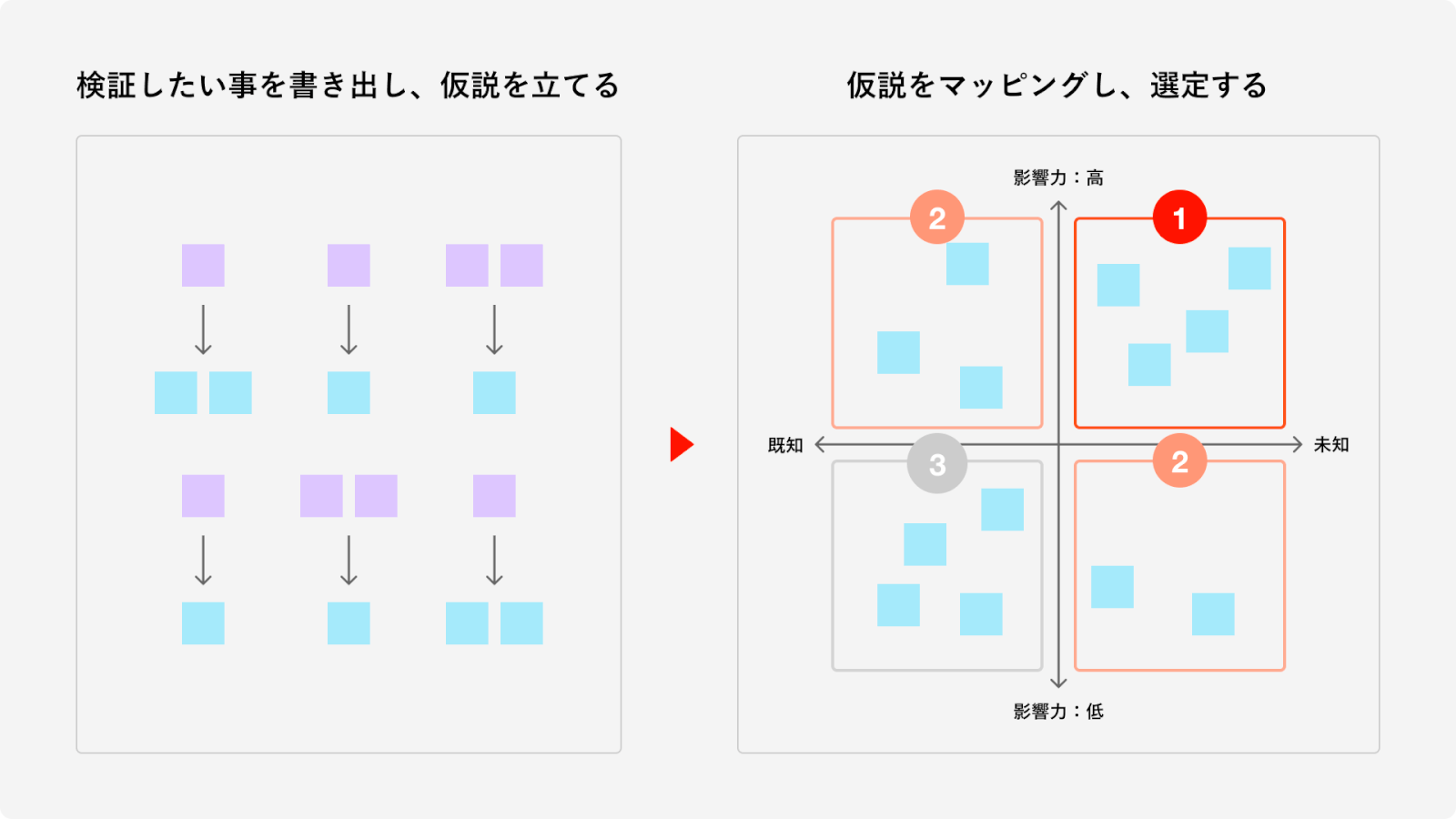
ユーザビリティテストで何を検証したいのか、アサンプションマップで目的を設定します。 アサンプションマップとは、「ビジネス・ユーザー体験への影響度の高/低」「未知/既知」の2軸にる4象限マトリクスで分析する手法です。
- 検証したい事を書き出し仮説を立てる
- アサンプションマップに仮説をマッピングする
- 以下の優先度で、検証する仮説を選定する ①「影響力が高く未知の仮説」 ②「影響力が高く既知の仮説」or「影響力が低く未知の仮説」 ③「影響力が低く既知な仮説」

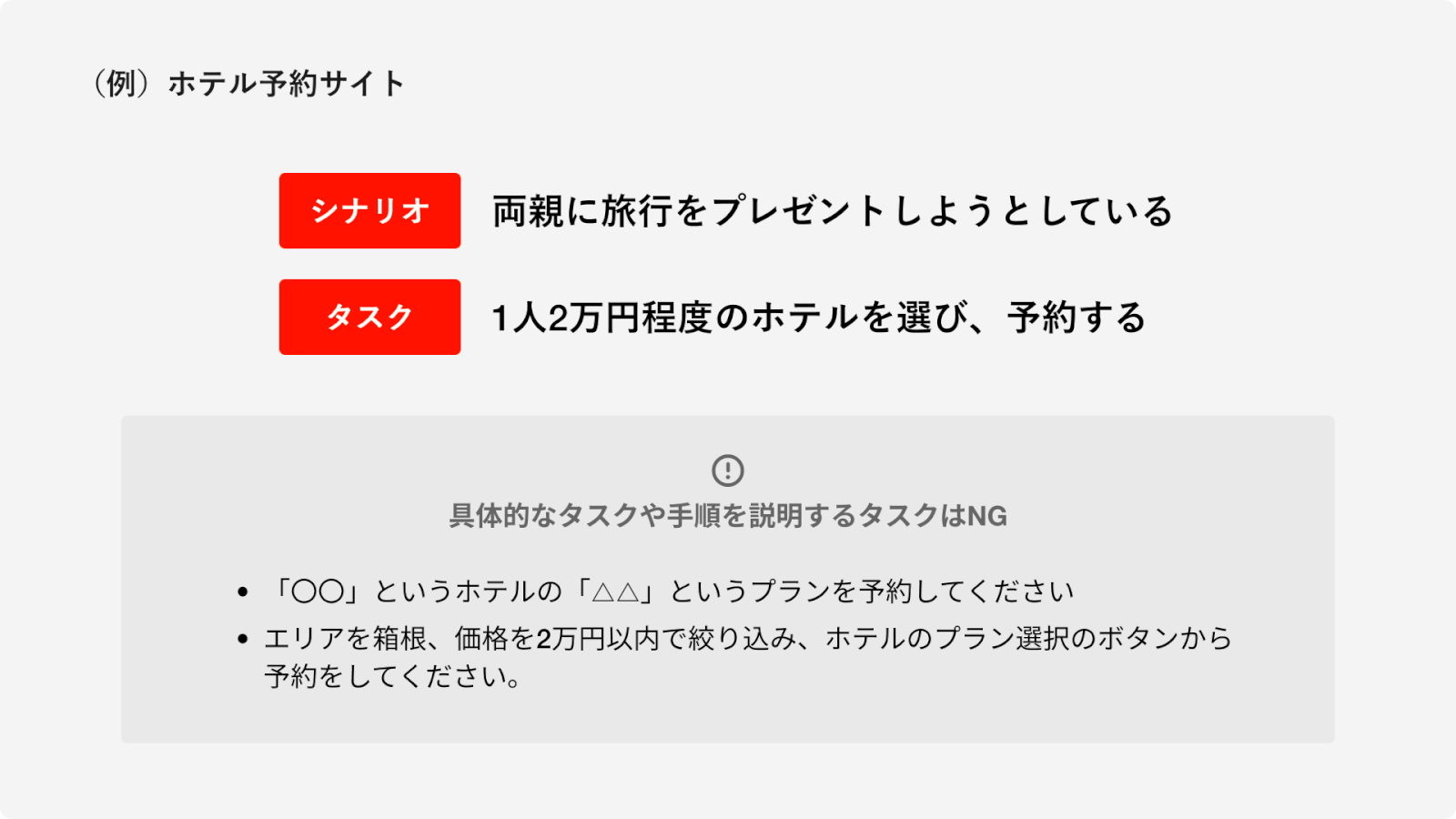
▼シナリオ・操作タスクの設定
協力者に操作してもらうタスクとタスクの目標となるシナリオを定義し、目的に沿った主要なタスクを絞っていきます。
ユーザーはタスクを進める際、何か目標を持って行動しているため、目標が伝わるよう、利用状況の伝わるシナリオを作成します。

▼人数の検討
コストを抑えるため多くの場合は5人にほどに絞って行います。
これはニールセンが過去のユーザビリティテストの分析結果から、5人で84%ほどのユーザビリティの問題を検出できるとした考えに基づいているためですんんn。(この考えは反復的なデザインプロセスを送る事が前提なので、問題点を発見したら改善し、再びユーザビリティテストを行いましょう。)
▼モデレーターの選出
モデレータとは協力者に対して調査の目的や方法を説明し、ユーザビリティテストの進行をコントロールする役割です。モデレータには協力者との信頼関係の形成や、テストの進行に応じた臨機応変な対応などが求められます。
2.協力者の確保
▼想定ユーザーの選出
テストするユーザーとして適した協力者を選出します。ある程度の規模の会社であれば、社内で適した人材を探し協力を仰ぐ場合もあります。しかし、家事専業の方など社内では補えないユーザーが対象となる場合もあり、多くの場合は外部の専門会社に依頼する事となります。
3.テストの実施
▼環境の設定
協力者の操作はビデオ・操作記録ツールで操作を記録します。これらを元にタスク実施後に、操作に迷った場面についてインタビューを行います。
▼タスクの説明
協力者に対してモデレーターからテストの目的や操作してもらうタスクについて説明を行います。
▼タスクの実施
協力者には独力でタスクを達成するよう操作してもらいます。そのタスクがこなせない事で他の評価ができなくなってしまうような場合を除き、基本は口出しを行いません。
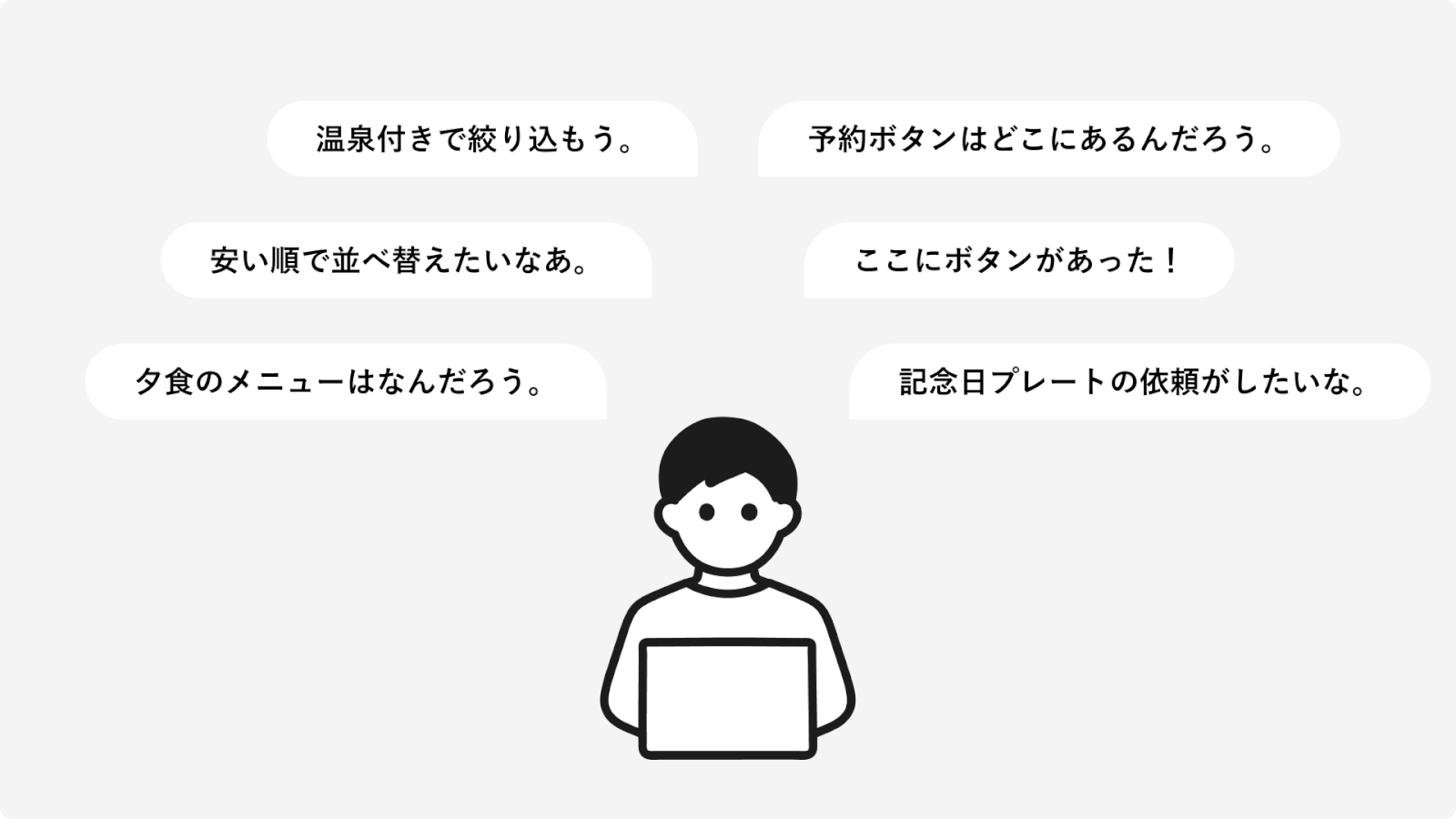
また操作を見ているだけでは協力者が何を考えて操作しているか分かりません。そこで、協力者には思考発話法を用いて考えている事を全て話しながら操作を行って頂きます。

▼インタビュー
タスク実施後に実施中に迷っていた部分について、なぜ迷っていたのかどんな気持ちであったのかなど質問をしていきます。
インタビューでは直接問題となっている事を聞くような質問にならないよう注意が必要です。ユーザーは基本的に自分の事を分かっていないため、相手の質問が予想できるような質問をし周りを埋めていく事で問題について明らかにしていきます。
※ユーザーインタビューについて詳しく知りたい方はこちら
4.分析
▼定性・定量データの分析
テストで得られたデータをから問題があれば改善を、問題がなければブラッシュアップをするなどサービスの改善に繋げていきます。
▼発話プロトコル分析
思考発話法で得られた発話内容を時系列に書き起こし発話プロトコルの作成を行います。発話プロトコルと実際の操作画面・協力者のふるまいを組み合わせる事で製品がどのように認知されているか分析をします。
ユーザビリティを向上させる方法とは?改善方法は?
ユーザー視点でのデザインを徹底する
ユーザビリティの向上には、ユーザーの行動や思考を理解し、それに基づいたデザインを行うことが不可欠です。
✅ シンプルなデザインにする
不要な装飾や複雑なレイアウトを避け、直感的に操作できるデザインにしましょう。
例:
- 情報を整理し、重要な要素を目立たせる
- ボタンの配置やサイズを適切に調整する
- カラースキームを統一して視認性を向上させる
✅ わかりやすいナビゲーションを設計する
ユーザーが迷わず目的の情報にたどり着けるよう、ナビゲーションの設計を見直しましょう。
例:
- グローバルナビゲーションを明確にする
- パンくずリストを活用し、現在の位置をわかりやすくする
- カテゴリやメニューの階層をシンプルにする
フィードバックを適切に提供する
ユーザーが操作を行った際に、適切なフィードバックを提供することで、安心感を与え、エラーを防ぎます。
✅ 視覚的・音声的なフィードバックを加える
- ボタンを押したときに色が変わる
- フォーム入力時にリアルタイムでエラーメッセージを表示する
- ローディング中に進行状況を示すアニメーションを追加する
✅ エラーメッセージをわかりやすくする
ユーザーがミスをしても、原因と解決策がわかるようにする。
良い例:「パスワードが短すぎます(8文字以上にしてください)」
悪い例:「エラーが発生しました」
読みやすさを意識する(タイポグラフィ・情報整理)
情報が整理され、ユーザーが負担なく読めることも、ユーザビリティ向上の重要なポイントです。
✅ フォントサイズ・行間を最適化する
- 本文は 16px~18px 以上のフォントサイズを推奨
- 行間を適切に設定し、圧迫感を減らす
✅ 一文を短く、シンプルにする
- 長文を避け、適度に改行を入れる
- 箇条書きを活用し、情報を整理する
✅ 視線の流れを考慮する
- F型パターン(左上から右へ読む) を意識したデザインにする
- 重要な情報は 視線の起点(左上)に配置する
モバイル対応(レスポンシブデザイン)を強化する
スマートフォンの利用が増えているため、モバイル環境でのユーザビリティ改善は必須です。
✅ タップしやすいUIにする
- ボタンサイズを大きく(最低44px × 44px)
- タップ領域を十分に確保し、誤操作を防ぐ
✅ ページの読み込み速度を改善する
- 画像を圧縮し、軽量化する(WebPなどのフォーマットを活用)
- 不要なスクリプトを削減し、表示速度を高速化
ユーザビリティテストを実施し、改善を続ける
最後に、ユーザビリティの向上には、定期的なテストと改善のサイクルが欠かせません。 一度設計したからといって、常に最適な状態が維持されるわけではなく、ユーザーのニーズや市場環境の変化に応じて、継続的な見直しが必要です。「より使いやすく、より快適に」 を追求することこそが、ユーザーに選ばれるサービスを生み出す鍵となるのです。
ユーザビリティの例を紹介!
ユーザビリティが高いインターフェース
Amazonのスムーズな購入フロー
📌 例:Amazonの「1-Click購入」
Amazonでは、購入手続きが非常に簡単に設計されています。特に「1-Click購入」機能を使えば、カートに追加する手間なく、すぐに注文を完了できます。
✅ ポイント
- 必要なステップを最小限に抑え、手間を削減
- 迷わずに購入まで進めるシンプルなUI
- 過去の購入履歴を活用し、すぐにリピート購入ができる
スマートフォンの直感的な操作
📌 例:iPhoneのシンプルなUI
iPhoneは、初めて使う人でも直感的に操作できるように設計されています。アイコンがわかりやすく配置され、必要な機能にすぐアクセスできるため、マニュアルがなくても簡単に使いこなせます。
✅ ポイント
- シンプルなホーム画面で、アイコンが視認しやすい
- タップやスワイプといった直感的な操作が可能
- 必要な設定がすぐに見つかるデザイン
駅の自動改札機(タッチで簡単に通過)
📌 例:ICカードでのスムーズな改札通過
電車の自動改札機は、タッチするだけで通過できるように設計されており、スピーディーに移動できるようになっています。
✅ ポイント
- 短時間でスムーズに改札を通過できる
- 物理ボタンの操作なしで、利便性が高い
- ユーザーの行動フローを最適化したデザイン
ユーザビリティが低いインターフェース
操作が複雑な家電製品のリモコン
📌 例:ボタンが多すぎて操作がわかりにくいリモコン
テレビやエアコンのリモコンの中には、ボタンが多すぎてどの機能を使えばいいのか分かりにくいものがあります。
❌ 問題点
- ボタンの配置が複雑で、操作を覚えにくい
- 重要な機能が埋もれていて、使いたい機能がすぐに見つからない
- マニュアルがないと使いこなせない
🛠 改善策
- 主要なボタンを大きくし、不要なものを省く
- 「電源」「音量」「チャンネル」など、重要なボタンを目立たせる
座り心地の悪い椅子
📌 例:長時間座ると疲れるデザインの椅子
オフィスチェアの中には、デザイン性を重視しすぎて、実際の使用感が考慮されていないものがあります。
❌ 問題点
- クッションが硬すぎて長時間座ると疲れる
- 腰をサポートする設計がされておらず、姿勢が悪くなる
- 高さ調整がしにくく、体型にフィットしない
🛠 改善策
- 人間工学に基づいた設計を採用する
- クッション性を改善し、座り心地を向上させる
- シンプルなレバー操作で高さ調整を簡単にする
ここで地域密着でシステム開発を行っている企業を紹介します。
和歌山でシステム開発・ホームページ制作なら株式会社システムキューブへ。豊富な実績と最新の技術を活かしたWebサイト制作やシステム開発に加え、Access移行やバージョンアップにも対応。ビジネスの成長を強力にサポートします。
詳しくはこちらから株式会社システムキューブ
ユーザビリティ改善ならセブンデックスにおまかせ!
ユーザビリティとは、単に「使いやすい」だけではなく、ユーザーに寄り添い、目的達成をスムーズに導くための設計 そのものです。良いユーザビリティがあってこそ、ユーザーの好みやデザインの魅力が活きてきます。日常では意識することが少ないかもしれませんが、私たちの生活は、優れたユーザビリティによって快適に支えられているのです。
本記事を通して、より良いUX/UIを実現するためのユーザビリティについて何かヒントを得ていただけたなら幸いです。
セブンデックスでは、ユーザー視点に立った最適なUX/UIデザインをサポートしています。
「もっと使いやすいWebサイトやアプリにしたい」
「ユーザー体験を向上させて、ビジネス成果につなげたい」
そんな方は、ぜひ一度ご相談ください!私たちと一緒に、ユーザビリティの力でより良いUX/UIを実現しましょう。
株式会社yep
株式会社yepは、幅広い業界向けにITソリューションを提供する開発会社です。
Web・アプリ開発、EC構築、CMS/CRM制作、LINE活用支援、オフショア開発など、多様な領域に対応。
お客様の業務課題を解決するために、システム提案から開発、運用保守までワンストップで提供し、安心・高品質な開発支援を強みとしています。